!!!重要
鼠标的移动,窗口的缩放,input文本框的输入,scroll这些场景都是需要通过防抖或者节流
来降低频率的
业务:不能频繁的登录或者发送验证码请求
下面的这些场景如果改变就发送ajax请求的话,就是太频繁的所以,就需要降低一改变就发送
ajax请求的频率,

采取的办法就是通过防抖和节流来降低它们发送ajax请求的频率
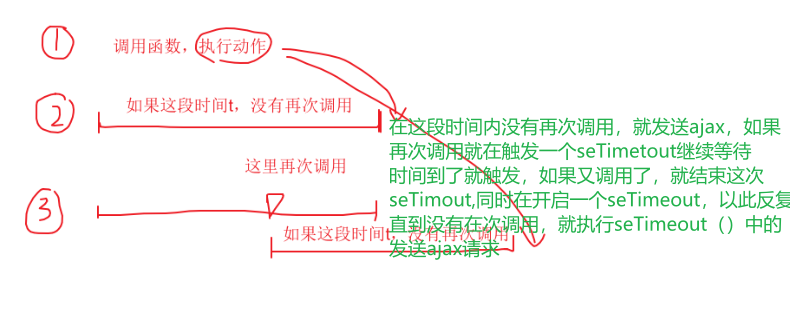
防抖示意图(debounce)

防抖和节流应用的举例
举例用户在input框中输入内容的时候,一输入立马就给后台发送一次ajax请求太频繁了需要降低这种一输入就发ajax请求的频率(防抖和节流)

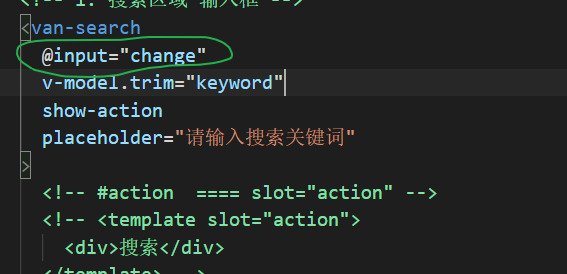
解决方法1————————-防抖
//给输入框绑定了input事件(input一改变就执行一个回调函数)//在methods中定义对应的回调函数(这里的是change和封装发送同步ajax的回调函数doAjax)//在data中定义一个timer变量 timer:nullimport {getSuggestion} from '../index.js'//导入封装好的发送ajax请求的函数change(){this.timer&&clearTimeout(this.timer)this.timer=seTimeout(()=>{this.doAjax},200)}//同时封装一个发送同步ajax的函数等待调用(通过async和await就能实现同步发送ajax也就是等待ajax执行完,在去执行下面的代码)doAjax(){try{//使用发送ajax请求的函数const res=await getSuggestion(this.keyword)} catch(err){consolr.log(err)}}防抖的实现原理:就好比坐电梯----,因为input输入事件在这个例子中绑定的一个change()事件就表示只要input中的内容发生了变化,就会执行这个change回调,第一次内容发生改变,因为没有setTimeout定时器的执行,所以,就不会执行this.timer&&clearTimeout(this.timer)也就是清除定时器,这个定时器会在200毫秒后执行,但是如果在200毫秒内input中的内容又发生了变化,就会再次执行change这个回调函数,这个时候this.timer&&clearTimeout(this.timer)就会执行了因为在200毫秒内这个回调函数还没有执行,this.timer就有值了,就为真,就会执行后面的clearTimeout(this.timer)也就是会把之前的setTimeout()定时器,停止掉,也就是之前定时器准备发送ajax请求就不会发送了,执行清除完之前的定时器,就又往下走执行一个新的定时器。(如果200毫秒内再次发送input输入事件,就会再次清除前一个定时器,开启一个新的定时器,如果200毫秒内没发生input输入事件,就去发送ajax)这就是防抖通过定时器,就降低input内容一变化就发送ajax的情况(降低了发送ajax的频率)
解决方法2——————-节流
//给输入框绑定了input事件(input一改变就执行一个回调函数)//在methods中定义对应的回调函数(这里change)//在data中定义一个起始的时间定义为0startTime:0import {getSuggestion} from '../index.js'//导入封装好的发送ajax请求的函数change(){const dt=Date.now()//获取当前的时间//500这个值表示的是如果间隔大于500毫秒才会去执行里面的代码if(dt-startTime>500){//调用下面的发送ajax请求的函数this.doAjax()//表示:把这次点击的时候的时间赋值给起始时间,下次再触发这个change函数,就会用下次点击的时间减去起始的时间(也就是减去上一次点击的时间,因为上一次点击的时间赋值给了初始时间了)this.startTime=dt}}async doAjax(){try{const res=getSuggestion(this.keyword)}catch(err){console.log(err)}}

