「什么场景下使用」
当需要查看一堆项目(影片、图片和文件),以及从中选取项目时,让项目成「格状排列」方便用户查看和取用。
「使用的原则或依据」
- 一般只显示少量信息以防界面混乱。
- 在只用键盘模式下可以在网格间游走。
- 提供一些自由操作,例如移动、排列、删除、点击多选或按住Shift多选、复制与粘贴、标记…
「类型与案例」
类型:浏览视图
用在何处
- 用矩形或网格布局显示清单、项目
- 显示内容复杂或简单由功能定位决定
- 如有需要,提供一个搜寻框;或者仅显示一个可滚动的网格
案例1:极简设计, 只显示少量信息就够用
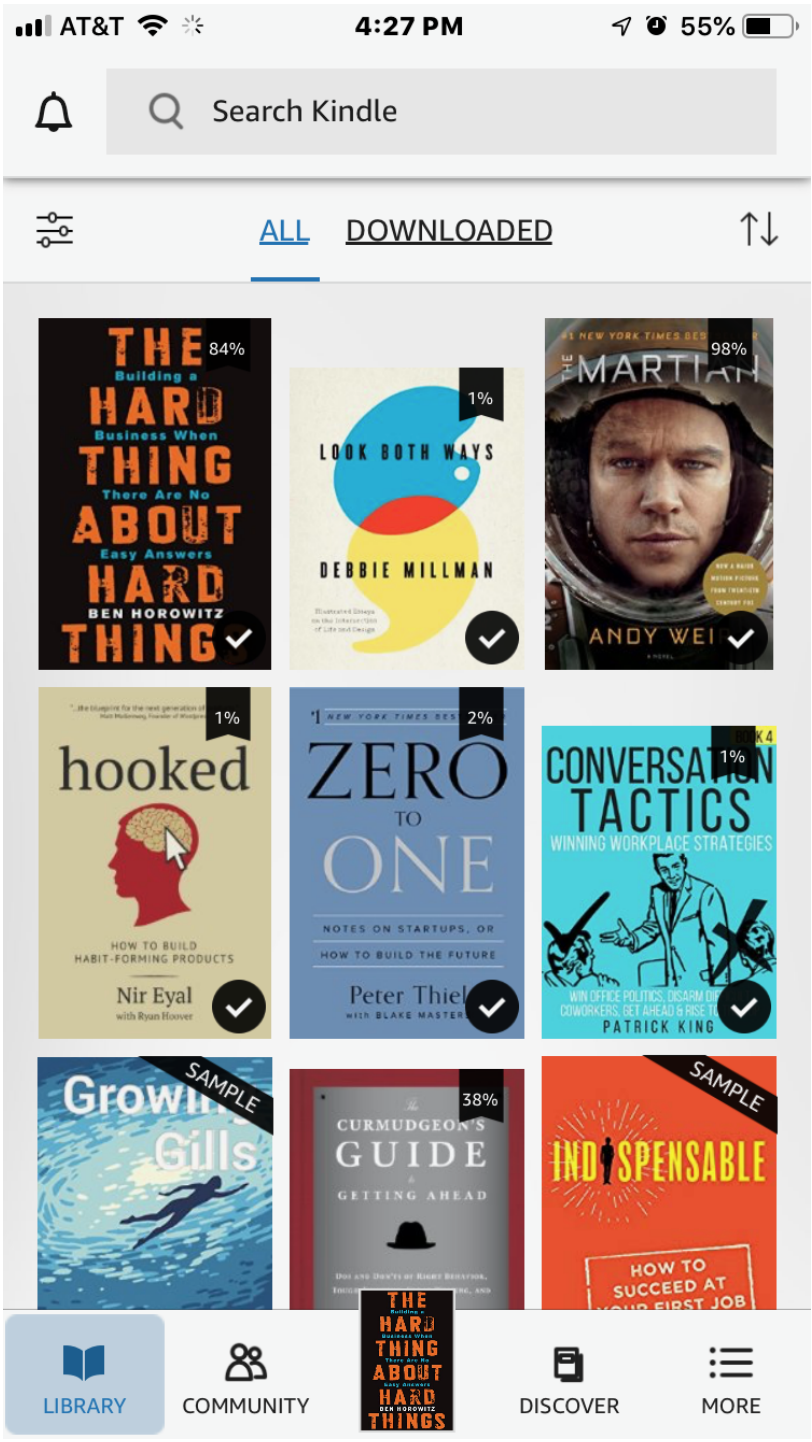
😄 iOS Kindle app只显示封面
😄 Apple TV只显示视频封面
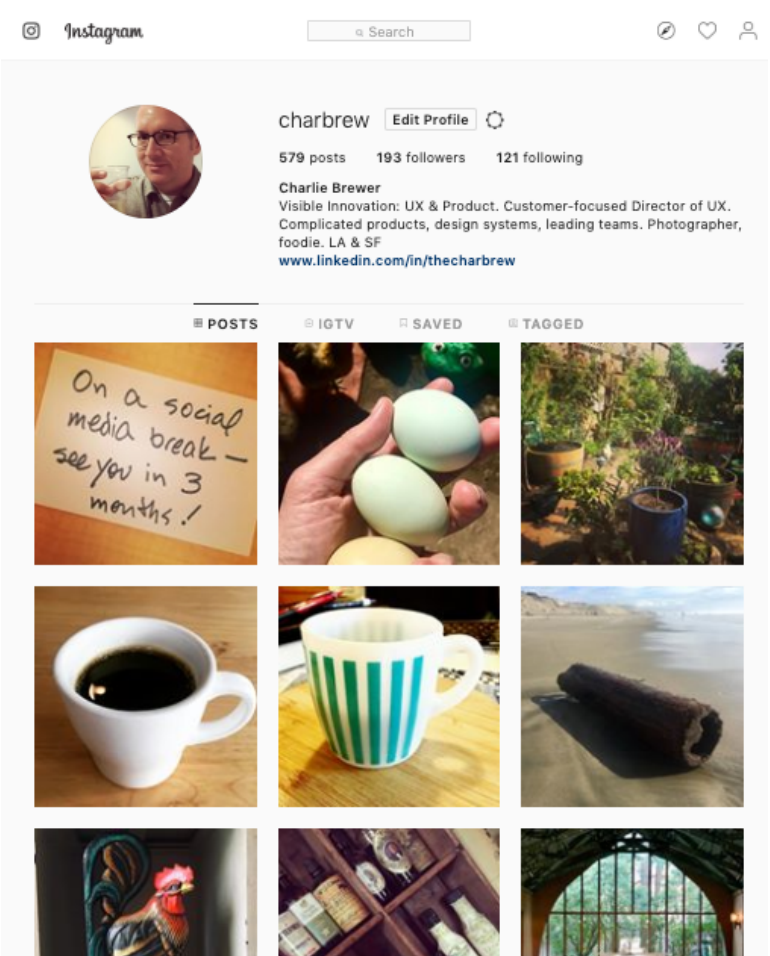
