1.采用的是懒加载的方式:
2.开启gzip压缩,文件传输的模式
- gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
- webpack打包时借助 compression webpack plugin实现gzip压缩,安装插件如下:
npm i -D compression-webpack-plugin
在vue cli 3.0 ,vue.config.js配置如下:
const CompressionPlugin = require('compression-webpack-plugin');//引入gzip压缩插件module.exports = {configureWebpack: {plugins:[new CompressionPlugin({//gzip压缩配置test:/\.js$|\.html$|\.css/,//匹配文件名threshold:10240,//对超过10kb的数据进行压缩deleteOriginalAssets:false,//是否删除原文件})],},}
服务器你nginx开启gzip:
gzip on;gzip_disable "msie6";gzip_vary on;gzip_proxied any;gzip_comp_level 6; #压缩级别:1-10,数字越大压缩的越好,时间也越长gzip_buffers 16 8k;gzip_http_version 1.1;gzip_min_length 256; #gzip压缩最小文件大小,超出进行压缩(自行调节)gzip_types text/plain text/css application/json application/x-javascript application/javascript text/xml application/xml application/xml+rss text/javascript application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon;
3.依赖模块采用第三方cdn资源
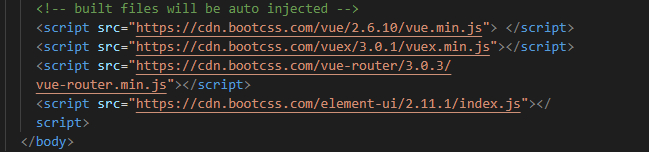
-首页index.html引入

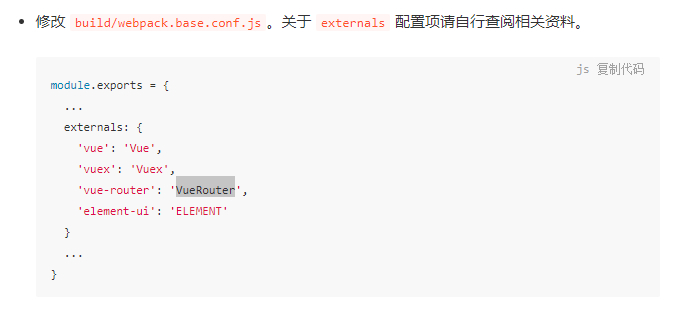
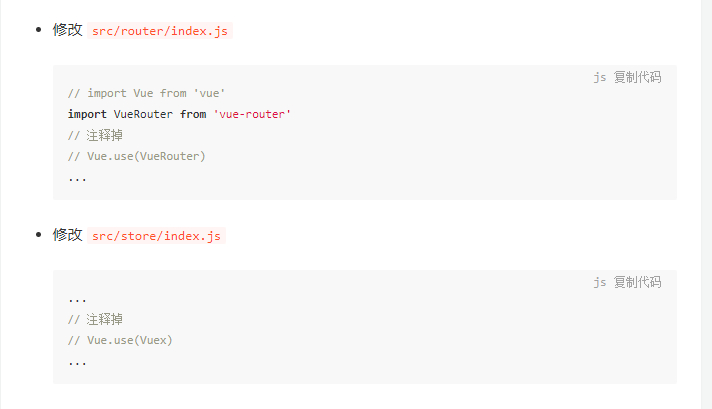
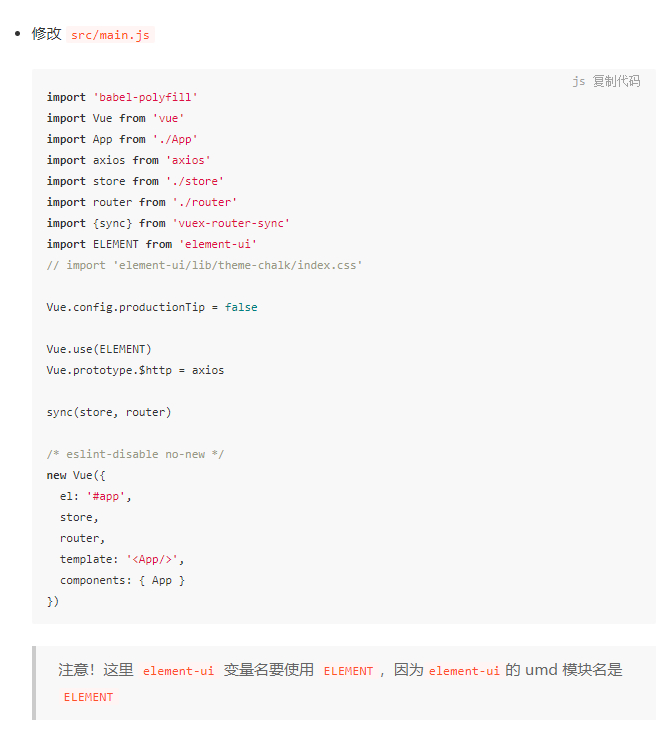
-


出现问题 app.js还是很大 首屏引入的资源 svg有个过大的文件 注意首屏引入的资源大小
整个流程跑通后 首屏加载有了质的飞跃 3s
https://juejin.im/post/5a291092518825293b50366d
echarts: https://www.cnblogs.com/zhaoxiaoying/p/10971925.html
若首屏为登录页,可做成多入口:
https://segmentfault.com/a/1190000016155447?utm_source=tag-newest4.预渲染
用到的插件:
prerender-spa-pluginyarn add prerender-spa-plugin -D
ornpm install prerender-spa-plugin --save-devvue.config.js中配置:
const PrerenderSpaPlugin = require('prerender-spa-plugin');const Render = PrerenderSpaPlugin.PuppeteerRenderer;const path = require('path');configureWebpack: () => {if (process.env.NODE_ENV !== 'production') return;return {plugins: [new PrerenderSPAPlugin({// 生成文件的路径,也可以与webpakc打包的一致。// 下面这句话非常重要!!!// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。