排版释义
:::info 对于排版,就是把元素用特定方式排列。 :::
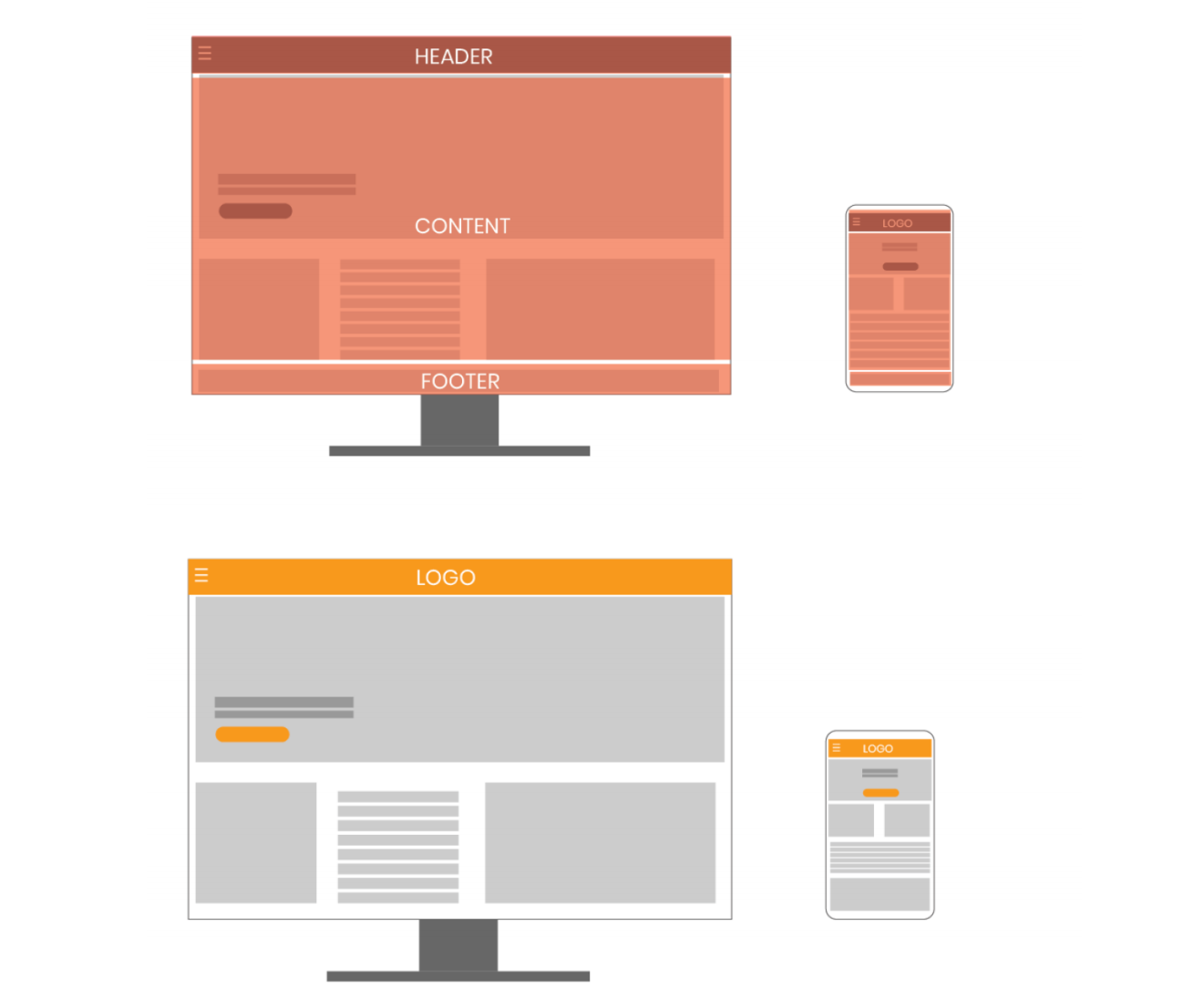
排版意义
把这些元素好好放置,有助于用户很容易理解产品界面的信息,比如:
- 画面上元素的相对重要性(让最重要的东西最突出,让不重要的东西不突出。)
- 它们之间的相互关联
- 下一步能做什么事情

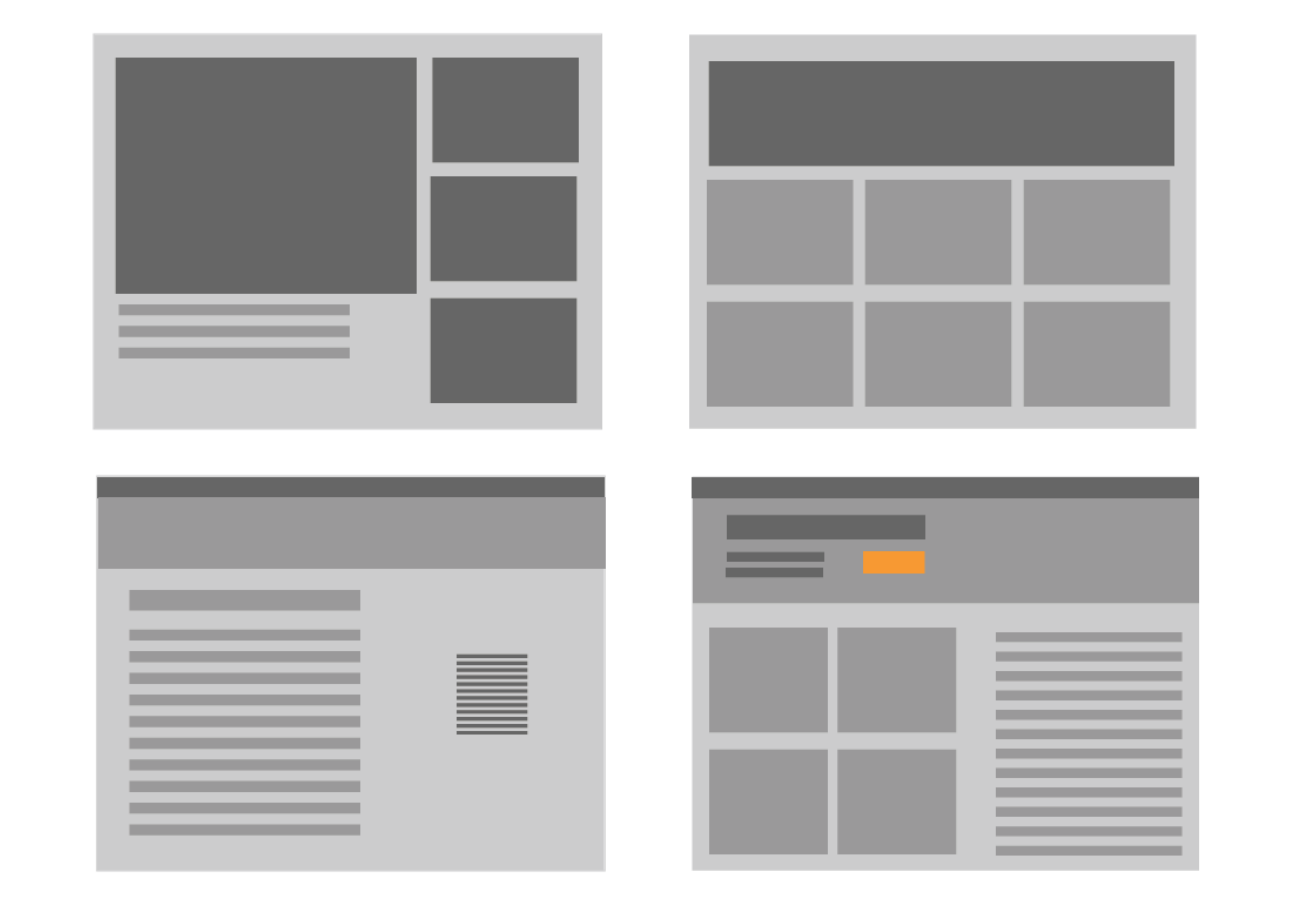
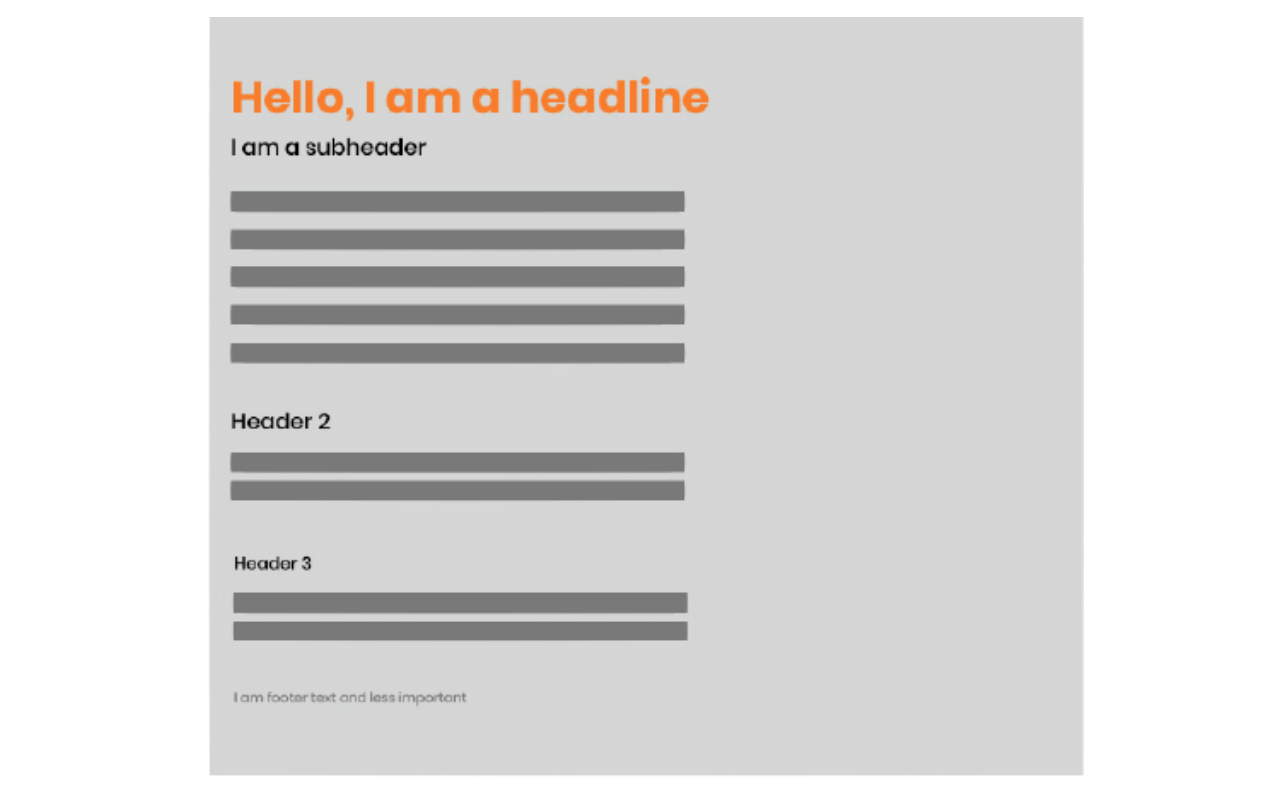
如何看起来更重要
1.尺寸大小
