「什么场景下使用」
使用场景
当你正在建立一个又许多页面的系统,或一个用户页面中包含多个视窗时使用。实际上,几乎所有的复杂软件都会用到。使用视觉框架,让系统看起来一致,像是一个整体。
「视觉框架」是关于一致性的话题。
使用意义
1.降低用户理解成本,用户只需要理解一个页面的结构,在其他页面相同的部分就可以迁移理解;
2.有助于用户排除两个页面中的相同部分,更快观察到不同的内容。
3.实现视觉框架这件事,应该会让我们把用户界面中「表现风格的部分」与「内容」分割开来。这并不是坏事。因为在改变风格时,就不会触碰内容,这表示我们可以更容易的调整风格。
「使用的原则或依据」
请保持以下维度在不同页面或视窗中的一致性:
用色
背景、文本颜色、强调用色与其他
字号
用于标题、副标题、正文、强调性文本与不重要文本
文案风格和语气
标题、名称、内容、简短描述、大段文本
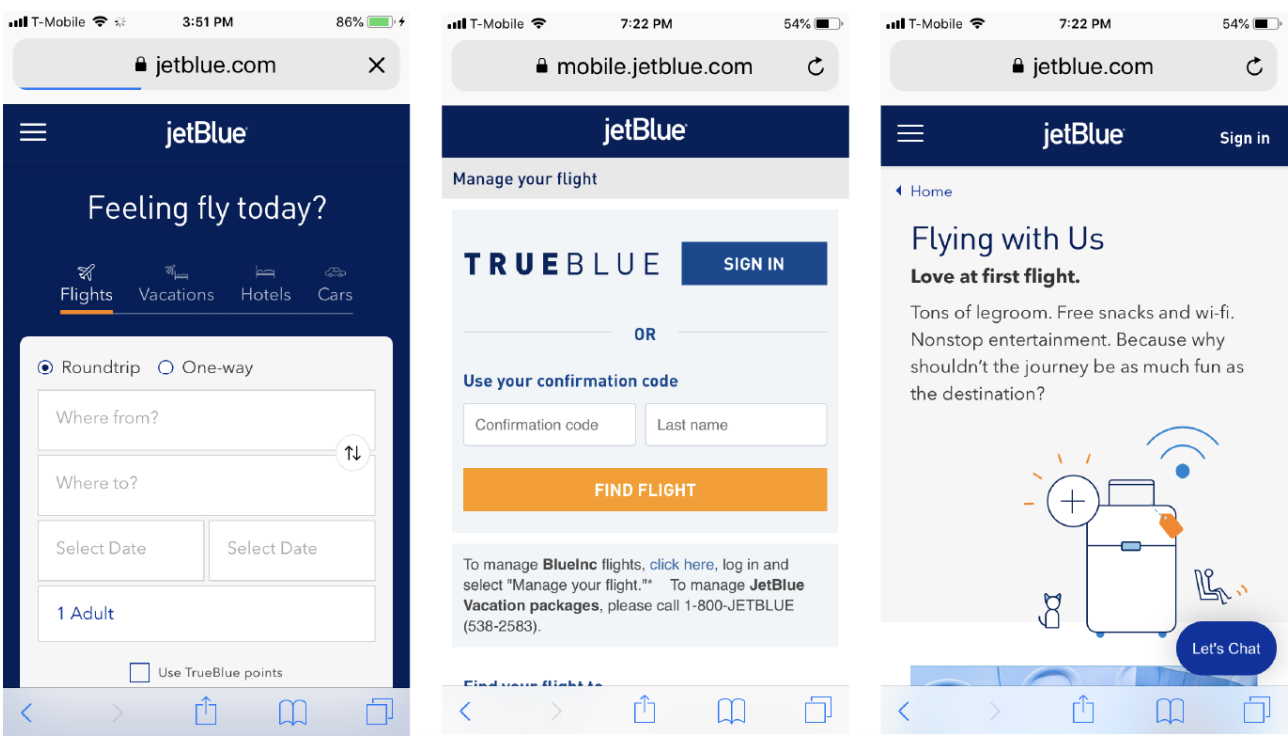
除此之外,其他维度还有很多,比如案例JetBlue移动网站的视觉框架,共享以下元素
路标
标题、面包屑记号
标题分区
导航
全域导航、操作按钮
留白与对齐
页面边界、文本行距、控件间距
「案例」
案例1:JetBlue网站
😄 整个网站不同页面都使用较少种颜色;控件都使用圆角设计
案例2:TED网站
😄 也是服从一致的视觉规范,比如限定配色和一致的的网格