


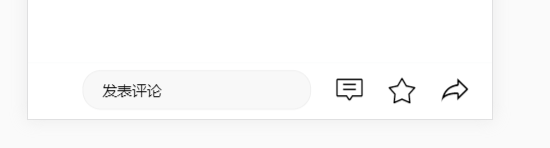
要求点击图1的发表评论显示输入框并且让输入框自动获取焦点
解决办法
重要修改一个值出现输入框,并让这个输入框自动获取焦点为啥失败的原因:vue视图更新是异步的
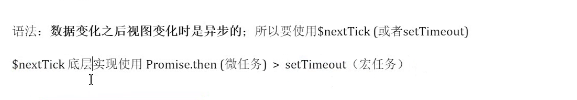
vue视图更新是异步更新的(重要)
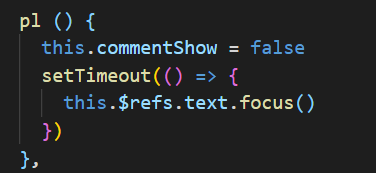
举例 下图 commentShow修改成true的时候,就会出现一个输入框
然后让这个输入框自动获取焦点(要求)
但是vue视图更新是异步的所以当commentShow修改为true的时候,按道理来说是出现一个输入框
但是,vue修改数据更新视图,视图更新是异步的,所以,继续往下执行到this.$refs.tex.focus()
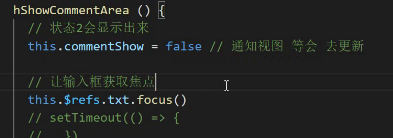
让出现的输入框获取焦点的时候,其实这个输入框还没有被更新出来,这个时候你去获取焦点,
肯定是获取不到的,所以 可以把获取焦点的这段语法放到一个seTimeout中,因为seTimeout可以
起到延时的作用,这样,就可以等到视图更新完以后,就自动获取焦点了 这个问题就解决的
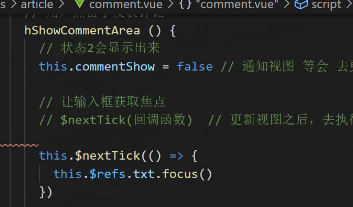
或者 写到this.$nextTick(()=>{})中因为这句话执行的是,修改值后更新视图(出现输入框)以后
才去执行的,所以它也可以达到自动获取输入框焦点的效果
this.$nextTick(()=>{})是微任务
seTimeout是宏任务seTimeout没写延迟的时间默认4毫秒那也比this.$nextTick(()=>{})延迟的时间长
一般最好就用seTimeout就行
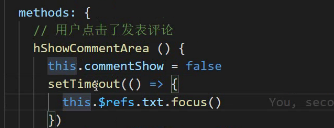
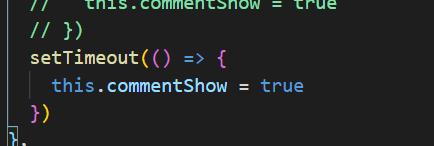
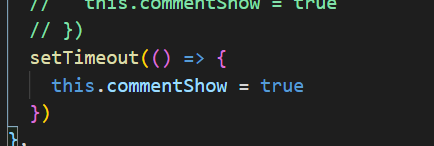
方法1,把获取焦点的语句放到seTimeout中
方法2 写到this.$nextTick(()=>{})中
this.$nextTick(()=>{})是微任务,会在更新视图之后执行,但是会在事件之前执行
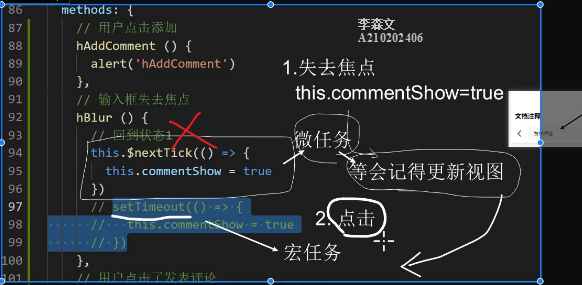
要求2
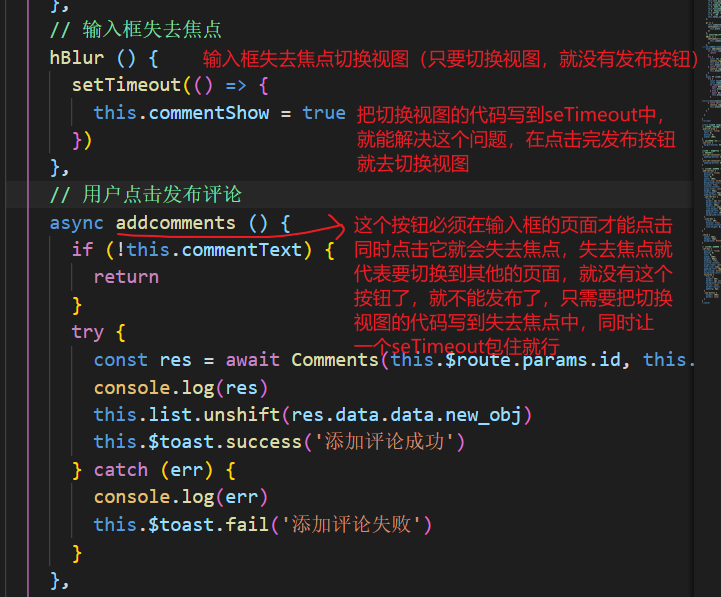
输入框失去焦点切换到发表评论,但是输入框输入完内容,需要点击发布按钮发布内容
但是要点到发布的按钮,首先是先失去了焦点,但是失去焦点,就会切换到发表评论了
发布按钮就不在了,就没法发布了 这个时候可以把commentShow=true放到一个
seTimeout中,让它慢点执行commentShow=true,就是慢点切换到发表评论,就有时间
点击发布按钮了,(既能发布了,又能切换到发表评论了)
这个时候只能写到seTimeout中,不能写到this.$nextTick(()=>{})中
