
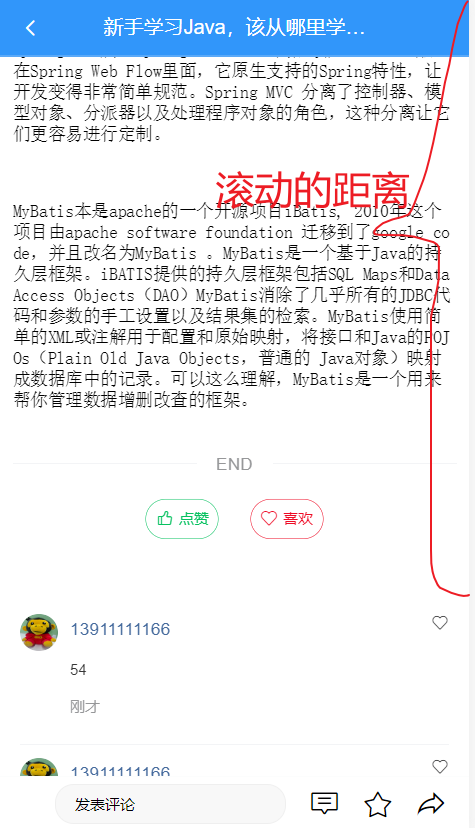
也就是让整个页面的滚动的距离在每次发表评论后,滚动除了评论区之外的高度,就
能保证,每次发表的评论都出现在页面的最上面(按这个高度出来的效果有可能有点偏差,所以慢慢在调调也是没问题的)
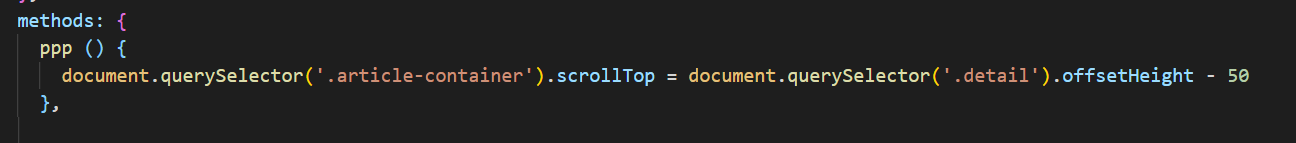
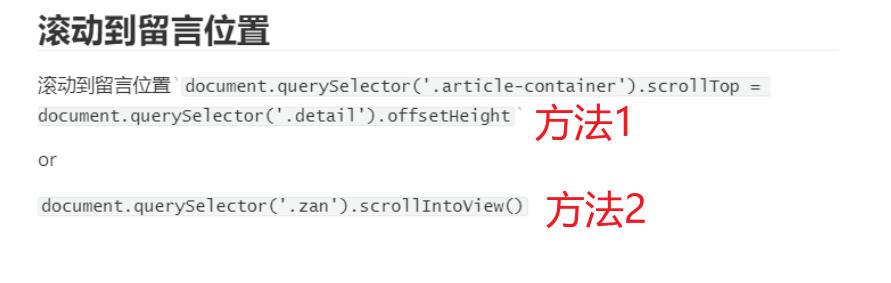
如上图.article-container是整个页面的元素,给这个页面元素加一个scrollTop事件,等于 .detail(表示除了评论区之外的整个页面的高度)
根本原因:就是让滚动的距离等于除评论之外的高度。 外面的ppp是一个事件,每次发评论都会触发这个事件
也就能保证,每次发完评论,这条评论都在,屏幕的最上面