「什么场景下使用」
设计任何形式的图形编辑器时使用。
「使用的原则或依据」
- 中央工作区:呈现一个大而空的区域当作画布使用。
- 工具区:呈现一个或多个组合工具的面板,工具可折叠或分页适合放在上方或左侧。
- 设计好建立所有东西的触发方式,比如通过点击、拖放、压敏…。
「类型与案例」
类别:大屏页面
用在何处电脑、平板,大屏适合复杂编辑处理。
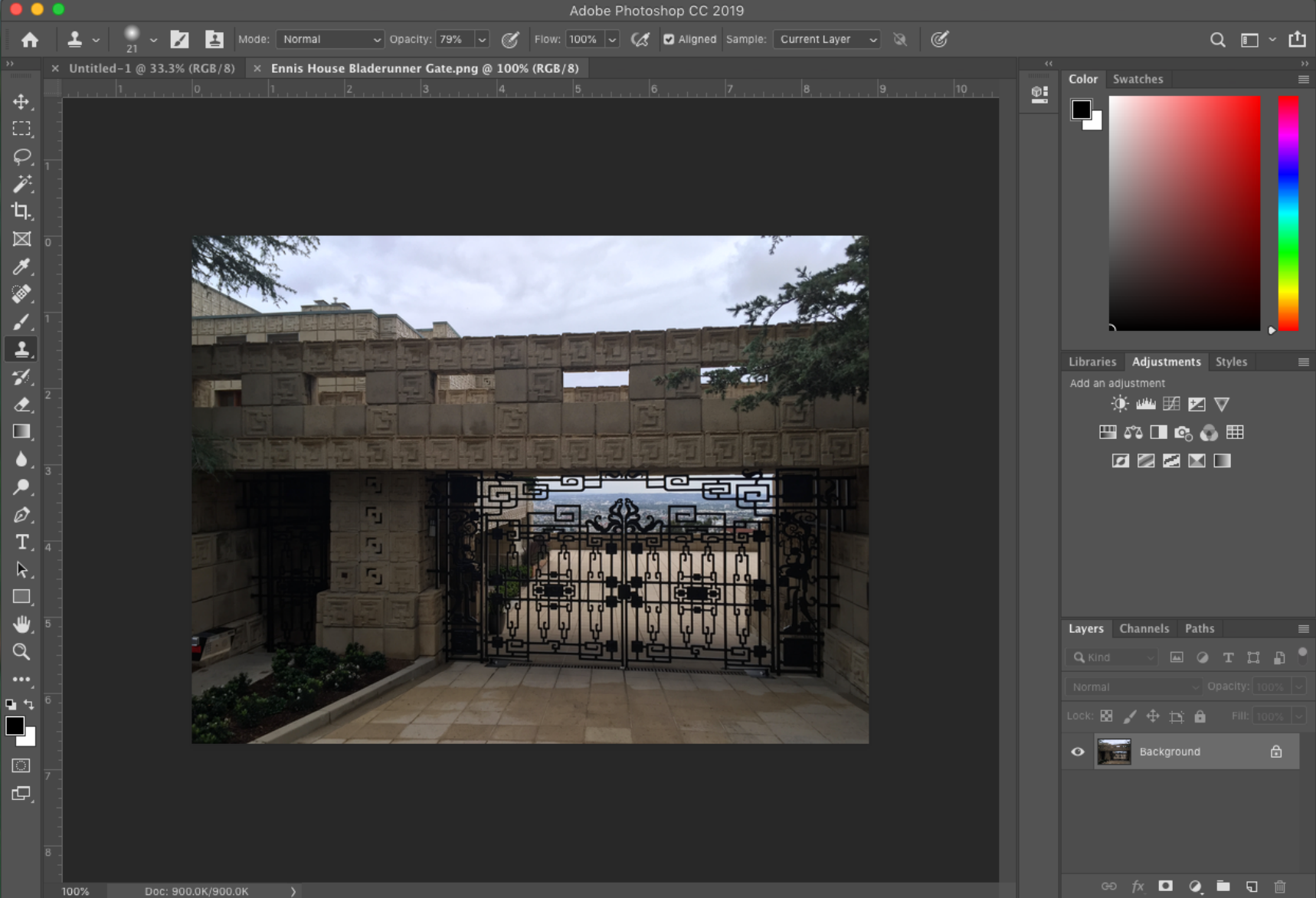
案例1:专业图像处理软件