尺寸大小除了长宽这种比例外,还有视觉重量、颜色的对比。标题更大更生动。
2.位置
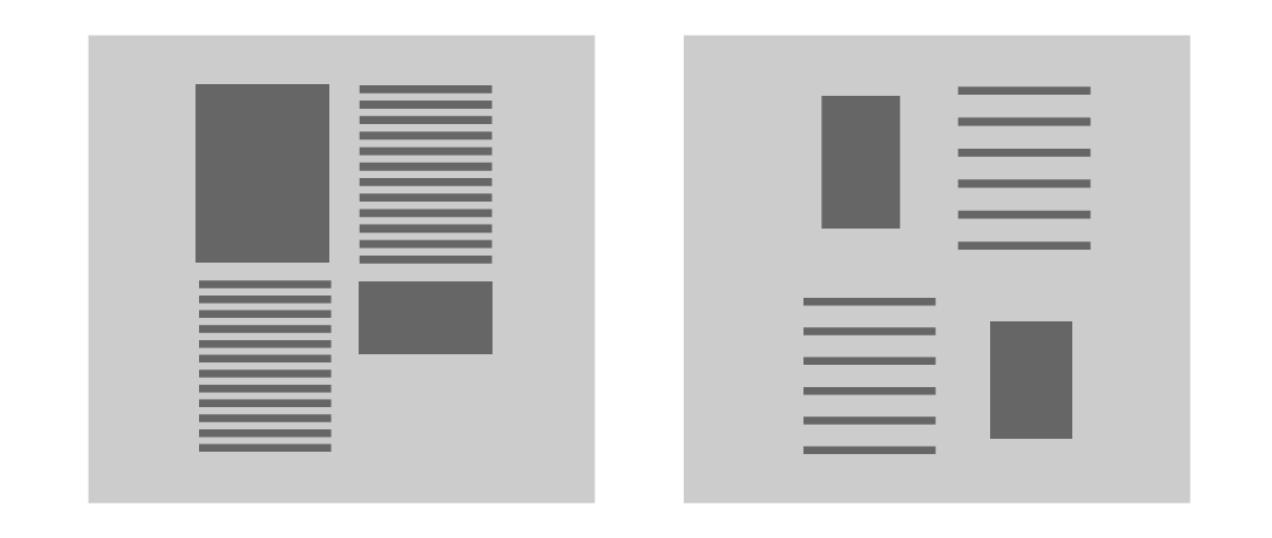
3.密度
左侧内容紧密聚集在一起,右侧内容更加外张、分散。
密度较小的文本(太分散)不易于阅读,而且不容易看出元素彼此关系。
4.背景色
5.律动感
相同的组成、不断的重复,所带来的视觉律动,让人很难将目光从上面移开。
6.强调小项目
强调的一种方法是位置上可以放在页面上方靠左和靠右处。另一种方法是使用间距和对比度来区分它们。
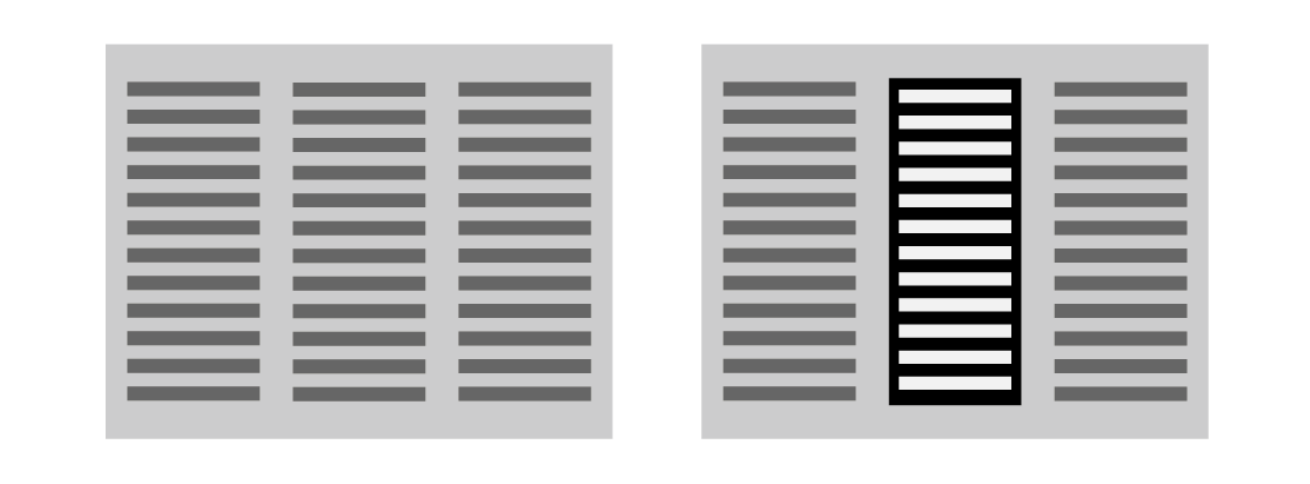
