「自问的点」
让用户知道自己处在什么环境?将去哪,又该如何去?即认识信息与任务空间。
「导航类别」
全域导航
工作集导航
相关性与行内导航
相关内容
标记
连结查看属于此标签的所有内容
「注意事项」
分开导航设计和视觉设计
降低认知负荷
符合用户语言的模式、图像化、保持最快载入信息
tips:用户倾向点击他们不熟悉的链接或按钮
保持最短距离
最好的通勤方式是不需要通勤。能使用户走的距离越短越好的方法都是好方式。
- 广泛的全域导航
- 将常用的东西直接放在全域导航中。即将用户需要的放在触手可及之处,即便它可能并不符合性质归类。
- 合并步骤:简化和最小化、渐进展示、隐藏展开;程序向导。
「导航模型」
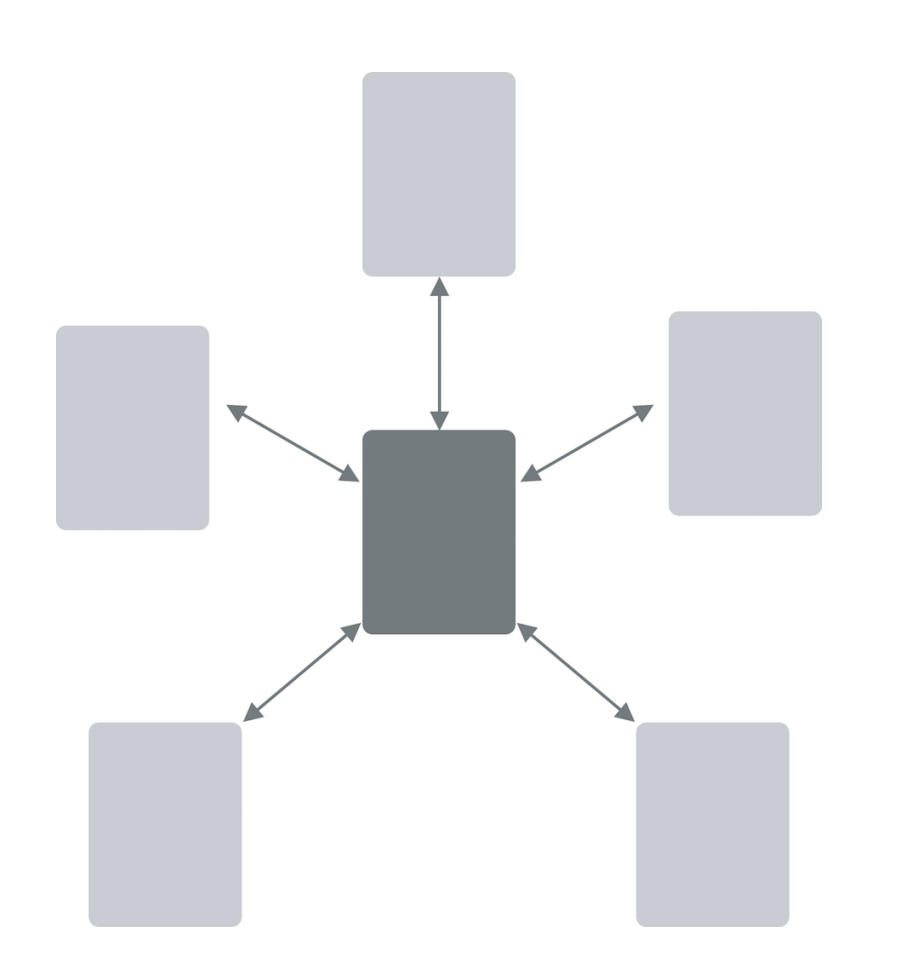
轴心与辐散
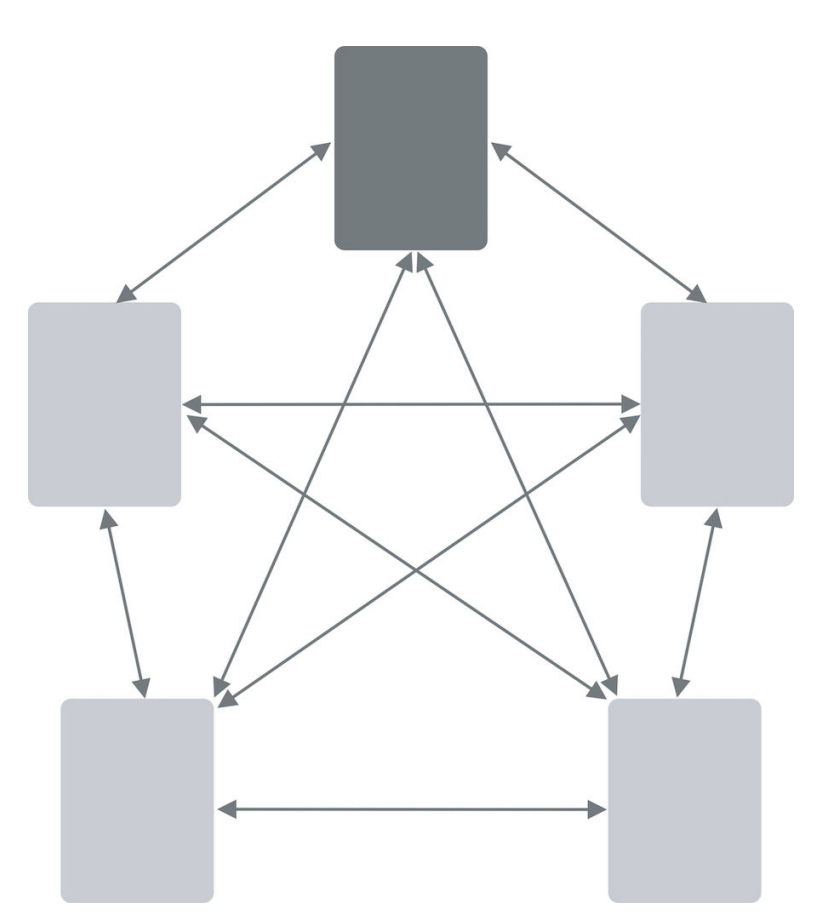
完全联通
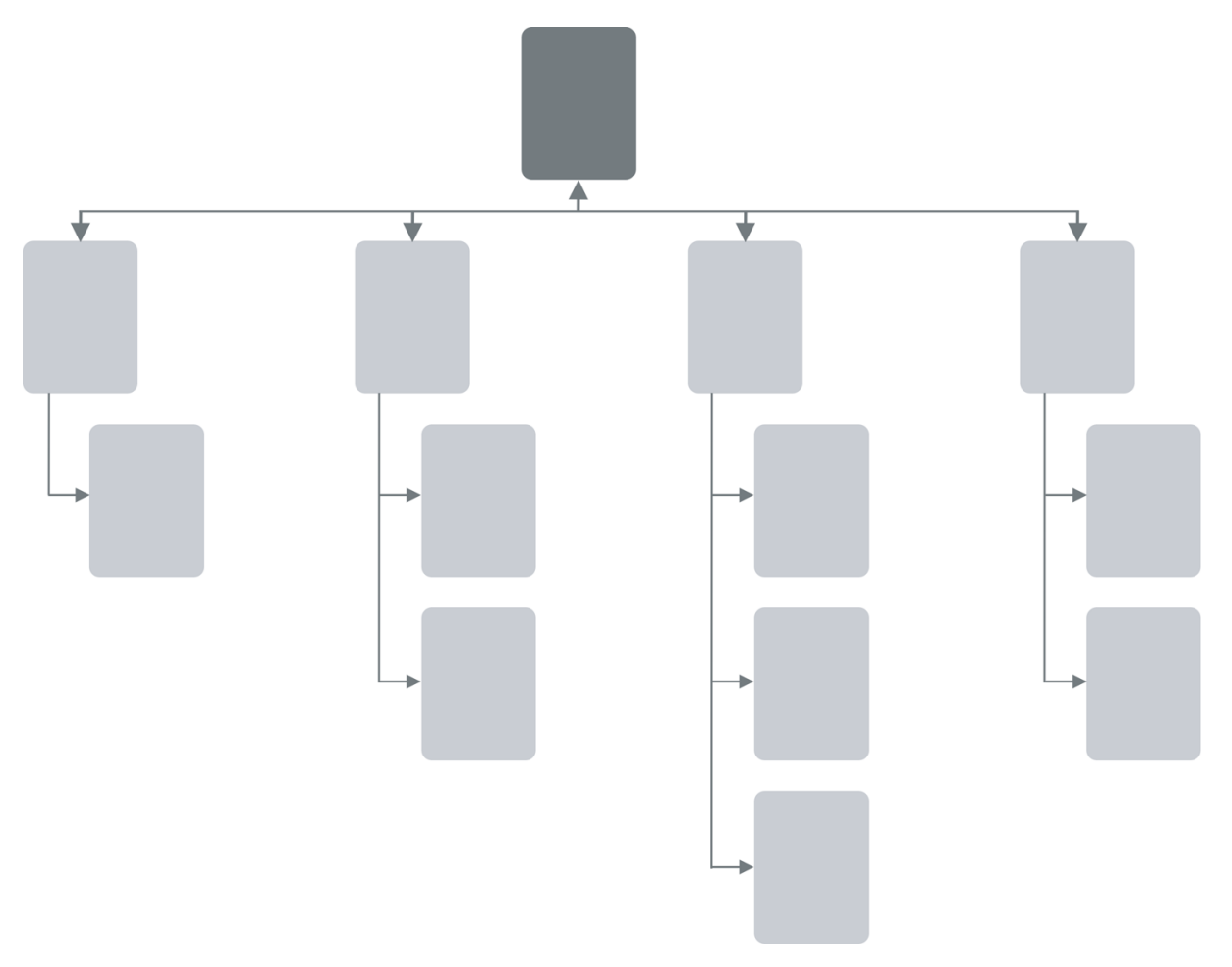
多层或树状
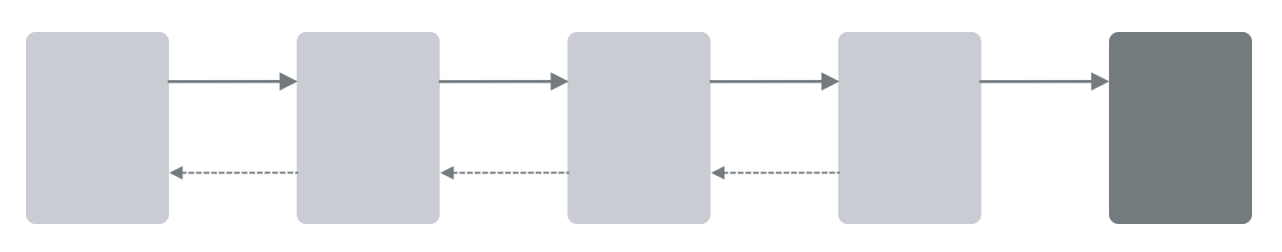
逐步
金字塔
扁平导航
相对以上几种比较特殊:用户总是知道自己的位置在哪,但是不容易找到所需工具,比如PS和Excel就属于此模式导航。