滤镜(filter)可改造元素的视觉呈现,CSS内置的滤镜有10种,通过SVG文件还能自定义滤镜。
一、调色滤镜
调色滤镜可控制元素的模糊、颜色、亮度等变化,并且多个滤镜可组合在一起使用。这些滤镜大部分既能接收百分数,也能接收数值。当传入的值大于上限值时,会以上限值来处理。
1)模糊
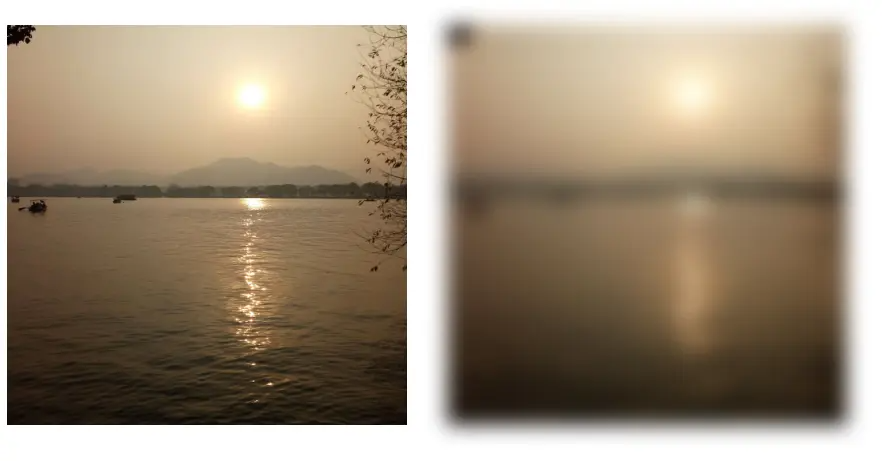
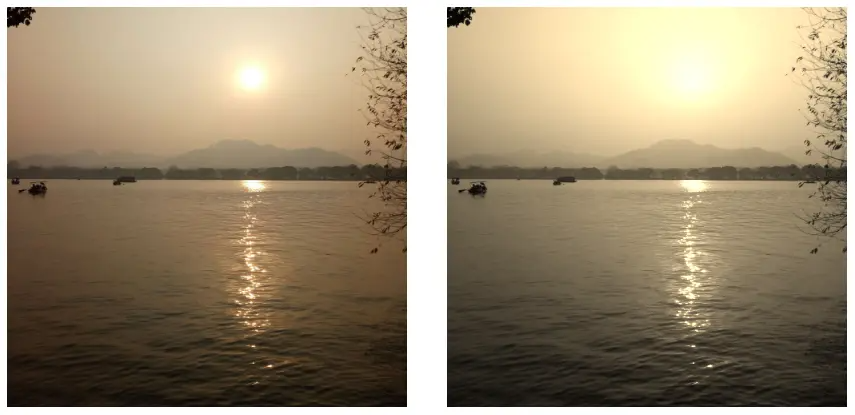
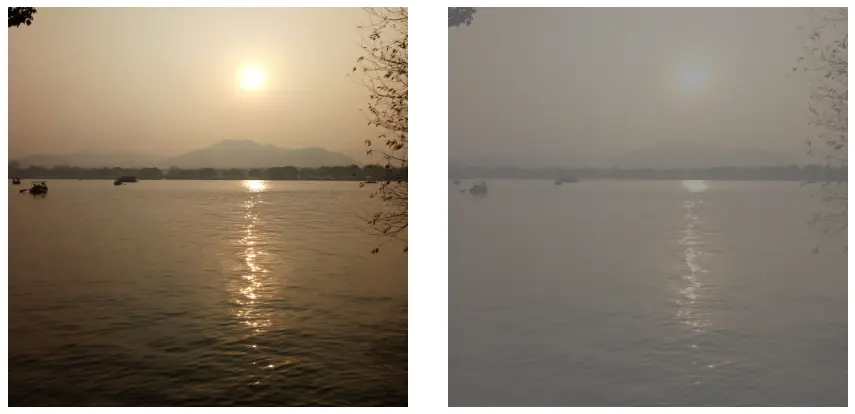
blur()滤镜会对元素进行高斯模糊的处理,它能接收一个模糊半径的长度值。注意,不能向其传递负数。在下图中,右侧是调用了blur()滤镜后的效果。
div {filter: blur(5px);}