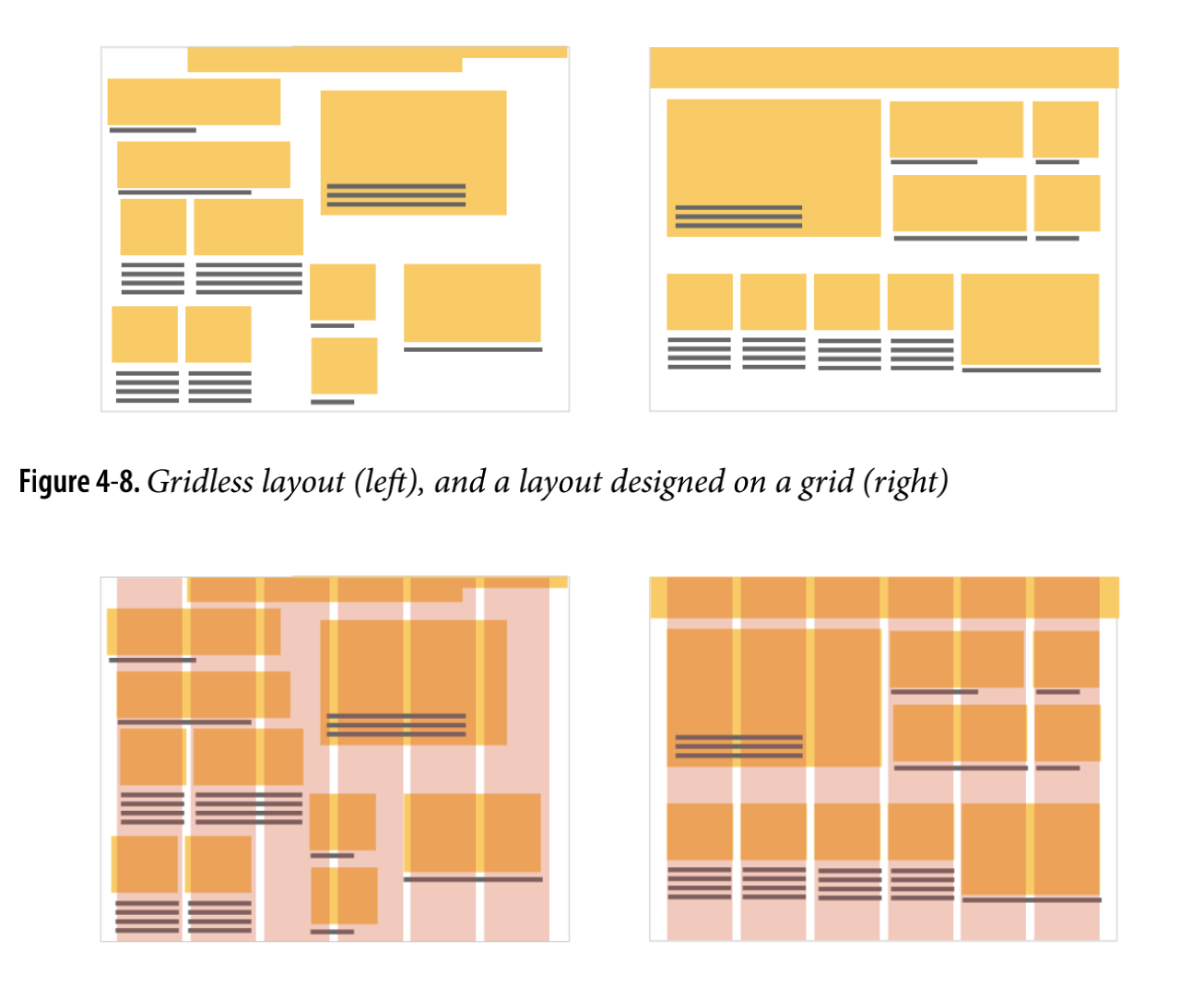
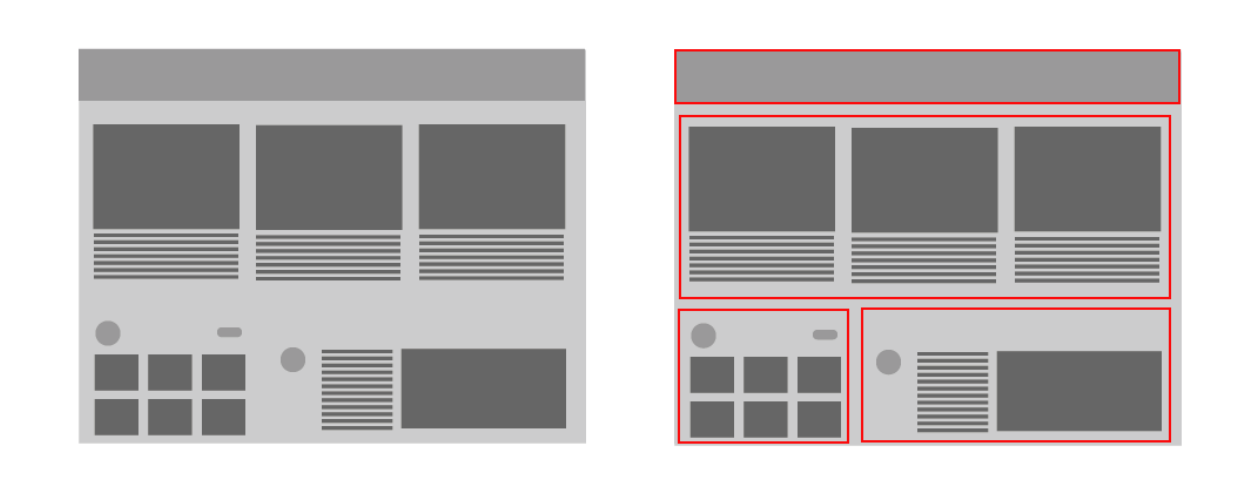
7.对齐与网格
对齐可以使信息更易读。网格可以使设计更一致,尤其是需要容纳动态内容时。
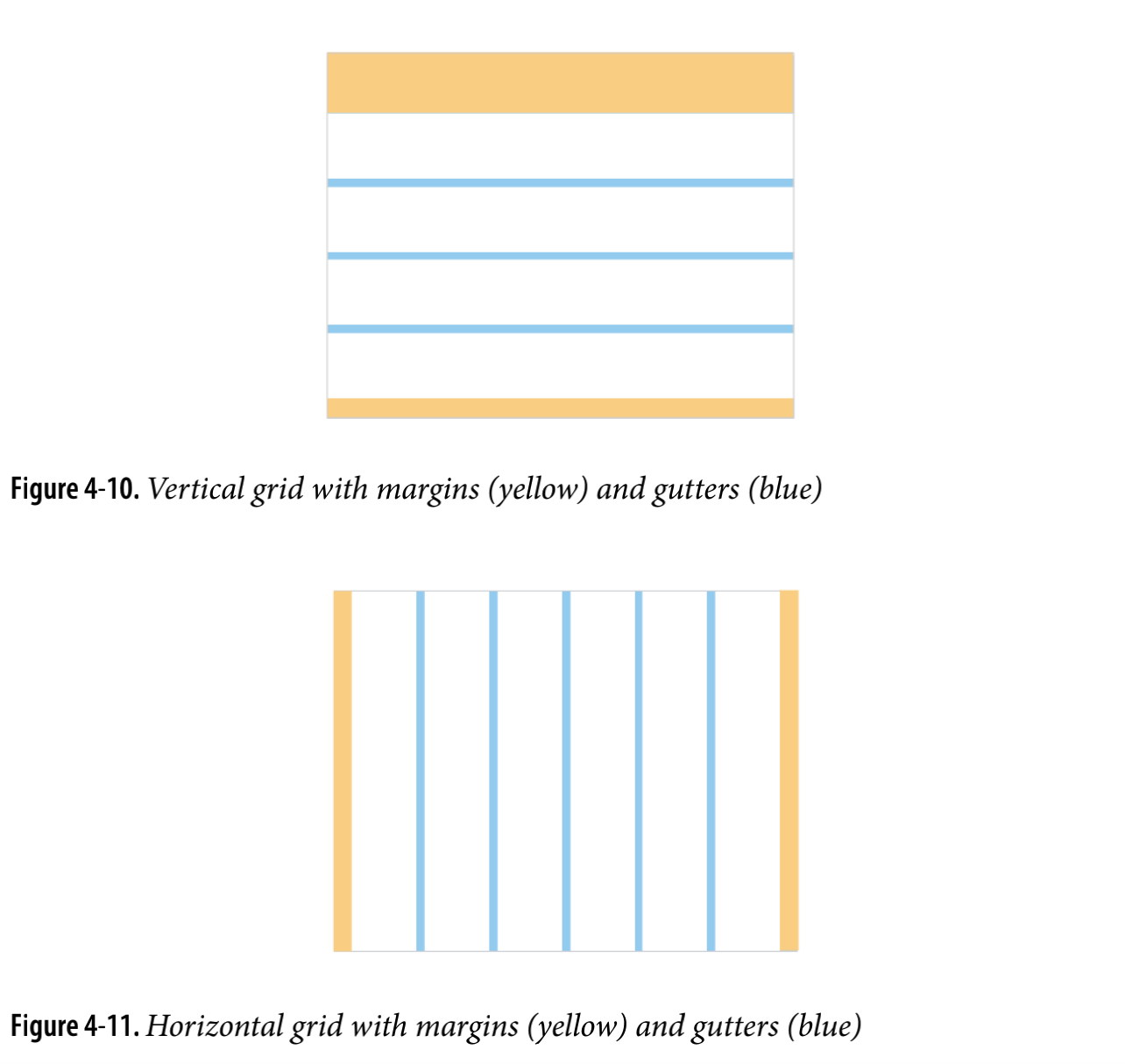
拥有边界与行距的垂直、水平网格:
四个重要的格式塔(Gestalt)原则
:::info 格式塔原则:一组描述人类感知视觉物件的规则。 :::
1.临近性 Proximity
