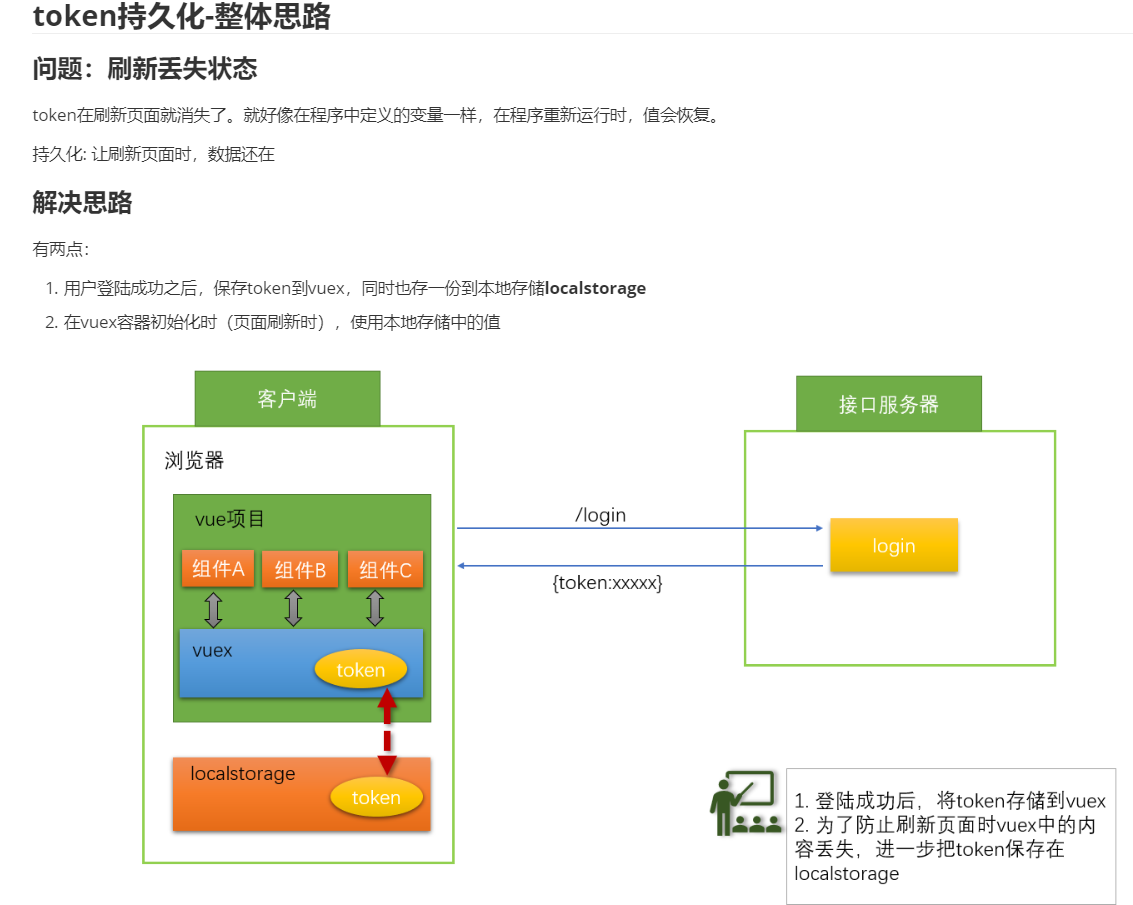
token是用户登录成功后,服务器返回的,所以我们在登录成功后把这token值应该保存2份
一份保存到vuex中,一份保存到Local Storage,,同时,保存到localstorage中token值,
默认是可以保存较长的事间,同时在页面刷新的时候,localstorage中的token值不会没在,
所以我们还需要把获取token值赋值给vuex
我们可以封装localstorage对token的3个操作我们可以封装到一个js文件中,那个页面需要就在那个页面
调用就行。(正常情况下就是vuex中的index页面需要调用这个几个方法)
localstorage对token 的3个操作
token的保存const token = 'my-token' //消除魔法字符串(因为保存token啥的需要给token起一个名字,所以就先定义好)//保存tokenexport const savetoken=(tokenObj)=>{localStorage.setItem(token,JSON.stringify(tokenObj))}//这里用JSON.stringify是因为保存在localStorage中的数据必须是JSON类型的字符串从localstorage中拿到tokenexport const getToken=()=>{return JSON.parse(localStorage.getItem(token))}//这里用JSON.parse是因为保存在localStorage中的数据往出哪的时候需要转化成对象 用parse//移除tokenexport const delToken=()=>{localStorage.removeItem(token)}这里表示移除localStorage中token名为token的数据这里的export 都是按需导出,那个页面需要导入的话记得用 import {} 导入
首先在一个页面中定义localstorage对于token的3个操作(在保存token的时候需要往里面传值的,在获取和移除
localstorage中的token的时候不需要往进传值,只需要写上那个token的名字就行在里面如上图)
把操作localstorage对于token的3个操作放到一个js文件中,在vuex那个index.js文件中需要那个token操作方法就引入那个token操作方法
一般保存token和获取token在vuex中的index.js是必须要用的,也就是说
如下图 的引入和调用, 首先需要用的是保存token的值到localhostStorage中, 如下图的savetoken(newToken)就是这个用法,
把token值保存到localstorage中,(因为localstorage中的数据在刷新页面后数据依然不会丢失,所以要保存到localstorage中) 同时用户不可避免的要刷新页面但是还不能让用户重新登录,并且,代码的其他页面还需要
vuex中的token的值,所以这个时候,就需要把获取token的这个方法
给vuex中的state的tokenInfo如下图 tokenInfo:getToken()||{}
也就是表示只要登录了localstorage中就有token,这样 vuex中的tokenInfo
也就有token,如果没有登录就都没有token , vuex中的就是一个空对象{}
同时需要注意的是token是在用户登录后服务器的返回的一个结果,(不是用户登录时候的用户名和密码)
重要 token的保存持久化机制(通用 token如何保存)

token的过程都在上面这幅图中了

v-if和v-else
当2个页面一个页面显示另外一个页面就必须隐藏可以给一个用v-if
另外一个直接用v-else,这个时候,就只能有一个生效,同时显示和隐藏的条件只给v-if设置就行,另外一个就单一写v-else就可以达到显示和隐藏的效果

