「什么场景下使用」
标示清楚明确的按钮或链接,目的是让用户退出当前页面,并返回到用户已知位置。放置逃生门可以让用户心理上产生安全感,从而可以更加大胆的探索,也不容易在感到被困住时直接放弃软件,电机关闭或退出。那么哪些场景适合放置逃生门:
- 当页面无法放置太多导航选项
- 用户进入404、505等死路页面
- 用户按顺序一层层往下走,却陷入页面迷宫
- 用户不是遵循原定的使用环境走到这些页面,而是通过搜索结果而来
- 用户使用深度链接进入的无法理解的页面
「使用的原则或依据」
提供一个按钮或链接,用户点击后可以回到「安全的页面」。这个页面究竟该是什么页面,要依据软件实际使用场景而定,具体有这么几种:
- 首页
- (轴心辐射结构下的)轴心页
- 包含全域导航的页面
「类型与案例」
网站商标
用在何处 一般放在网站的左上角,既可以作为逃生门,又可以作为品牌宣传
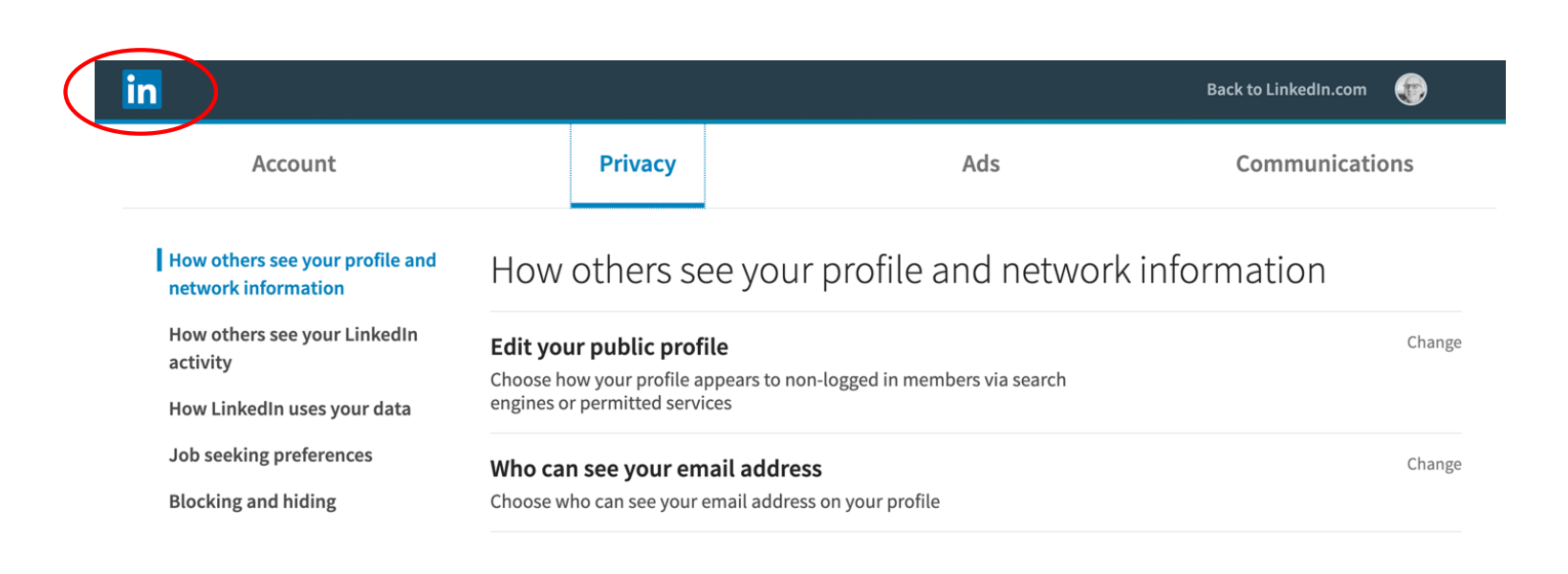
案例1:LinkedIn 的设置页面的出口
😄 左上角图标,既是回到首页的按钮,又是品牌宣传的LOGO。(其实右上角也还有一处回到首页的文本链接,因此一个页面可能会需要多个逃生门,来降低逃跑难度)
对话框中的Cancel
用在何处在一些对话框中,提供“取消”这类按钮,为用户放弃所做一切操作而设置的逃生口。
明确的文本跳转链接
用在何处在页面陷入死胡同时,在提示语句中设置跳出本页的链接,是个很到位的逃生口
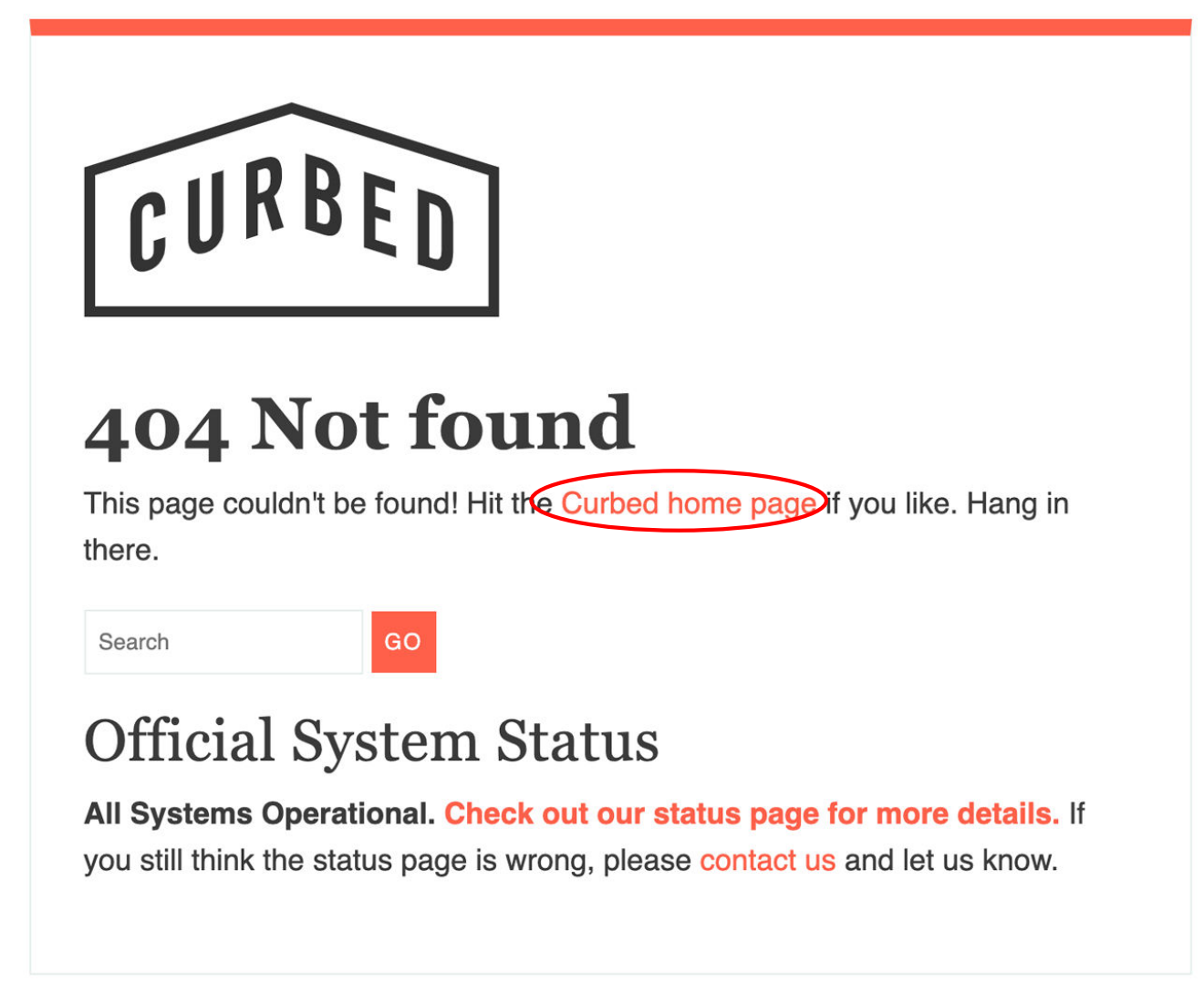
案例1: Curbed.com网站404页面的逃生口
😄 在提示语句中,用和正文不同的颜色标示可点击链接,这里的逃生文本是“网站首页”