「什么场景下使用」
每个良好的网站或应用程序都应该提供某种形式的协助。协助方式从易到难有:
- 嵌入标题/输入提示
- 标签和工具提示(注释)
- 完整的系统用户指南(生命周期很长,只需定期更新)
- 导览(弹出使用指引的步骤)
- 知识库(由产品团队建立的问答区)
- 线上社群(存在于用户间的互助解答社群)
「使用的原则或依据」
平衡使用轻量级和重量级、屏幕内或屏幕外的特点,选择一种或多种的帮助方式,以满足不同需求的用户。
- 嵌入标题/输入提示轻量级屏幕内
- 标签和工具提示(注释)轻量级屏幕内
- 完整的系统用户指南(生命周期很长,只需定期更新)重量级屏幕外
- 导览(弹出使用指引的步骤)重量级屏幕内
- 知识库(由产品团队建立的问答区)重量级屏幕外
- 线上社群(存在于用户间的互助解答社群)重量级屏幕外
「类型与案例」
屏幕内帮助:标签和工具提示
用在何处 性质如何?在哪些产品类中经常应用?
案例1:Adobe Photoshop工具注释
😄 鼠标悬停工具时进行工具用法提示。由于PS工具十分多,如果这些提示直接在界面上那将会很拥挤,干扰注意力。
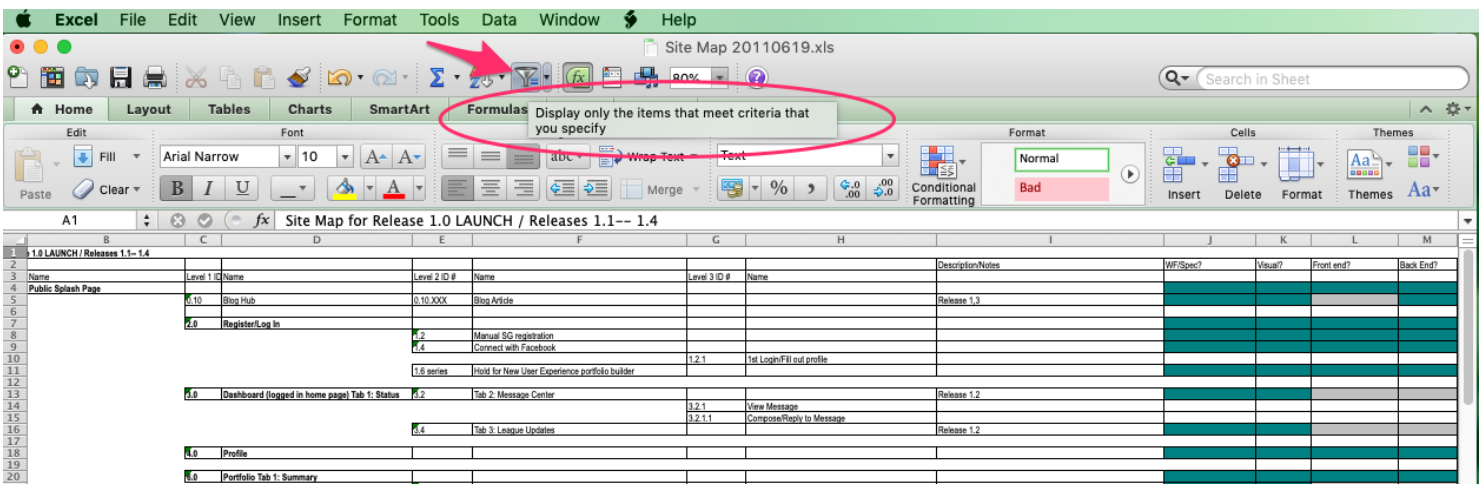
案例2:Excel工具注释
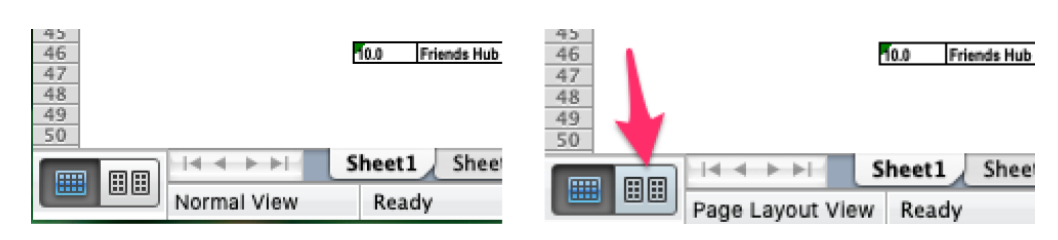
😄 检视模式由两个图标组成,默认状态时提示文案显示的是选中的视图名称;当鼠标hover到另一视图时,提示文案替换为悬停图表的视图名称。
