「什么场景下使用」
释义在下拉式或弹窗式的菜单中,使用分类或排序水平展开放置所有导航选项,使用户可以直接看到系统中的所有子页面。
使用场景
1.当网站有很多分类,各分类下又有很多页面,可能有三级以上的结构时
2.你想呈现大部分页面给那些随意逛逛的访客,让他们看到有哪些东西
3.当你的用户已经熟悉下拉式的菜单或弹出式的菜单
使用目的
1.易于查找
宽大菜单使得复杂的网站的页面比较容易找到。
2.易于跳转
用户可以从当前页面任意跳转到其他页面,宽大菜单呈现出完全联结的特性。
3.降低认知压力
宽大菜单也是一种渐进式设计,在默认状态复杂的菜单被隐藏起来,直到用户要求(hover或点击)才会看到。
4.快速获得总体概览
你已经使用了全局导航,但如果显示更多链接会更吸引访客闲逛的话,也可以将全局导航扩展为宽大菜单。因为用户不需要一层又一层深入网站才能找到有趣页面,而是在用户刚开始探索时就能看到有哪些选择。
「使用的原则或依据 」
核心原则
组织良好
1.可以标题分类
2.也可以按特定规则排序
善用空间
1.利用水平空间,如果你想的话也可以占满整个页面
2.利用垂直空间,进行多栏分类,但高度太长可能会超出浏览器的下边界
风格一致
配合页面的颜色、元素来设计宽大菜单的风格
技术能实现
宽大菜单若不好和其他设计模式结合,比如偏动态的设计模式,请考虑偏静态的方式。
适配移动端