😄 Instagram上的个人介绍页面,个人描述的资料很少,篇幅重点放在个人发布的可滚动网格图片,图片在一定意义上能代表个人的身份和个性
案例2:具有社交特征的产品,需要显示相关的内容,信息较多
😄 Youtube显示视频封面、标题、发布人和时间、浏览量
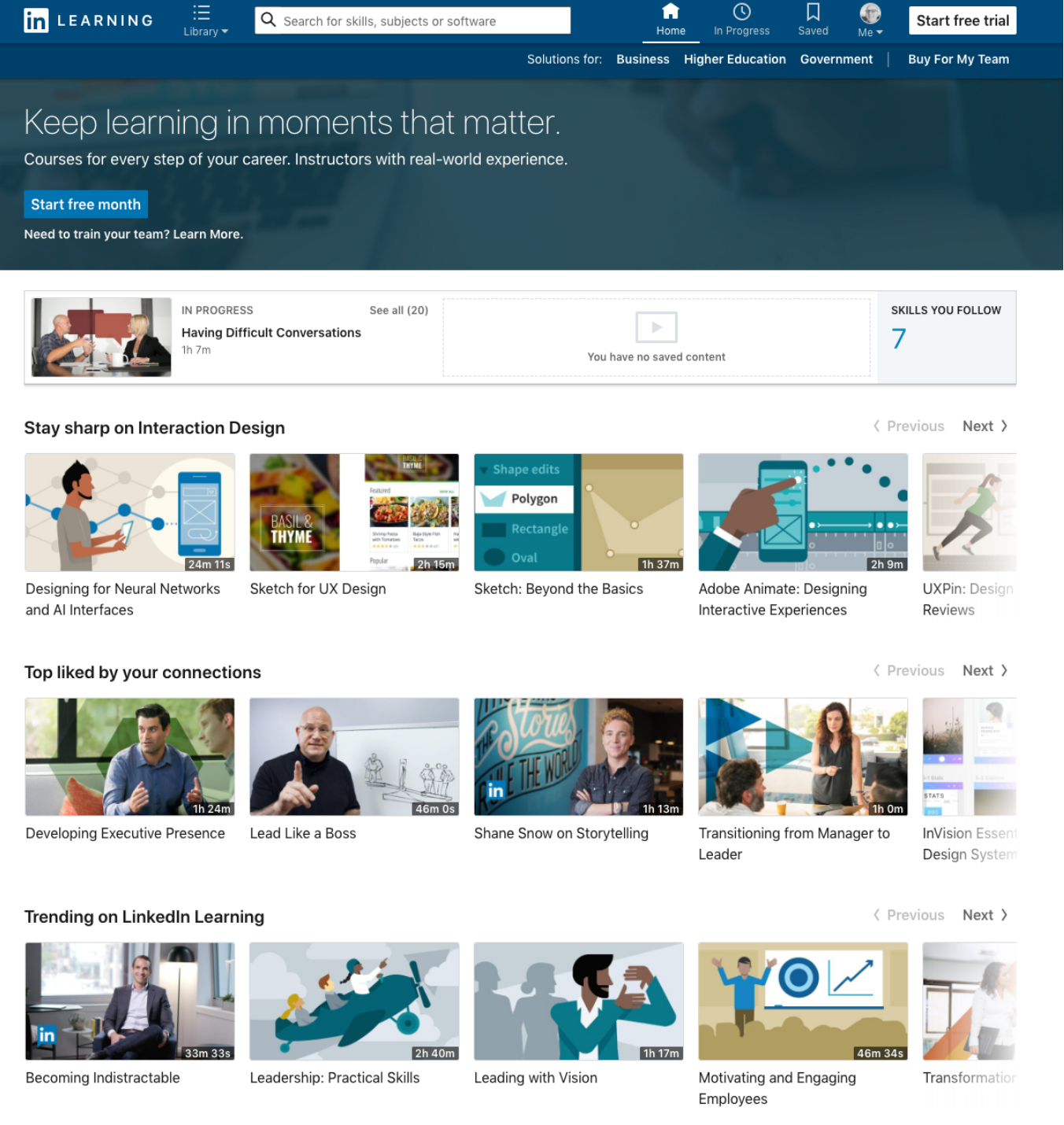
