渐变是由两种或多种颜色之间的渐进过渡组成,它是一种特殊的图像类型,分为线性渐变和径向渐变,这两类渐变还会细分为单次和重复两种。渐变图像与传统图像相比,它的优势包括占用更少的字节,避免额外的服务器请求,调试成本更低等。在平时,发挥自己的想象,利用渐变可以创造出许多奇妙的视觉特效。
一、线性渐变
线性渐变会使用linear-gradient()函数,可沿着一条梯度线(gradient line),从某一边或某个角度绘制渐变背景,该背景的默认方向是从元素顶部到底部,如下图所示。
div {background: linear-gradient(#FC0, #F60);}

1)梯度线
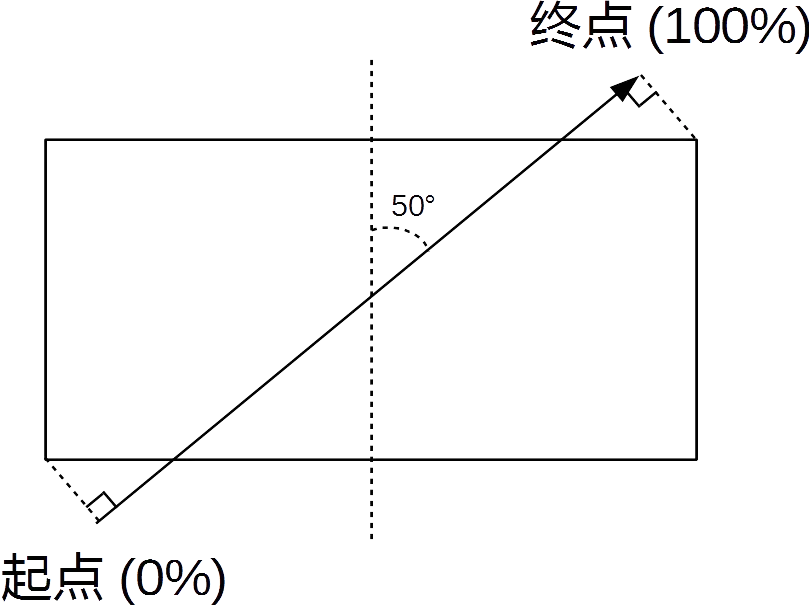
梯度线会穿过元素的中心点,沿顺时针旋转,如下图所示,旋转了50°。梯度线的起点是元素最近的顶点和梯度线的垂线的交叉点,终点是元素最远的顶点和梯度线的垂线的交叉点,注意,垂线和梯度线都要在同一象限内。象限是指平面直角坐标系中的横轴和纵轴所划分的四个区域。
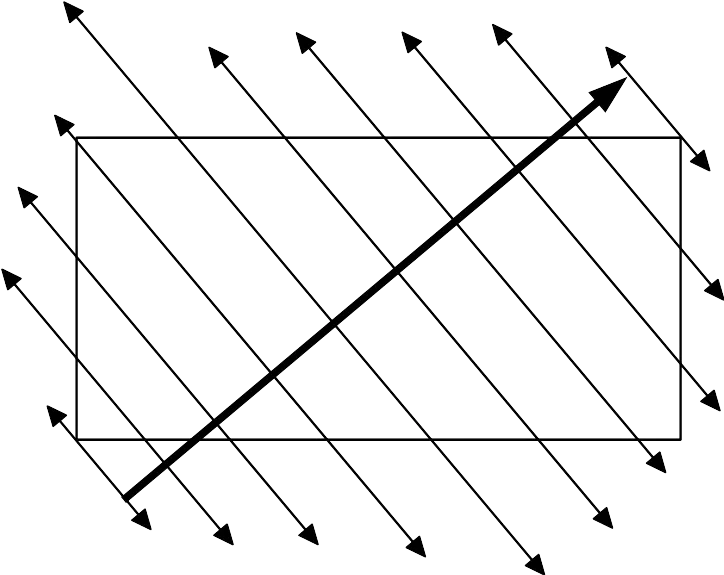
图中的0%和100%分别表示第一个和最后一个色标的位置,百分数参照的是梯度线的长度。注意,梯度线上的各点颜色会沿着垂直线向外延伸,如下图所示。
2)方向
梯度线的方向可以结合关键字to向四条边(top、bottom、left和right)延伸,默认是to bottom。下面的样式会修改成向右渐变,效果如下图所示。
div {background: linear-gradient(to right, #FC0, #F60);}

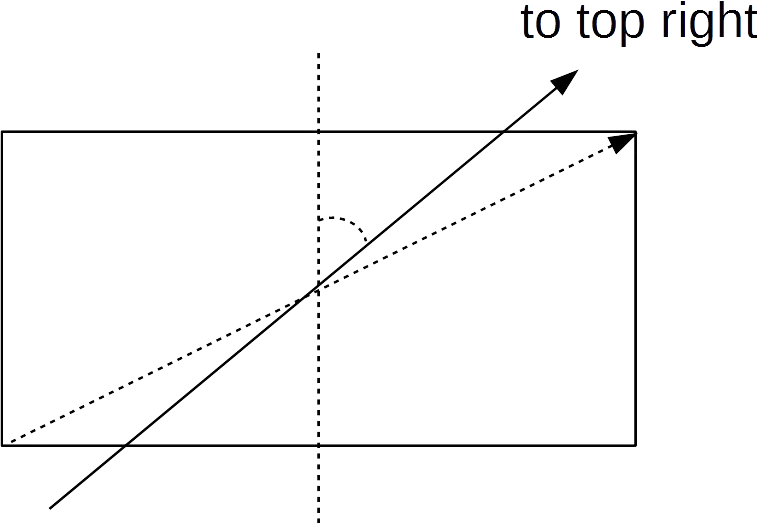
将四条边的关键字两两组合,再与to配合使用,可声明成某个角度,例如top right表示右上象限。注意,不是右上角,也就是说,梯度线并不会穿过元素两个对角的顶点。如下图所示,to top right的梯度线是带箭头的实线而不是那条虚线。