如果两个东西紧密地放在一起,观看者就会觉得这两个东西有关系。这就是在用户界面上做内容和控件分组的基本原因。
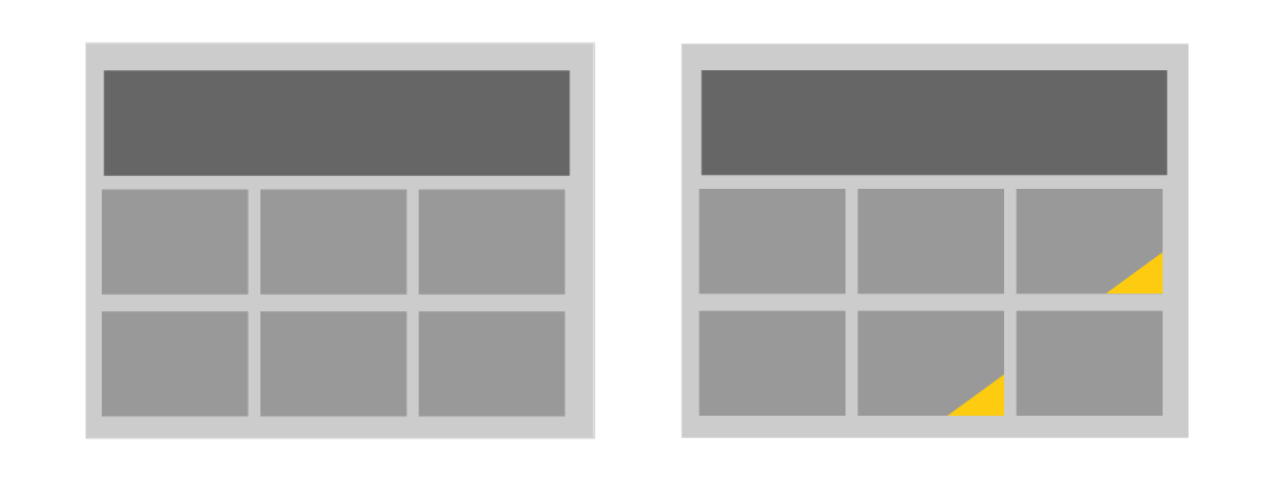
2.相似性 Similarity
如果两个东西在形状、大小或颜色上相似的话,观看者也会觉得她们之间有关联。同理,如果想表现某个项目的特殊性,就要制造一些不同的东西,比如特殊标注。
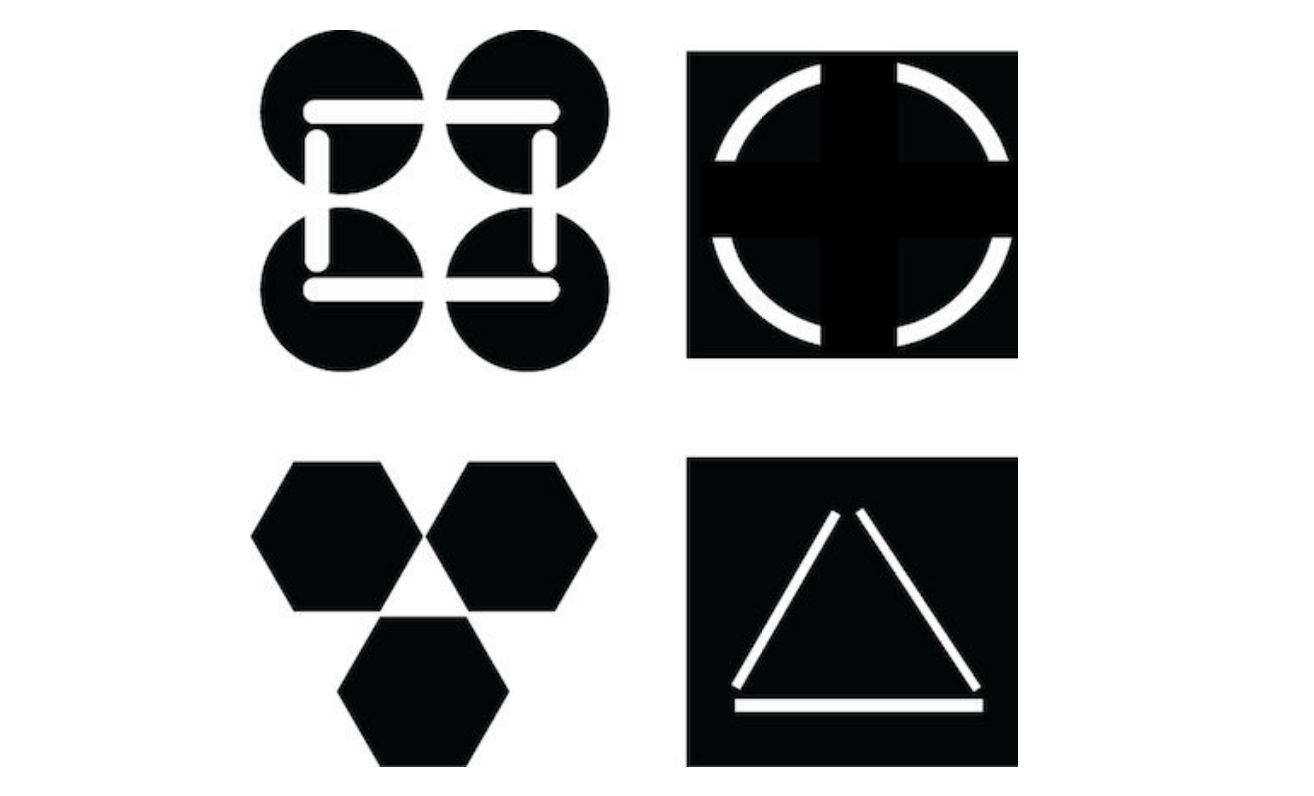
3.连续性 Continuity
4.封闭性 Closure
大脑会自然的「封闭」线条以建立简单的闭合形状。(包括正形和负行)