😄 excel也广泛使用鼠标悬停出现注释提示。
用户指南
用在何处 系统描述功能的完整手册,用户可以在这里寻找“怎么操作”的答案,而不用过多的求助他人。
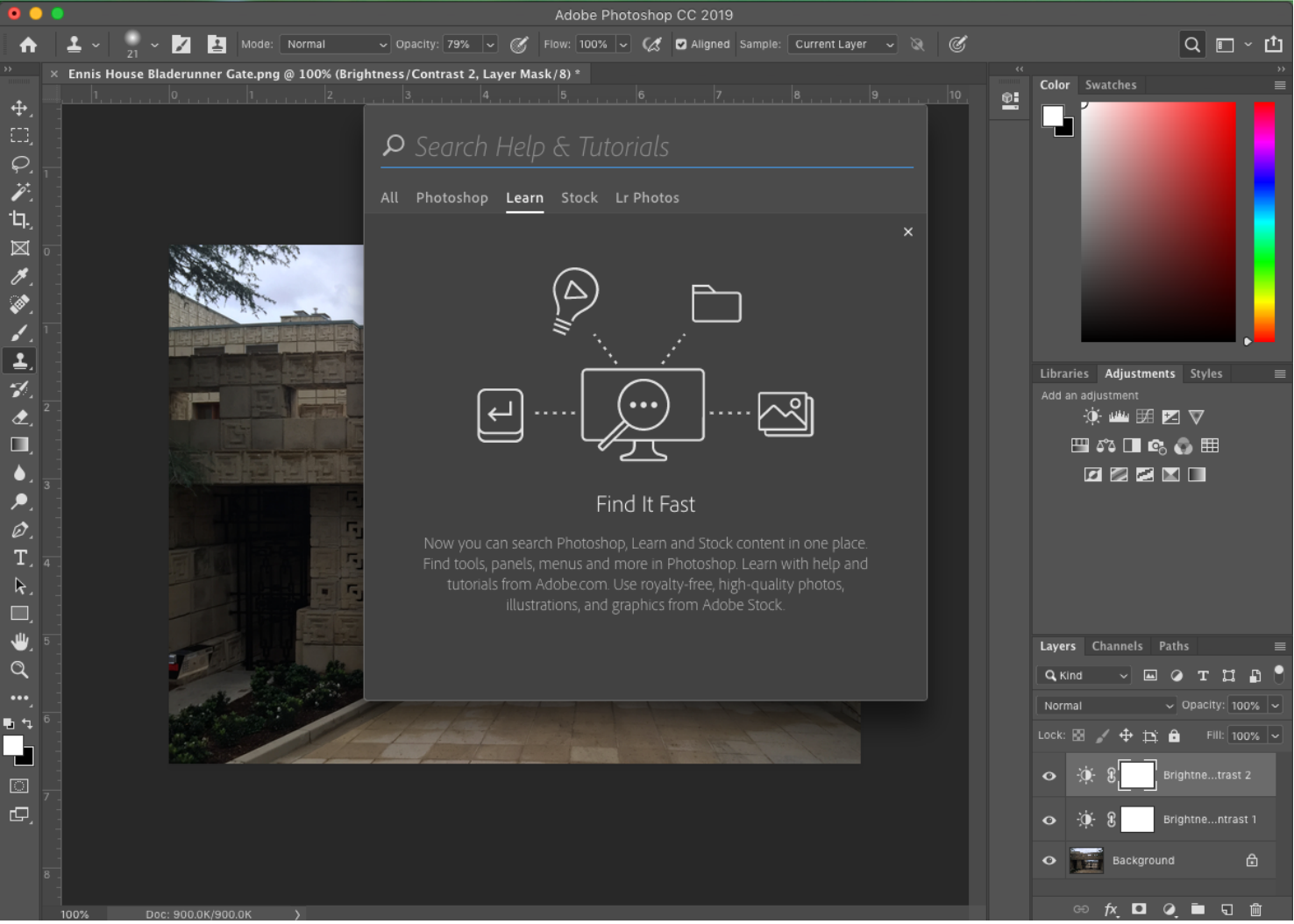
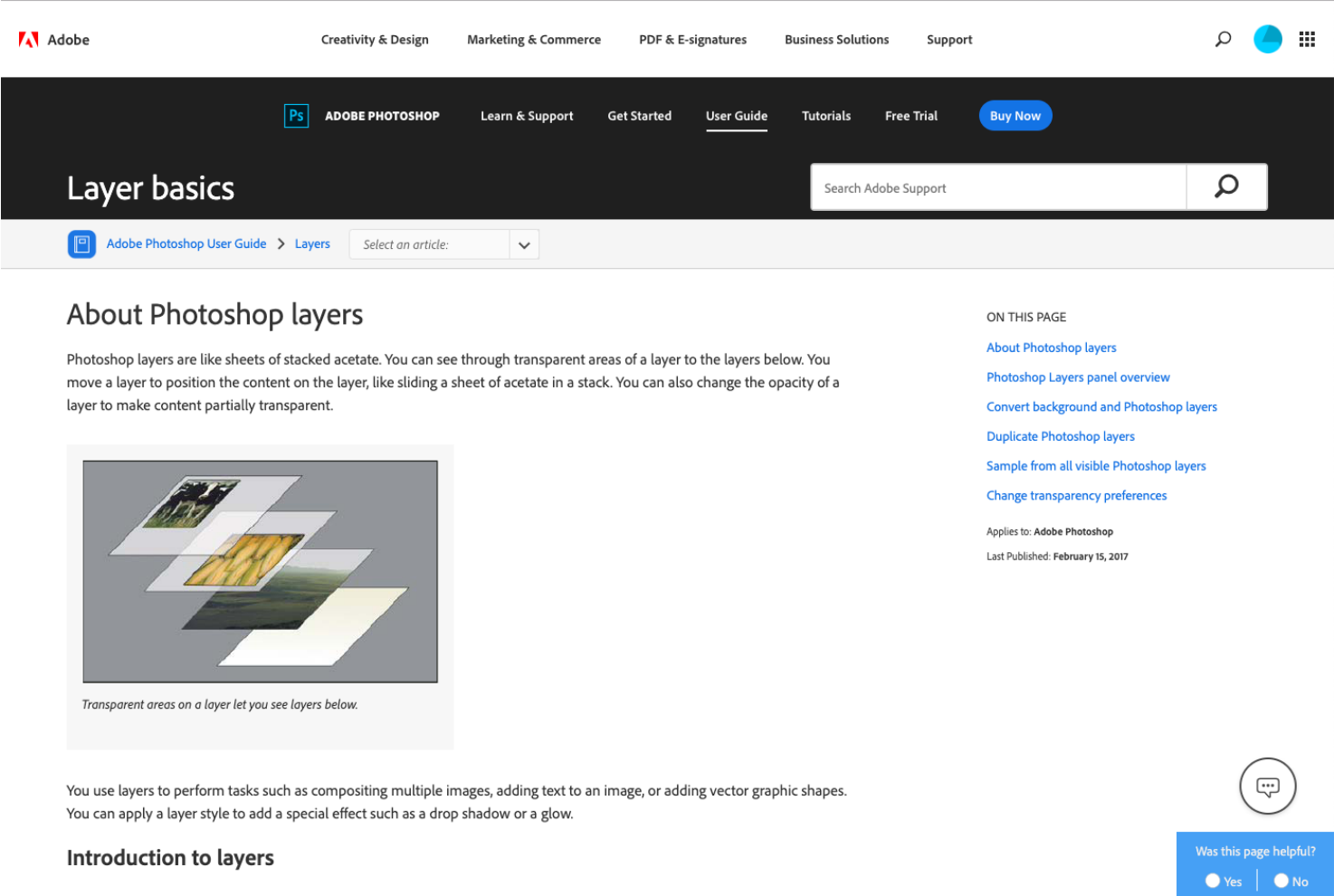
案例1:Adobe Photoshop的帮助中心
