「自问的点」
- 如何设计信息和任务空间才能增进理解和浏览?
- 如果组织工具和功能才能提高用户效率?
- 你知道哪些编排信息的方法?
- 你是否考虑了信息架构的长远利用能力?
总之一句话,如何用一种对目标用户来说合理的方式,将信息和功能组织起来。
「你想做哪种架构」
1.成功的信息架构
- 易懂
- 易学习
- 最少的压力和困惑
- 设计仿佛完全隐形,体验自然且愉快
2.失败的信息架构
- 体验的安排方式毫无意义
- 界面混乱
- 界面令人沮丧
- 存在用户不了解的术语
- 找不到想要的东西
「方法」
先不要考虑外观的呈现,先思考用户需要什么。
- 你想让用户看见怎样的信息和工具?
- 根据他们的期望和当下的情况,你什么时候想让他们看见这些信息个工具?
- 这些信息和工具要如何分类和排序?
- 用户想要用这些信息和工具做些什么?
- 你有多少种方法呈现这些信息和工具?你或许需要一种以上的方法。
- 你如何让用户觉得好用?
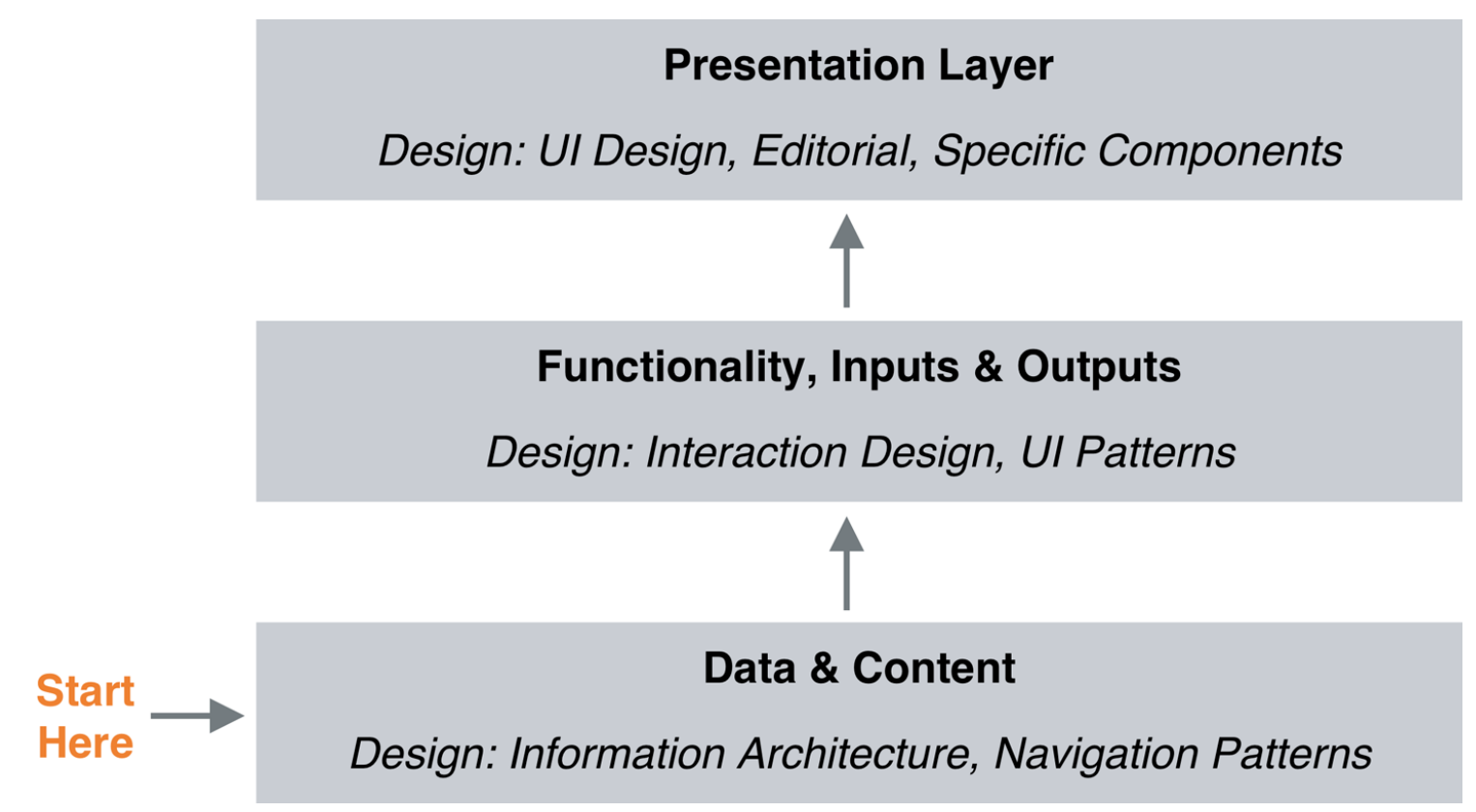
「分层设计」
将信息和呈现分开。
地基:设计信息结构与浏览模式
功能与信息传递层:包含用户能看到的信息,以及用来搜寻、过滤、监看、分析的工具。
呈现层:视觉设计,使焦点突出、内容或流程更清晰。
「互斥与互补」
也就是MECE法则。
互斥:信息架构中的内容分类,要有清晰的差异,不要有模糊或重叠的部分。
互补:架构组成时完整的,应该包含产品的所有信息。
「编排信息的方法」
字母顺序:A
到Z或Z到A
数字:升幂或降幂
时间:倒序或正序
地点:依据地理位置或空间位置排序;依据相对距离排序
层级:是否有父子关系
「设计任务和流程为主的产品」
1.把常用任务做的明确
2.把工作切成一连串的步骤(兼顾新手和有经验的用户)
3.适配多种屏幕尺寸
4.用卡片的方式展示你的信息(在不同尺寸界面的适配力强)
「为系列界面做设计」
概览:以列或网格展示一堆东西
表现概览的场景有:
- 简单文字列表
- 菜单
- 卡片或图片网格
- 以列或网格呈现搜寻结果
- 用列展示电子邮件或其他通讯信息
- 资料表格
- 树状、面板或手风琴折页
设计概览时要思考的问题:
- 信息总内容有多大或列表有多长?
- 有多少空间供显示?
- 要不要分层级,如果要分层级,怎么分?
- 要怎么排列,还有用户能不能动态的改变排列?
- 用户要怎么做搜寻、过滤和排序?
- 列表中的每一项东西有什么相关资讯或操作?何时显示?如何显示?
主题:只展示一种东西
表现主题的场景有:
- 长串、垂直滚动的页面
- 一个可缩放的界面,例如地图、图片。
- 媒体播放器
建造:提供工具以建立东西
表现建造的场景有:
- 文字编辑器
- 程序编码器
- 影像编辑器
- 图形编辑器
执行:提供执行某一项任务
表现执行的场景有:
- 登录/注册
- 上传/发布
- 购买
- 设置
- …
在这类型中,表单占重要地位。

