lygon(0 0, 100px 0, 160px 200px, 0 200px); } 
2)裁剪盒子
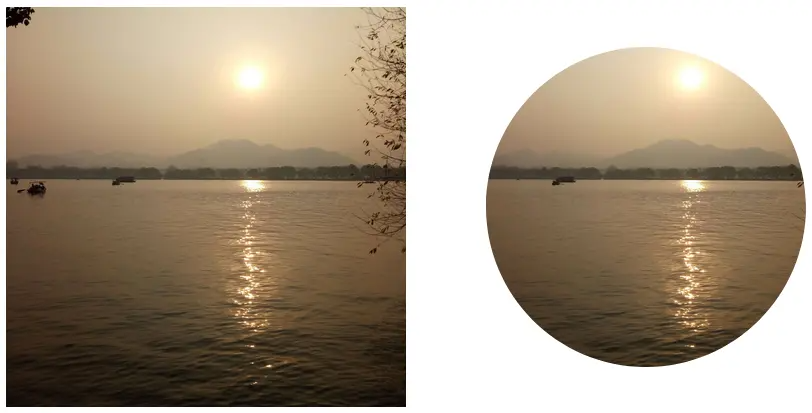
裁剪盒子可指定形状的边界,其中margin-box、border-box、padding-box和content-box的作用与shape-outside属性中的相同,并且这些关键字也能与裁剪函数组合使用,如下所示。在下图中,左侧是原图,右侧是使用了clip-path属性后的效果。
div { width: 160px; height: 160px; padding: 20px; clip-path: content-box circle(50%); } 
还有三个关键字view-box、fill-box和stroke-box适用于SVG元素,具体用途可在网上查到相关资料。
3)裁剪路径
对于复杂的形状,可以采用SVG来创建裁剪路径,实现自定义。引用方式和滤镜中的一样,也是使用url()函数,但指向的是SVG文件中的clipPath元素,下面的SVG文件源自MDN网站。
有两种方式引用SVG文件中的形状,第一种是外部引用,将SVG元素放在单独的文件中;第二种是行内引用,将SVG元素放在当前的HTML结构中。下面用两个CSS类来演示这两种引用方式,其中url()函数接收的参数的最大区别就是是否包含文件路径。
.url-cross { clip-path: url(./shapes.svg#cross); } .inline-cross { clip-path: url(#cross); }
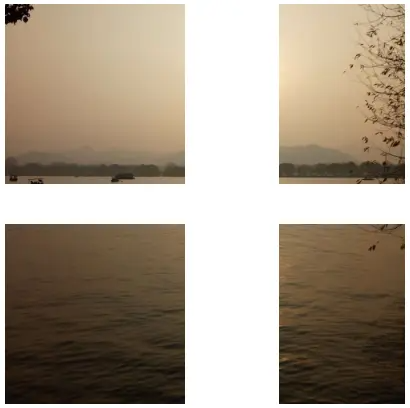
两种方式的效果是相同的,都是将元素裁剪成四部分,如下图所示。注意,外部引用的浏览器支持度比较糟糕,目前只有Firefox支持。
二、遮罩
1)蒙版
蒙版(masking)与裁剪类似,也是让元素以某种形状显示,但蒙版能根据透明度和灰度值计算裁剪边缘,并且有更多的蒙版属性可供选择,例如定位、尺寸、填充方式等。
下面用一个例子来演示蒙版的用法,首先创建HTML结构,包含三个div元素。
然后为三个div元素添加背景图,并给第三个元素定义蒙版,样式如下。注意,在Chrome浏览器中定义蒙版属性时,需要额外添加-webkit-前缀,例如将原来的mask-image属性改成-webkit-mask-image属性。
.lake { background: url(./lake.png); } .star { background: url(./star-shadow.png); background-position: center; background-repeat: no-repeat; } .star-mask { mask-image: url(./star-shadow.png); mask-position: center; mask-repeat: no-repeat; }
在下图中,将第二张五角星作为蒙版,作用到第一张风景照中,第三张是发生遮罩后的效果图,可以看到五角星中不透明和半透明的区域会显示风景照中的内容。

在.star-mask类中用到了mask-position,它的语法与background-position一样,下表列出了所有的蒙版属性和背景属性之间的对应关系。

CSS还提供了一个简写属性mask,可将上述属性合并到该属性中。关于蒙版还有一点需要注意,那就是遮罩用的蒙版图像既可以是位图图像(png、jpg等),也可以是矢量图形(指向SVG中的mask元素)。
2)替换元素的填充和定位
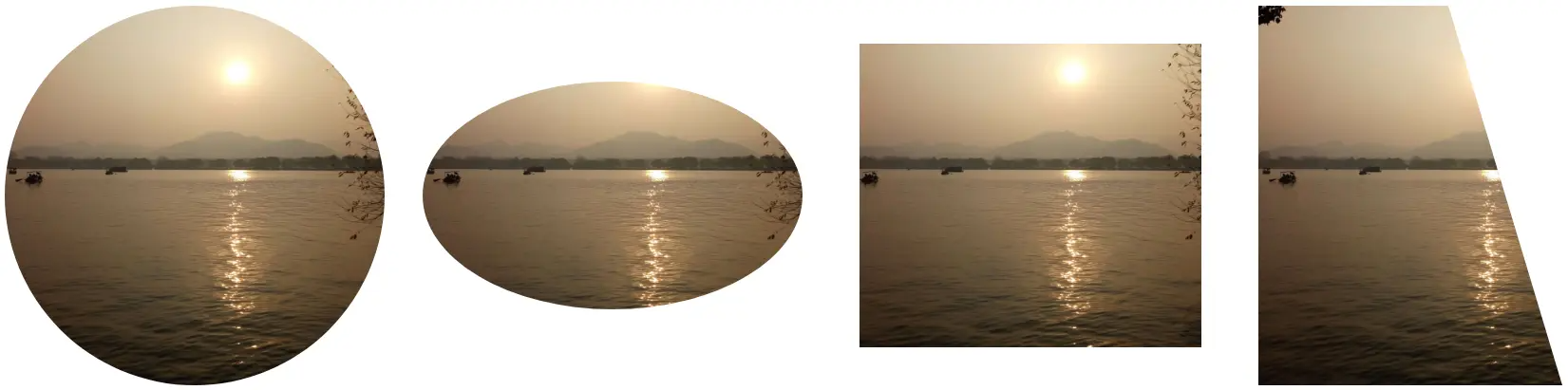
CSS3引入了两个新属性,用于遮罩替换元素。第一个是object-fit属性,用来控制替换元素的内容以何种方式填充当前所使用的元素盒子,它有5个关键字可供选择,如下所列,效果如下图所示。
(1)fill:将元素盒子填充满,它是object-fit属性的默认值。
(2)contain:保持宽高比缩放,直到能将整块内容填充进元素盒子为止。
(3)none:保持原有尺寸填充。
(4)cover:保持宽高比缩放,直到水平或垂直方向撑满元素盒子为止。
(5)scale-down:作用与none或contain中的一个相同,取决于谁的尺寸更小。

第二个是object-position属性,用来控制替换元素的内容在元素盒子中的位置,其语法和background-position相同。