😄 在PS软件内只展示部分帮助内容,用户可以通过链接到网页查看更多细致的帮助说明。

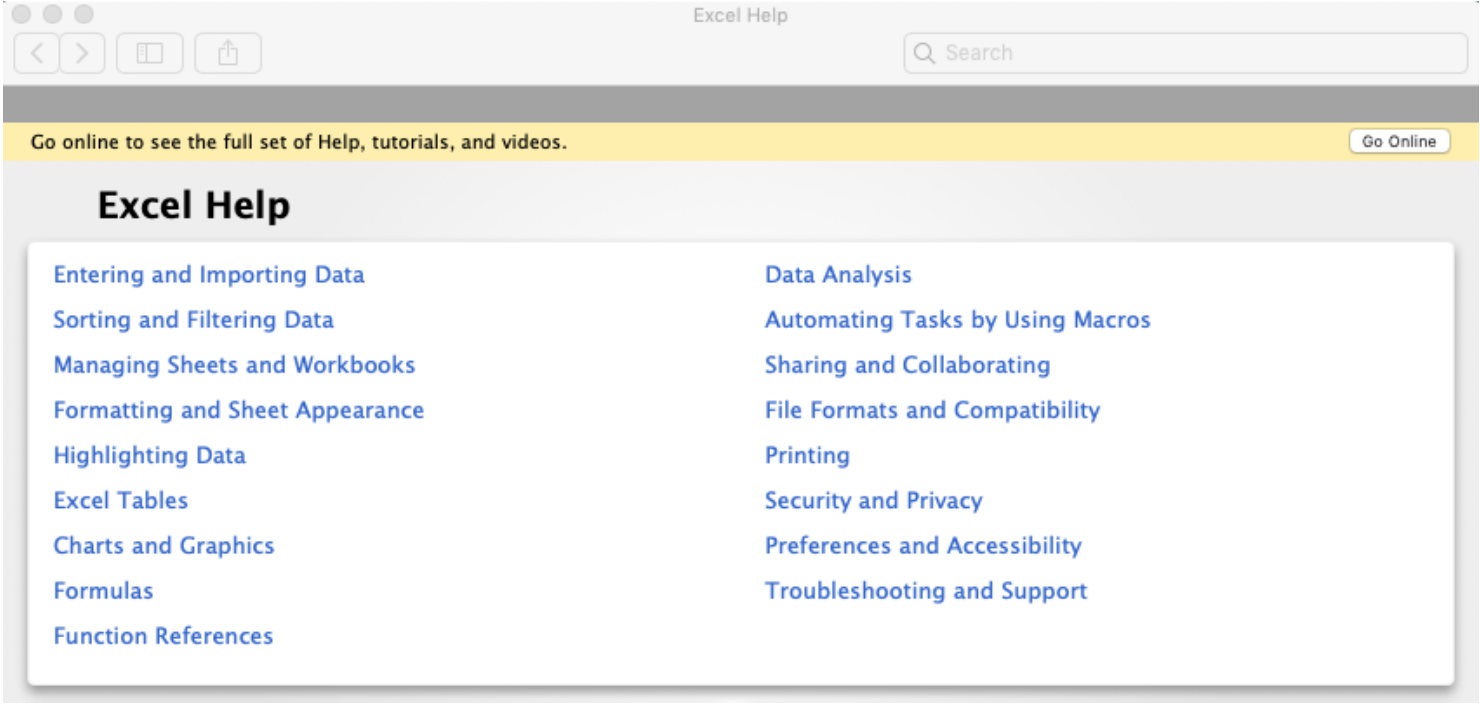
案例2:Excel的帮助中心
😄 Excel在独立的窗口中提供了完整的帮助内容,可以在使用软件时随时打开该窗口。
导览
用在何处 如果功能或系统对于用户来说是全新的,那么让用户理解「最自然」的方式就是带他们实际走一遍功能/系统。