2)透明
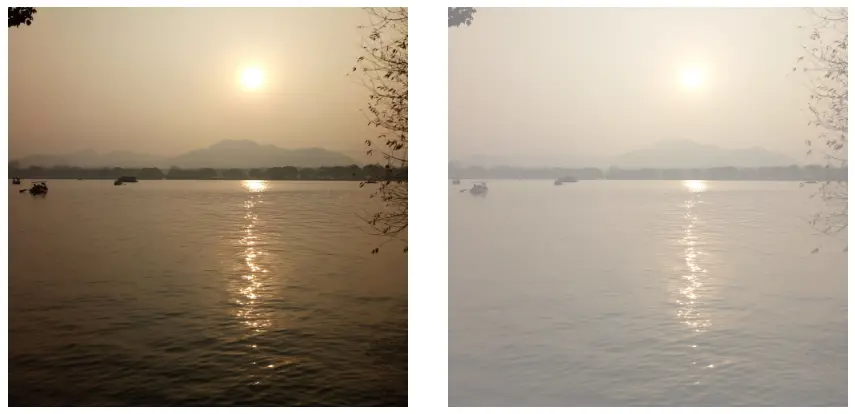
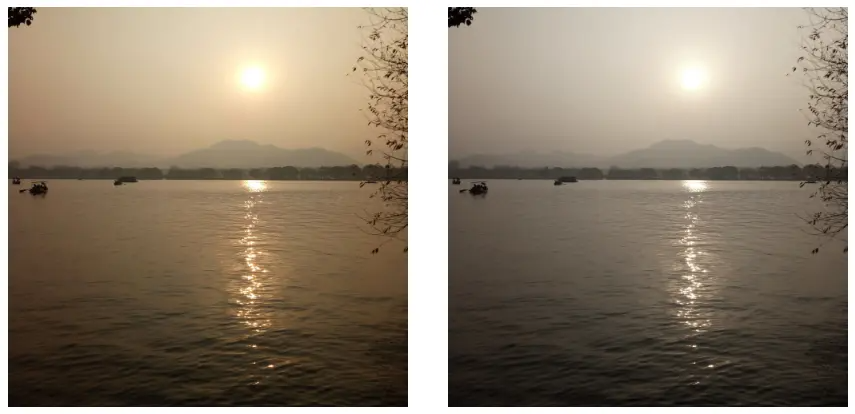
opacity()滤镜可控制元素的透明度,其默认值为1或100%(表示不透明),最小值为0。opacity()滤镜与opacity属性类似,但两者不是互斥关系,可同时应用于同一个元素,不过opacity属性会在执行完所有的滤镜后再起作用。在下图中,右侧是调用了opacity()滤镜后的效果。
div {filter: opacity(.5);}

3)阴影
drop-shadow()滤镜可为元素的透明部分提供阴影,其取值与text-shadow属性类似,也是X轴与Y轴的偏移、模糊半径以及颜色。下图使用了一张透明的五角星图,右侧调用了drop-shadow()滤镜,阴影会沿着透明轮廓渲染。
div {filter: drop-shadow(5px 5px 5px #F60);}

