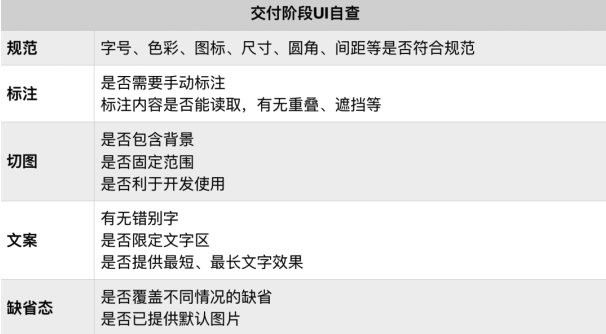
一、交付前设计师自查
1.字号、色彩、尺寸、圆角、间距等是否符合规范
作图过程中,可能移动、缩放、没对齐,评审过程中的修改是否对复用界面统一处理、夜间模式修改是否都以对应调整。相同模块中,颜色处理方式需统一(例如:相同元素中的透明度/实色 应保持统一)。基于UED制定的设计规范,自查是否符合标准。
2.是否存在特殊、关键点 需要手动标注说明
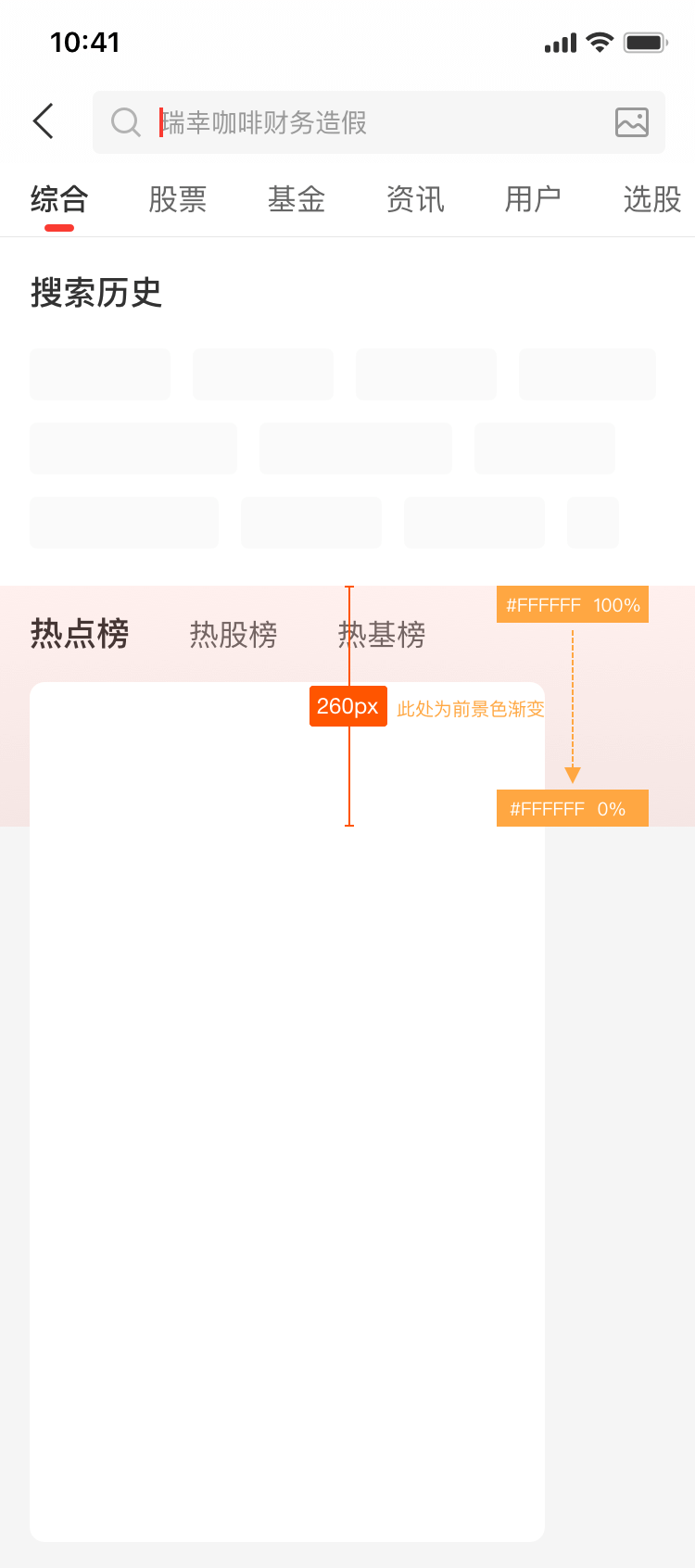
理解不同,也导致了有些实现效果与设计师预想的有偏差。对于容易产生误差的设计点,需列举标注说明(开发显示器问题。容易遗漏设计稿中的浅色部分)、页面底部是否需要留有安全距离、布局方式等 也应在UI稿中明确显示。避免开发理解偏差导致二次调整


3.新组件样式组件 备注说明