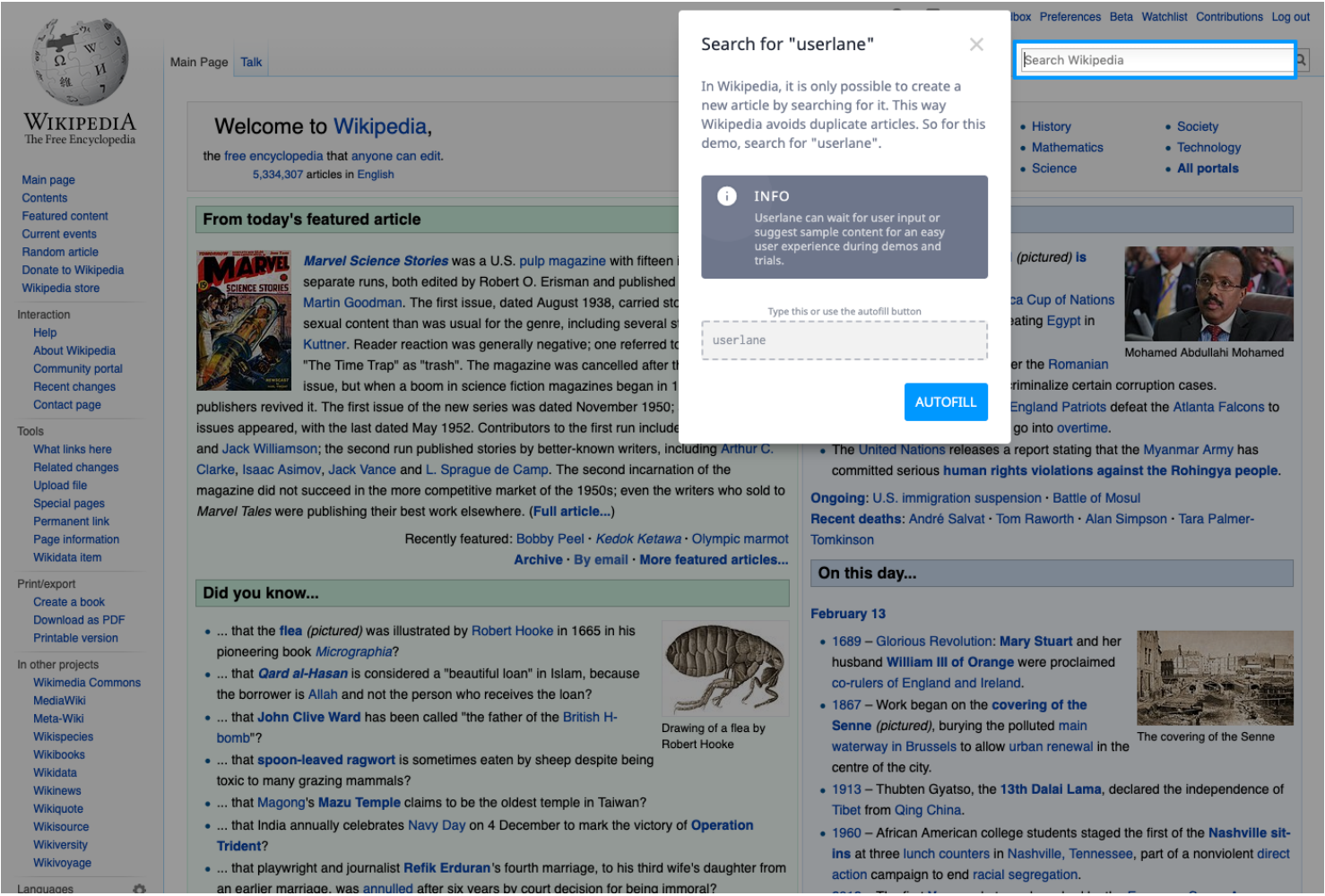
案例1:Userlane灯箱模式导览
😄 使用灯箱模式高亮导览性面板,让用户一次只专注一个步骤,促进更好学习。
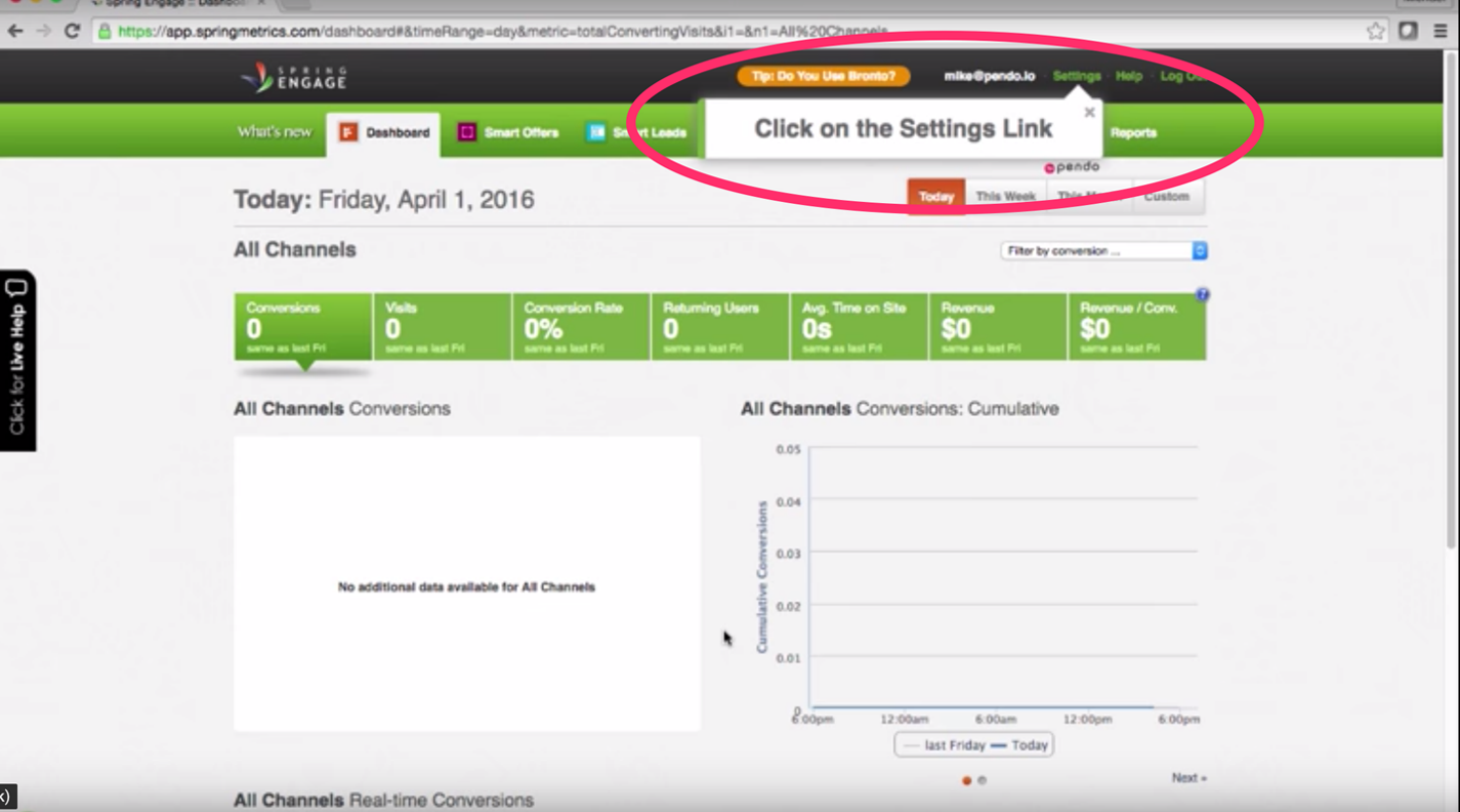
案例2:pendo叠加模式导览
线上社群
用在何处 拥有许多重度用户的产品,才能建立起有效果的线上社群,这也是该产品的重大优势。
