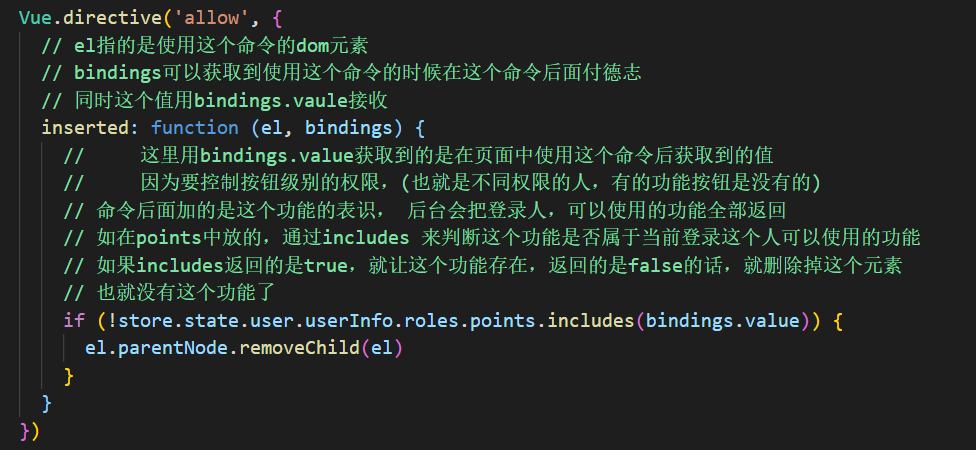
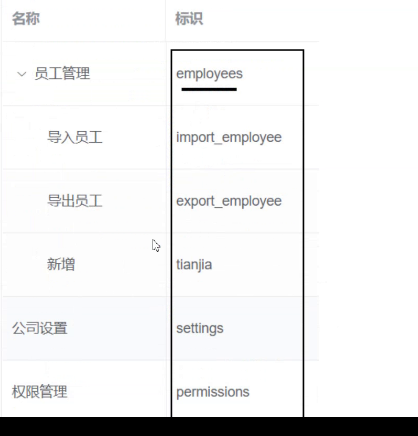
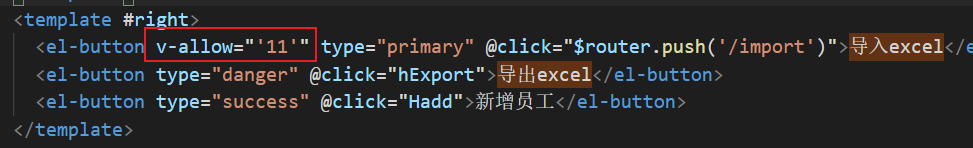
新建员工---给员工分配职位,-----分配这个员工的权限功能<br />不同权限的用户,看到的页面功能是不一样的<br />也就是有的功能按钮。权限低的用户是看不到的,不能用的<br />使用 自定义指令<br />如下图 <br />判断 bindings.value的值,是否在后端返回的权限集合中,在的话,就为true,就不操作使用这个命令的<br />按钮 ,如果为false的话,就代表没有这个权限,不能使用这个功能按钮,这个功能按钮,就被<br />remove移除了<br />权限集合的话,是后端返回的,不同权限的用户登录上来,权限集合中的功能是不一样的 ,<br />比如有一个功能是导入excel表格, 在这个导入excel表格的按钮上使用这个自定义命名 ,<br />同时 如v-allow="'导入excel表格功能的权限标识'" 这个权限标识如下图,在创建权限功能的时候<br />添加的。判断这个用户是否被赋予了使用某个功能,来决定功能按钮的显示或移除