😄 Photoshop经典案例,四周被工具栏、面板和命令包围。
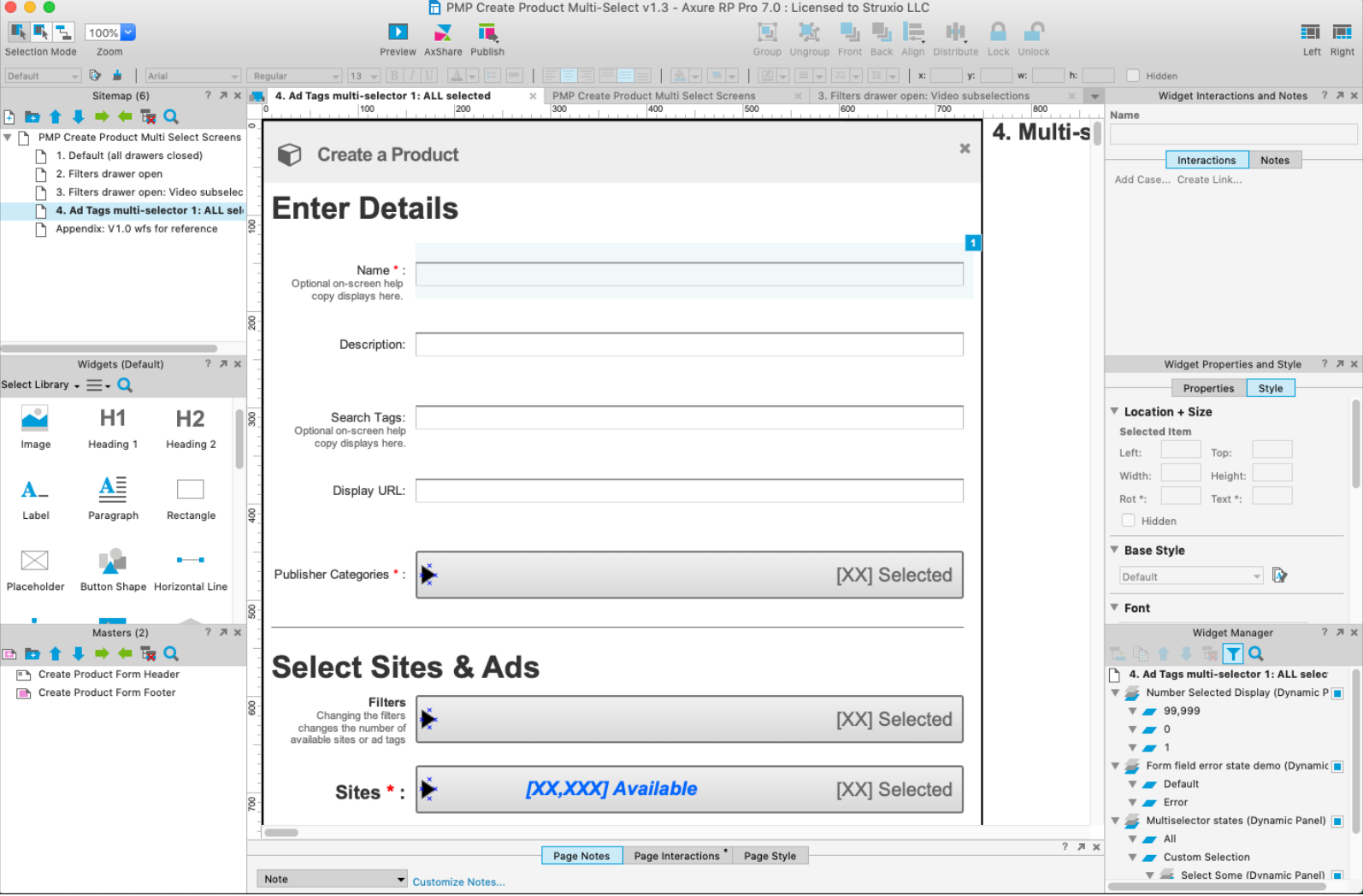
案例2:界面原型软件
😄 A
xure
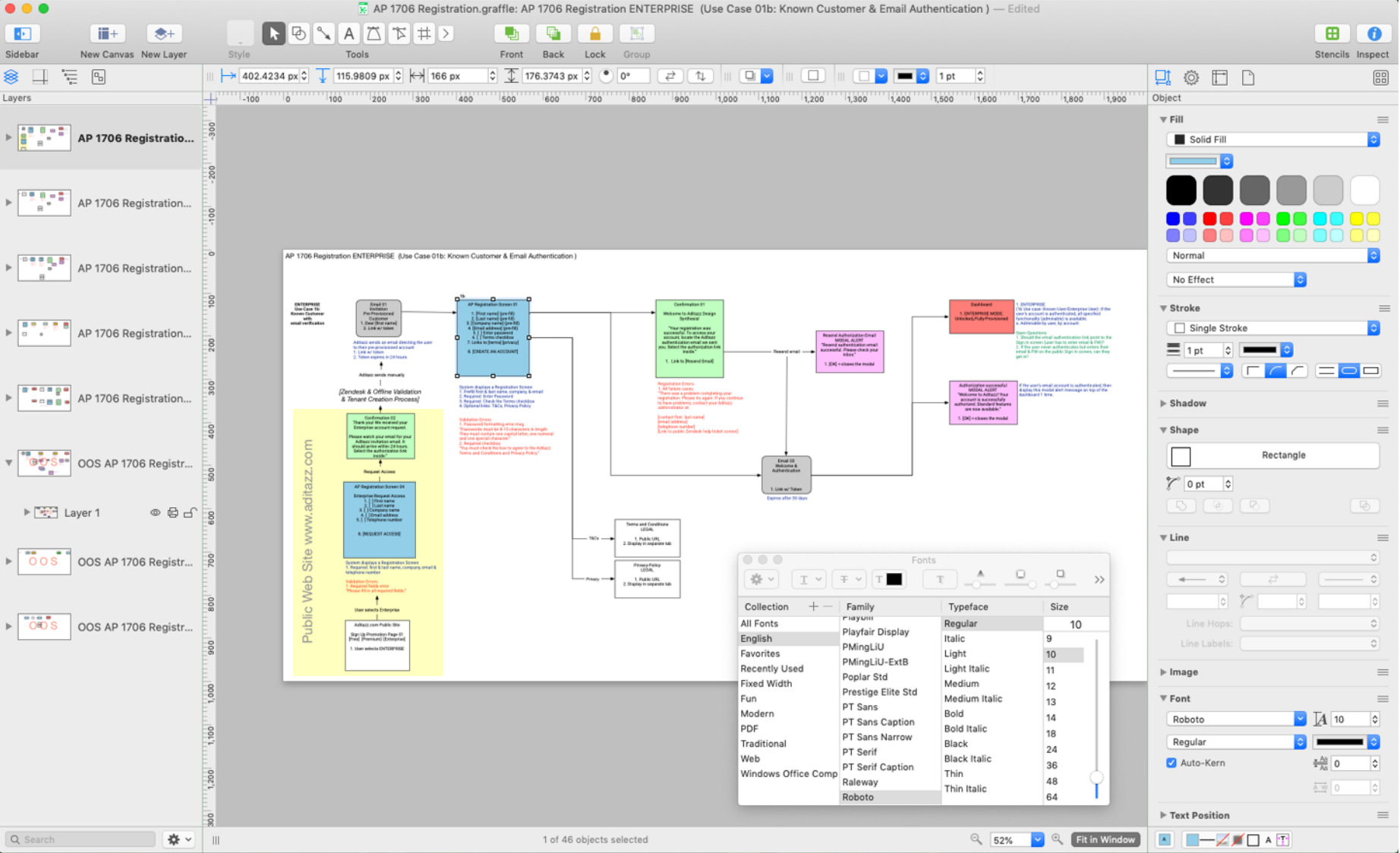