UI稿中如果出现新组件样式,开发库中调用的组件无法满足时,设计师需要在设计文档中明确标记,避免后续开发评估时间造成误差、开发不认账,认为不在本次需求调整的范围内,造成开发时间延期、延误提测时间等情况进而导致扯皮、责任推卸。
4.切图(输出文档中详细说明)
同组图标的尺寸应该固定范围保持统一,应使用切片工具、或是利用画板切图,以固定切图范围,控制尺寸,排查替换不符合要求的切图。导出svg 上传设计中台(输出文档中详细说明)
5.文字区限定 即 控制安全距离 是否交代清晰
作图过程中,元素之间的安全距离是否说明清晰,避免验收过程中二次调整开发布局框架。
二、设计师输出交付文件
1.导出标注文档
设计稿统一为1倍图 375px进行设计 ,默认标注文件导出 2倍文件(750px),具体可根据开发需求导出相应尺寸标注文档

2.导出完整UI稿
提供一张完整的 png格式 UI稿,便于后期产品及测试同学 查看

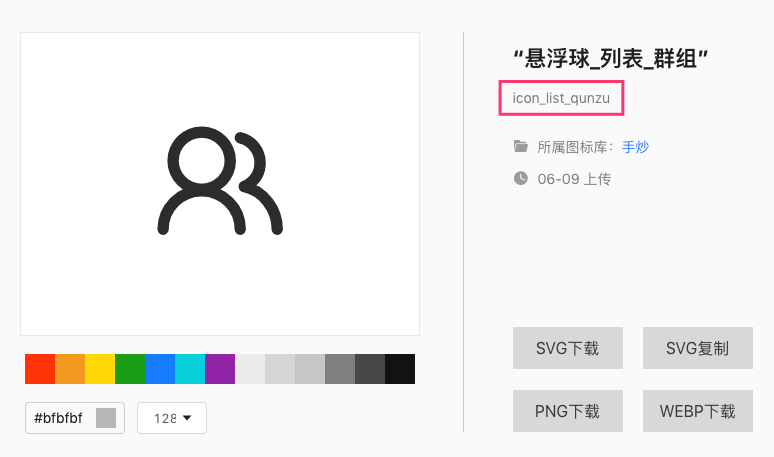
3.提供icon切图 (导出svg 上传设计中台)