总结,使用自定义命令 ,自定义命令后面跟的是按钮功能所对应的标识, 一个用户登录后 ,这个用户能用啥功能
都会被后端返回,得到返回的功能数组, 用这个功能数组。来判断,是否有这个功能(通过这个自定义命令),没有这个功能的话,就
把使用这个命令的元素移除 如下图removeChildren(el)

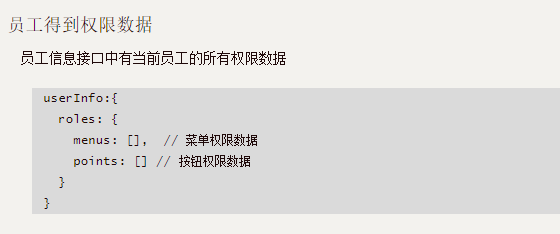
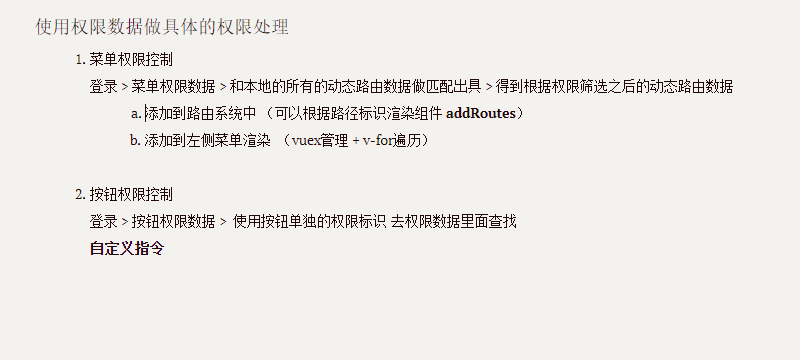
注意 一个用户登录后 它所能看到的菜单权限(也就是 左边的侧边栏的内容(不同权限的人,可以看到的侧边栏的功能多少也不一样 ,)) 菜单权限数据会从后台返回、
按钮权限 不同的用户可以使用的功能不一样,所以比如页面中有的功能按钮。权限低的人就不能用,这个时候就需要用自定义指令 来判断按钮的权限


重要使用这个命令 这个命令后面的值会被bindings.value接收到用来判断是否有这个权限


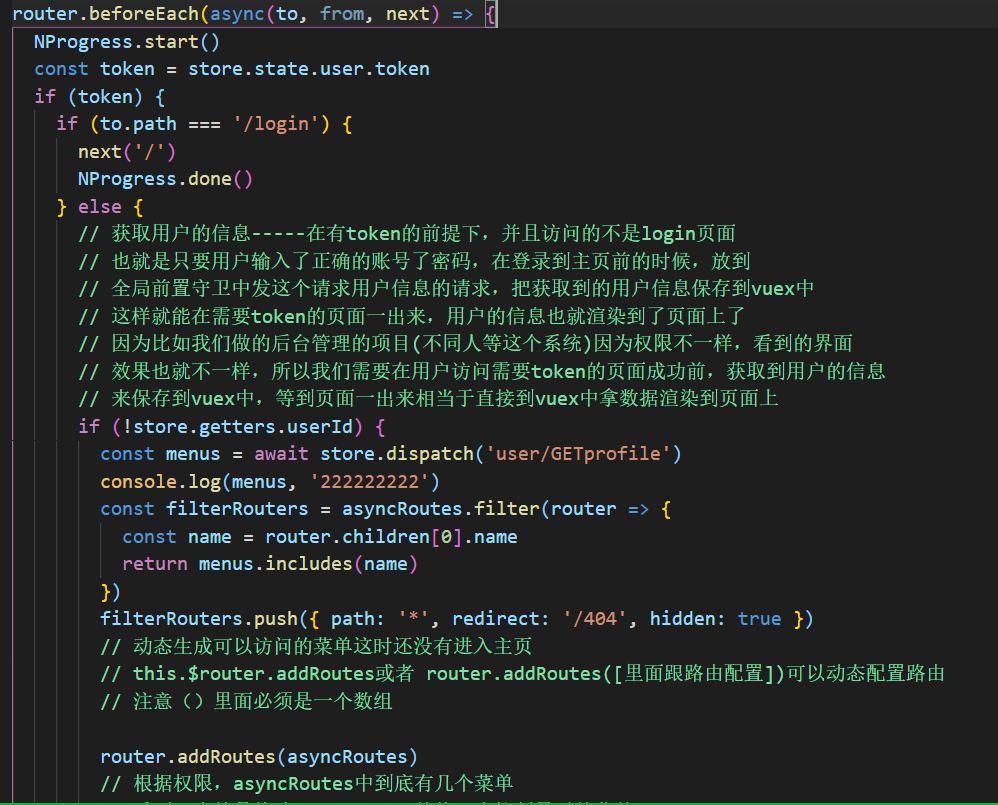
动态侧边栏的设置
一般路由相关