4)灰度
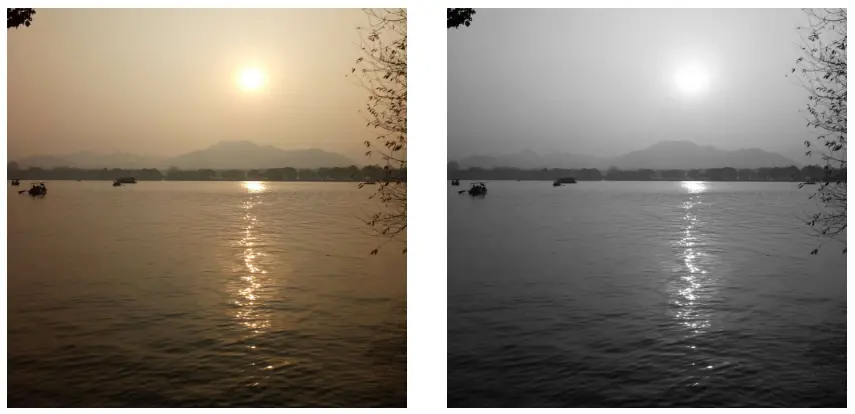
grayscale()滤镜能转换元素的灰度,当值为1或100%时,元素会转换成完全的灰度。在下图中,右侧是调用了grayscale()滤镜后的效果。
div {filter: grayscale(100%);}

5)褐色
sepia()滤镜能指定元素褐色的比例,即用褐色为元素上色。当值为1或100%时,元素会转换成完全的深褐色。在下图中,右侧是调用了sepia()滤镜后的效果。
div {filter: sepia(100%);}

6)反转
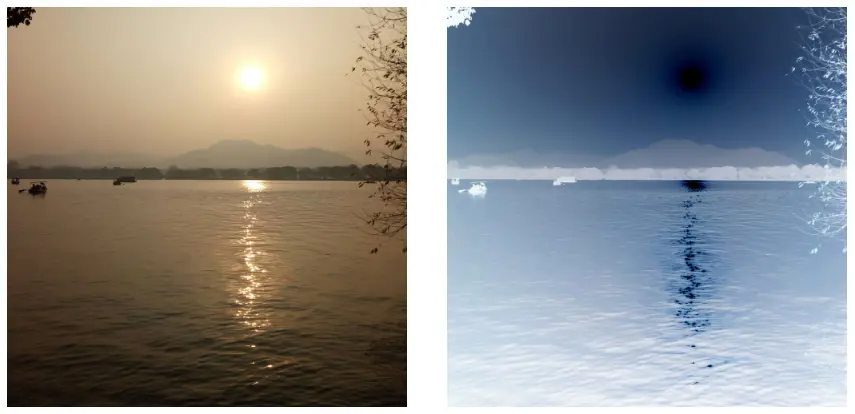
invert()滤镜能将元素的颜色反转处理,即用255或100%减去颜色的R、G和B通道的值。在下图中,右侧是调用了invert()滤镜后的效果。
div {filter: invert(100%);}

7)色相旋转
hue-rotate()滤镜能接收一个角度值,参照标准色轮(如下图)旋转元素的整体色相。
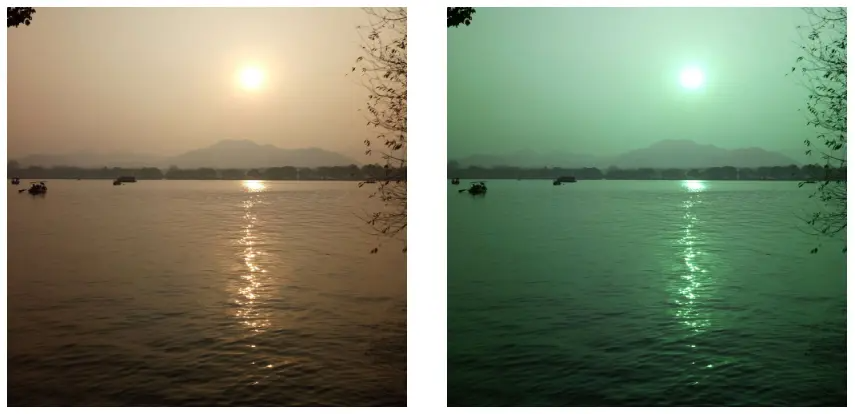
在下图中,右侧是调用了hue-rotate()滤镜旋转90°后的效果。
div {filter: hue-rotate(90deg);}

