「什么场景下使用」
当从一般起点出发时,用户期望直接跳转到想要的位置或状态,而不需要经过多个步骤。比如:
位置类(记录为一个URL):
- 浏览器书签
- 相关阅读跳转链接
- 移动App的广告链接,点击开启另一A pp购买页
- 使用微信登录,将跳转到微信授权
- 选择支付宝支付,将启动支付宝支付页
状态类:
- 地图缩放层级
- 图片放大程度
- 检视模式
- 信息搜寻结果
- 地图定位
- 书籍书签、影片播放进度
「使用的原则或依据」
并非所有的位置和状态都需要被记录,在深度链接时,不应该改变用户无意向改变的事物。需要通过研究界面和使用案例,来定义要存储哪些参数或界面状态。深度链接不过是「程序记住」中稍微特殊一些的方式。「记住或不记住」一定是要根据产品本身的性质、用户的性质、业务的性质综合评定。
1.正面「记住」案例 😄 检视模式:切换后即保存,不管什么时候回到页面,都保存上一次设置。 😄 浏览进度:诸如视频播放、阅读书签之类的也是默认记住上一次的浏览位置。 😄 工具列:出现或不出现,都是根据上一次关闭系统时的状态。比如PS的画笔工具打开后,关闭软件再次打开,画笔工具仍在视野中。
PS记住工具出现 😄 缩放层级:客户端WPS的会自动记录页面放大系数
WPS记录放大系数
2.正面「不记住」案例 体验好原因 用户不在乎是否记住,or服务的用户角色太多不管记住或不记都无法满足所有角色需求 案例:网页端设计偏向恢复默认 😄 这当然不是绝对的,是相对客户端来讲,网页端系统在操作返回后,更趋向于不保存某些操作。 比如网页端谷歌阅读不记住缩放层级,因为这是太个人化的设置。 😄 搜寻:比如语雀小记通过标签筛选得到过滤结果后,去到其他层级页面在回来时,过滤条件已被重置; 😄 折叠:语雀知识库菜单树被展开,去到其他页面回来后,菜单树恢复默认收起状态。
3.反面「不记住」案例 体验不好原因 需要用户重复操作 案例:sketch插件显示消失 😡 经常会出现这样的问题,我猜是bug:已经管理好日常要用的插件,但是有时显示在下拉列表的插件会自动消失。而我就需要再此打开插件管理并设置显示,这中重复操作虽已熟悉,但却让人感觉麻烦。
「类型与案例」
深度链接到起点
体验好原因 减少用户搜寻时间
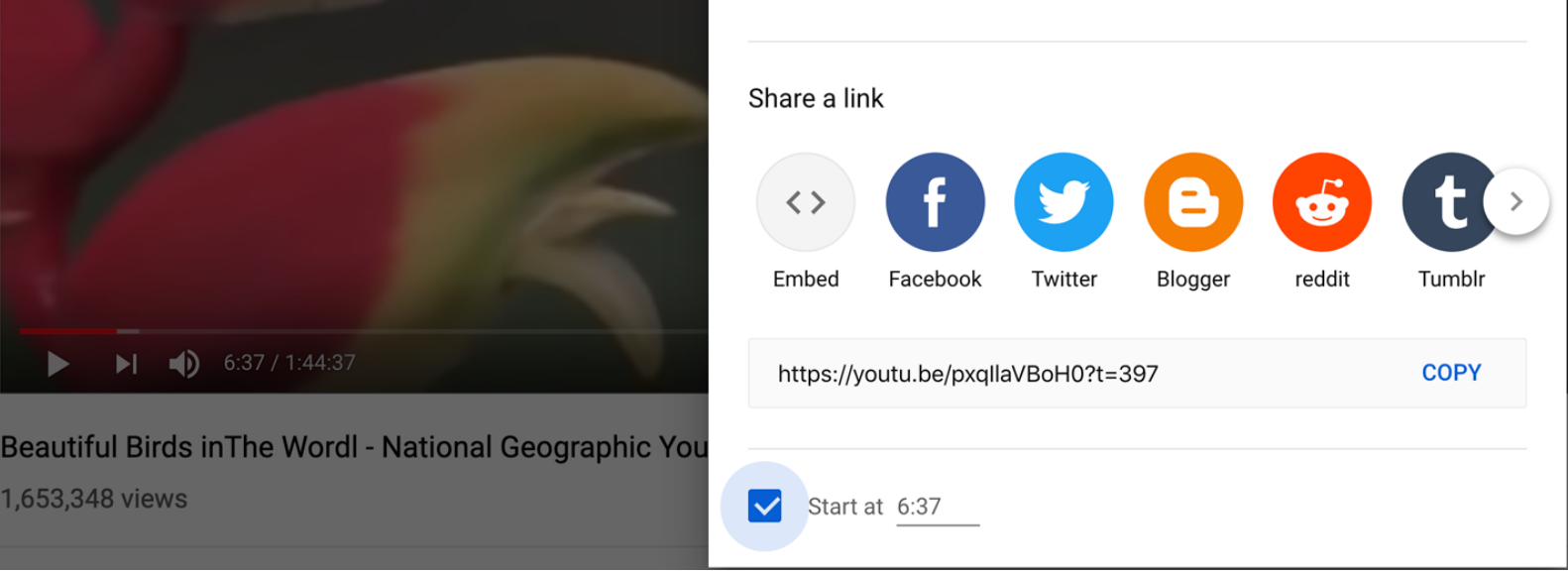
案例1:YouTube分享影片可记住起点
😄 当你想分享视频给别人看时,可能只想表达某一有趣的情节,这时就需要从这个情节开始时间播放最佳,因此YouTube设计了分享时可记住播放起始点的方式(通过勾选Start at…)。
拓展思路:用户如果只能分享一整个视频链接,被分享的人可能都不愿意花时间看,因此从产品维度来看,这不仅仅是体验问题,更是影响社交互动有效性的问题。
连结至程序打开
体验好原因 为用户在直接提供可打开文件的方式,而不用用户走去其他程序里打开文件
案例1:iOS连结至程序打开文件
😄 在Apple iOS中,在浏览器中点击一个视频文件,操作系统根据此文件公开的URL来查出此视频归属于YouTube程序,并将选择提供给用户。这里有一点值得注意,为什么一定要去程序中打开?因为浏览器中可能无法很好的显示程序功能,又或者缺少某些功能,而进到应用程序里功能更齐备、使用体验更好。
参数被记在URL里
体验好原因 当用户只想看某一类的资讯时,他是希望下次打开时还能看到这个类别的资讯,而不是全部内容
案例1:Indeed职位搜索
😄 个人用户只会关注自己的岗位类型,因此在用户搜索后可以为用户记住搜索条件,在下次打开时,直接显示带搜索条件的页面。(其实浏览器中的书签收藏也是将搜索条件记载在URL里)