「什么场景下使用」
释义
这是一种特定类型的导航,标记了从初识页面开始-到选定页面间的「层级关系路径」(而非浏览路径),即某一条路径的「线性切片」。
「面包屑标记」名称源于格林童话。故事中,汉森沿路丢下面包屑,以标记回家的路。

使用场景
1.具有两级以上的层级结构,并且用户会从其他地方进来(比如从直接导航元素、搜索、条件过滤、深度链接过来)。若此时只有全域导航,将无法很好指示用户「你在这里」,因为层级太深了。
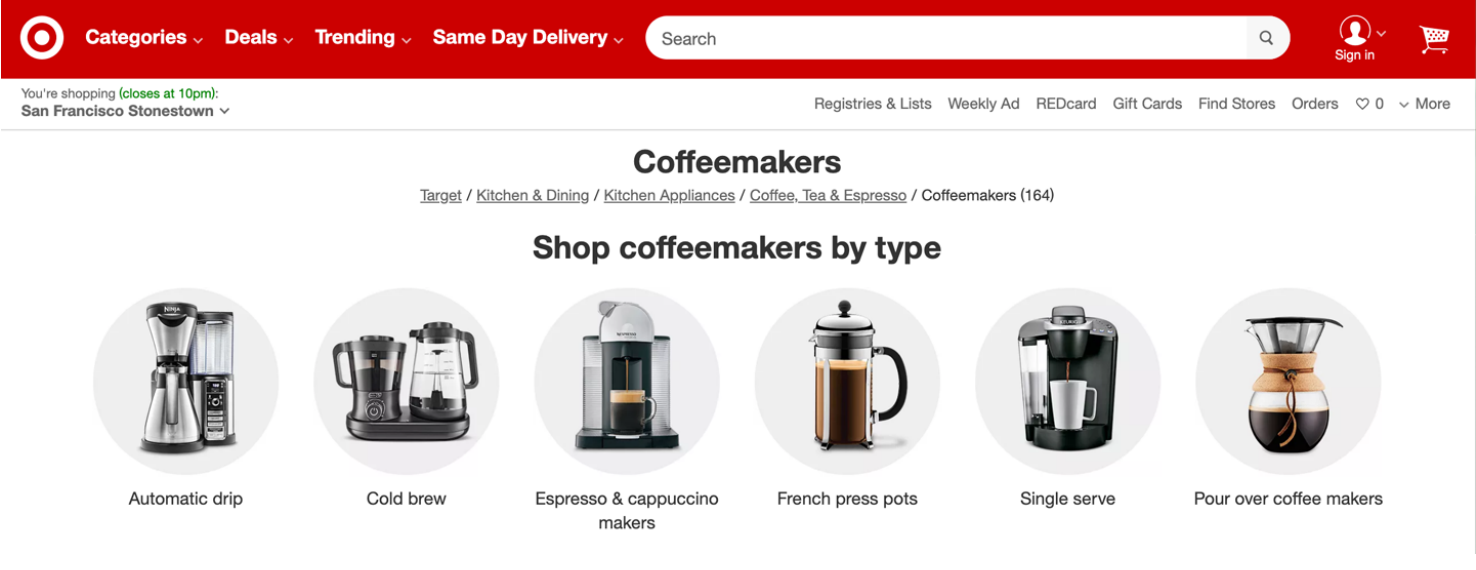
2.当细致的层级分类不见得符合用户寻找产品时的方式。比如线上电商网站。
比较进度指示器
| 面包屑记号 | 进度指示器 | |
|---|---|---|
| 相似点 | 都是有导航作用 | |
| 不同点 | 只关心现在位置,不关心用户去向 | 全流程指引,会告诉用户接下来要怎么走 |
