meta 标签的设置:
<meta name="viewport" content=""width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no >
- width = device-width:宽度等于当前设备的宽度
- height = device-height:高度等于当前设备的高度
- initial-scale:初始的缩放比例(默认设置为1.0)
- minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
- maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
- user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
对 IE8, 既不支持HTML5,也不支持 css3 media,加载两个js,实现兼容:
<!--[if lt IE 9]><script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script><script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script><![endif]-->
设置 IE 渲染方式默认为最高:
<meta http-equiv="X-UA-Compatible" content="IE=edge"><-- #(如果想使用固定的IE版本,可写成:# --><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">)<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><-- chrome = 1 : GCF 框架支持, if user installed this plugin, use the hightest version document module -->
css3 Media:
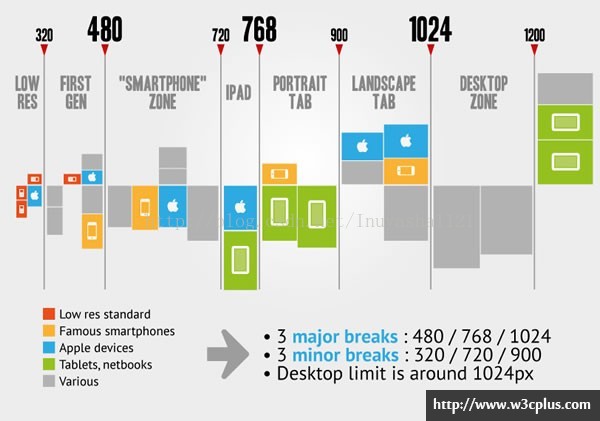
320 => 480 =>720 => ipad =>768 => 1024 => desktop => 1200
@media screen and (max-width: 960px){body{background: #000;}}@media screen and (min-width:960px) and (max-width:1200px){body{background:yellow;}}/* 竖屏 */@media screen and (orientation: portrait) and (max-width: 720px) { 对应样式 }/* 横屏 */@media screen and (orientation: landscape) { 对应样式 }@media (min-width: 1024px){body{font-size: 18px}} /*>=1024的设备*/
用min-width时,小的放上面大的在下面,同理如果是用max-width那么就是大的在上面,小的在下面。
css2 支持 Media:
<link rel="stylesheet" type="text/css" media="screen" href="style.css"><link rel="stylesheet" type="text/css" media="screen and (max-width:960px)" href="style.css">
判断当前移动设备是不是纵向防止的显示器:
<link rel="stylesheet" type="text/css" media="screen and (orientation:portrait)" href="style.css">
Media 所有参数:
- width:浏览器可视宽度。
- height:浏览器可视高度。
- device-width:设备屏幕的宽度。
- device-height:设备屏幕的高度。
- orientation:检测设备目前处于横向还是纵向状态。
- aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
- device-aspect-ratio:检测设备的宽度和高度的比例。
- color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
- color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
- monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
- resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
- grid:检测输出的设备是网格的还是位图设备。

