「什么场景下使用」
这是只有菜单的页面,它是一个网站的首页或起始页。你或许是因为页面空间太小无法放置内容,也可能是因为只是想让用户心无旁骛的选择目录。但是,如果你的网站需要吸引用户并留在页面上,这种模式并不适合,因为它不具有吸引力的内容。
你需要一点胆量才敢设计全是菜单的页面,这说明你对以下事情非常自信:
- 用户早已知晓网站是做什么的
- 他们知道自己过来的目的,以及找到所需内容的途径
- 他们相搜寻特定的主题或目的地,而且相快速的找到
- 他们对于新闻、更新或专题内容不感兴趣
- 他们不觉得页面的菜单密度高或排斥
「使用的原则或依据」
这些页面很容易让人不知所错,所以在比较少的页面中使用此模式,例如参考页面或索引页面。
如果做在小尺寸的设备上:
- 尽量让菜单标签简短
- 让标签触控热区足够大
- 让层级数量不要太深
如果做在大尺寸的设备上:
- 设置良好菜单标签的同时,提供用户将要去何方的说明帮助或预览。但这并不容易,会占用很大空间,你要考虑这样做有为网站增加价值吗?
- 仔细考虑视觉组成。需要分类吗?需要做成二三个层级吗?是否依据时间排序?
- 别忘了加上搜寻框
「类型与案例」
密集的简要标签
用在何处 链接汇集的网站
案例1:古老网站Craigslist
😄 用户知道这就是一个链接汇集地,也知道在哪里找到,因而不会因为密密麻麻而吓退。
简要标签+说明
用在何处 让用户知道去向何处,这个信息提供是有价值时。
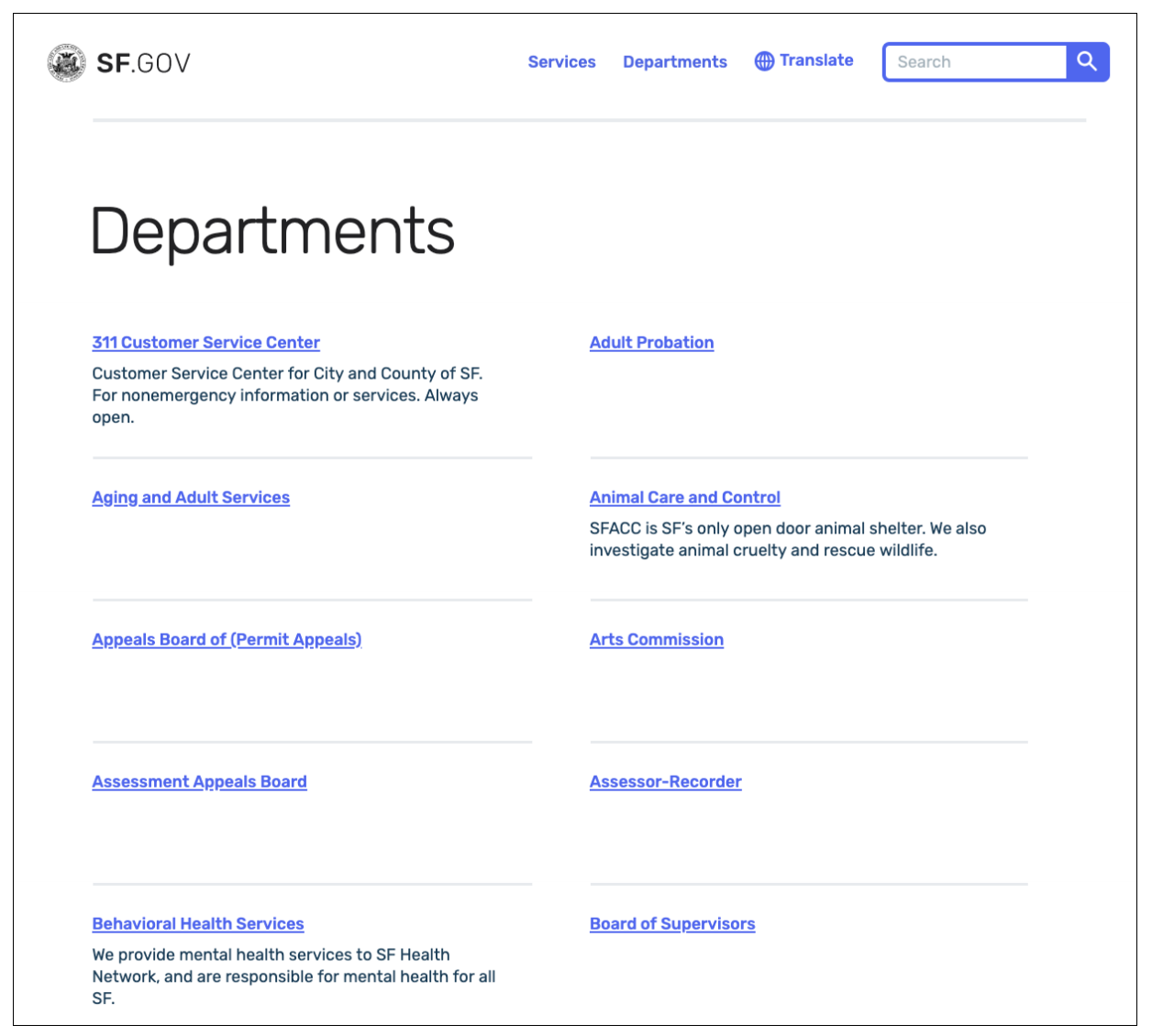
案例1:旧金山市政府网站
