「什么场景下使用」
释义
进度指示器告诉用户:
1.他们已经进行到步骤中的何处
2.更重要的是揭露剩下还有多少步骤未完成,帮助用户决定是否要继续、估计还要多少时间
3.可以当作导航使用,保持用户注意力不迷失
使用场景
适合线性操作任务:为固定流程、工作流程、向导做设计,或其他任何需要用户按顺序处理的页面。
不适合场景:
1.当顺序没有那么重要,可以使用「双面板选择器」;
2.或当导航架构很大且为层级式的,可以使用「面包屑记号」
「使用的原则或依据」
设计要点
在页面放置一个进度指示器:
1.避免和实际页面争夺注意力。比如可以设计成简单的横列或竖列
2.突出目前所处的位置
3.清晰表达已看过或已完成的页面
4.尽量靠近主导航组件。比如上一页、下一页
5.清晰表示每一页。有编号优先使用编号;也可以使用页面标题,确保用户获得足够信息
「类型与案例」
页码进度指示器
用在何处 在阅读图片集、长篇文本等线性场景中,使用「当前页面编号/页码总数」提示进度
案例1:幻灯片投影的页码进度指示
😄 中间底部“2/9”单纯显示进度,用户点击箭头按钮“向前”、“向后”操作线性浏览方向。
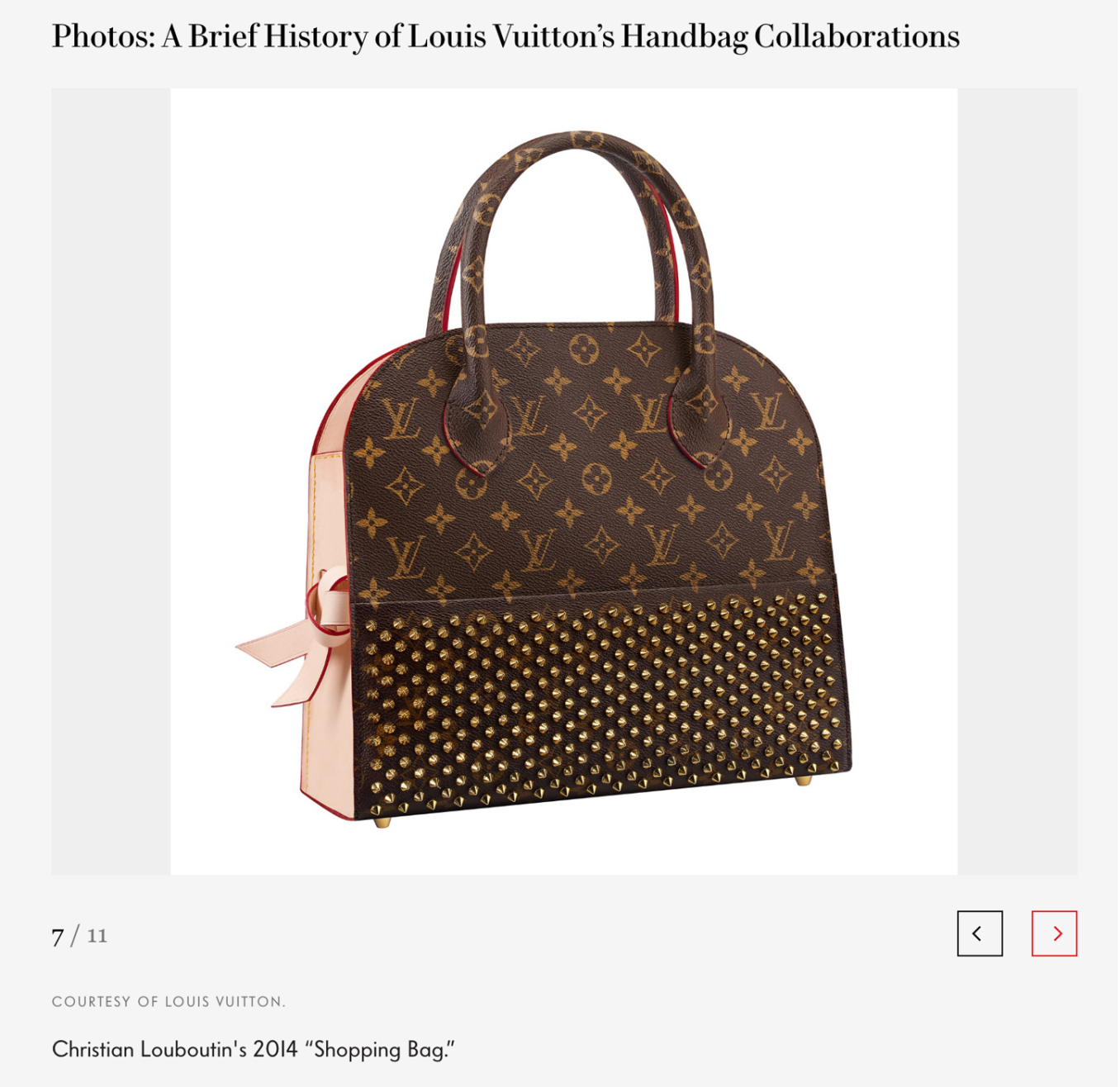
案例2:产品展示的页码进度指示
😄 和上面相比,把页码和箭头按钮放置在同一直线上,关系更好一点。
标题进度指示器
用在何处 用户可以在标题序列中自由移动。
