「什么场景下使用」
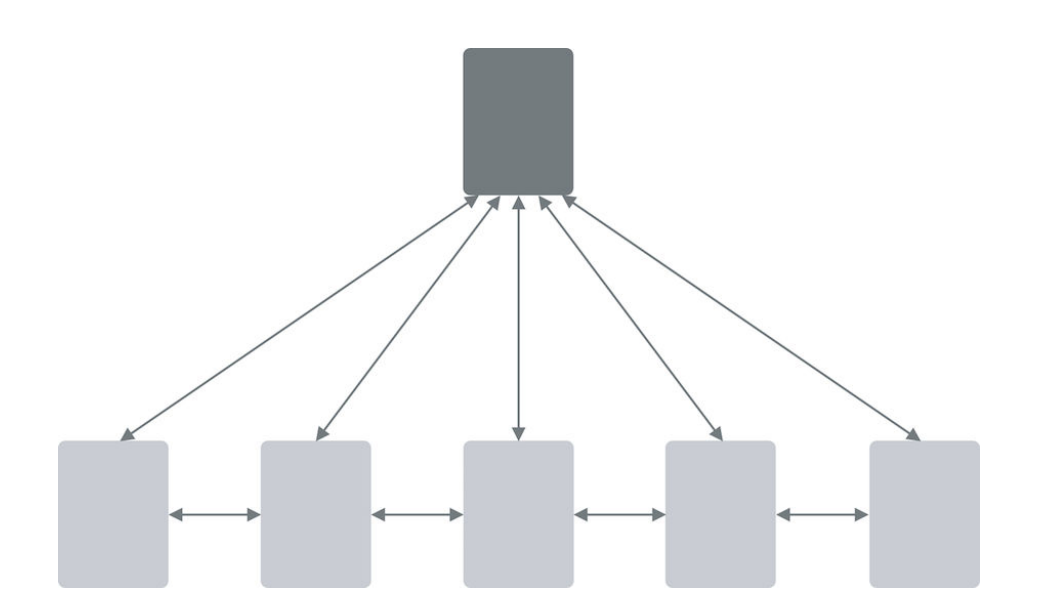
当网站或应用拥有一个有序的内容,而用户通常会一个接着一个观看时,例如图片、投影片。然而,有些用户不想按着次序查看,他们想在全览模式下稀有选择要看的项目。这两个需求的组合就是下图金字塔模式,这个模式可减少点击次数,改进导航效率。
「使用的原则或依据」
- 在父页面里依序列出所有项目
- 在子页面里放置上一页、下一页、返回首页按钮
- 子页面到最后一页,有一种无限循环模式,还有一种返回父页面模式(当顺序是比较重要事时)
「类型与案例」
图像浏览
用在何处 图片、视频的查看库
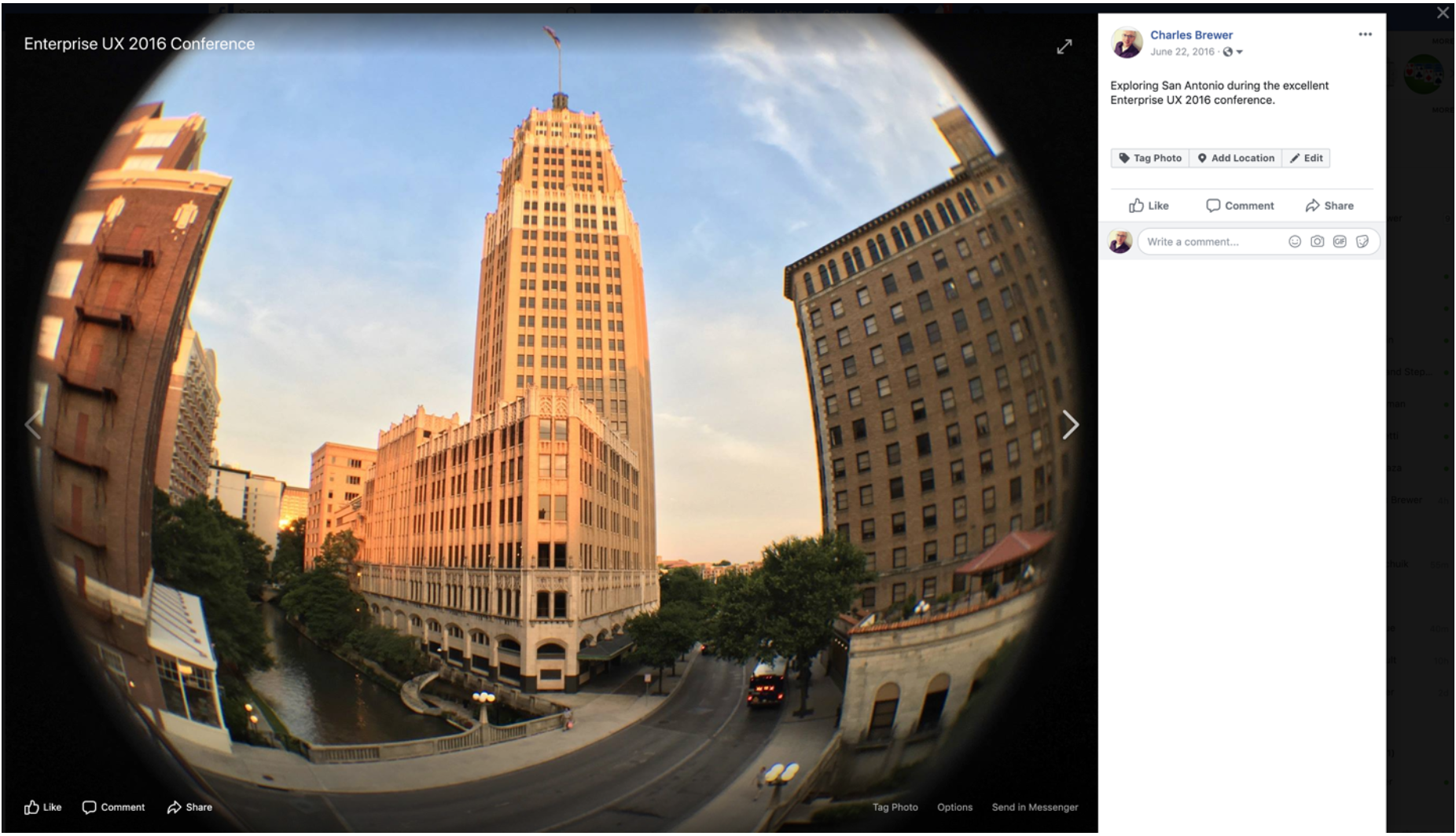
案例1:facebook相册
😄 全览页面可以快速找到想看的项目,足部浏览页可以慢慢细看项目信息

案例2:eagle图片浏览
😄 从全览页进入逐步浏览页面后,偏向让用户使用键盘或鼠标滚动进行上下切换查看,因此上下切换按钮并不明显。