8)亮度
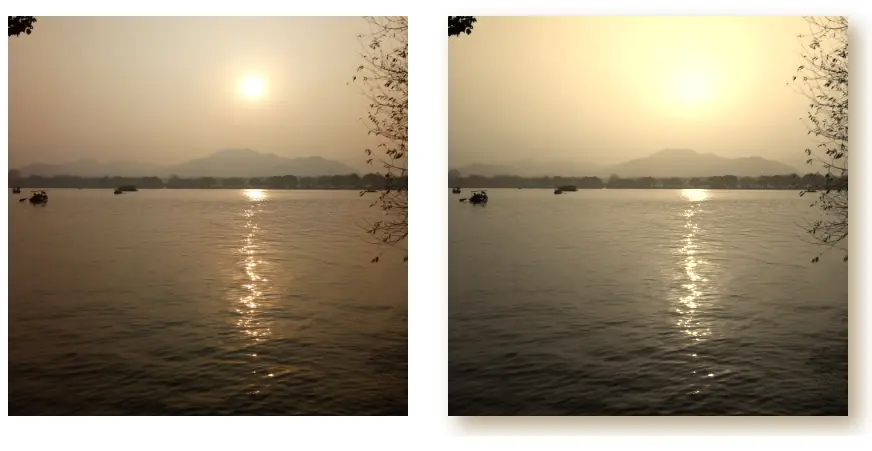
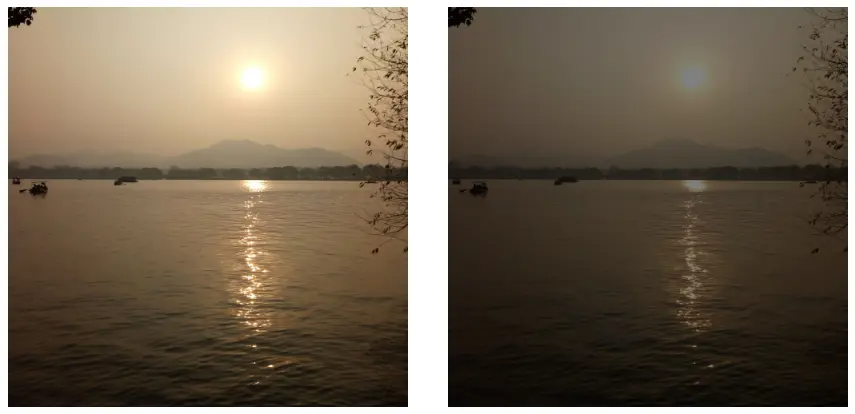
brightness()滤镜能调整元素的明暗程度,值越小,元素越暗。在下图中,右侧是调用了brightness()滤镜后的效果。
div {filter: brightness(50%);}

9)对比度
contrast()滤镜能调整元素颜色的对比度,对比度越低,颜色越接近。在下图中,右侧是调用了contrast()滤镜后的效果。
div {filter: contrast(30%);}

10)饱和度
saturate()滤镜能调整元素颜色的饱和度,饱和度越低,颜色越暗。在下图中,右侧是调用了saturate()滤镜后的效果。
div {filter: saturate(50%);}

11)组合
在声明filter属性时,可定义多个滤镜函数,用空格分隔,如下所示。在下图中,右侧是调用了多个滤镜后的效果。
div {filter: drop-shadow(5px 5px 5px #F60) sepia(100%) saturate(50%);}
二、SVG滤镜
所有的CSS滤镜都能通过SVG滤镜实现。以blur(5px)为例,首先用一个名为filter.svg的文件描绘模糊的效果,其内容如下所示。
<svg height="0" xmlns="http://www.w3.org/2000/svg"><filter id="blur" x="-5%" y="-5%" width="110%" height="110%"><feGaussianBlur in="SourceGraphic" stdDeviation="5"/></filter></svg>
然后通过url()函数引用SVG文件中的滤镜,注意,井号后面跟着的是filter元素的id属性值,效果如下图所示。
div {filter: url(./filter.svg#blur);}

通过SVG文件的方式就能创造出各种功能的滤镜,以适应更多的复杂场景。