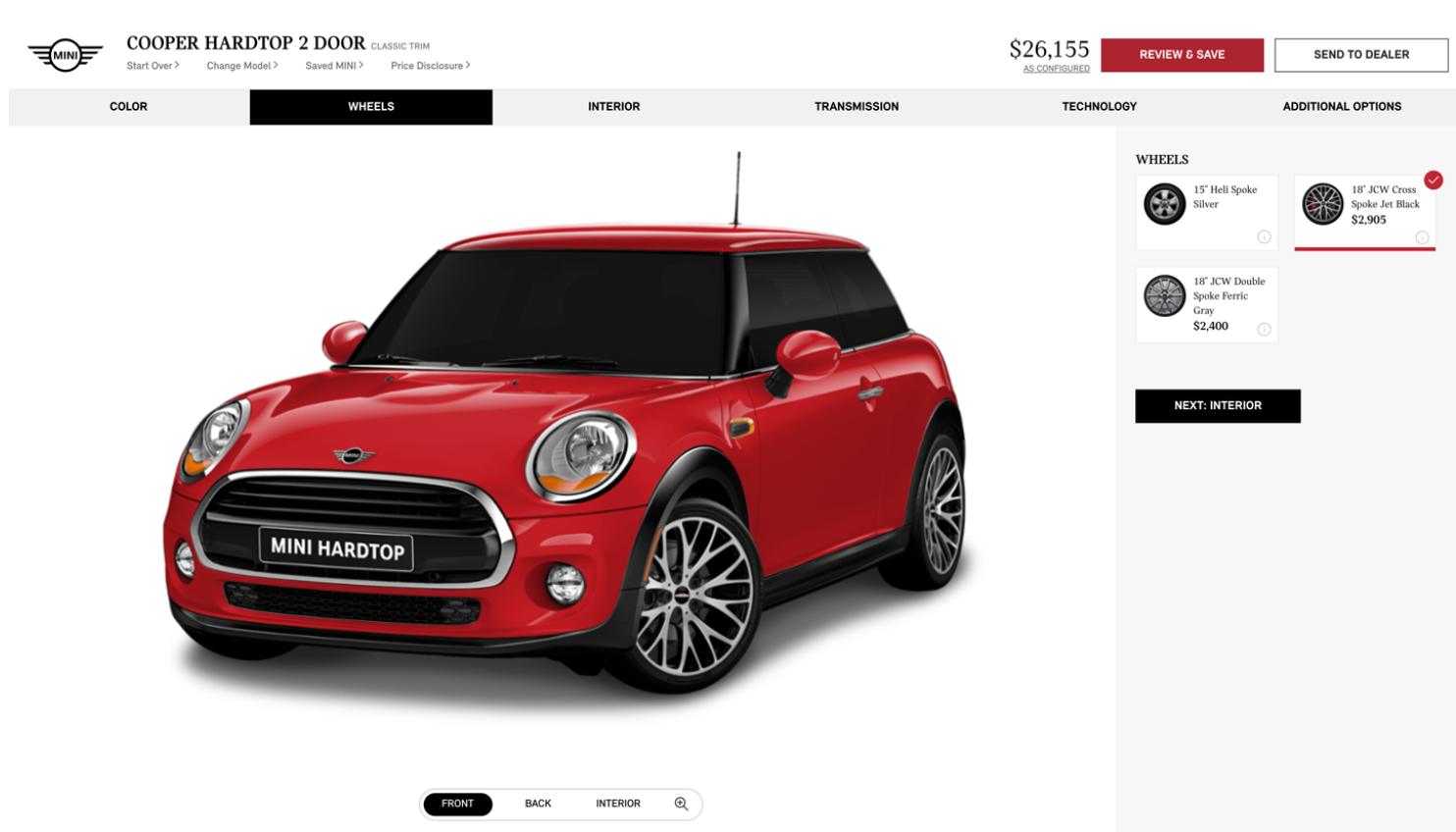
案例1:Mini cooper的产品装配页面
😄 进度条按照颜色、轮胎…按顺序横跨在页面上方;底部可以自由的进行向前、向后切换。方便用户自由把玩装配风格、探索不同的配置方式。
编号与标题进度指示器
用在何处 用户可以在序号+标题序列中自由移动。
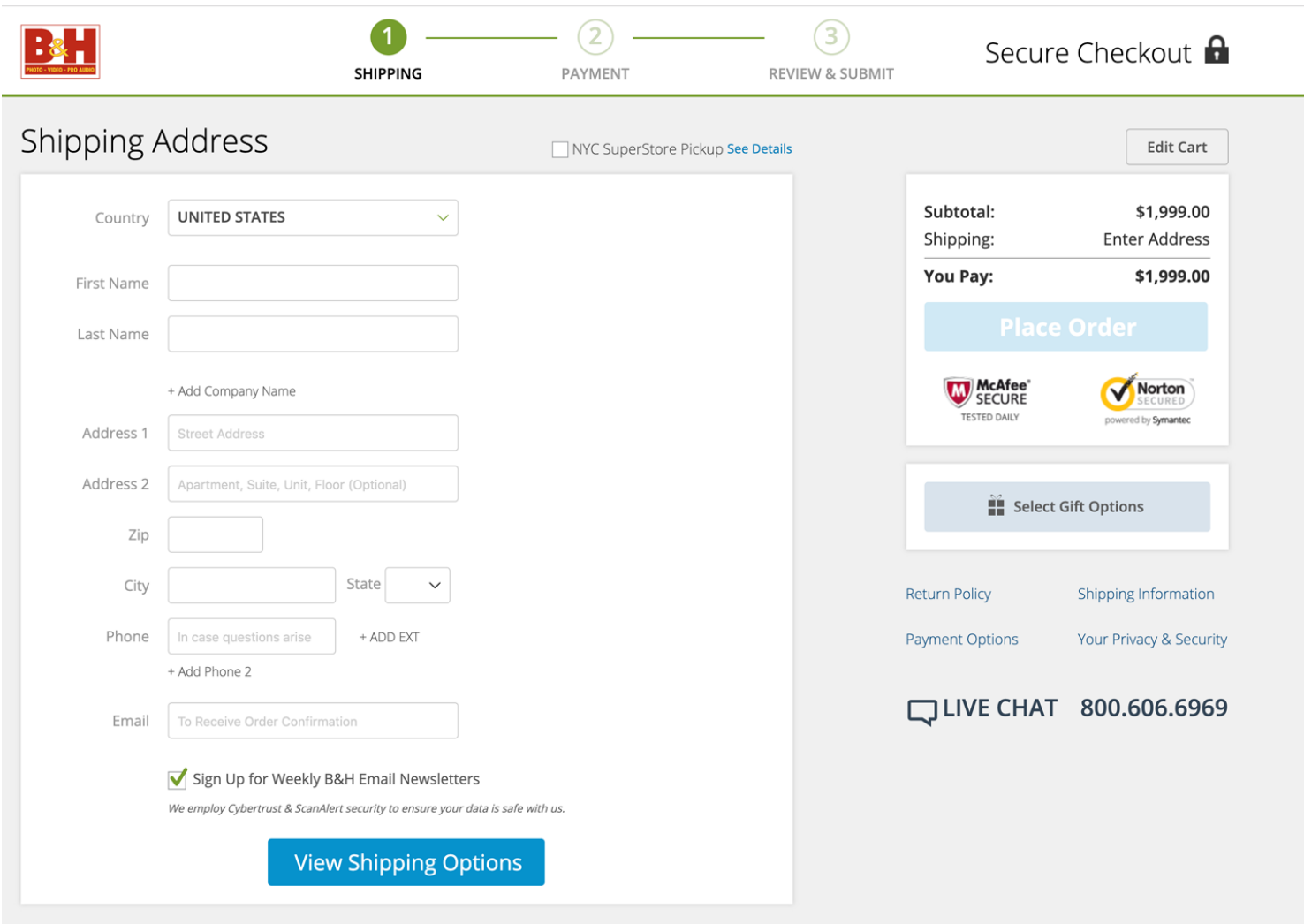
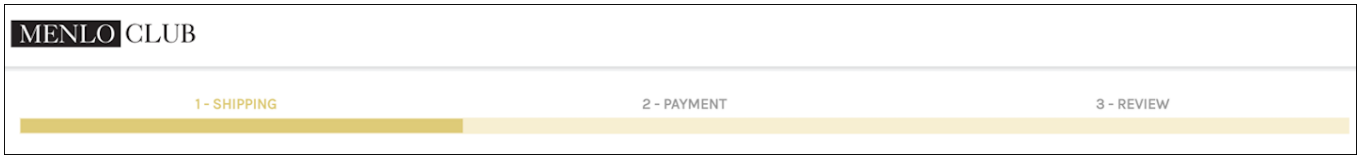
案例1:电子商务结账流程
😄 使用序号和标题展示结账的常用流程,且在未完成必要前置步骤时,后面的步骤是被禁用的。