「什么场景下使用」
释义
在滚动条上附加「位置指示器」,用来指引文件中的位置、通知。
使用场景
用户在扫视文件时,想寻找类似“特定页码、小节或章节名称、位置提示”等时使用。因为在扫视时,就算用户短暂的停下来,但是停下来所看到的内容,可能刚好没有包含能让他识别位置的信息,像是标题。
「使用的原则或依据」
首先了解为什么在滚动条上附加位置指示器?因为这是用户会注意到的地方。因此:
- 位置指示器放在靠近滚动条的地方,越近越好。不管是静态还是动态的位置指示器。
- 静态指示器在用户滚动画布时不会发生变化;动态指示器会发生变化,通常做成工具提示(tool tips),呈现当前内容的相关信息,像是页码。
- 无论静态还是动态指示器,都要找出用户最想寻找的信息并放在注解中。
「类型与案例」
动态的注解式滚轴
用在何处 用户滚动画布时,呈现于当前内容相关信息。
案例1:Google Docs的滚轴显示页码
静态的注解式滚轴
用在何处 用户滚动画布时,指示内容不随滚动而变化。
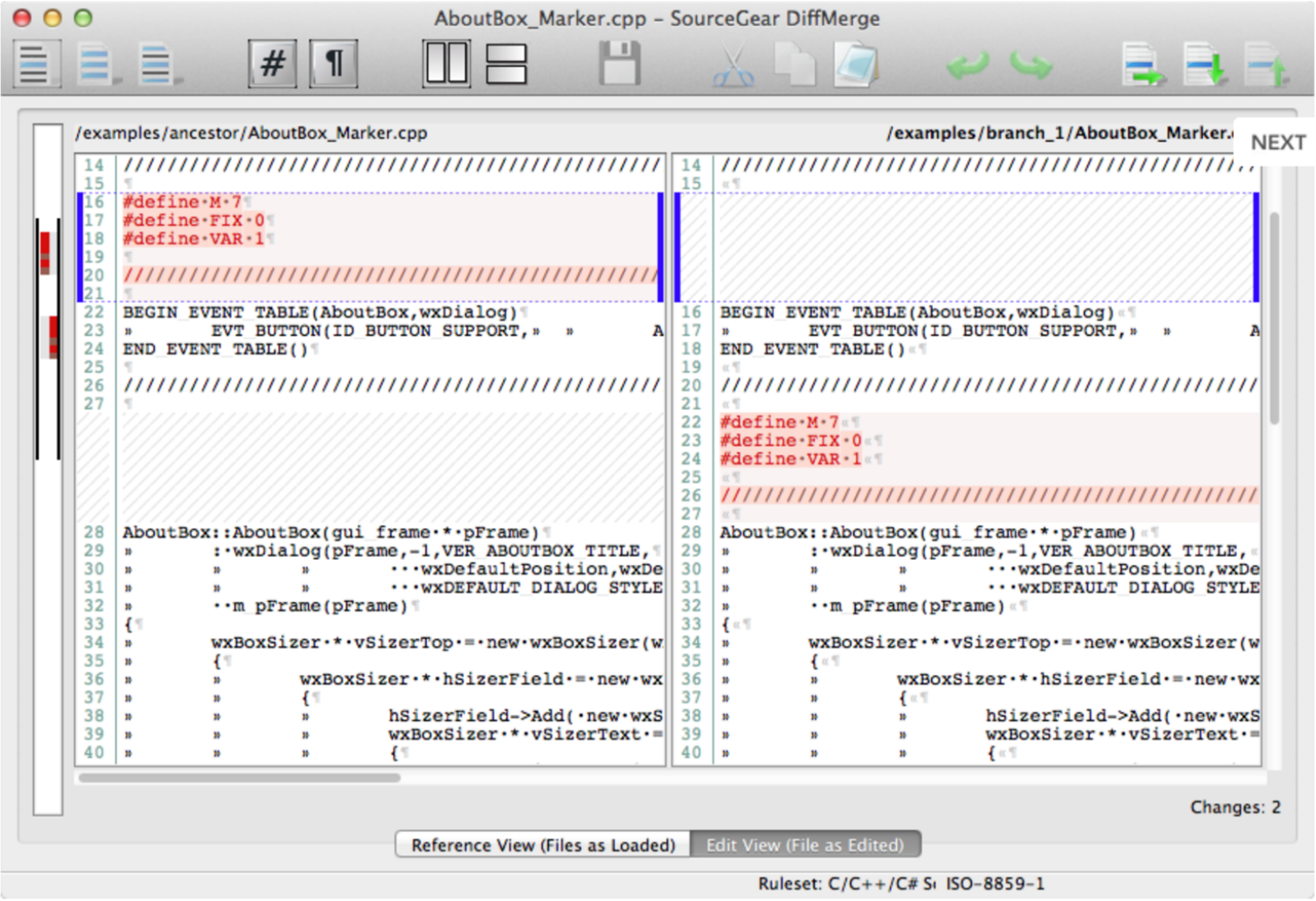
案例1:DiffMerge的滚轴显示2份文字文件的差异
😄 在左侧位置(和右侧滚轴位置对应)使用红色区块和文本中的红色对应起来,表示2份文件的相同内容在文件位置上的差异。
案例2:Chrome的滚轴标示「搜寻」结果
😄 在搜索框中输入“valve”进行检索后,文本中使用高亮方式标记了所有“valve”;
😄 在右侧的卷轴中,使用同色的条状区块标记所有“valve”在整个文件中对应的位置(y轴方向上)。如此用户可以直接滚动到这些位置上查看。


