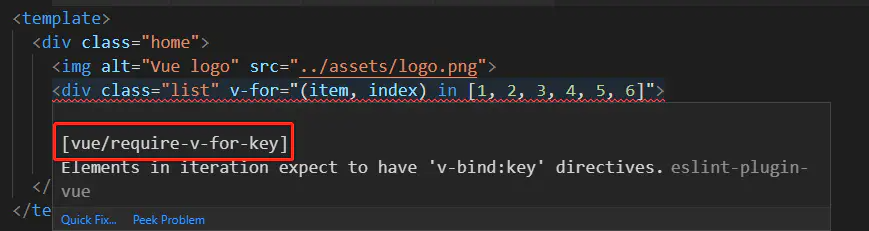
在打开一个vue项目时候,有时会看到很多红色波浪线,提示我们编码格式不正确。
更多的规则可以看文章底部的跳转链接或者网上搜
这很有可能是vs code 安装了vetur这个插件,这个插件的规则是没办法配置的。他的官网也说了,要想体验最好的需要跟eslint插件结合
vetur说明.png
vetur与Eslint结合分三步
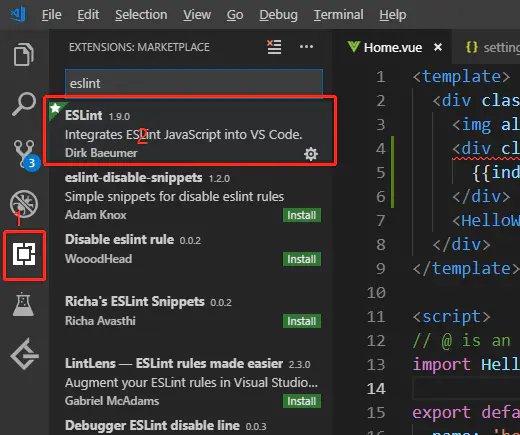
1、vs code 安装 Eslint插件。
vs code安装Eslint插件.png
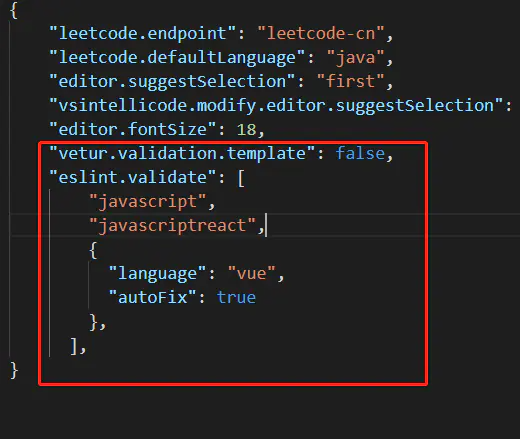
2、在vs code的setting.json中关掉vetur默认的模板校验。
“vetur.validation.template”: false
3、在vs code的setting.json中把vue文件开启Eslint。
"eslint.validate": ["javascript","javascriptreact",{"language": "vue","autoFix": true},],

关掉vetur默认的模板校验.png
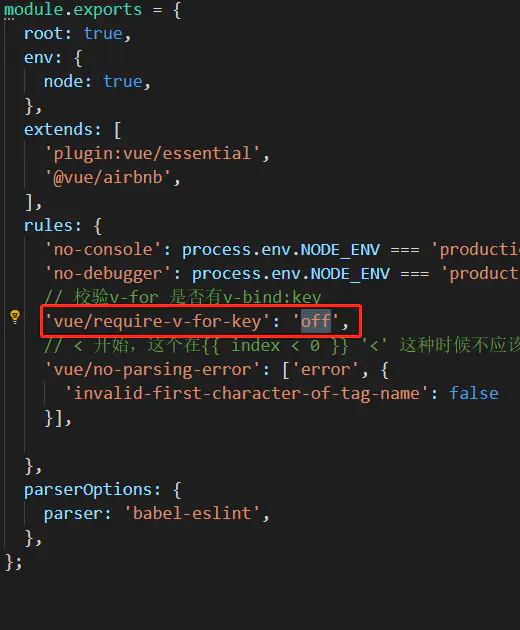
4、在根目录创建Eslint的配置文件.eslintrc.js.eslintrc.js在创建项目已经自动生成了。因为创建项目的时候,我选用了eslint 并且单独生成配置文件。这样就能在.eslintrc.js中的rules对象里配置我们自己的规则。
.eslintrc.js
关掉v-for要有key的编码提示后,就看不到红色的线了
key报错红色波浪消失.png
除了编辑器,其实vue-cli还有eslint-loader校验我们的代码。就是那个创建项目的时候,选择了lint to save 就是说在Ctrl+s保存的时候校验我们的代码。
所以在npm run serve启动服务后,我们修改文件,Ctrl+s保存后也有可能看到一堆报错
这个eslint-loader 也是使用.eslintrc.js中的规则。所以我们的编辑器和命令行能同时看到这个编码不规范的提示。
eslint-loader 也有自己的配置
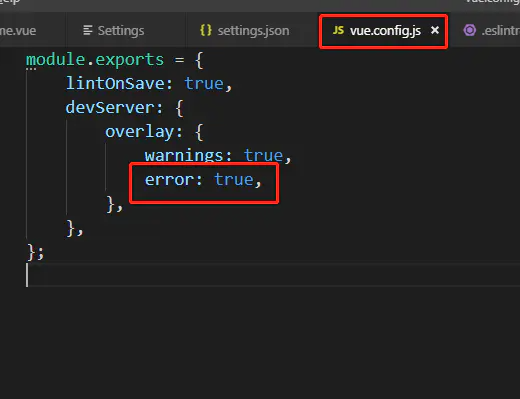