😄 领英的网格项目只显示视频封面、标题
类型:单一项目视图
用在何处
- 用一个大的查看界面显示单一项目完整信息
- 也可在该层级提供社交功能
- 提供上一个或下一个按钮进行连接
案例1:媒体资料的管理和编辑
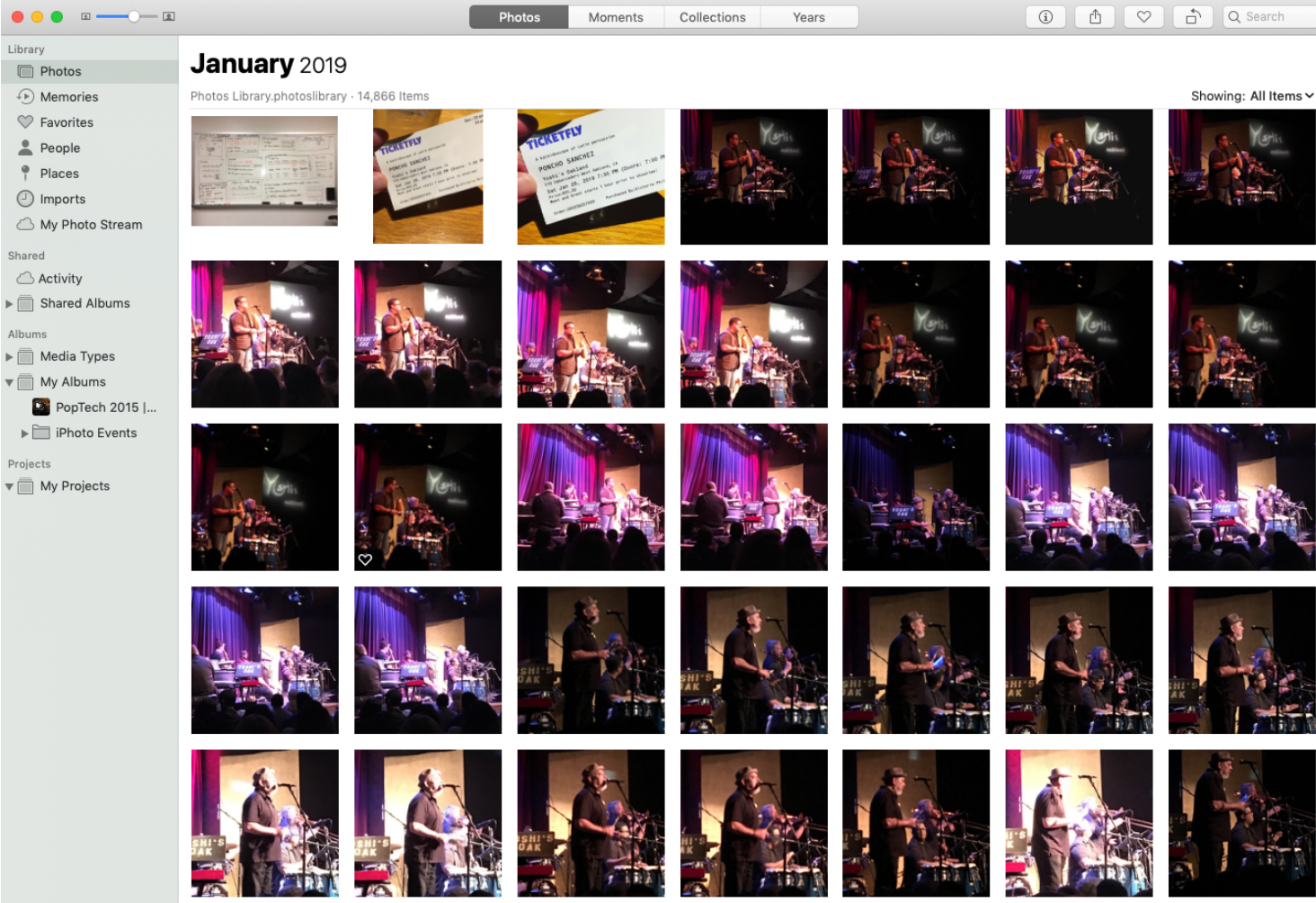
😄 Apple Photos-简单的个人媒体管理和编辑,通过「单视窗深入」进入单一项目视图