seTimeout是一个宏任务
为啥更新视图前,需要做啥操作,更新视图的代码不能写到this.$nextTick(()=>{})中而只能写到seTimeout中,原因
注意this.$nextTick(()=>{})是微任务,会在更新视图之后执行,但是会在事件之前执行
commentShow=true会在事件之前执行,因为commentShow=true又会导致
切换到发表评论,这个时候,就没有发布按钮了。所以发布按钮这个事件也就
无法执行了。所以可以放到seTimeout中
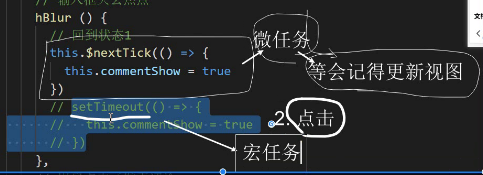
微任务和宏任务的区别
微任务是在更新视图后执行里面的代码的 所以更新完视图后获取焦点的这句代码
是可以写到微任务this.$nextTick(()=>{})中
但是如果如上图要求2 来说,失去焦点,切换到发表评论,但是有需要点击发布评论的
按钮,(但是点按钮前肯定是先失去焦点了)所以就矛盾了
这个时候。就可以让在失去焦点 切好到发表评论的这句语法写到seTimeout中
也就是把这就话写到seTimeout中
(seTimeout是一个宏任务,宏任务是排在事件之后的,点击发布评论就是一个点击事件)
这个时候失去焦点 切好到发表评论的这句语法就不能写到this.$nextTick(()=>{})中因为
它是一个微任务,是排在更新视图之后的,所以只能放到宏任务seTimeout中了
宏任务和微任务都是排在更新视图之后做的,但是宏任务在更新视图前如果有事件又会排在
事件之后执行,而微任务不会,微任务会在事件之前就执行
注意vue的视图更新是异步的比较慢,如果写的是更新完,做啥动作,
就把这个动作放到this.$nextTick(()=>{})或seTimeout中,
如果在更新视图前需要有啥操作就把更新视图放到seTimeout中,
总结:更新视图后做的动作,这个动作放到this.$nextTick(()=>{})或seTimeout中,
如果更新视图前需要做动作,就把更新视图的代码放到seTimeout中,
如果更新视图前需要做动作 如失去焦点,切换到发表评论,但是在失去焦点的同时
还需要点击发表评论,就把下图的代码放到seTimeout中。
在视图更新后做的动作,因为视图更新是异步的这个时候,如果在更新视图后需要做的动作
就需要把这个动作写到seTimeout中中this.$nextTick(()=>{})
如下图 this.commentShow = false 会切换到一个输入框,但是切换视图是异步的动作
这个时候,focus()获取焦点,就能获取到,因为异步的相当于还没有出现输入框
所以需要把他们放到seTimeout中或this.$nextTick(()=>{})中
在更新视图的同时,需要做一些动作,那么就需要把更新视图放到sTimeout中
输入框失去焦点,切换视图,但是同时,如果要点击发布评论的按钮,发布评论
就肯定失去了焦点(但是失去了焦点,就切换视图,就没有发布按钮了)就无法发布
评论就矛盾了。这个时候既要失去焦点切换视图,又需要点击发布按钮,这个时候,
就需要把切换视图的代码放到失去焦点中用sTimeout包住切换视图的代码即可即可如下图