当在移动端显示宽大菜单内容时,应该把所有选项排列为一栏,垂直滑动展示。其实,若在移动端展示菜单,最好设计移动端导航模式,而宽大菜单最好只作为参考导航。
「类型与案例」
渐进式宽大菜单
用在何处 当菜单分类非常多,且每个分类下也非常多,无法再一页全部平铺,且就算能全部平铺也会造成用户认知负荷。
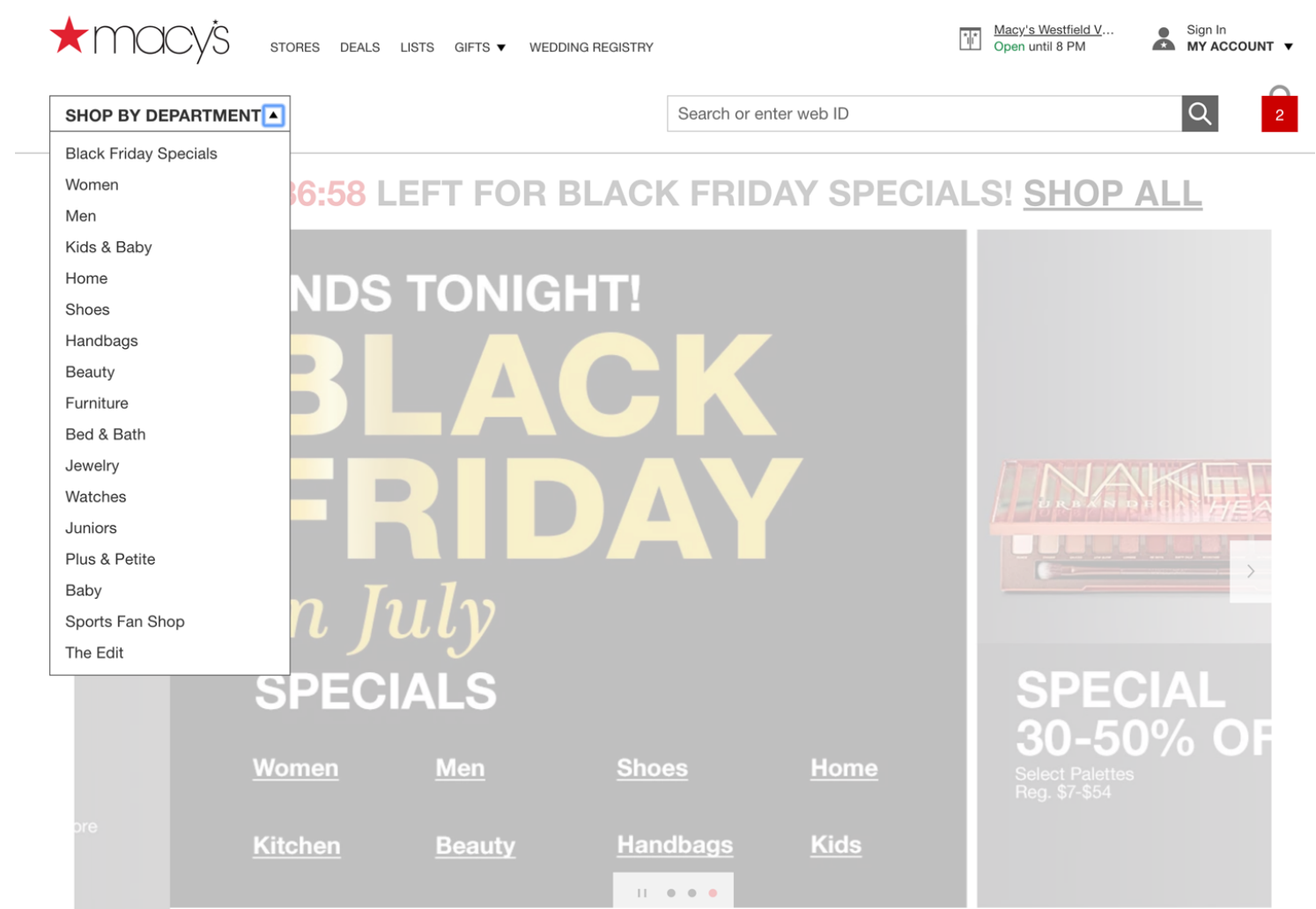
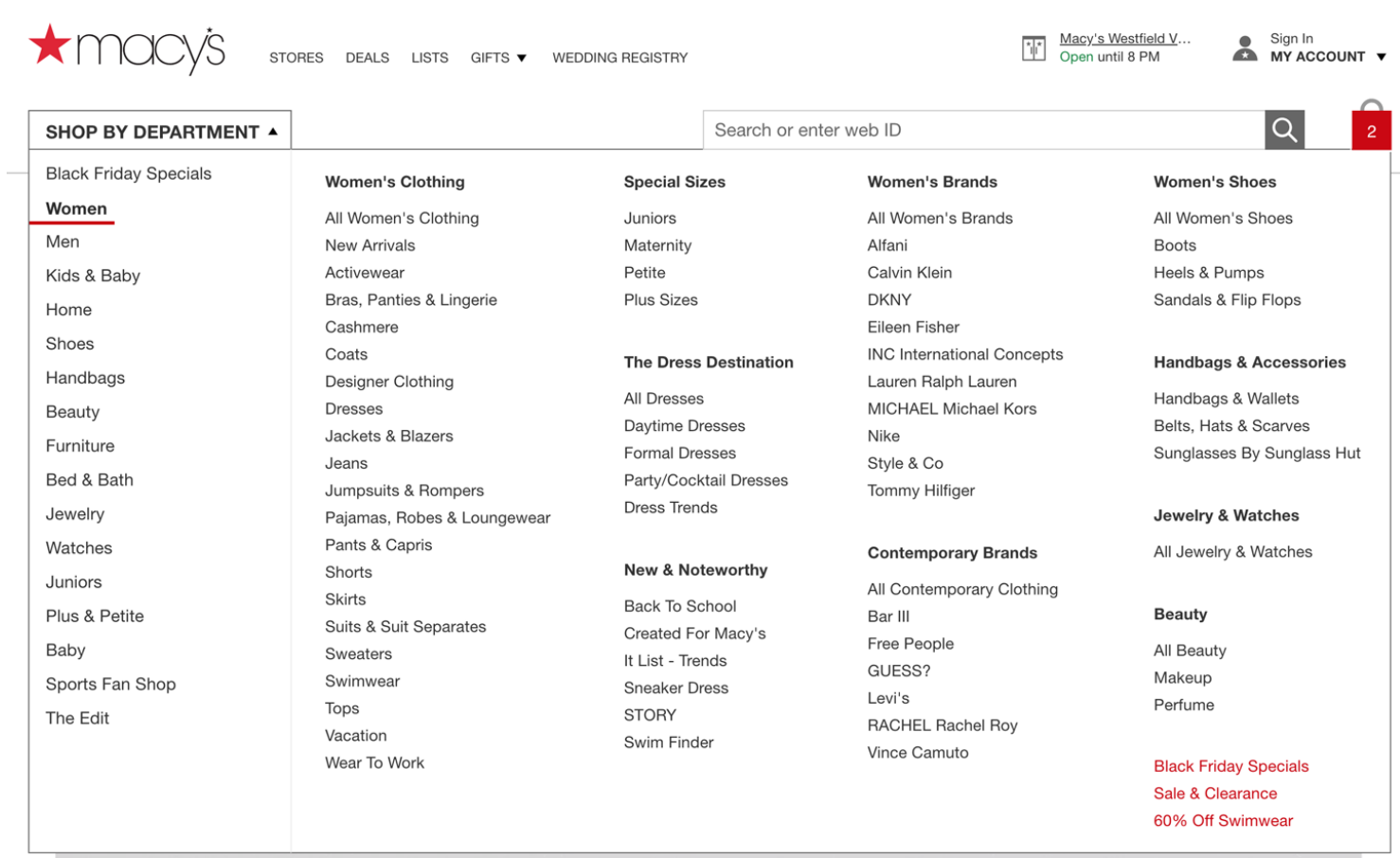
案例1:梅西百货两层渐进式显露的宽大菜单
😄 该电商网站导航分两步展示,第一步是看到一级分类,第二步是hover一级分类将看到该分类下的全部页面。可以降低用户认知负荷,帮助轻松搜寻目标。

网格排列的宽大菜单