😄 Adobe Bridge和Apple iMoves-复杂、多面板的媒体管理和编辑。单一项目的检视在同一面板呈现,编辑效果所见所得、编辑效率快。

案例2:学习工作资料的管理和编辑
😄 A
dobe A
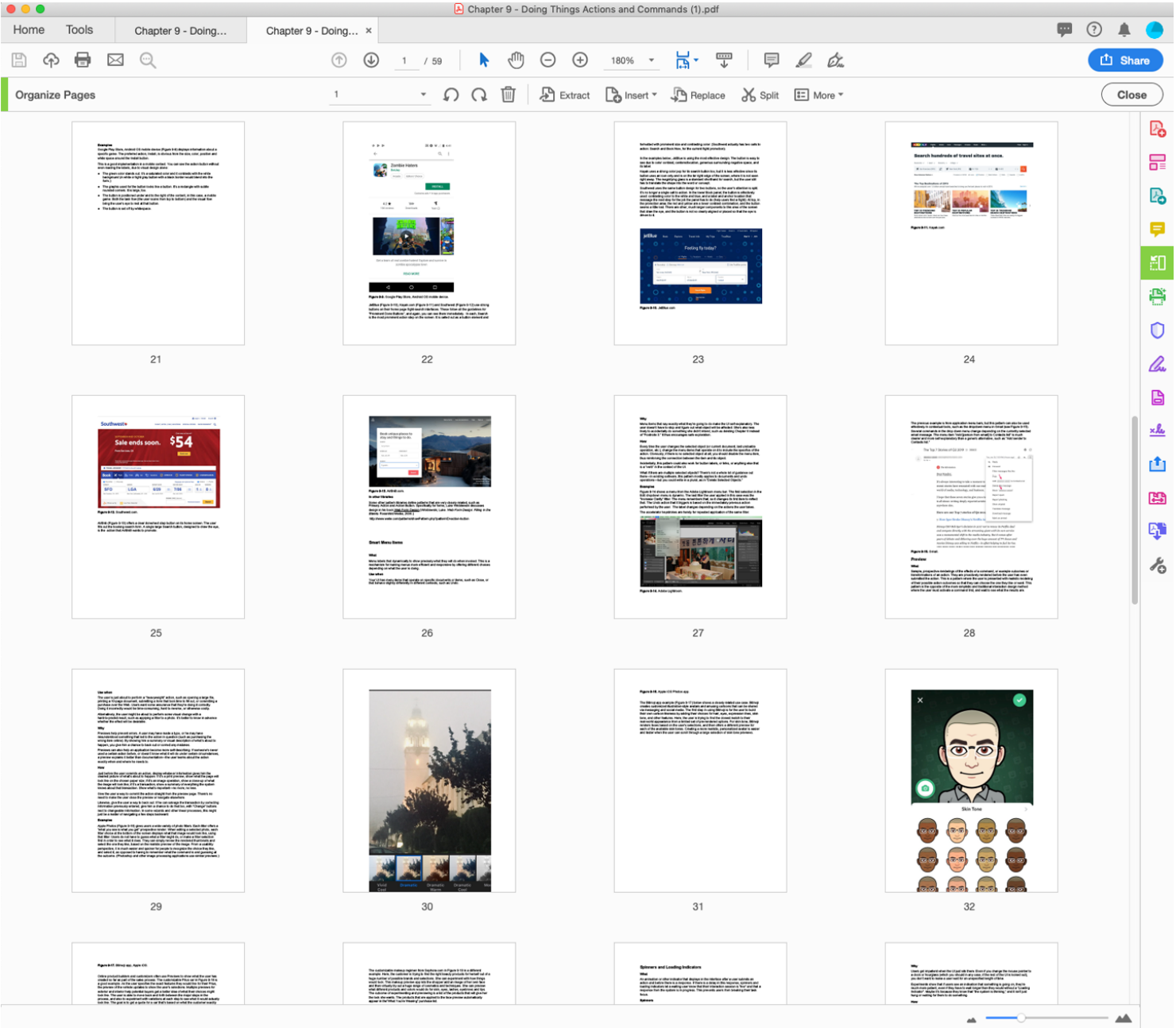
crobat- PDF文件的阅读器/编辑器,在编辑模式下可以让用户快速重排页面