😄 使用清晰的说明并有序排列,当空间够时,可以为一个或多个标签增加说明。如果要为全部标签增加说明,但是空间又不那么宽裕,最好使用隐藏的方式。
分类标签
用在何处 某一分页下的内容还可以分几个维度时。
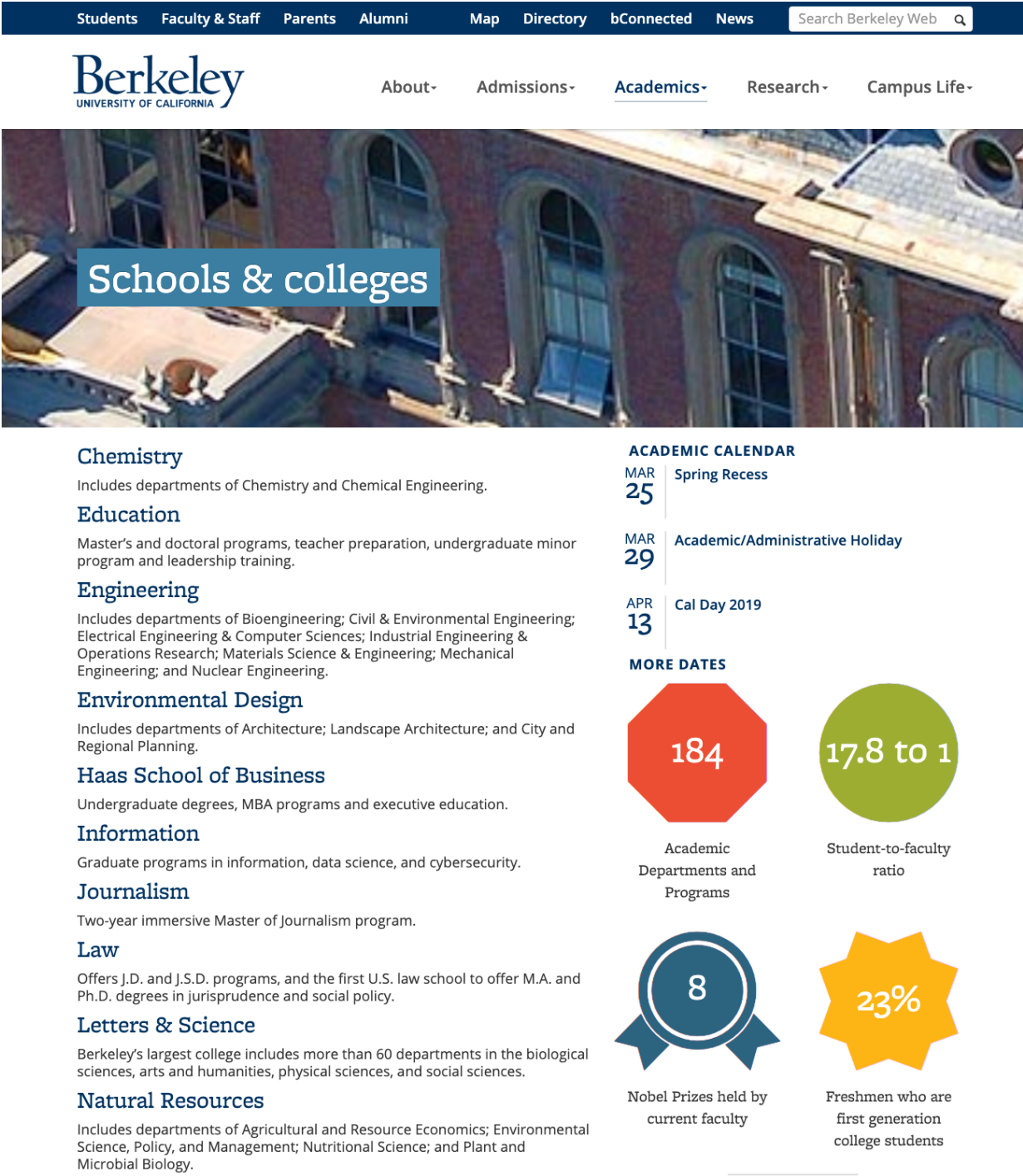
案例1:学院网站
😄 当标签有显而易见的不同维度时,请为它们分类,并考虑是否要强调某些类。
案例2:AIGA网站
😄 网站每个标签都具有个性化表现方式,可以使网页看起来更活波。在空间充足时展示详细的标签说明,对用户选择标签指引性更好。
平铺标签
用在何处 某一分页下的内容没必要分维度时。
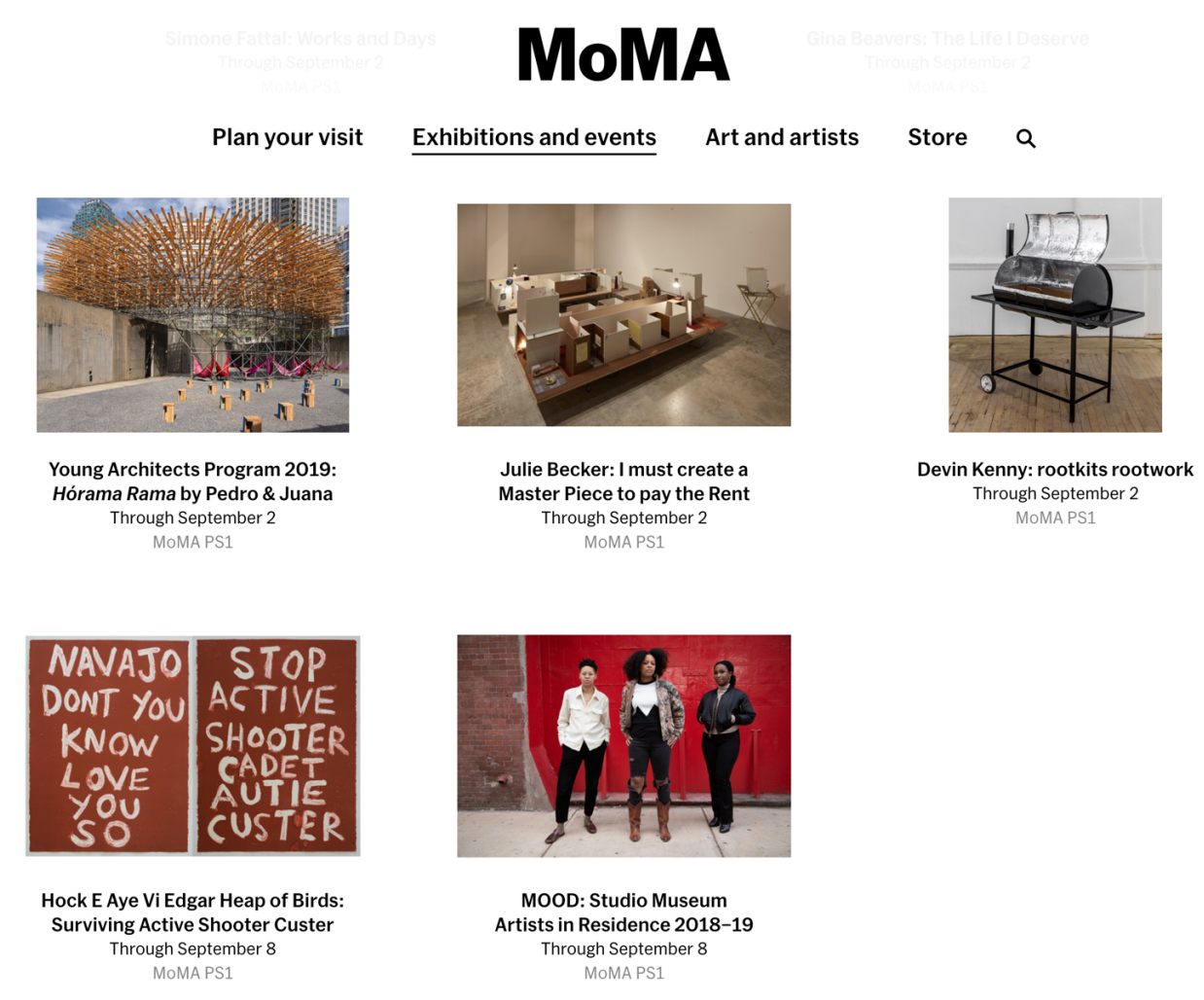
案例1:纽约现代美术博物馆PS1当代艺术中心的展览页面
😄 当标签数量较少时,更适合讲内容直接平铺展示。