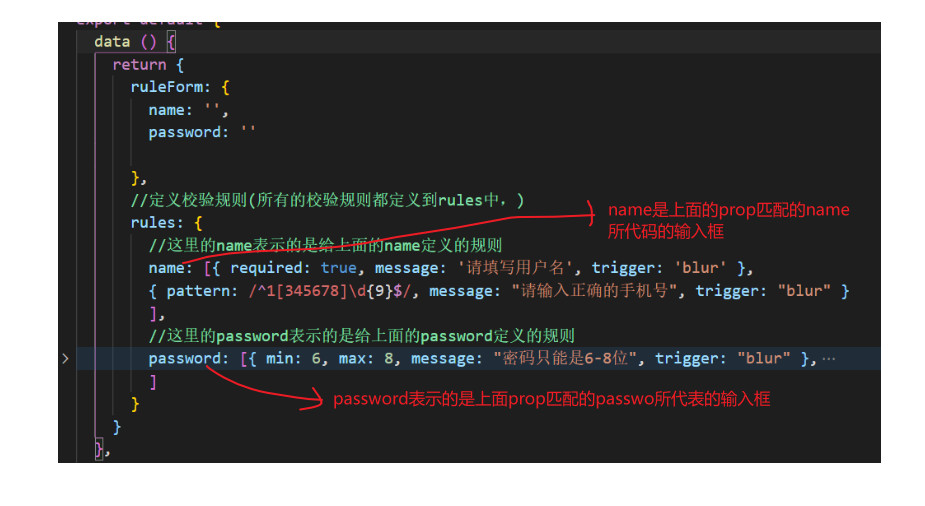
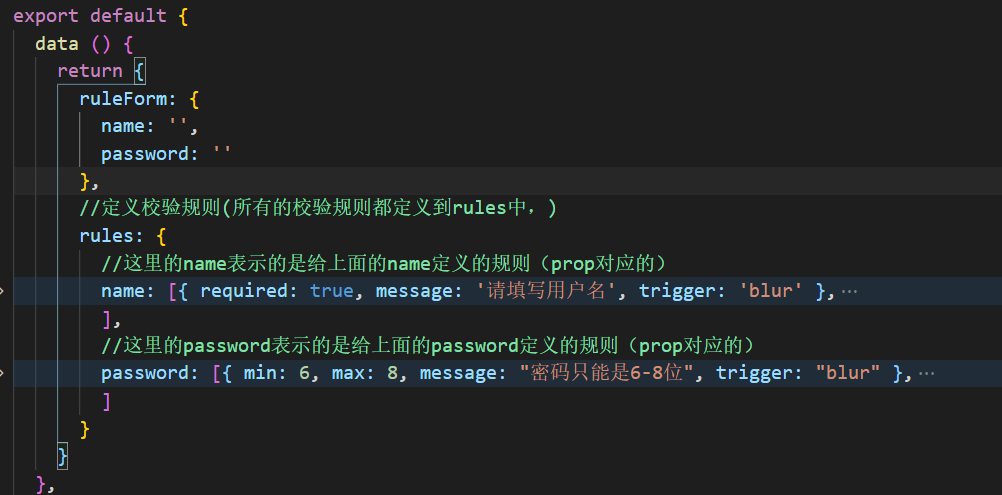
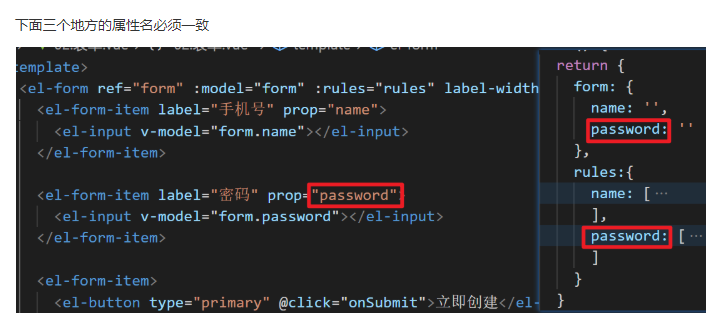
定义校验规则,这个规则是定义在rules数组中的同时,rules也是定义在data中的
表单的所有校验规则都是定义在rules 中的
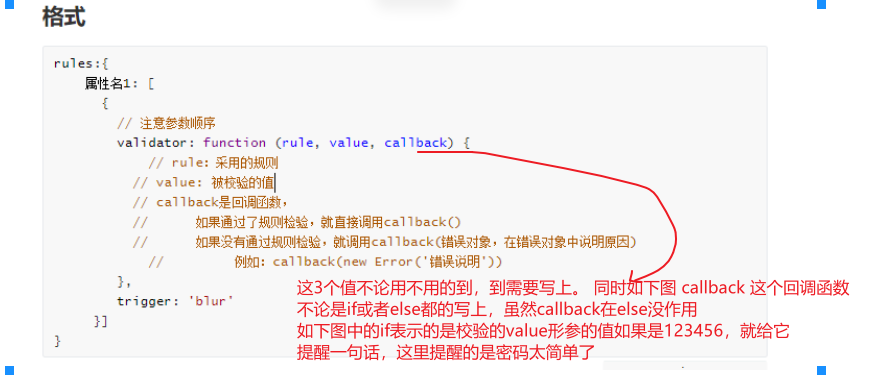
trigger:表示啥时候触发这个表单验证 举例上面的blur 表示输入框失去焦点开始验证
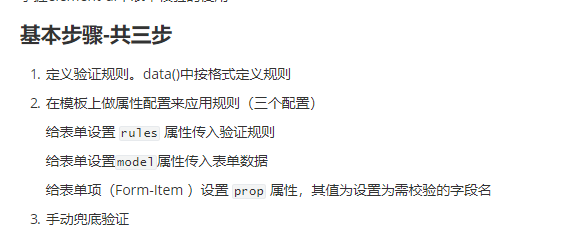
第一步在 data中的rules数组中定义规则
规则的名字, 如下面 name中装的都是验证name的规则 每个要字段(如name,password)
prop表示要渲染的值是password ,from中的password是定义的一个变量 通过v-model绑定了
下面rules中的password表示的是给password定义的规则,每一条规则都分开保存到一个对象中然后这些对象又都被保存到一个数组中
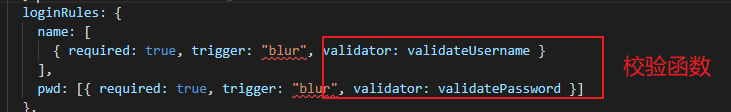