不同的人,路由数组不一样,那么,循环生成的侧边栏就不一样,这样就可以控制侧边栏显示的多少
登录成功后,后台返回这个登录人,可以看的路由数组列表
不同的人登录,返回的路由数组,都不一样
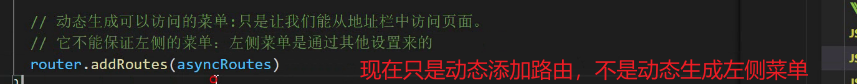
前端拿到路由数组后,需要使用vue路由的一个规定写法 router.addRoutes(路由数组)这样路由才会生效(必须)
一个数组,动态添加路由
重要:如何设置动态侧边栏
思路重要(动态侧边栏)
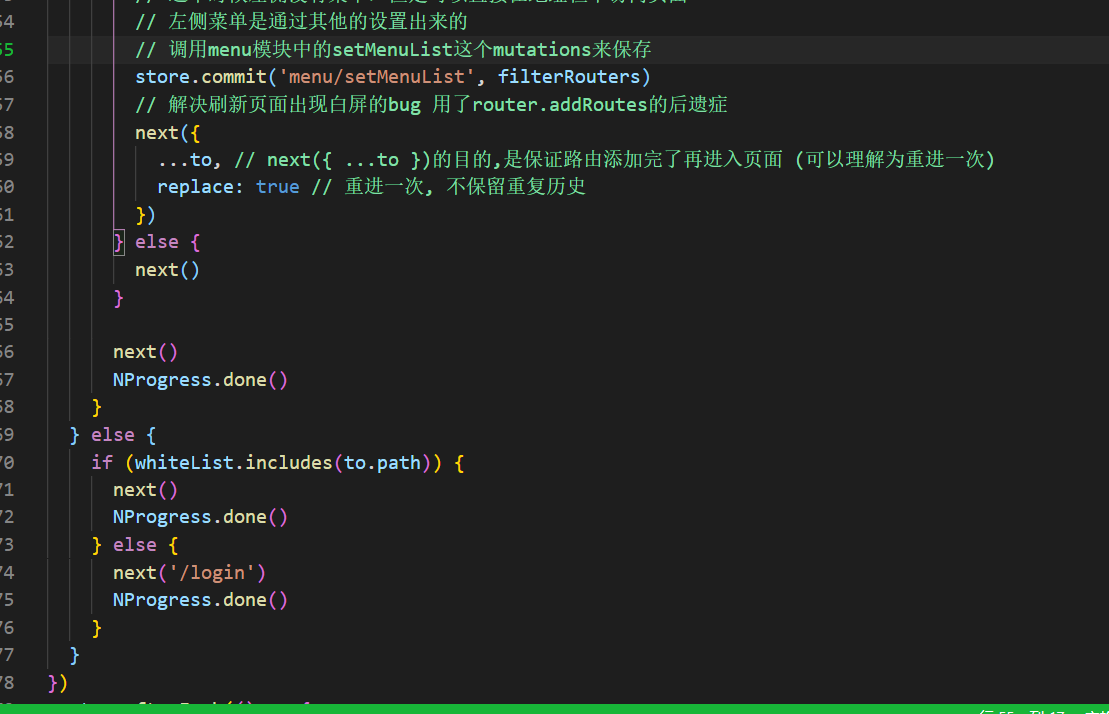
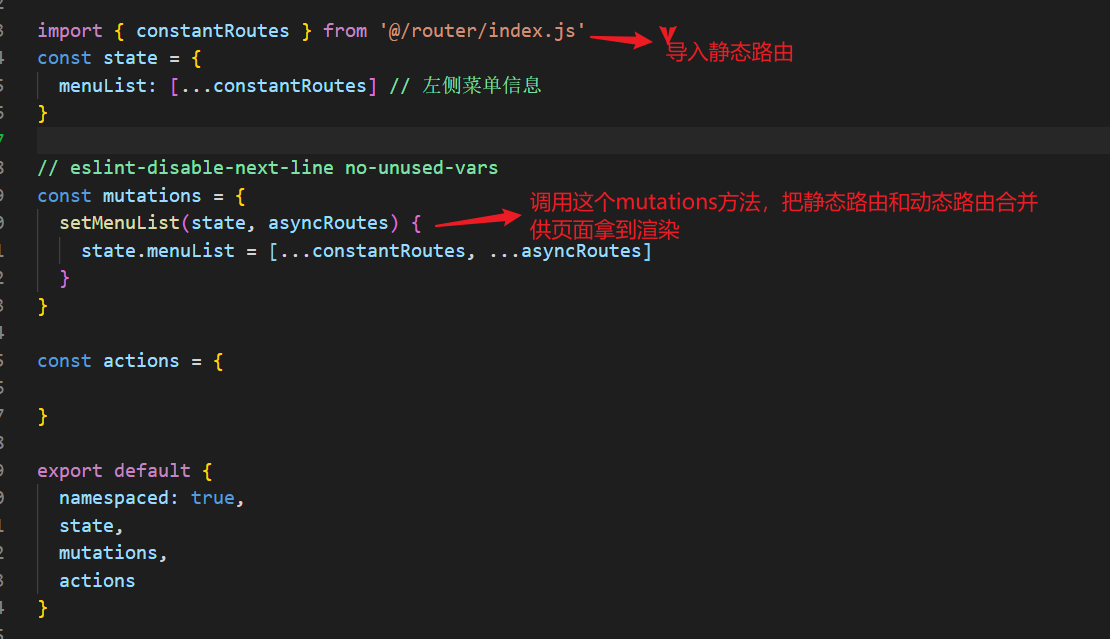
router.addRoutes的作用只是动态添加了路由,还不是可以动态生成左侧菜单,我们可以根据后台返回的可以访问的动态路由数据,和所有的动态路由做相同路由的过滤,然后,过滤出相同的动态路由,然后,把这个相同的动态路由,和保存到vuex中,同时,这个时候vuex中提前已经把静态路由保存进去了,然后我们把过滤后的相同的动态路由和,之前保存好的静态路由,这2个路由进行合并,然后,页面获取到这个数组,渲染,拿到不同的动态侧边栏
一个js文件中可以写多个路由拦截器