What 这是什么
页面中,处于视觉中心的区域面板,占据的空间一般不小。
When 何时使用
使用场景
在处理比较重要的任务时,可以将其置于中心面板的位置,其他次要功能围绕重要任务进行周边布局。
Why 为何使用
使用意义
重要任务放置在中心面板,这使得当前页面的功能定位不言自喻。让用户快速明白自己可以在这个页面做什么事情。
How 使用原则
1.保证面积占比
既然是中心面板,用来承载重要信息,那么面板的面积不应该太小。应该至少有左右侧内容的两倍宽、上下侧内容的两倍高(当然如果需要兼顾其他任务,可以将默认面积设置大一些,而允许用户手动调整面板大小)。这是需要考虑到设备较小时,自适应时,中心面板是否还占有比较大的面积(若不考虑则很可能有部分内容被折叠)。
2.不用太过在意面板的位置
也就是说,只要面板够突出,它就是中心面板,这与将面板放在哪个上下左右或是中间没有关系,当它足够大时,它就是在中间了。
3.适用产品类型
需要用户专注去执行某一任务的产品
Case 案例说明
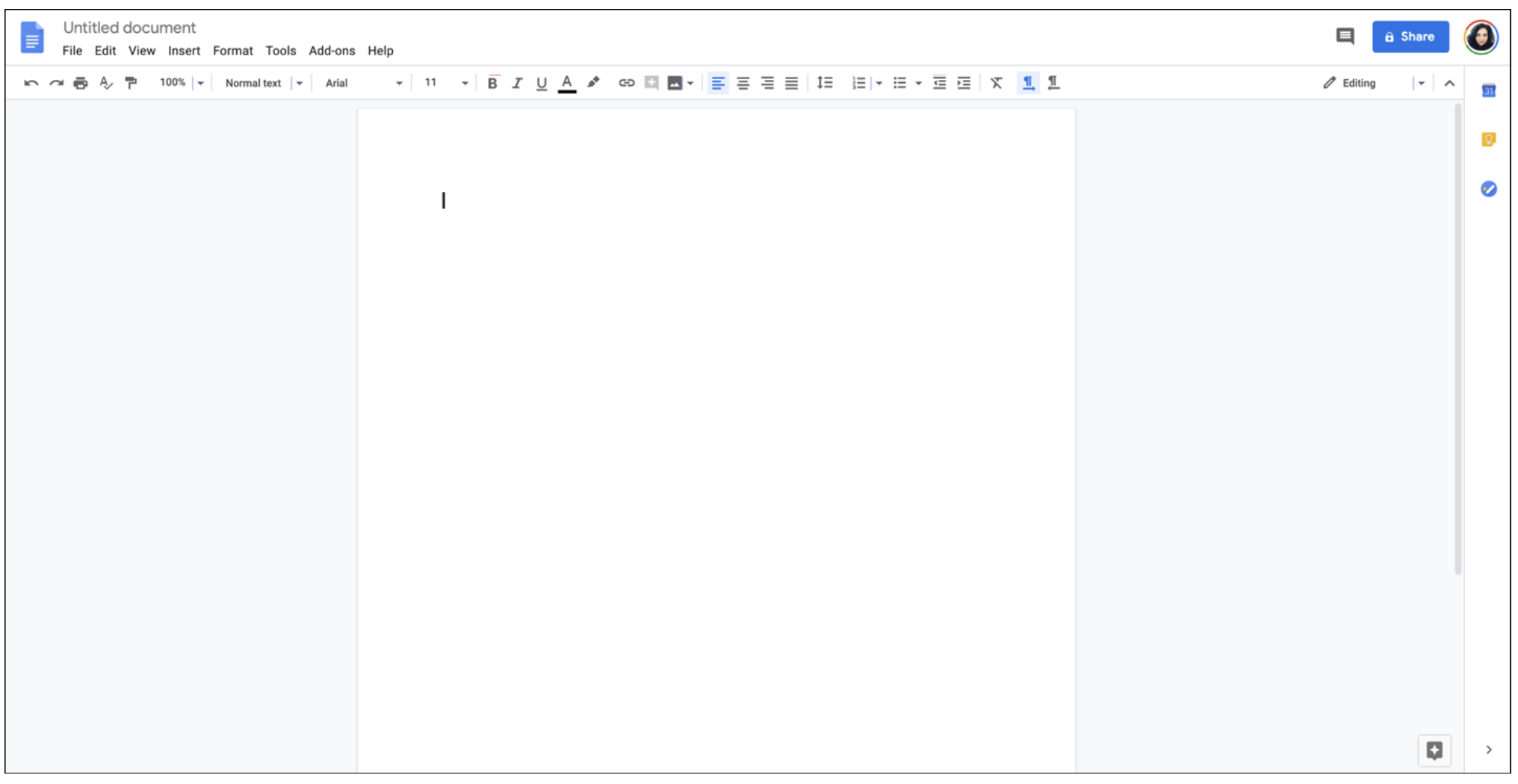
案例1:文字编辑器
在文字编辑器的场景中,为了让编辑区域更突出,即使是页面上方的工具也没有占用太多空间。
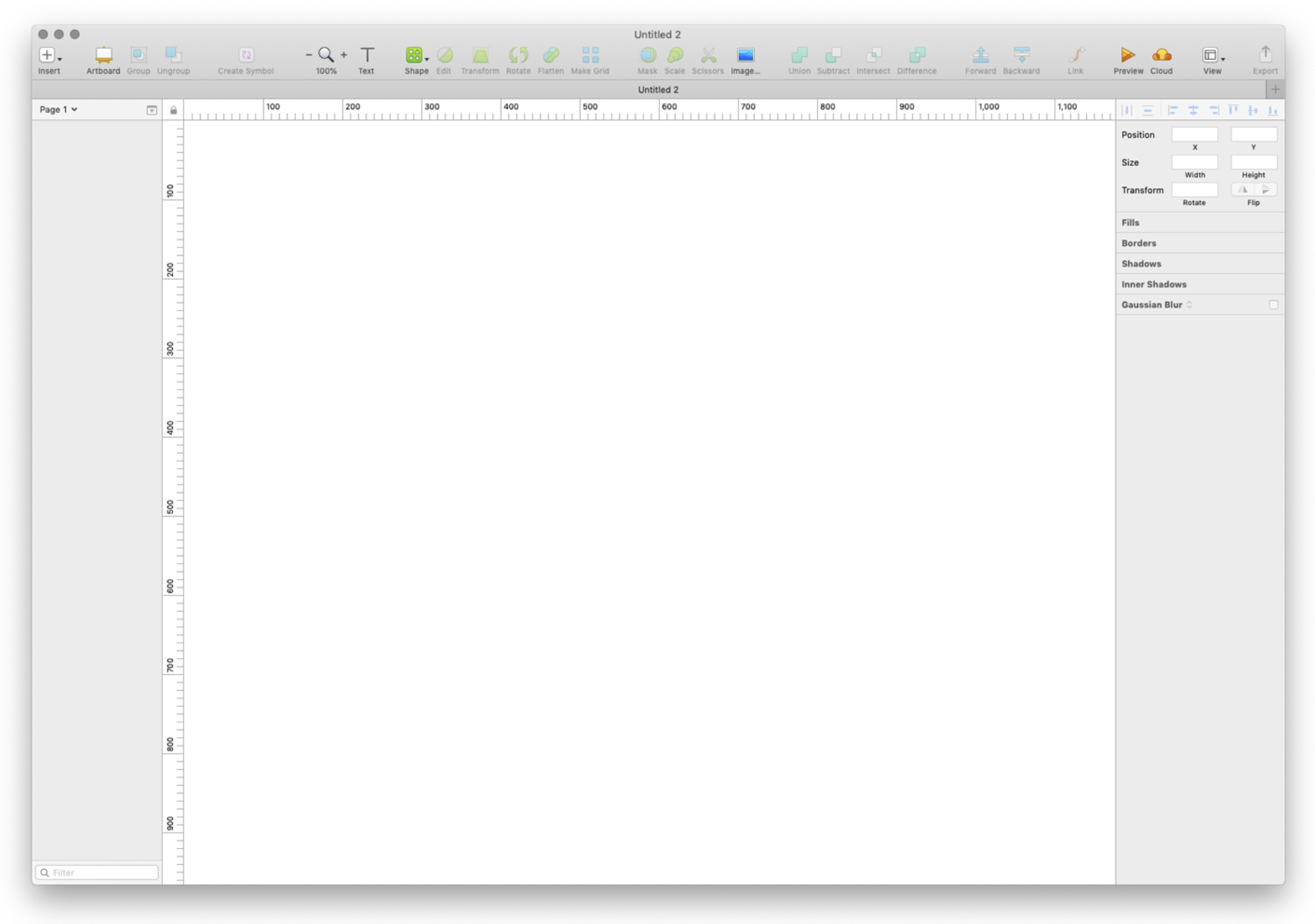
案例2:Sketch
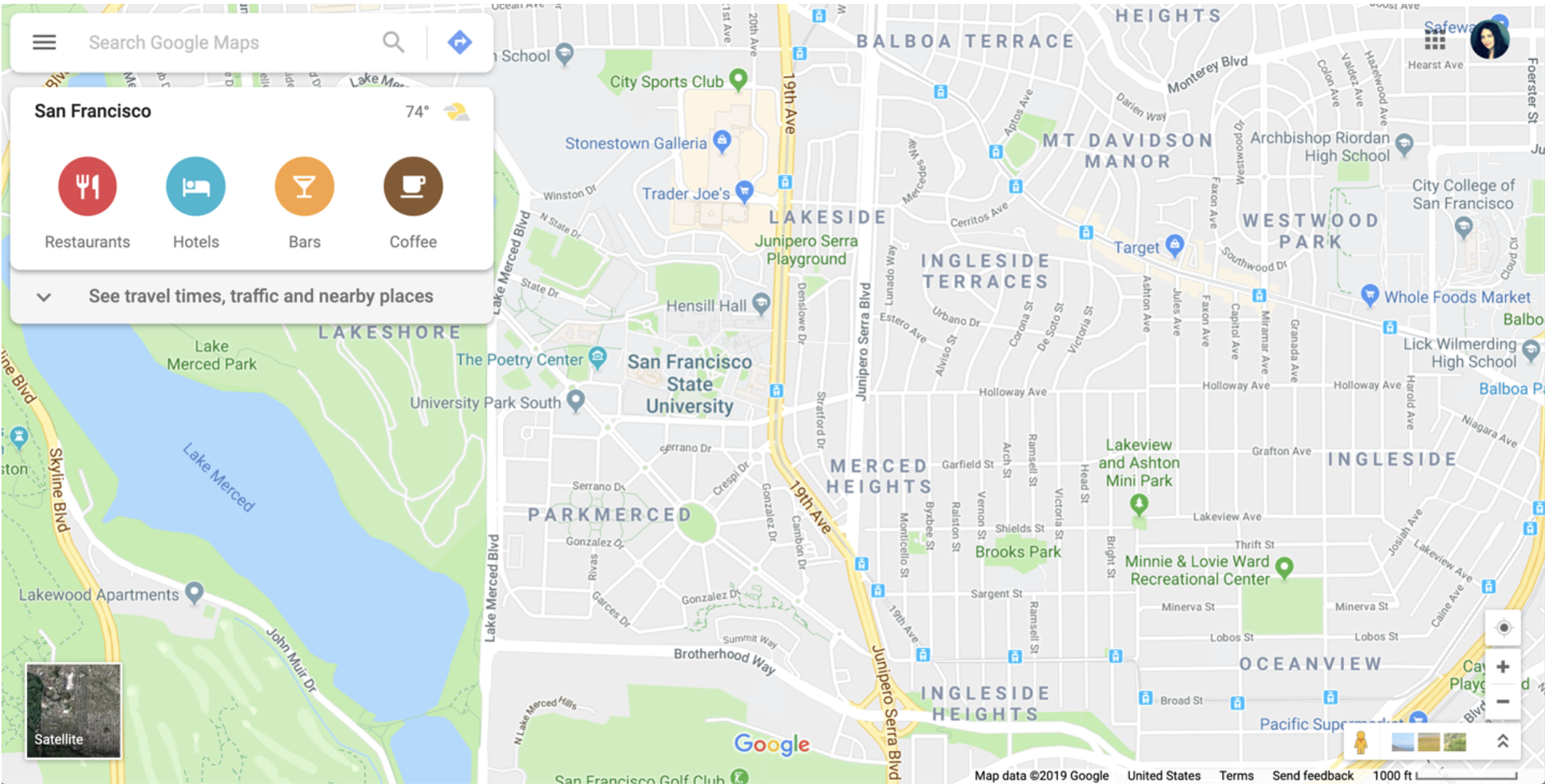
案例3:谷歌地图
谷歌地图占满页面的地图,也是一种中心面板。