staticDir: path.join(__dirname, 'dist'),// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。routes: ['/', '/Login', '/Home'],// 这个很重要,如果没有配置这段,也不会进行预编译renderer: new Renderer({inject: {foo: 'bar'},headless: false,// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。renderAfterDocumentEvent: 'render-event'})})]};},
main.js中配置:
new Vue({router,store,render: h => h(App),// 添加mounted,不然不会执行预编译mounted () {document.dispatchEvent(new Event('render-event'))}}).$mount('#app')
问题:预渲染解决百度搜索引擎抓爬不到单页面子链接问题。可以把需要seo页面 写在页面中 隐藏起来。
首页加载一般进入的是路由首页,可以通过nginx配置,指向预渲染的首页静态页
nginx配置如下:
location = / {root /data/release/pokio_web/client/dist;try_files /home/index.html /index.html;}location / {root /data/release/pokio_web/client/dist;try_files $uri $uri/ /index.html;}
预渲染根路由
通常情况下,动态路由如 /users/:id 不会配置预渲染,因为你没法枚举出所有的 User ID。访问动态路由时,服务器会返回根路由 / 的 html,所以根路由也不适合做预渲染。但根路由往往是一个网站的首页,是访问量最大的一个路由。通过一些 nginx 可以解决这个问题。
用户访问 / 路由,实际上是访问了 /home/index.html,用 router 中配置的 /home 作为首页。/index.html 可以作为其他没有匹配到路由的响应。
参考链接:
https://blog.csdn.net/wangshu696/article/details/80927561单页应用多路由预渲染指南
https://blog.csdn.net/yanby921005/article/details/83070274vue项目seo(prerender-spa-plugin预渲染)
5.vue中使用vue-meta-info
1.安装 yarn add vue-meta-info —save
2.使用
在main.js中引入
import MetaInfo from 'vue-meta-info'Vue.use(MetaInfo);
在组件内使用:
export default {metaInfo: {title: 'My Example App', // set a titlemeta: [{// set metaname: 'keyWords',content: 'My Example App'}],link: [{// set linkrel: 'asstes',href: 'https://assets-cdn.github.com/'}]}}
因为本人工作需求只需在首页使用meta name为description属性,所以用法如下:
metaInfo() {if (this.$route.name == 'home') {return {meta: [{name: 'description',content: 'Join Pokio Now:Online Licensed Real Money Casino Card Game, The 1st fully regulated casino mobile poker app by Malta Gaming Authority Variety of Games at Pokio: Texas Hold’em, Omaha, PLO 5 and OFC. Play cash games, SNG and MTT here!'}]}}},
可以根据变量信息在每个组件使用不同的meta信息。