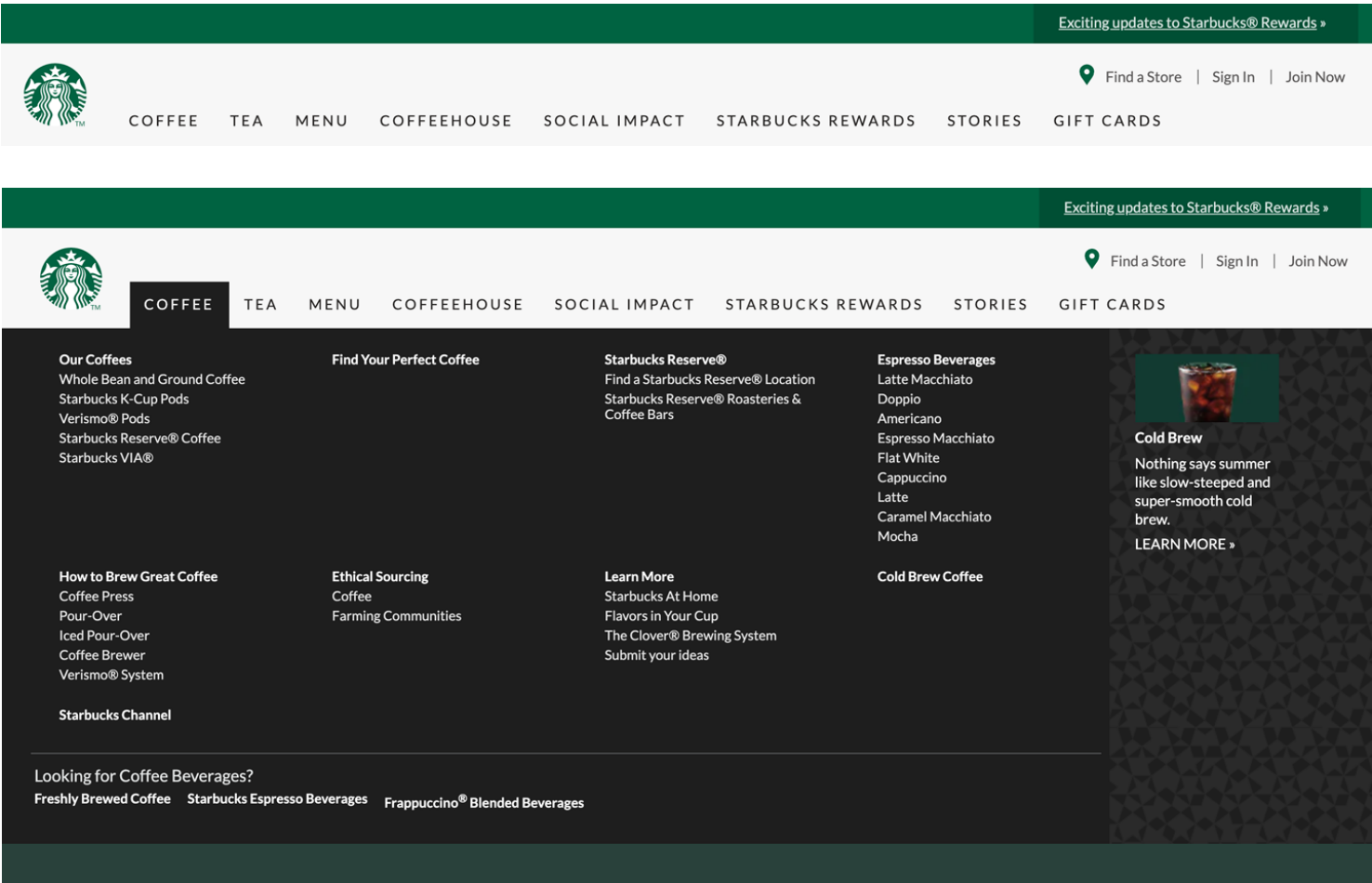
案例1:星巴克网站的宽大菜单
😄 星巴克宽大菜单上的每一组选项虽然高度不一样,但宽度相同,遵循网格设计方式
😄 菜单风格与网站融合,适量留白使得内容易于阅读
😄 广告也属于体验设计的一部分,但不会令人厌烦
宽大菜单为主的混合导航
用在何处 用户在浏览网站时,既可以使用全域导航菜单,又可以使用宽大菜单,但宽大菜单更突出
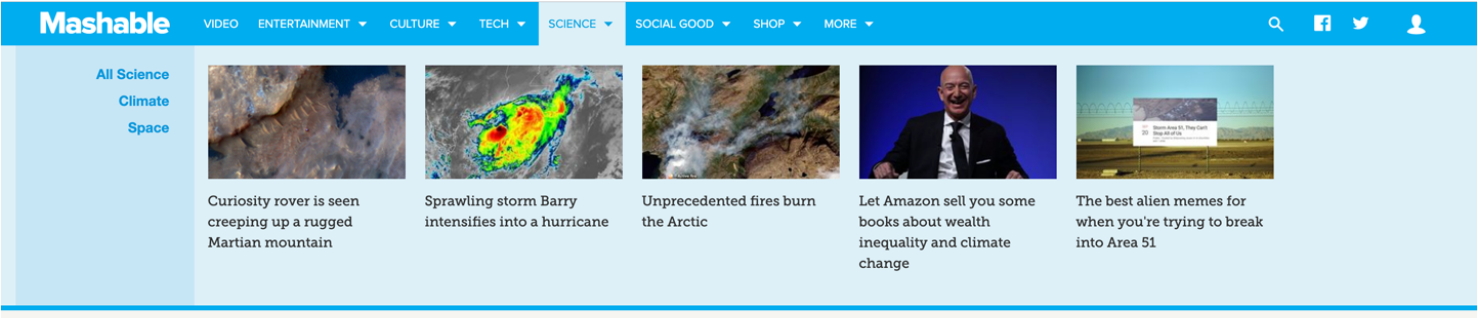
案例1:Mashable的宽大菜单使用混合方法
😄 Mashable网站上的文本菜单被压缩在左边,且不加强调;充分利用水平空间来展示专题文章。这是聪明的做法,拥有背景知识的用户可以通过滚动菜单来浏览大量标题