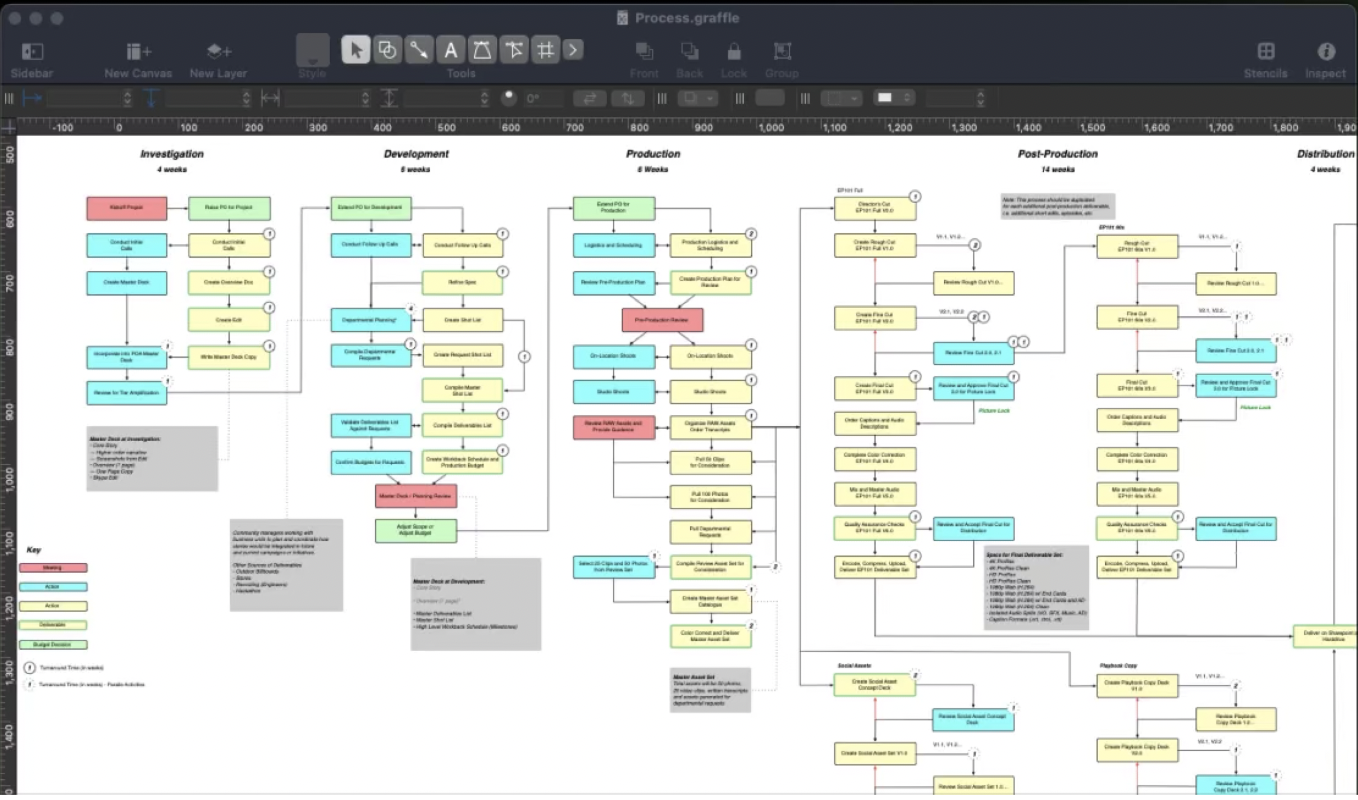
案例3:向量绘图软件
😄 OmniGraffle时MacOS上的向量绘图软件,左右面板均可收起,以扩大做图区域。

类别:小屏页面