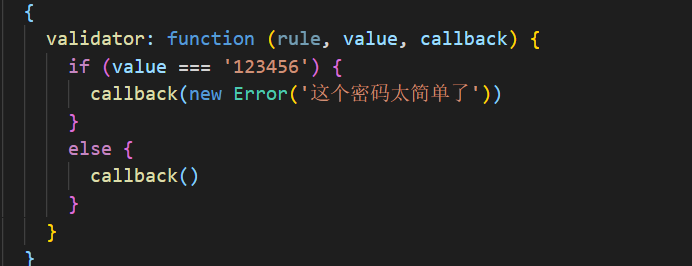
同时校验的规则,还可以自定义独特的校验的规则

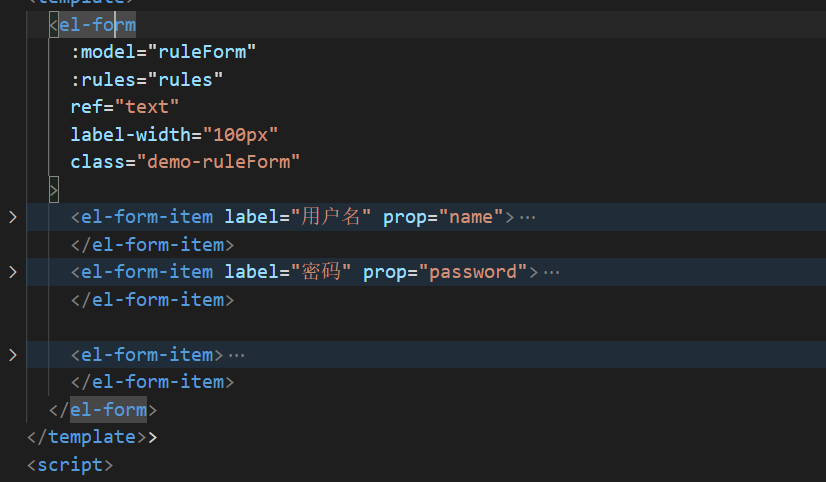
第2步 给表单设置rules属性 来传入校验的规则 校验的规则都如上图放到了rules数组中了
设置rules属性是给直接表单元素设置的,不是给里面的每一列设置的上下面,是直接设置到
form身上的

给表单设置model属性来表示data中的那些数据要在这个表单中渲染
然后在每一个表单项item上设置他们 自己要渲染的prop属性。prop的值为需要校验的字段的名字
最后一步就是自己手动校验,是否输入的值,符合所有的校验规则
兜底校验一般放在,按登录按钮(会执行一个回调函数,放到这个回调函数里面)
 ‘
‘
也就是表示按了登录按钮触发handleLogin这个回调函数,同时也就触发了这个兜底校验,兜底校验中 $refs后面跟着的变量,就是这表单的根元素上面加一个ref就行,获取整个表单的实例’用这个实例操作兜底校验,valid的作用就是有错误,代表false,没错误就代表true。上图的判断就是如果valid是true。就代表校验的规则都符合,就让它执行登录的这个函数让它跳转页面
在data中的return外面定义校验的函数规则