除了使用关键字之外,还能通过deg单位指定角度,这样能更直观的改变梯度线的方向,例如30deg,如下代码所示,在声明时不需要关键字to。
div {background: linear-gradient(30deg, #FC0, #F60);}
3)色标
在指定方向后,就会跟一组用逗号隔开的色标,即标明颜色发生变化的位置。例如将#FC0放在梯度线20%的位置处,如下所示。
div {background: linear-gradient(30deg, #FC0 20%, #F60);}
如果将两个色标放在同一位置,那么就能产生急变的效果(常用于实现条纹),如下代码所示。在下图中,左边是渐变图像,右边是急变图像。
div {background: linear-gradient(30deg, #FC0 20%, #F60 20%);}

当渐变尺寸明确设为0时,也能实现急变效果,样式如下。
div {background: linear-gradient(30deg, #FC0 20%, #F60 0);}
4)中色点
中色点的作用是修改两侧的混合模式,即定义相邻颜色之间的渐变如何进行。默认情况下,中色点位于两个颜色终止位置之间的中点。
以下面的样式为例,由20%处的黄色(#FC0)过渡到100%处的橙色(#F60),二者的中点位置是60%。
div {background: linear-gradient(30deg, #FC0 20%, #F60);}
当指定中色点时,需要省略颜色,如下代码所示,将中色点移到40%处,渐变效果如下图的右侧所示,左侧是默认的渐变。
div {background: linear-gradient(30deg, #FC0 20%, 40% ,#F60);}
二、径向渐变
径向渐变会从一个原点向外辐射,覆盖的范围既可以是圆形也可以是椭圆,常用于聚光灯、水面波纹等效果。在实现径向渐变时,会使用radial-gradient()函数,在函数中可声明形状、尺寸、中心点、色标等参数。
