「什么场景下使用」
释义网页地图页尾是一个按类别组成的王政链接目录,可一眼看到网站全部范围,并链接到所有主要部分和页面。换句话说,是网站的索引。网站地图页尾和宽大菜单作用上比较相似,但是却没有垂直空间的限制。
使用场景
1.适合:当页尾有大量的空间,并且没有页面大小限制和加载时间限制,并且你也不想让导航占用太多页面顶部或侧边空间。
2.适合:当网站有很多页面,但分类和重要页面不算多,你能把网站地图编排到不高于半个浏览器高度之内。
3.适合:已有的全域导航无法呈现所有层级(比如只展示了最顶层的菜单),或许是因为页尾技术实现更容易、或者是页尾的编排更简单。
使用目的
1.易于查找
相比于其他设计,能把更多的导航呈现在访客面前。
2.易于跳转
用户可以从当前页面任意跳转到其他页面,呈现出完全联结的特性。
3.吸引访客留存
当用户读到页面末端时,他的注意力就会放在页尾上,把一些有趣的链接放在页尾,可以吸引用户探索,从而让用户在网站停留更多的时间。
4.清晰网站架构
让用户清楚知道网站的架构,以及可在何处找到合适的内容。
对比宽大菜单
| 网站地图页尾 | 宽大菜单 | |