此外,连续性和封闭性解释来为何要对齐,当你把内容对齐,等于使它们的边缘形成连续的线条,而沿线的内容在用户眼中会被假定为有关系。
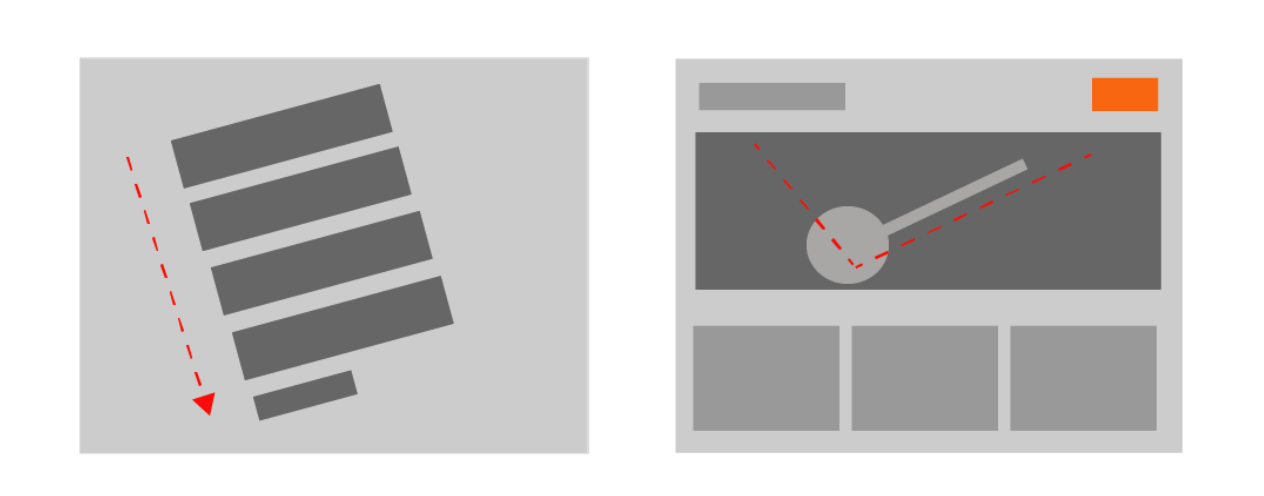
视觉动线
:::info
视觉动线要处理的是用户在扫视页面时的习惯性视线轨迹。
1.一个设计良好的视觉层级,会在“任何需要吸引力注意力”的最重要页面元素的所在位置安排「视觉焦点」;
2.然后视觉焦点则引导视线,从最重要的焦点渐次移向较不重要的资讯。
:::
:::info 视觉焦点 focal point :指我们无法不看的东西。 :::
