「什么场景下使用」
当你设计的系统会有许多初次使用或不常使用的用户时,只呈现少数的入口和辅助说明文案,来让用户知道该从何处入手。但如果你的用户很清楚产品的使用目的,而且假设大部分的用户都不喜欢被不必要的导航步骤干扰,这个模式就不是好的选择。
「使用的原则或依据」
- 将进入点表现成主要内容的大门
- 这些进入点的集合,应该能覆盖用户的多数目标
- 依据进入点的重要性,赋予不同程度的强调设计
「类型与案例」
多处进入点
用在何处 用户目的有一个以上时,设置多处进入点
案例1:A
pple的ipad页面
😄 第一处进入点是左侧「buy按钮」以及「了解更多」,是和购买ipad最相关的呢滴;第二个进入点弱一些,是上方图形化入口,方便用户进行查看不同设备。
案例2:Adobe
Illustrator CC启动对话框
😄 第一处进入点是左侧「新建」以及「打开」,专家用户更愿意从此处进入;第二处进入点是右侧图形化内容,这些内容其实和左侧是一样的,但是对不太熟悉软件用户更友好。
案例3:Tesla网站首页
😄 特斯拉网站上设置了左中右三个车型,每个车型都有对应的个按钮。产品默认定位在中间Model3上。
单个进入点
用在何处 只想突出一点,因为这一点非常核心
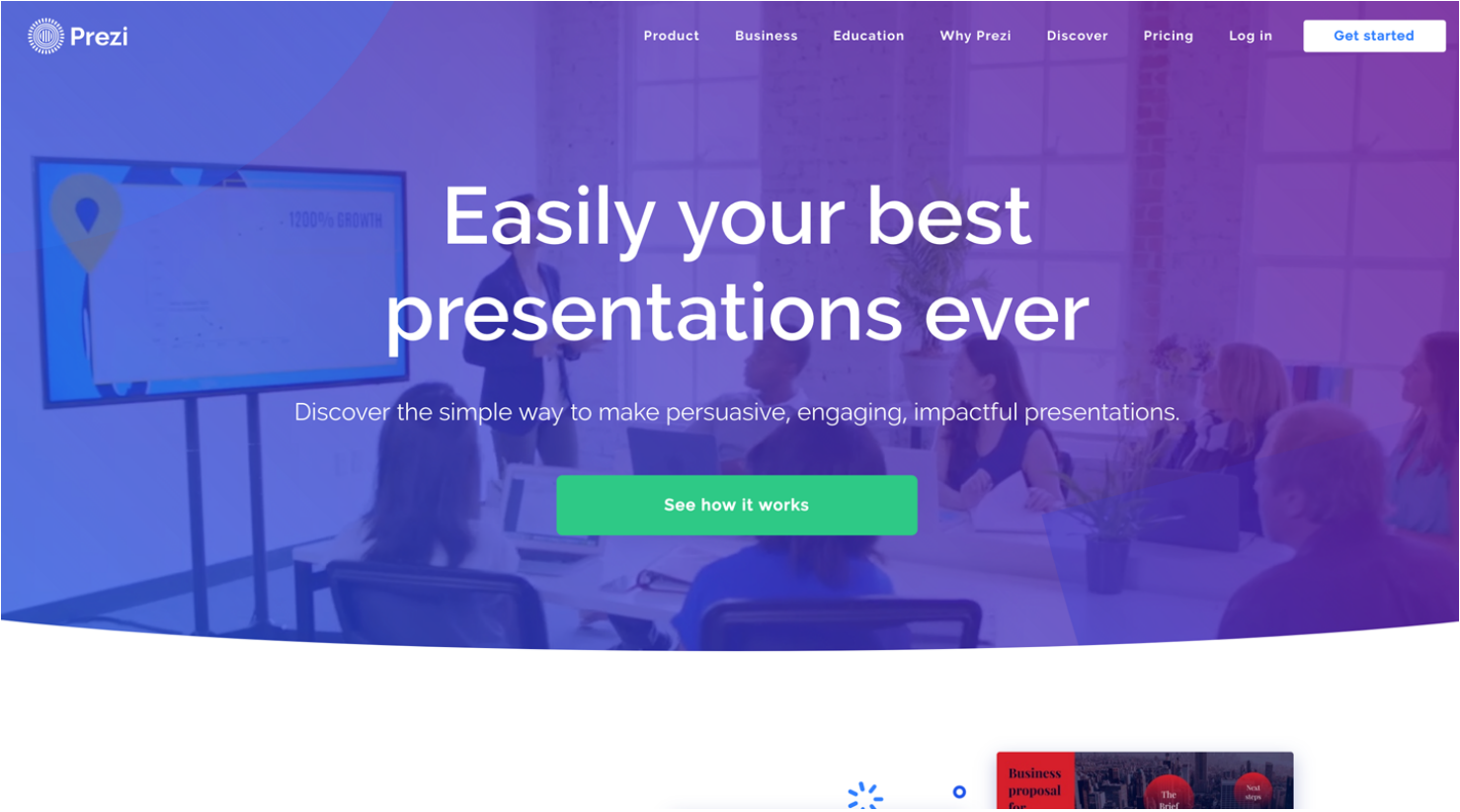
案例1:Prezi和Spotify网站首页
😄 为用户提供最想了解的问题入口,通过有效介绍或实际体验帮助用户认识“这个产品怎么使用、是否真的能帮助我很好完成任务”。