|---|---|---|
| 实现上 | 更容易。是一组静态链接 | 更复杂。依靠鼠标悬停或点击等动态操作才能显示 |
| 适用上 | 是无障碍设计赢家 | 不适合书面阅读器,因为需要高超的指针控制能力 |
| 注意力上 | 页尾可能会被忽略,用户只关心标题部分。若有疑问,需要进行可用性测试(观察点击情况)才可判断用户是否真的在用网站地图页尾。 |
「使用的原则或依据」
宽度
与页面同宽
内容
1.网站主要分区和分区下的次要页面
2.工具集导航、语言选择或其他典型的页尾资讯,如版权申明与隐私权保护申明。
3.可能是完整的网站索引,也可能不是。重点在于让用户找到所需的大部分内容,同时又避免顶部和侧边导航负荷过重。
对比顶端全域导航
| 网站地图页尾 | 顶端全域导航 | |
|---|---|---|
| 侧重表达 | 侧重显示网站本身的实际架构 | 偏任务导向。目的是尽量回答访客的一些常见问题,比如“这个网站适用于干什么的?”还有“我可以在哪里马上找到X?” |
| 共同作用 | 像这样不同侧重点的导航协同运作,将能使网站更清晰。比如网站包含作品集、新闻文章、音乐、影片、书籍…等等,则可以用页面顶端做内容导航,用网站页尾做其他所有部分的导航。 |