| 争议点 | 有些文章说,面包屑标记最适合用来让用户知道如何从网站顶层来到所在位置。但这种说法的前提是用户确实是从顶层一层层深入才行,如果用户中途转移目标、走向其他分支,或者直接到达此页面,就得另当别论了。 | / |
| 点击性 | 通常是可点击的链接或按钮 | 有的可点击,有的仅示意 |
「使用的原则或依据」
在页面靠近上方的位置,放一行文字或图示来表示目前的层级路径,从左到右排列:
1.首先列出顶层
2.它的右边放置下一个层级
3.一直到目前的层级
4.在各个层级之间,放置一个图形或文字字符,表示上下层级连接关系。比如右箭头、三角形、大于符号>、反斜杠 /、右角括号>>
5.应当用页面标题当作面包屑标题
6.所处页面不会加上链接
「类型与案例」
多处面包屑记号
用在何处 在一个页面里,可能用到多个面包屑记号,以满足不同层度的位置指示需要。
案例1:三星电视用了多个面包屑记号
😄 第一个是在中心图像上方,也就是常见位置,显示了层级关系路径以及当前位置。
😄 第二个在左下方位置,重复标记了当前位置以及上一个层级
并在当前位置页,又显示了区分了step。
大而显眼的面包屑记号
用在何处 在庞大又多层的系统中
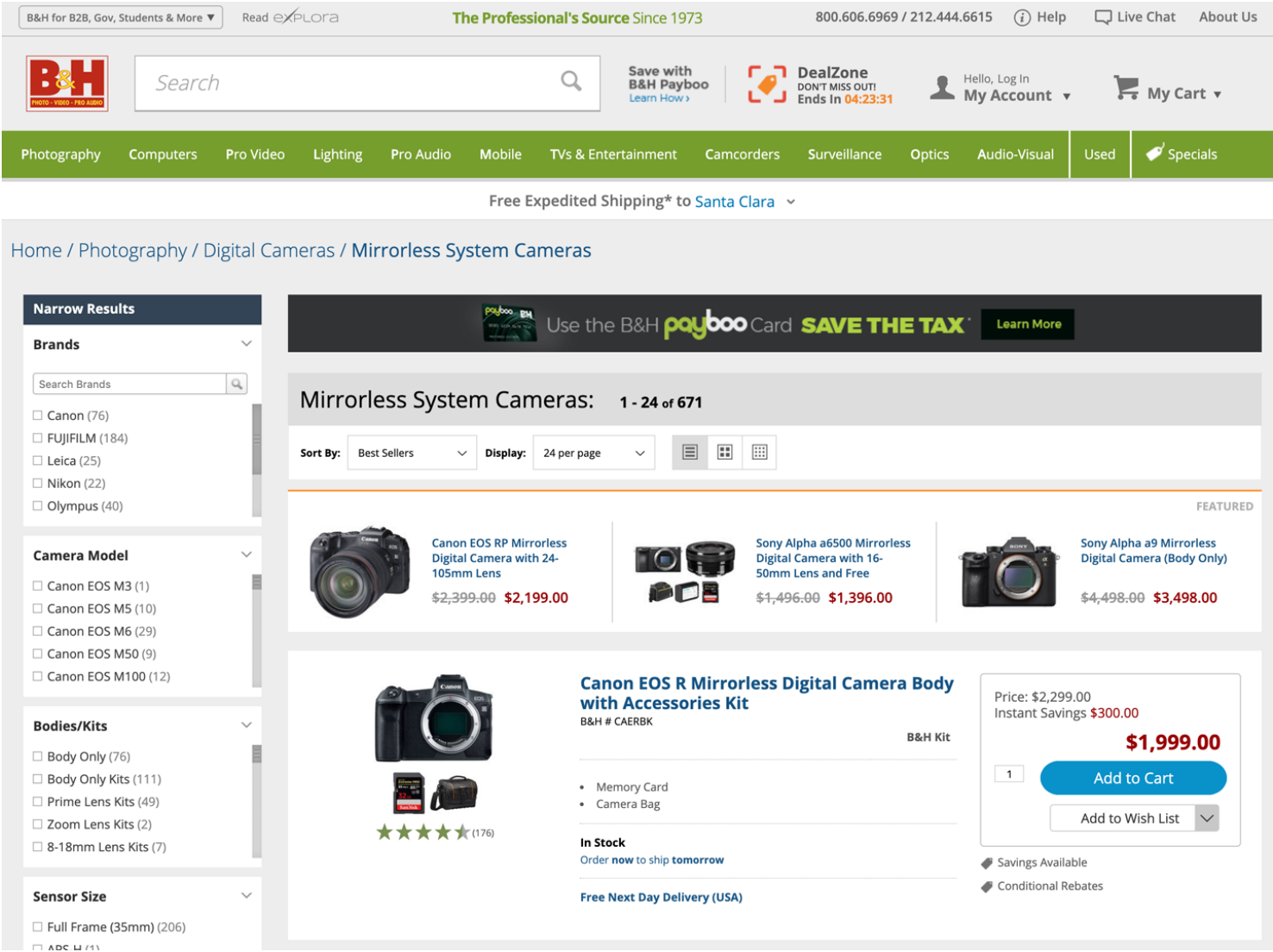
案例1:B&H Photo网站的面包屑记号
😄 使用又大又显眼的面包屑记号,帮助用户在庞大的线上产品目录中,查看他们现在的位置和曾经导航过的位置。
产品页面之外的案例
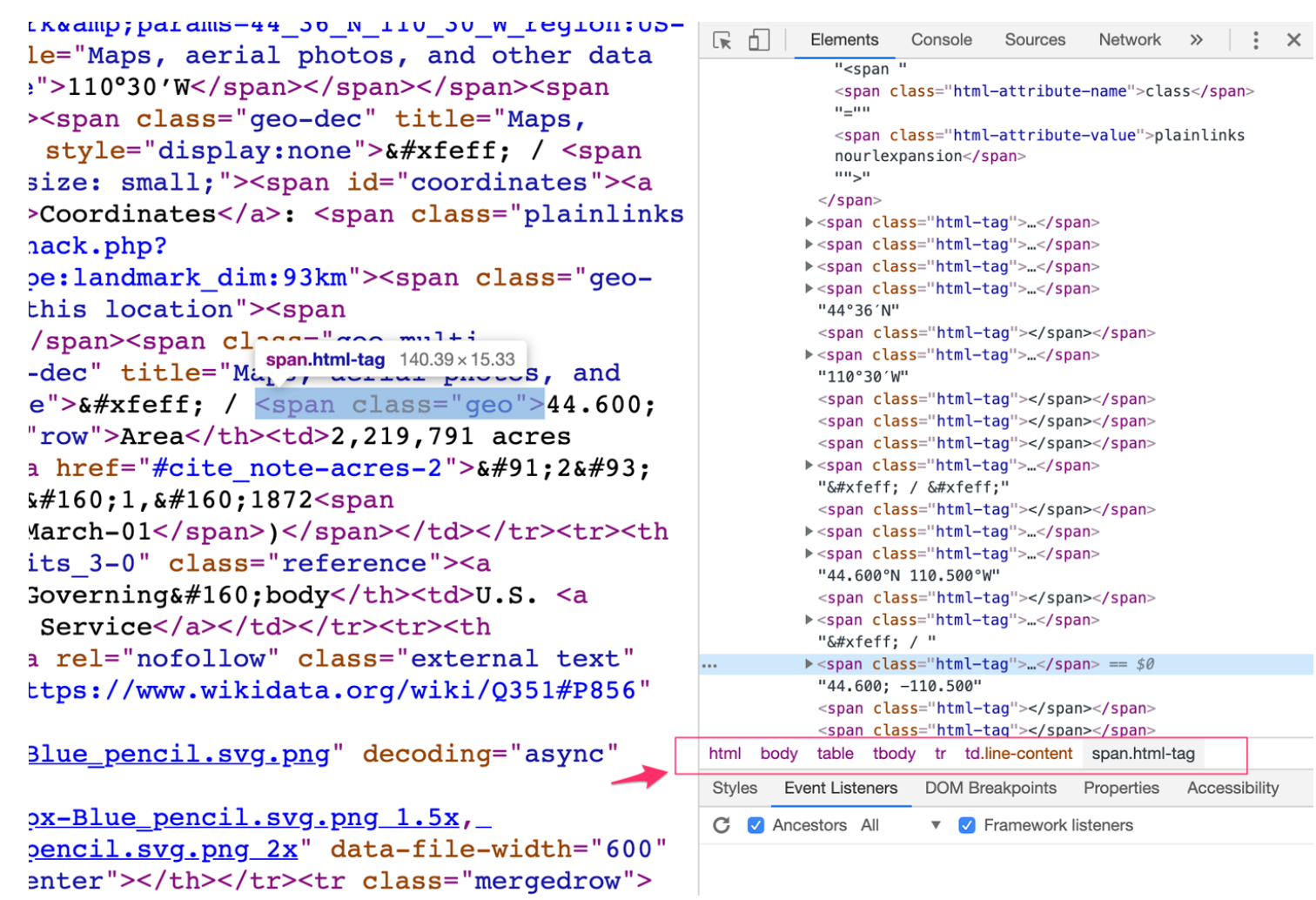
案例1:Chrome开发者工具
😄 Chrome开发者工具以及其他针对开发人员的工具,可让用户管理非常深的层级结构,以及追踪代码位置。