1)形状和尺寸
可通过circle或ellipse两个关键字,显式地声明渐变形状,如下所示。
.circle {background: radial-gradient(circle, #FC0, #F60);}.ellipse {background: radial-gradient(ellipse, #FC0, #F60);}
在下面的两个样式中,当声明一个半径时,可生成圆形渐变,效果如下图的左侧;当声明两个不同的半径时,可生成椭圆渐变,效果如下图的右侧。
.circle {background: radial-gradient(20px, #FC0, #F60);}.ellipse {background: radial-gradient(50px 20px, #FC0, #F60);}

注意,圆形的半径不能设为百分数,而椭圆则可以。椭圆的第一个百分数半径参照横轴(背景图像的宽度),第二个参照纵轴(背景图像的高度),如下所示。
div {background: radial-gradient(25% 20%, #FC0, #F60);}
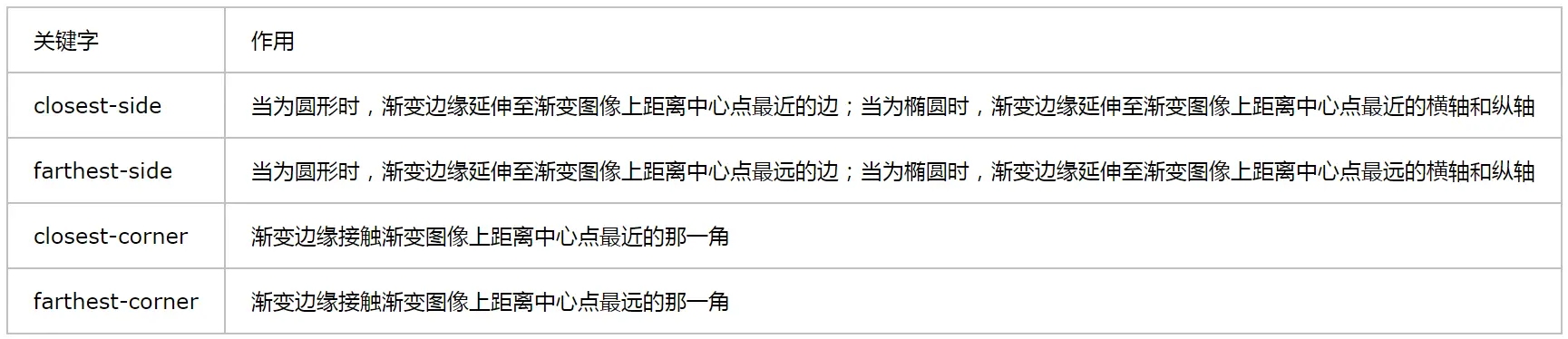
除了通过长度和百分数的方式来指定渐变尺寸之外,还支持四个关键字,如下表所示,其中farthest-corner是径向渐变的默认值。
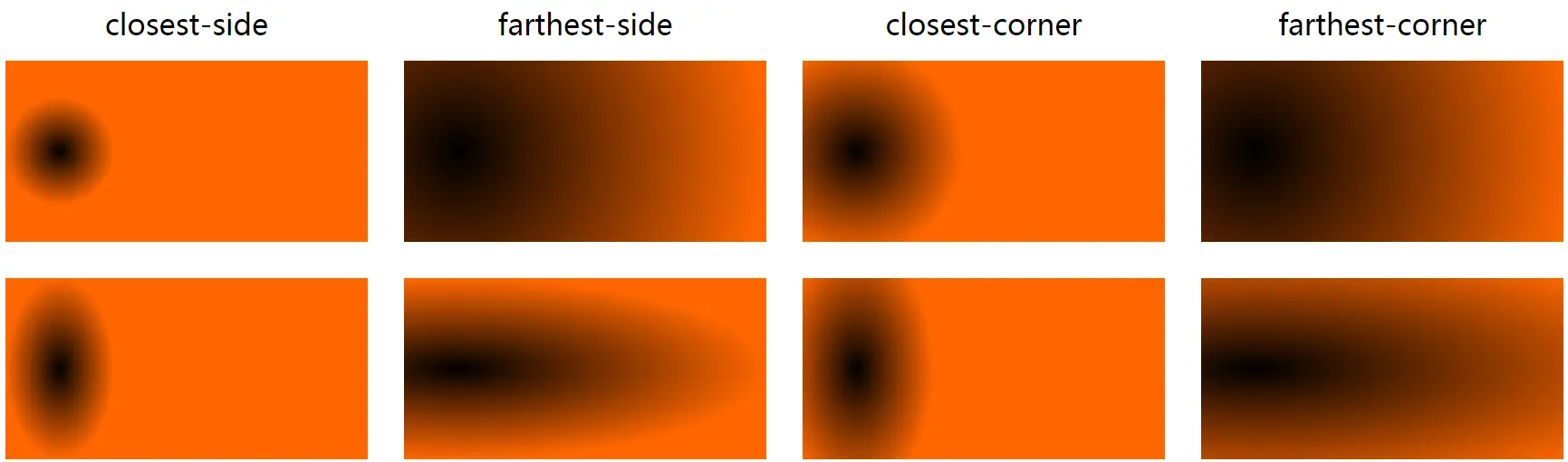
在下图中,将四个关键字分别应用于圆形和椭圆,为了便于观察,改变了中心点的坐标。
2)中心点
渐变区域的中心点可以设为background-position属性的位置值,例如top right、30px 50px等,但为了区别渐变的尺寸值,需要用at分隔,如下所示。
div {background: radial-gradient(circle at 30px 50px, #FC0, #F60);}