用在何处 手机,小屏里工具的折叠、隐藏花式很多。
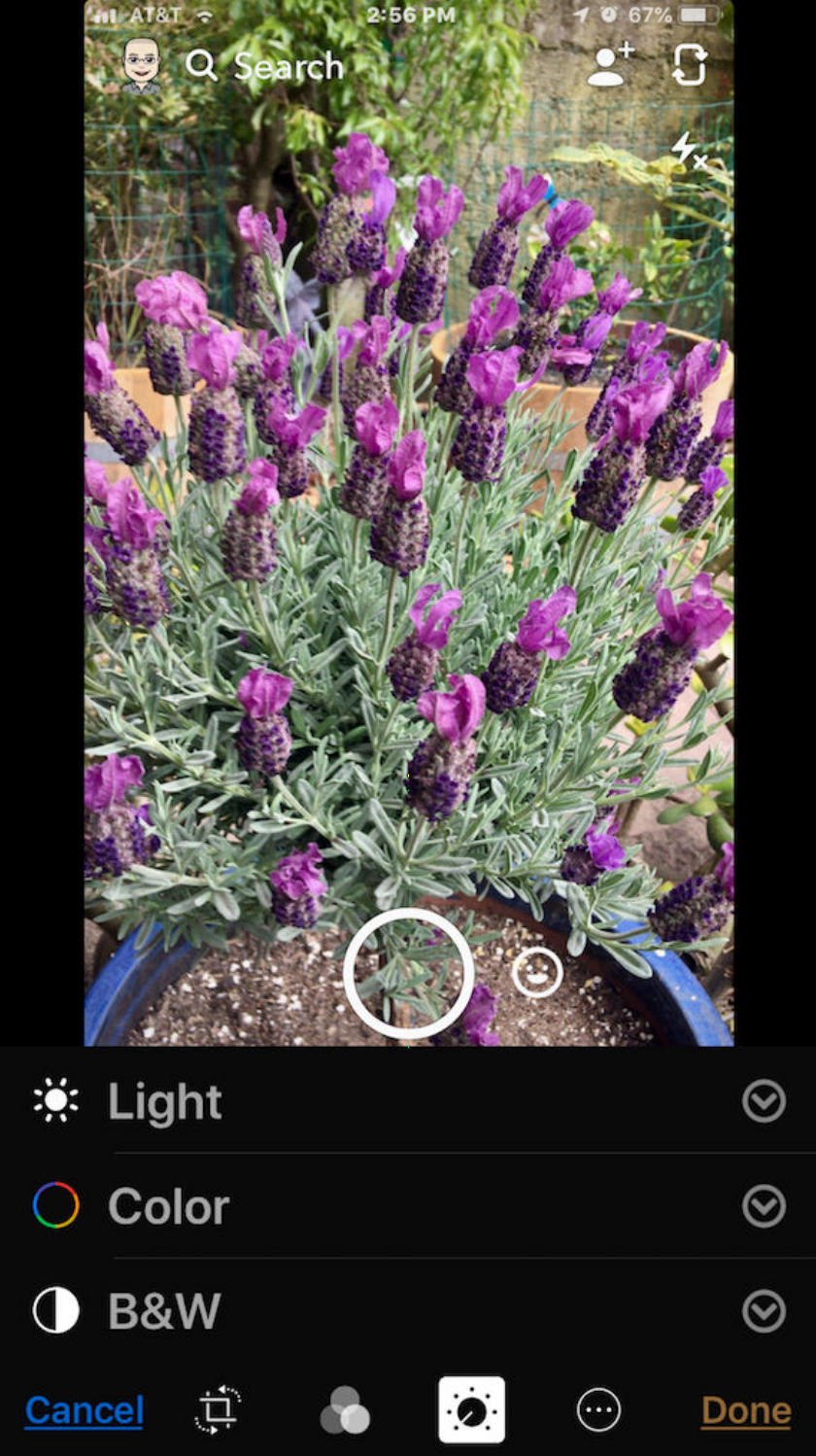
案例1:普通图像处理软件
😄 iOS Photos,最下方工具面板包含系列工具项,每个工具项包含有很多折叠方式显示的编辑操作。