视觉动线设计意义
作为设计师,应该要能够控制页面上的视觉动线,让用户可以用接近正确的次序进行浏览。
视觉动线设计矛盾
但是设计动线时,可能会遭遇一些相互矛盾的力量。其中一个力量是“人的阅读习惯是从上到下、从左到右”的方式,但是页面上突然出现强烈的视觉焦点就会扰乱“习惯的阅读方式”。这可能是好事,也可能不是。
视觉动线设计原则
设计良好的界面只会有少数视觉焦点,过多的视觉焦点将产生不了“接近正确的次序”的视觉动线。
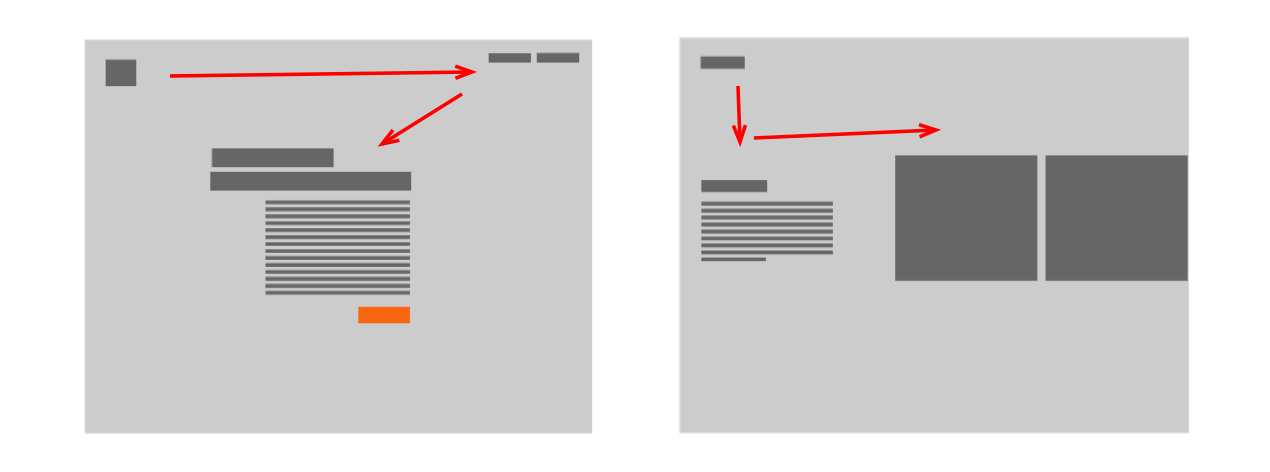
如何建立视觉动线?