在vue.config.js中
可以选择报错的级别,warnnings: true会发出警告但不会影响serve或者build,error: true 会在页面上弹出错误
一些规则的配置
'off': 表示关掉,'wran': 表示发出警告'error': 表示发出错误/*对应的数字是 */0:表示关掉1:表示发出警告2:表示发出错误
1、v-for的时候,可以不用v-bind:key,当然我觉得还是保留好
'vue/require-v-for-key': 'off',
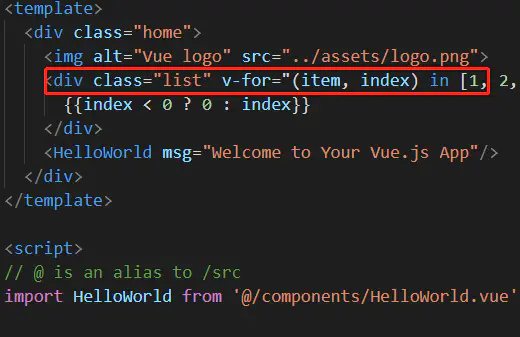
2、在{{ index < 0 }}插值表达式中,使用到 ‘<’ 小于号的规则
'vue/no-parsing-error': ['error', {'invalid-first-character-of-tag-name': false}],
注意:直接设置’invalid-first-character-of-tag-name’: false不管用
注意:可以设置vue/no-parsing-error: ‘off’,这个是有效的,但不建议这样做
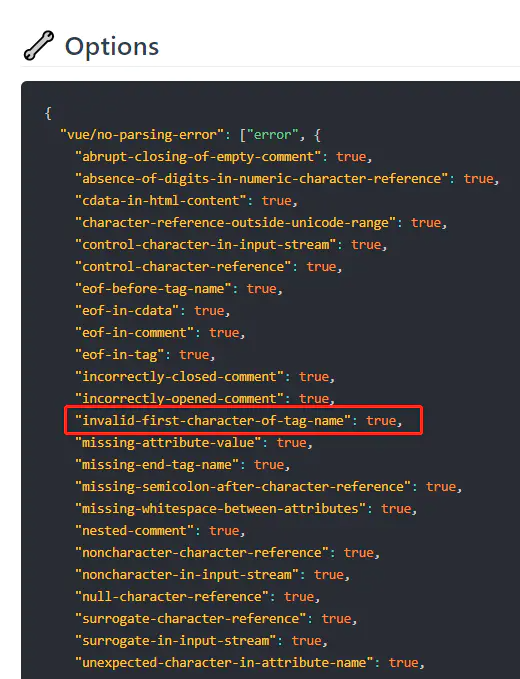
注意:因为vue/no-parsing-error中还有好多规则
小结:
通过.eslintrc.js设置,我们能同时控制编辑器校验代码的提示规则和打包时vue框架自带的eslint-loader校验。如果我们不想看编辑器的提示,就可以去掉vs code setting.json中的Eslint配置,并把vetur.validation.template”: false设置保留,这样只有在npm run serve 或者npm run build的时候在命令行中看到校验报错。当然eslint-loader的提示也可以清除掉配置,这样命令行不会有这么多警告。
这样我们就可以对编码的规范提示控制在自己想要的范围内,一些规则我们能保留,一些规则能不校验,相应的规则都可以在Eslint官网找到。这样就很灵活,看到再多的红色波浪也不慌了。
相关链接
vetur官网:https://vuejs.github.io/vetur/
Eslint官网:https://eslint.org/
slint-plugin-vue配置规则:https://eslint.vuejs.org/