常见功能
- 主要内容分类
- 网站或组织的资讯
- 公司资讯、联系我们、人才招聘
- 合作网站或友站
- 社群链接,如论坛链接
- 帮助说明于支援
- 最新促销资讯
- 捐助或志愿者招聘
「类型与案例」
页尾与页首差异化分工
用在何处 页尾和页首这两处都可以承担导航作用,但却分工明确。
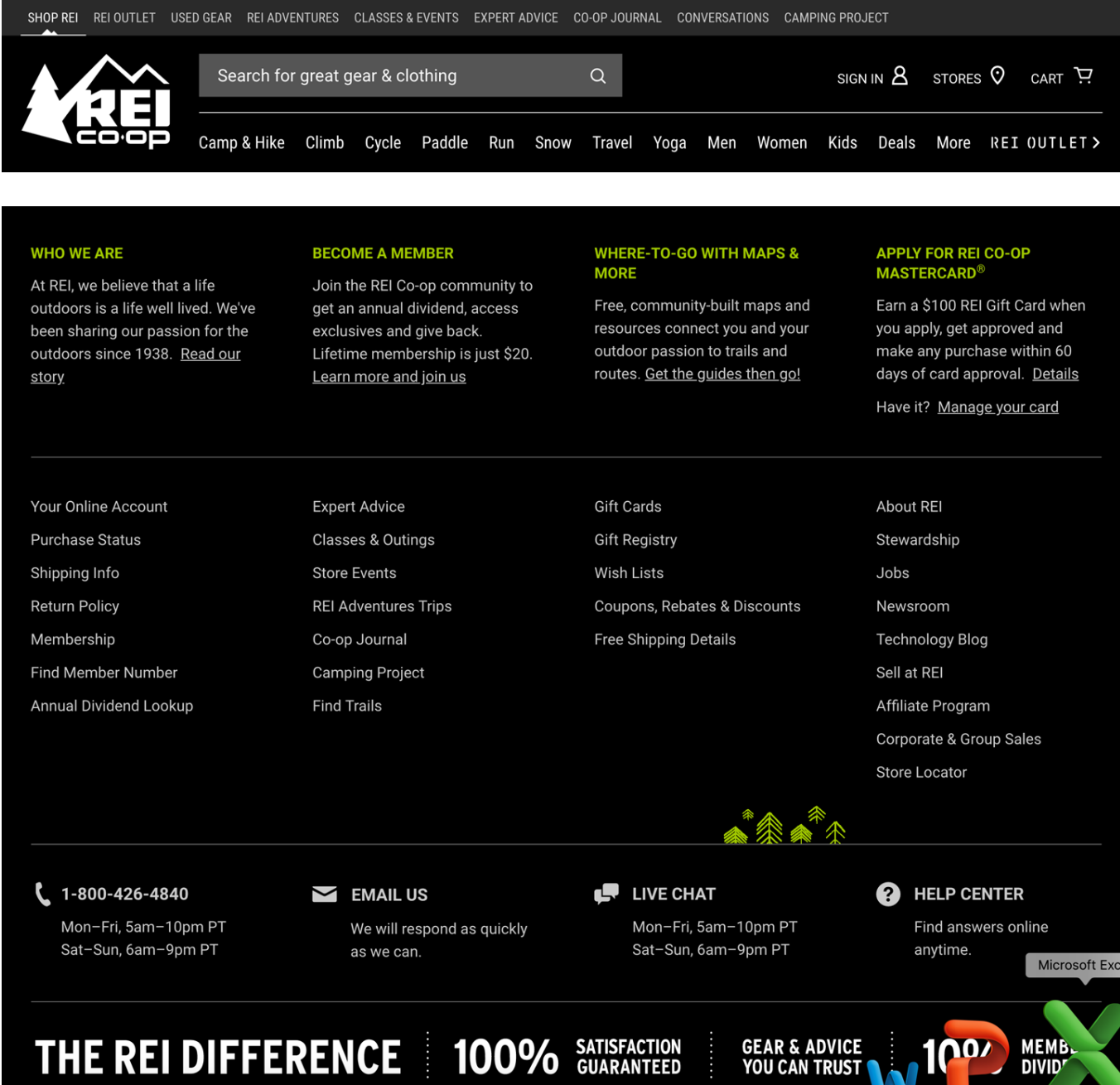
案例1:REI网站高效率的页尾、任务导向的页首全域导航
😄 购物、学习和旅行这些功能落落大方的占据了页首,这些功能是大多数访客进来网站的目的。
😄页尾(4行4列)则用来处理很重要的次要信息,像是公司的“关于我们”、客户支援、会员中心…等
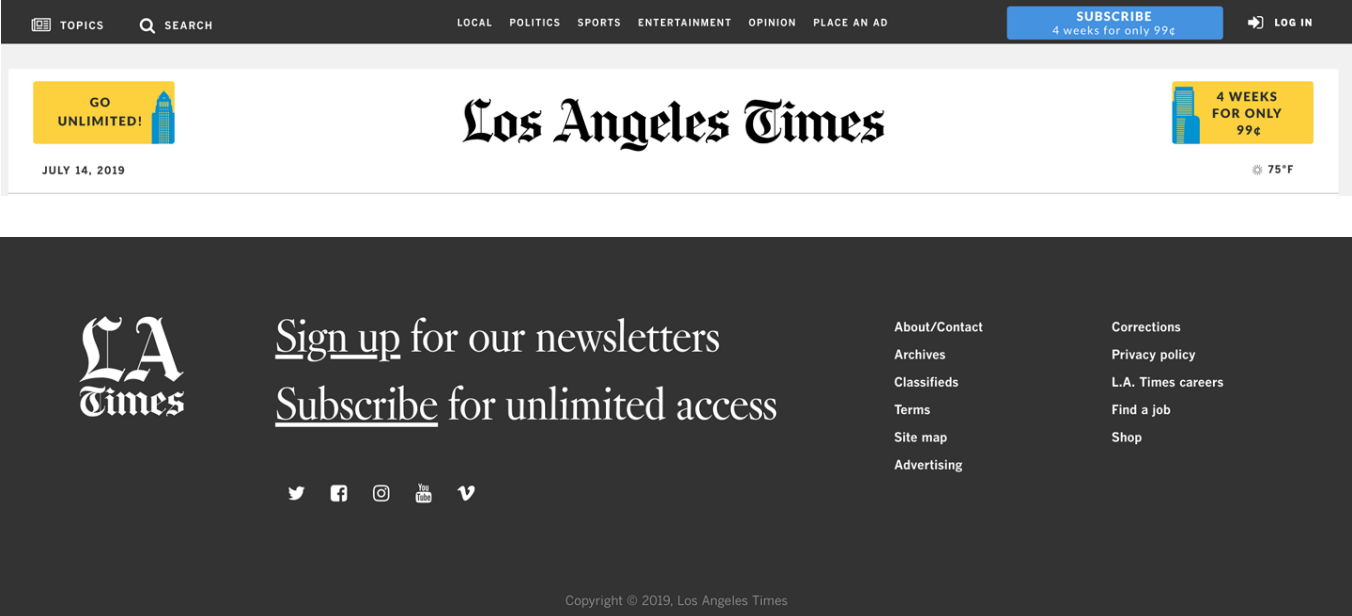
案例2:洛杉矶时报的差异化页首和页尾
😄 洛杉矶时报的页尾与页首也呈现差异化分工,只是主体变成了一家出版公司。
😄 其页首所呈现的内容从新闻焦点到消费新闻,与传统报纸分类结构很相似。(思考:善于从传统模式中挖掘信息结构)