一个简单方式,是使用简单的线段(直线或曲线),来连接页面上的元素,以建立观看者可以遵循的视觉叙述。
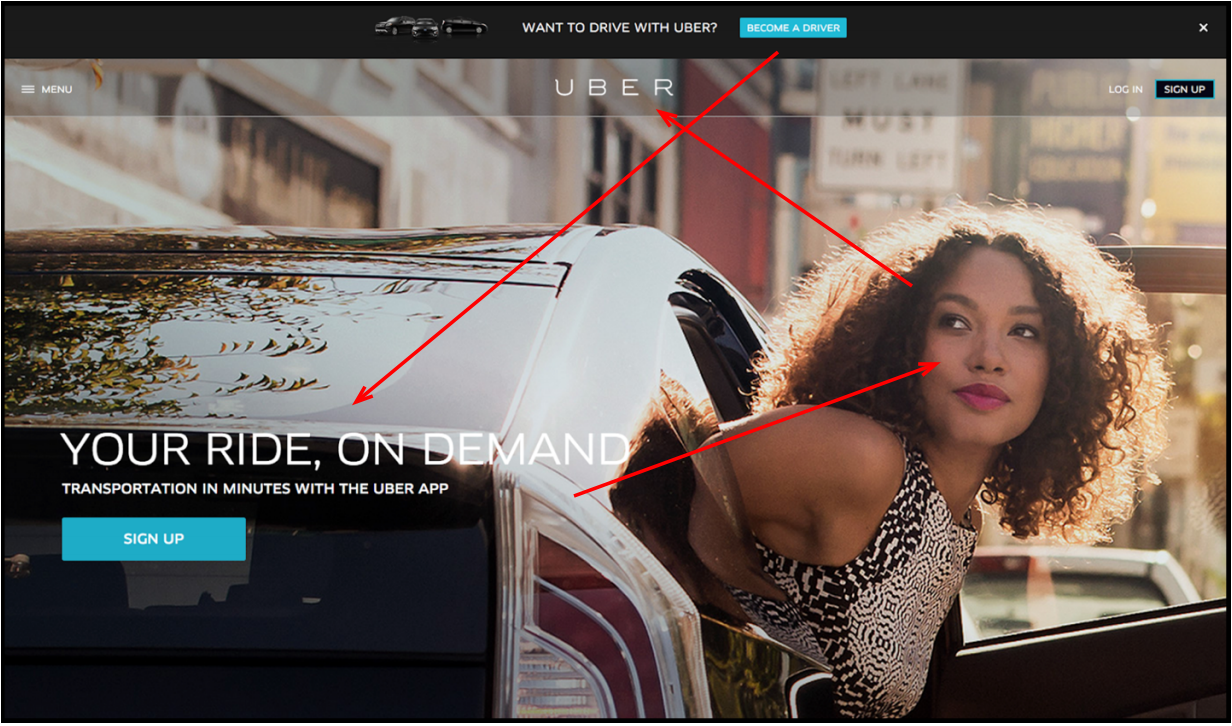
案例:Uber网站的视觉动线
1.首先是上方亮色按钮到左下方亮色按钮建立连线
2.继而被人脸吸引
3.人物眼睛的方向又指引网站logo
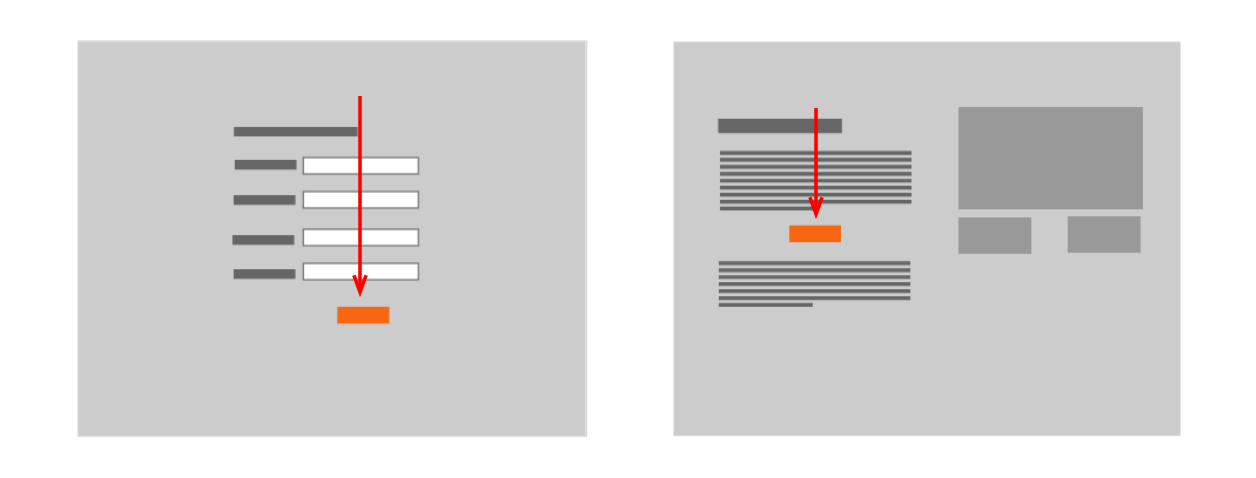
如果你希望浏览者不被干扰阅读,那就让阅读部分连续不中断。