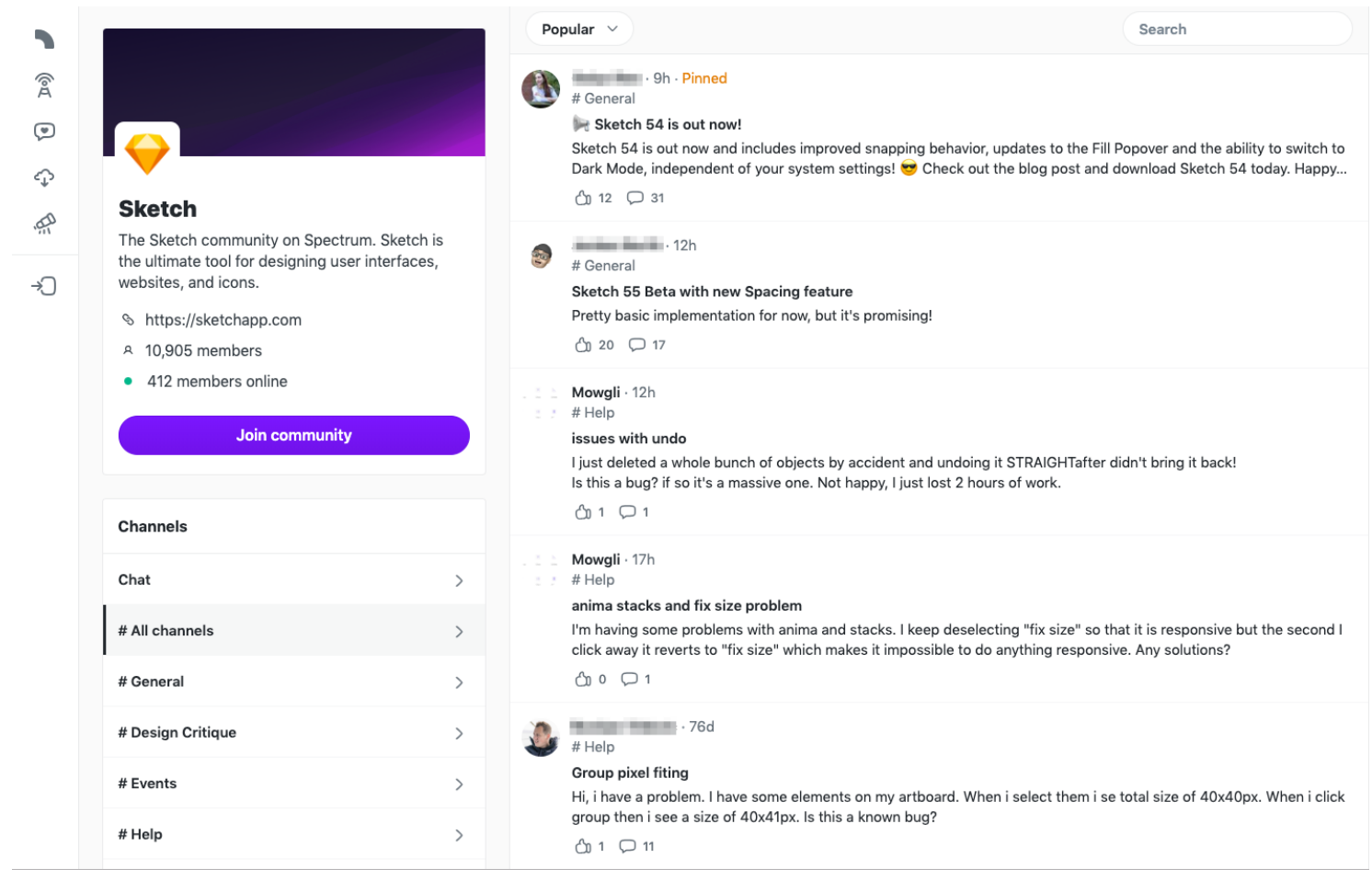
案例1:sketch用户社群
😄 由于界面设计软件sketch深受设计师欢迎,所以它的发行公司自然也想让相关社群茁壮成长。sketch用户社群是一个学习资源,由第三方管理。
案例2:A dobe用户论坛
😄 A
dobe用户论坛用设计师和其他人提供了一个讨论问题的平台。论坛由A
dobe建立,论坛中的讨论、问题和解答以及建议,则由他们的社群成员建立,成员可以自由的传播知识。