3)梯度射线
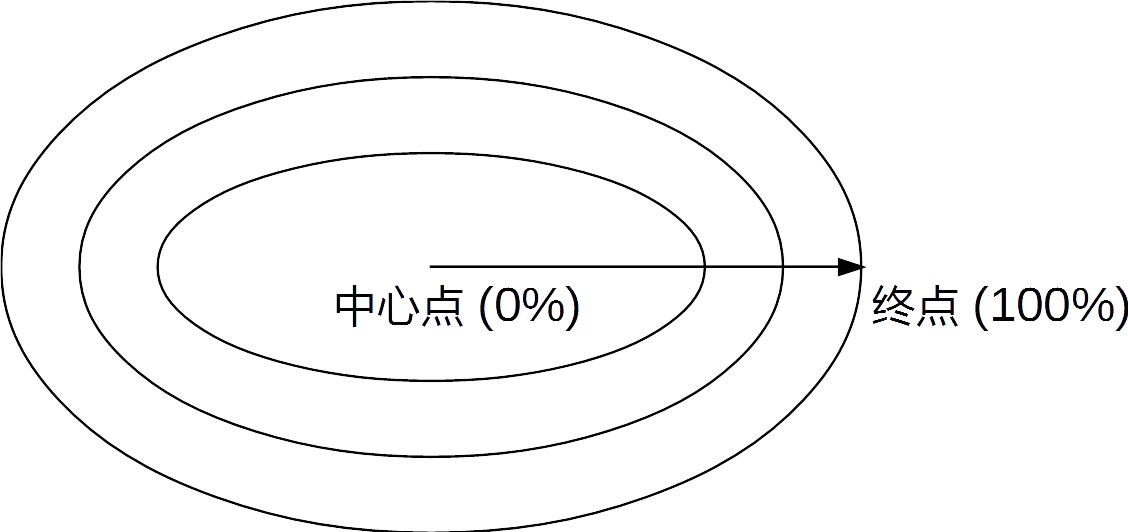
与线性渐变不同,径向渐变的梯度射线(gradient ray)会从中心点向外延伸出无数条线,如下图所示。当渐变是圆形时,梯度射线的终点与中心点的距离就是圆的半径;当渐变是椭圆时,梯度射线的终点与中心点的距离由椭圆的横轴决定。
三、重复渐变
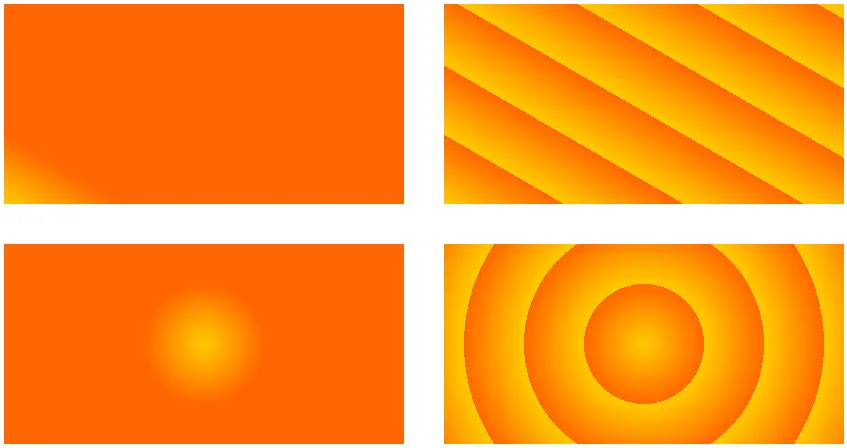
线性渐变和径向渐变都有对应的重复函数,前者是repeating-linear-gradient(),后者是repeating-radial-gradient(),重复次数由background-size属性和元素尺寸决定。在下图中,包含两组渐变(样式如下),其中每组的左侧是渐变一次的效果,右侧是重复渐变的效果。
.linear {background: linear-gradient(30deg, #FC0, #F60 30px);}.repeating-linear {background: repeating-linear-gradient(30deg, #FC0, #F60 30px);}.radial {background: radial-gradient(30px, #FC0, #F60);}.repeating-radial {background: repeating-radial-gradient(30px, #FC0, #F60);}

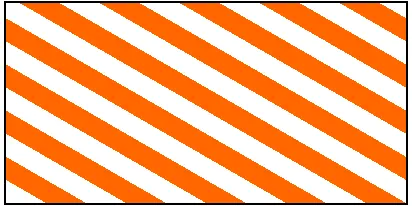
重复渐变有许多巧妙的用法,例如生成条纹背景,样式如下,效果如下图所示。
.stripe {background: repeating-linear-gradient(30deg, transparent, transparent 10px, #F60 0, #F60 20px);}