如果你设计一份表单或一组互动性工具,可以让操作按钮放在表单填写完成或阅读完成之后出来。
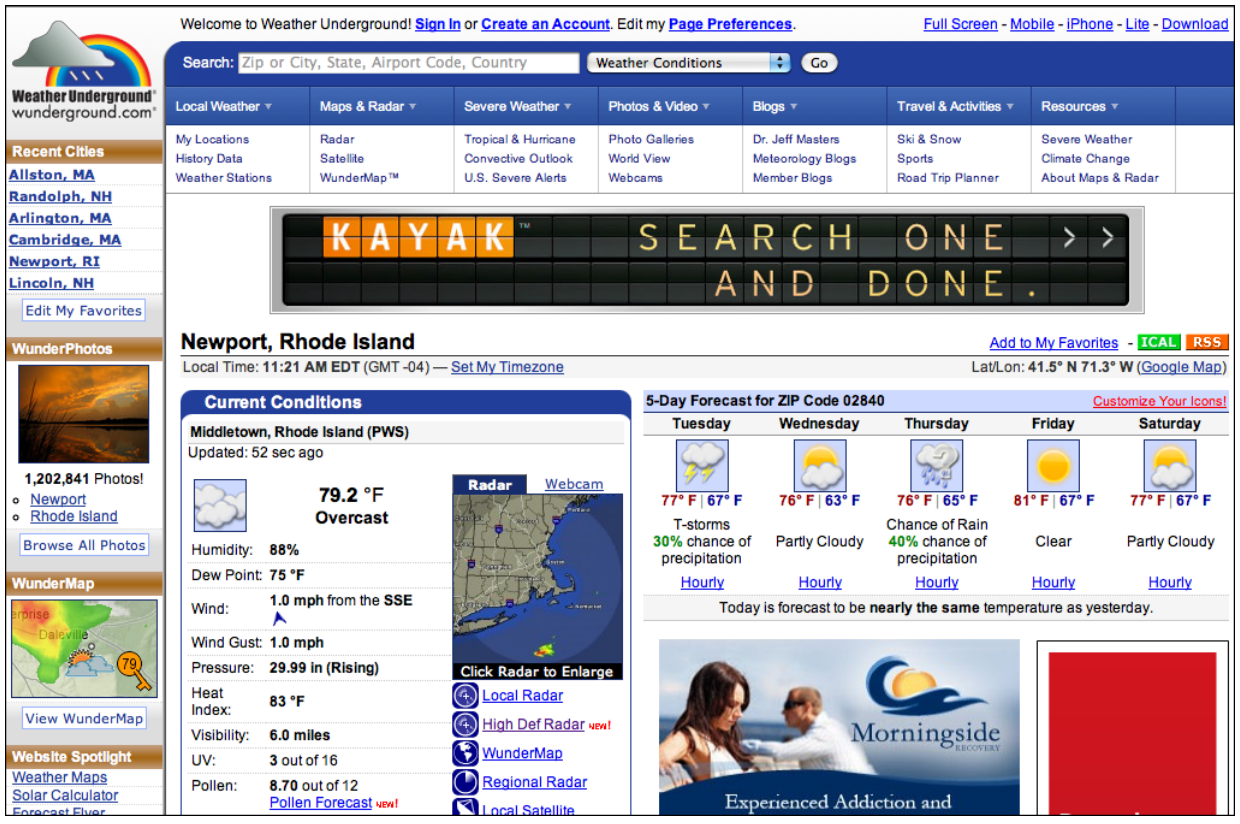
负面案例:过多焦点相互争夺焦点。
使用动态展示
- 模块化分页
- 手风琴折页模式
- 可折叠面板
- 可移动面板
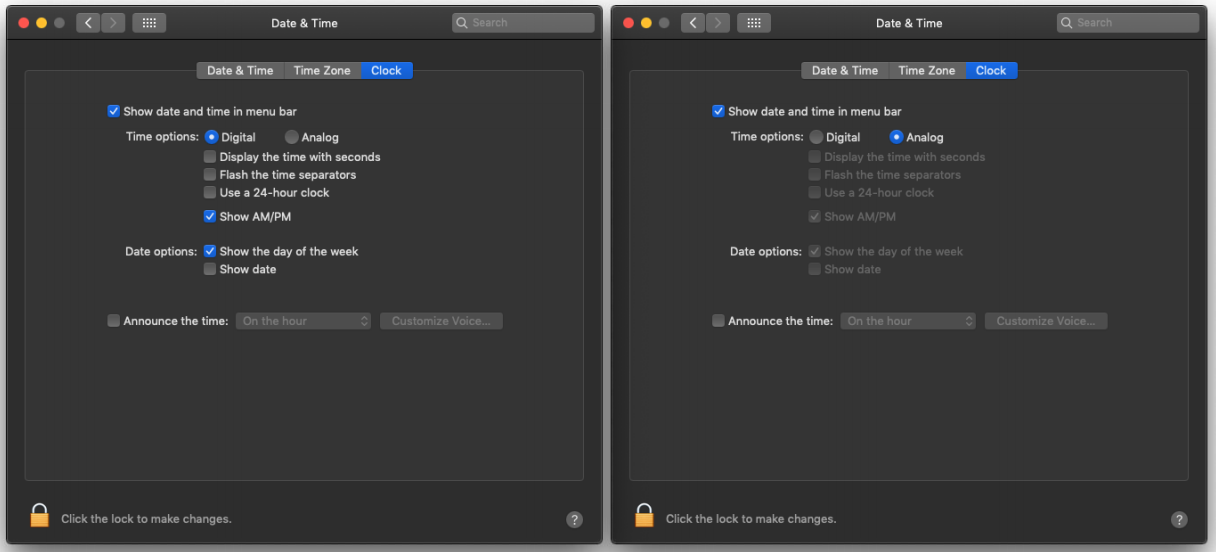
反应式生效
完成特定操作后才启用某些功能。
渐进式显示
执行特定操作后才显示信息。
用户界面区域