

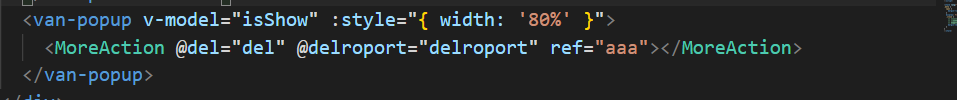
举例 图中
在某些情况下我们需要在父组件中直接操作子组件中的东西,这个时候就需要通过 $ref
如上图 ref是写到父页面中 子组件的标签上的,ref=‘一个值’上图中举例用的是aaa,其实这个名字是随便起的
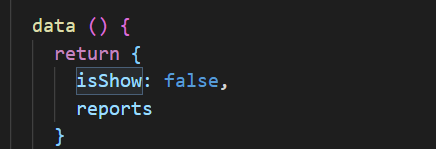
然后在父页面中 this.$refs.aaa就表示子组件这个实例,也就是 下图的isShow是子组件中的一个变量
在父组件中直接改变这个变量的值 就可以通过this.$refs.aaa 往下看
上图是子组件的变量
在父组件中通过 this.$refs.aaa.isShow=true。这个时候就表示在父组件中操作了子组件中的一个变量的值
因为我们在子组件的 标签上加了ref, 然后我们就能在父组件中直接操作子组件中的东西
因为 this.$refs.aaa在用了ref的情况下,就表示子组件这个实例,然后就可以直接修改子组件中的任何变量和方法了
操作都是在父组件中操作的
然后 this.$refs.xxx就表示子组件 (ref的用法就是在父组件中修改子组件的变量,给子组件中用ref)
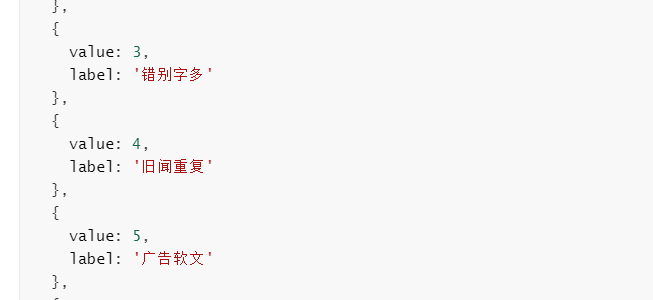
如果一个数据需要中文和编号对应的关系,那自己在知道中文的情况下也可以自己根据后端需要的编号,进行
自己定义一个编号,然后进行传递传递
举例如上图,假如后端需要返回中文对应的编号,但是我们又没有编号,但是后端告诉我们每个中文对应的编号
这个时候,我们就可以自己根据不同的中文,然后定义对应的编号,然后就把这个自定义的 编号传递给后端

