步骤1下载axios
//下载axiosnpm i axios//导入axiosimport axios from 'axios'//给axios配置基地址const request =axios.create({baseURL:"http://localhost:8000"})//导出axiosexport default request(export default 表示的是默认导出,一个页面只能有一个默认导出)
封装完如何使用
在需要发axios的页面导入这个封装好的axios
import request from ‘上面封装好的axios的路径’
一般发送axios的都配置到api文件夹下面

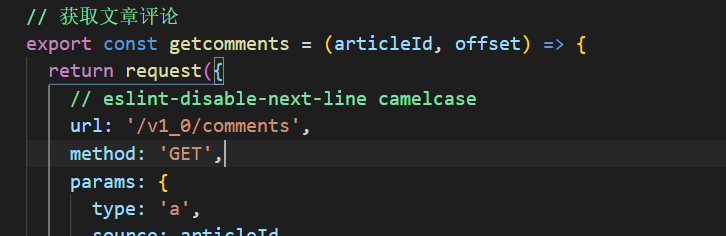
只写export不写后面的default的话就是按需导出
导入上图发送axios请求的页面 导入就需要按需导入
import {getcomments} from ‘导入上面封装好的完整的请求’
在页面中使用 就是导入以后把它当做一个函数来使用就行
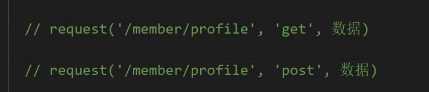
二次封装
本次封装的要求就是,不论是get请求还是post请求,都是如下图直接把数据传进去,不写params或者data(get请求是params传参,post请求是data传参)
下载 npm i axios
import axios from 'axios'import store from '@/store'import router from '@/router'const instance = axios.create({baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net/',timeout: 5000})export default (url, method, paramsData) => {const key = method.toLowerCase() === 'get' ? 'params' : 'data'// ES6的动态属性return instance({url,method,[key]: paramsData})}// 请求拦截器instance.interceptors.request.use(config => {const token = store.state.user.profile.tokenif (token) {// 加token的格式不是固定的(只不过大多数都是这样的)config.headers.Authorization = `Bearer ${token}`}return config}, err => {return Promise.reject(err)})// 响应拦截器instance.interceptors.response.use(//剥离无效的数据,数据都被data包着呢,只需要data里面的数据返回,其他的数据不需要response => response.data,error => {if (error.response.status === 401) {console.log('token错误')store.commit('user/setUser', {})//currentRoute获取当前路由信息router.push('/login?return_url=' + encodeURIComponent(router.currentRoute.value.fullPath))}return Promise.reject(error)})

