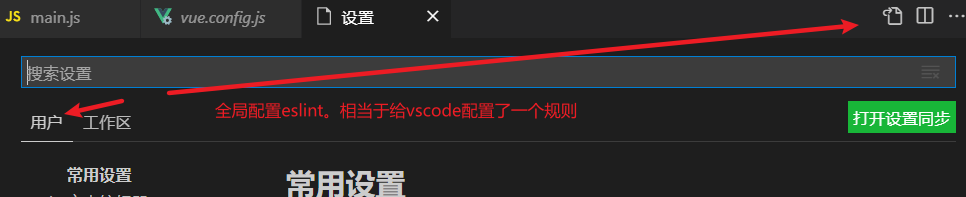
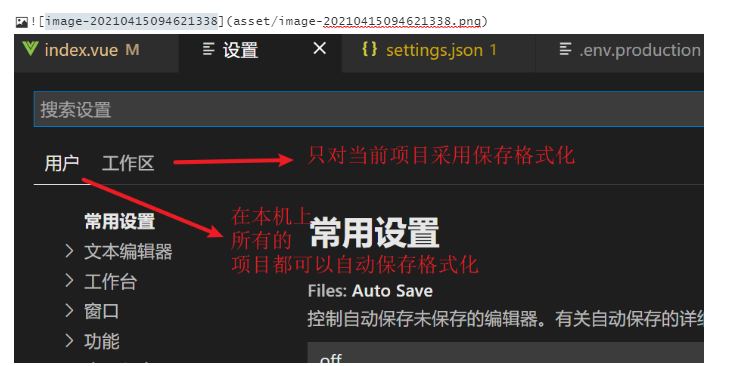
全局配置就相当于给vscode配置了一个eslint规则,这个规则,只要使用vscode都要遵守这个规则 和
啥项目无关
给当前项目配置eslint规则,这个规则,只对当前项目起到约束,在新建一个项目,新的项目,不会受到
这个eslint的约束



部分eslint全局配置代码
{"liveServer.settings.donotShowInfoMsg": true,"files.autoSave": "onWindowChange","editor.fontSize": 16,"editor.fontFamily": "Consolas, 'Courier New', monospace","emmet.variables": {"lang": "zh-CN"},// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F"editor.formatOnType": true,"editor.tokenColorCustomizations": {"comments": "#82e0aa" // 注释},"workbench.iconTheme": "vscode-icons","git.ignoreWindowsGit27Warning": true,"launch": {"configurations": [],"compounds": []},"explorer.confirmDelete": false,"vsicons.dontShowNewVersionMessage": true,"cssrem.autoRemovePrefixZero": false,"cssrem.fixedDigits": 3,"cssrem.rootFontSize": 24,"workbench.colorTheme": "Meng Dark Pro",// eslint start 保存时自动格式化代码"editor.formatOnSave": true,// eslint配置项,保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": true}}

