- 安装编译 TS 的工具包
- 编译运行 TS 代码
-
安装编译 TS 的依赖
为什么要安装依赖?
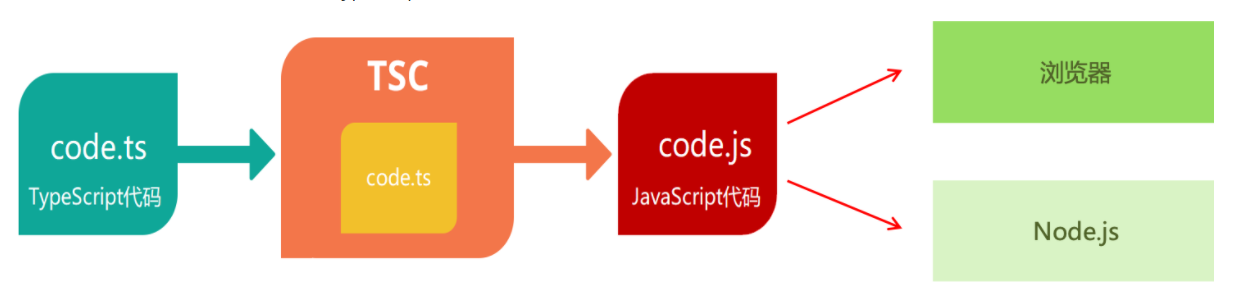
Nodejs/浏览器 只认识 JavaScript 代码,不识 TS 代码,需要先将 TS 代码转化为 JS 代码,才可以运行。
安装命令
$ npm i -g typescript
验证是否安装成功
$ tsc -v
tsc 为关键字
运行流程图
编译运行 ts 代码
- 创建一个 hello.ts 文件 (TS 的文件的后缀名为.ts)
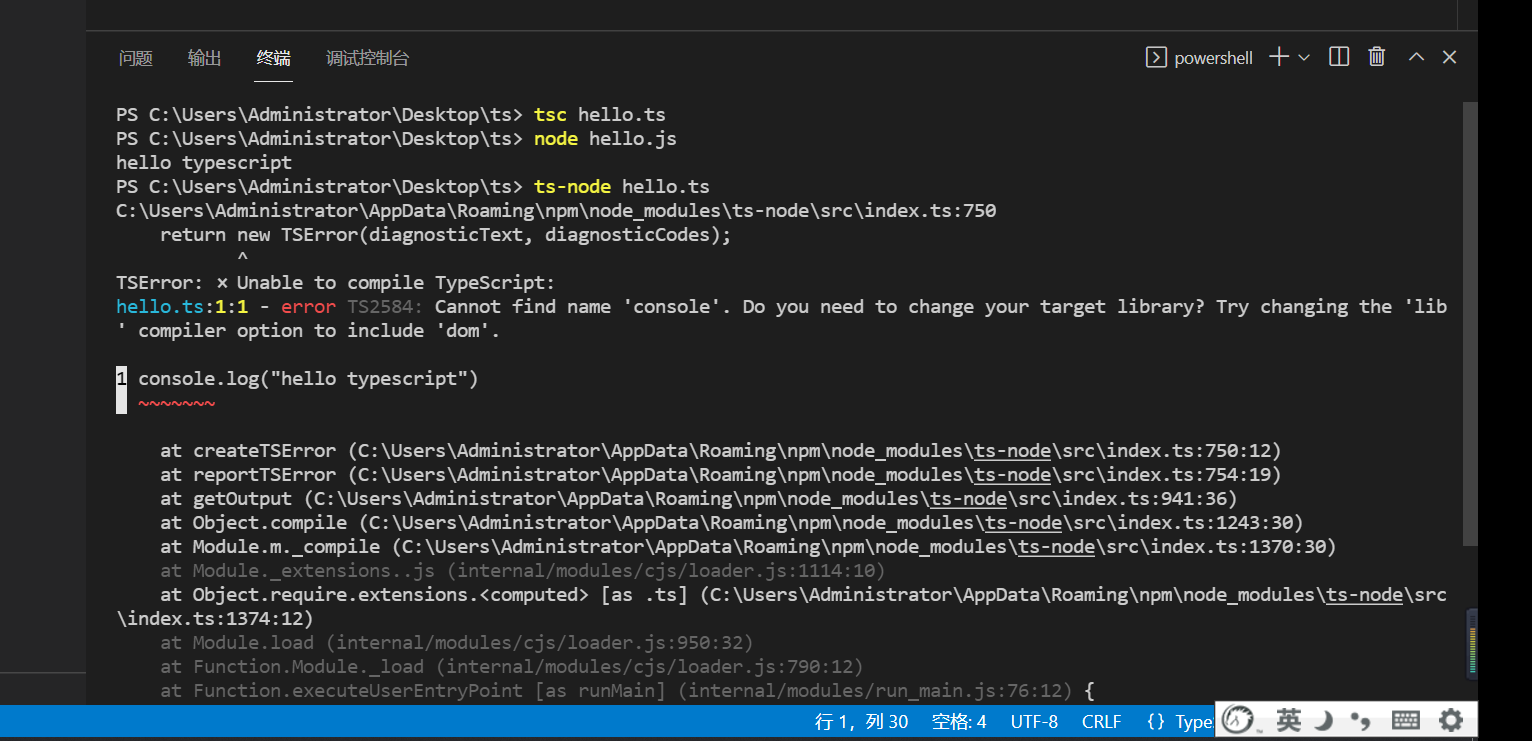
- 将 TS 编译为 JS,在终端编译命令 tsc hello.ts (此时,同级目录会出现一个同名 JS 文件)
- 执行 JS 代码,在终端输入命令 node hello.js
使用 ts-node 简化运行 TS 的步骤
通过上面的描述,我们发现运行 TS 代码需要连续的执行两个命令,有些繁琐,可以使用ts-node进行简化
安装命令
$ npm i -g ts-node
ts-node包提供了 ts-node 命令,相当于前面两个命令的合并, 接下来就可以直接采用 命令执行运行 ts 文件
$ ts-node hello.ts
OK, 接下来我们就可以愉快的来学习 TypeScript 了
注意: 我们在运行过程中,可能会遇到如图的问题
这个问题是因为当前的语法中 es6 的配置没有,需要我们用一个命令来进行设置
$ tsc —init # 初始化一个配置 此配置会给我们加一个es6的指向,错误就不再有了
解决两个 ts 文件之间的变量名冲突
问题:在非模块化环境下,TS 会把 .ts 文件中声明的变量当做全局变量
所以,当两个 .ts 文件中声明的变量名称相同,并且在 VSCode 中同时打开这两个文件时,VSCode 会提示报错
虽然,不会影响代码的运行。但看到报错会让人感觉不舒服,所以,只要让 .ts 文件中的代 码变为模块化环境即可
操作方式:在 .ts 文件中添加 export {}
解释 1:当 TS 看到 export 这样的模块化语法后,就会将该文件当做模块来解析,此时,再声明的变量就是该模块中的局部变量了
解释 2:export 不需要导出任何内容,该代码的作用仅仅是为了让 TS 知道这是模块化环境