分类优异的宽大菜单
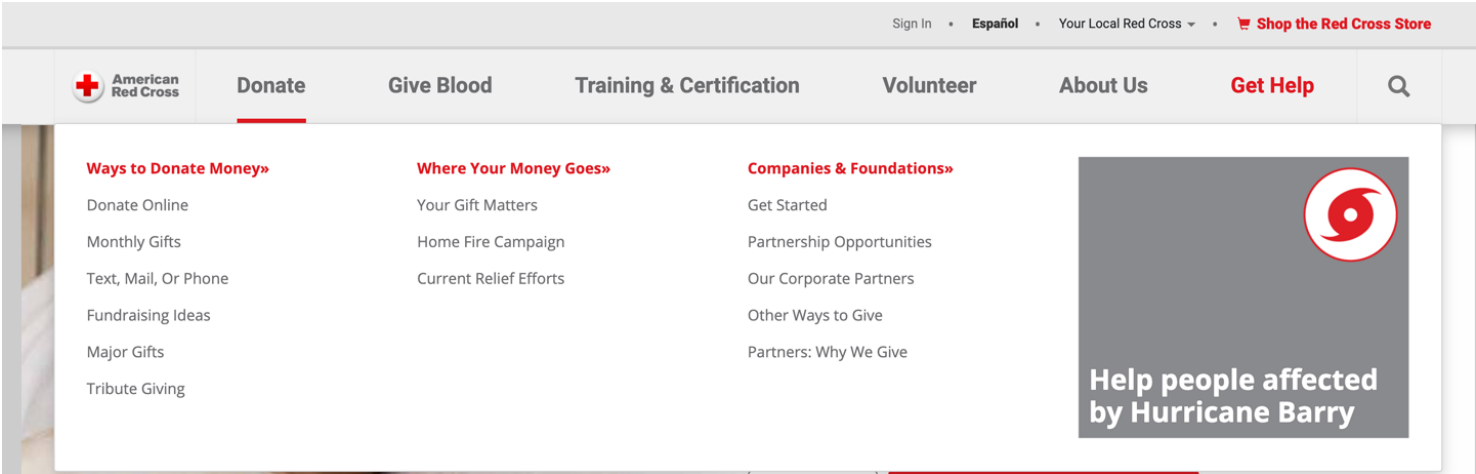
案例1:美国红十字会按问题或使用情景排列宽大菜单
😄 当用户鼠标hover在任意最上层主题选项时,出现的宽菜单将覆盖页面的顶部
😄 主题和宽大菜单的呈现形式,使得用户更易于理解网站的结构
😄 每个宽大菜单中的各个分类均按最可能出现的问题或使用情境排列。
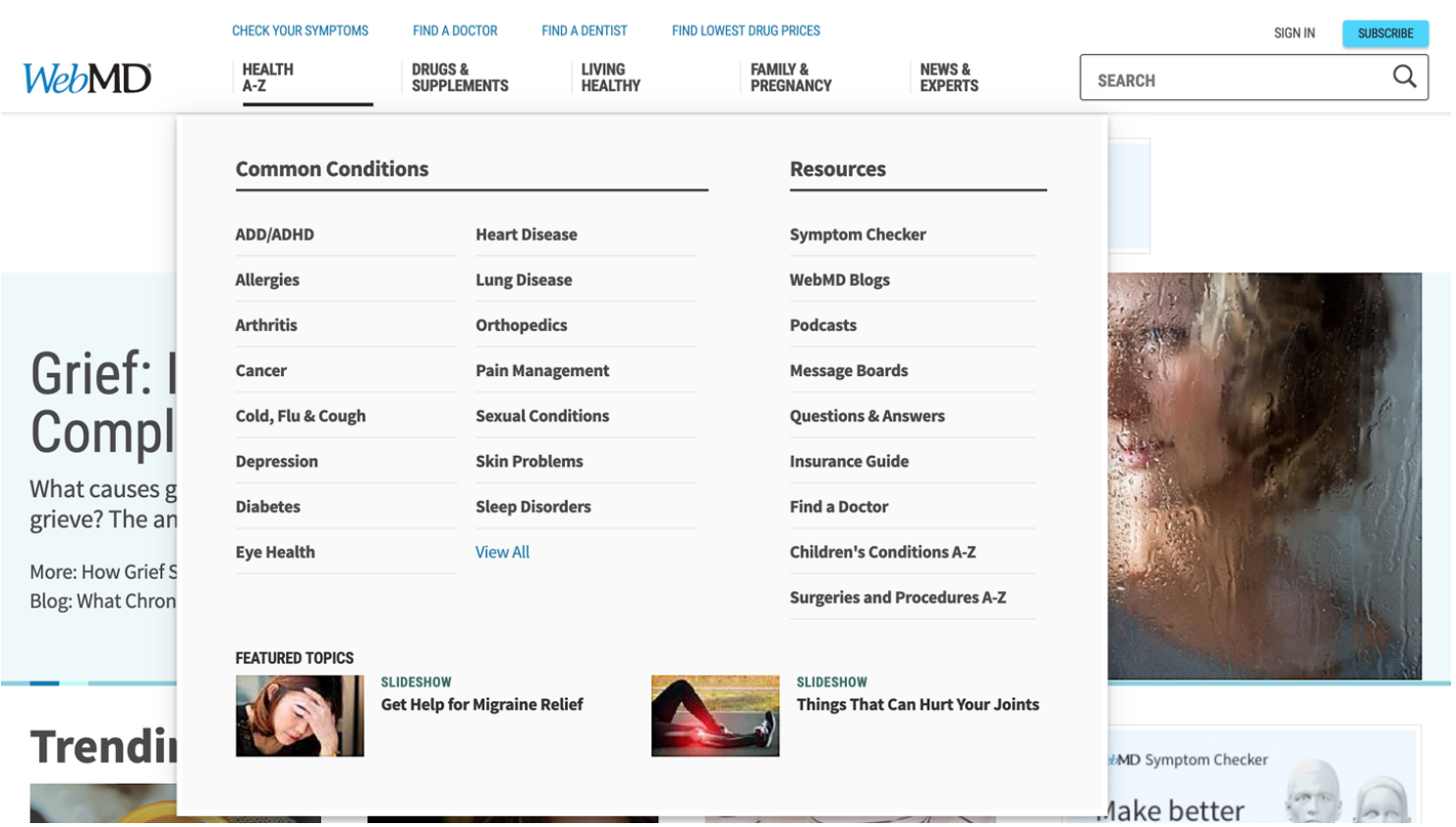
案例2:健康服务平台WebMD依据字母排列宽大菜单
😄 通过字母分类最常见的医疗健康种类,用户可以直接找到相关资讯,附带相关的推广报道