😄 其页尾就不太一样:内容是公司相关资讯,以及提供给次要用户(广告商或找工作的人)的资讯。
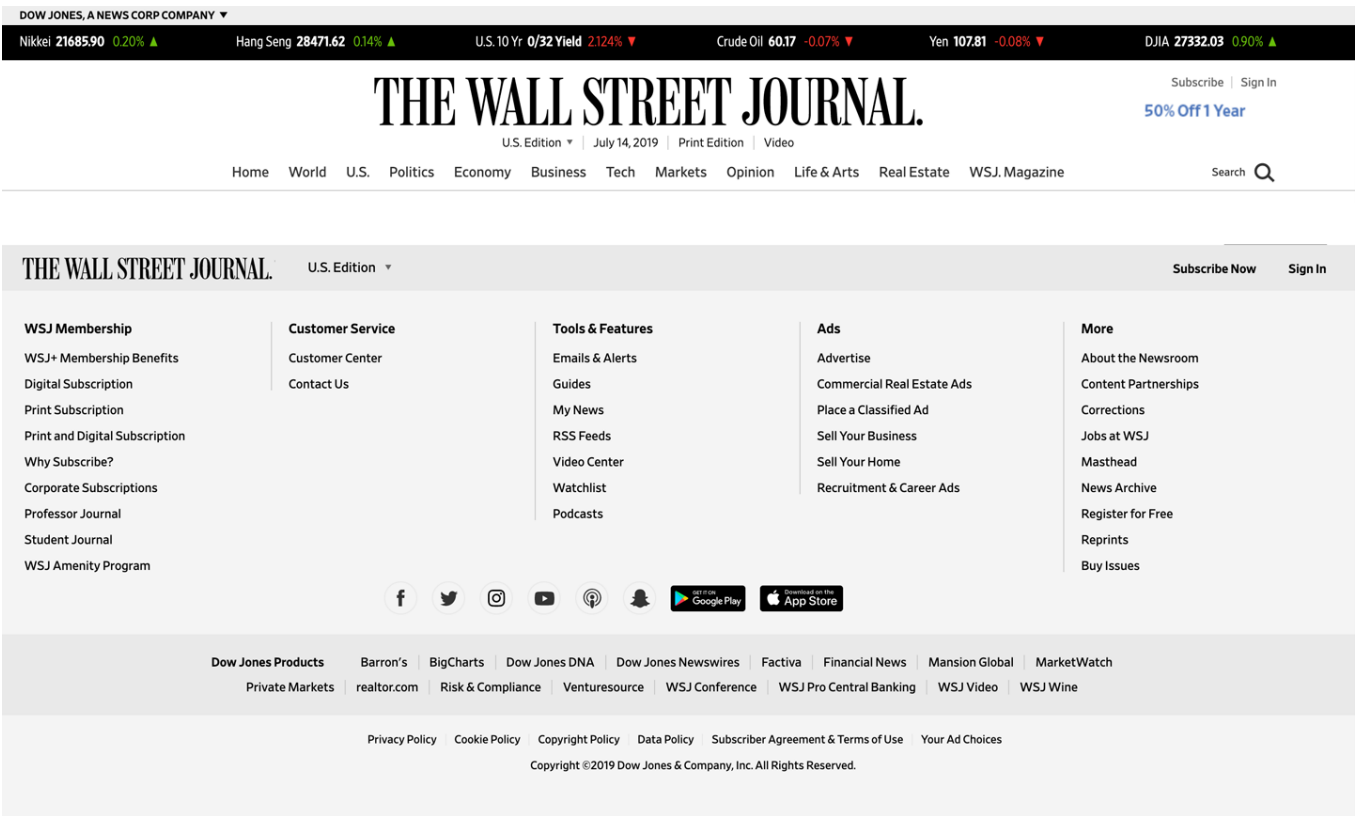
案例3:华尔街日报的差异化页首和页尾
😄 华尔街日报设计的页首和页尾差异化方式也差不多。
😄 页首中有一个很强大的新闻主题结构
😄 页尾专门针对业务部分:会员资格、客户服务…。在Tools分区中还列了一些客户相关功能。
页尾作为大型索引
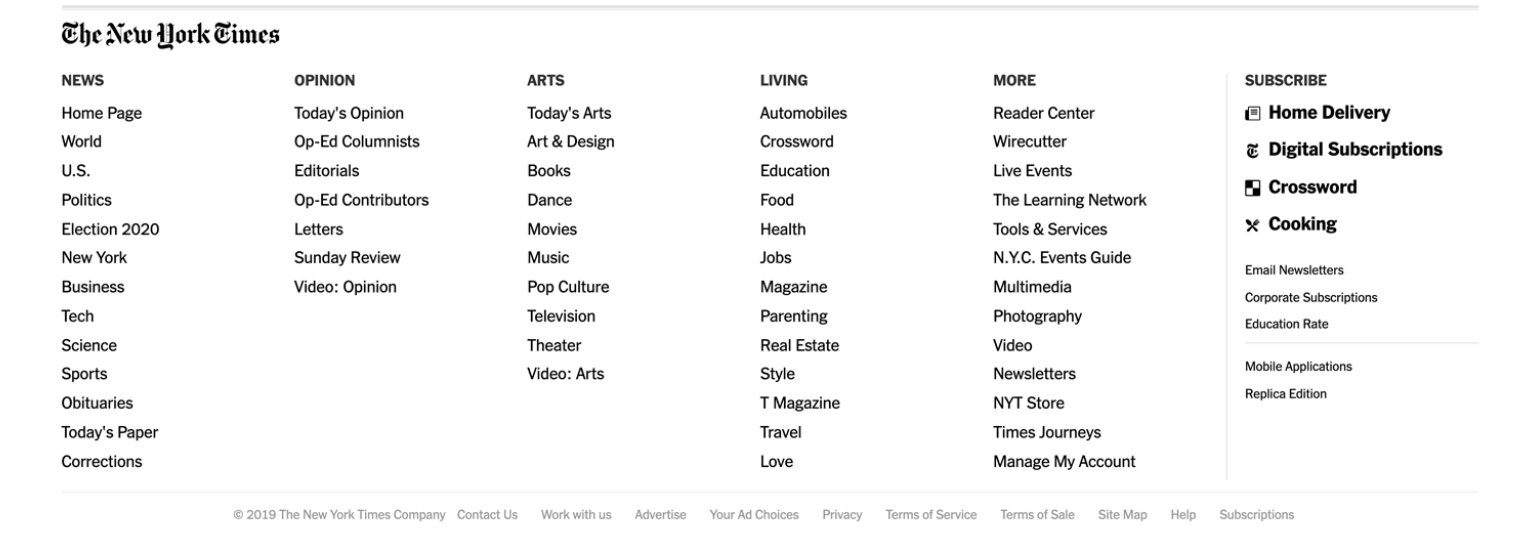
案例1:纽约时报的页尾索引
😄 纽约时报在页尾中没有遵循同一种模式,页尾作为内容资讯的大型索引,甚至比页首还全面
😄 有关公司的资讯,被低调的放在最底部,产生更好的沉浸式阅读体验。
页尾追随访客兴趣
案例1:salesforce的页尾分区设置
😄 页尾放置了希望访客或客户感兴趣的三个主要区域。第一组链接可以展示公司产品,以及客户为什么应该对他感兴趣;第二组链接提供公司资讯、职位招聘、投资者资讯;第三组链接是重要的相关内容,比如第三方应用程序市场资讯、年度会议等。