创建icon组件命名导出svg 上传设计中台 并保证三端一致 (中台、设计稿、标注稿) 便于开发调取 新地址:http://hux.myhexin.com/#/hux 权限开通:马鑫
打包压缩上传至jira留档。
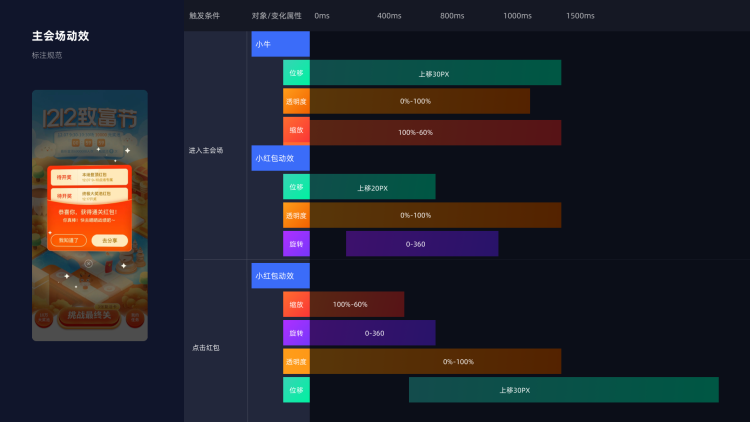
4.动效描述
如页面中需要有动态效果,设计师应提供相应的动效标注文档。包含:触发条件、变化元素、运动属性、运动时间、变化值、运动规律等参数。可参考如下方式描述
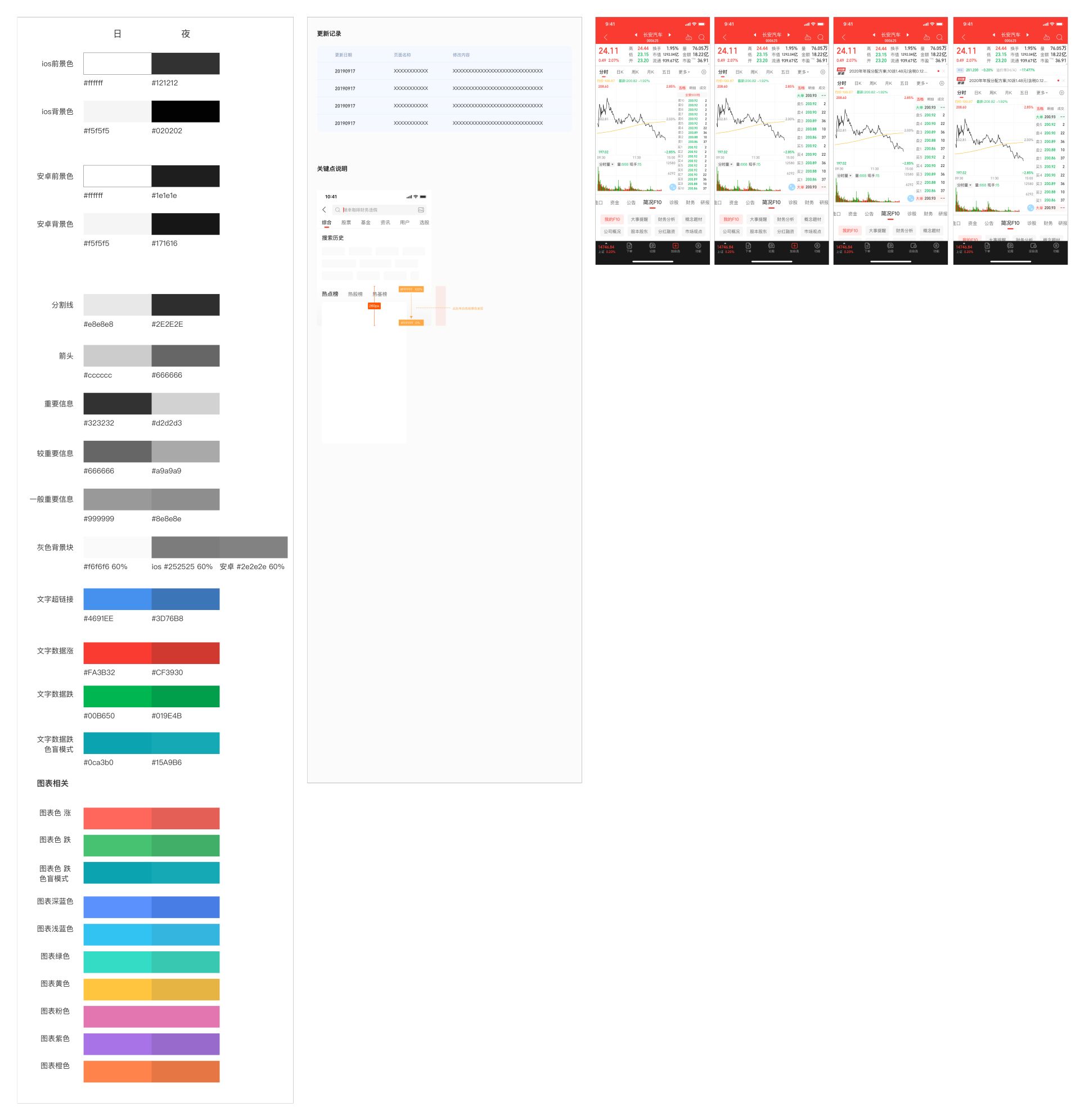
5.UI稿文件模板
建议sketch设计文档中 添加色彩画板(日夜间、色盲模式颜色对照)、更新记录、关键点标注 画板,便于开发查看及对照色彩 提高效率 (UI稿模板祥见 六、共享文档) 
三、UI验收
1.对照验收、截图对比
在验收过程中,test包与UI稿对比,发现问题、记录问题,并附带产品截图 便于后期检索。对于肉眼无法准确辨识的 可截图与UI稿对比。
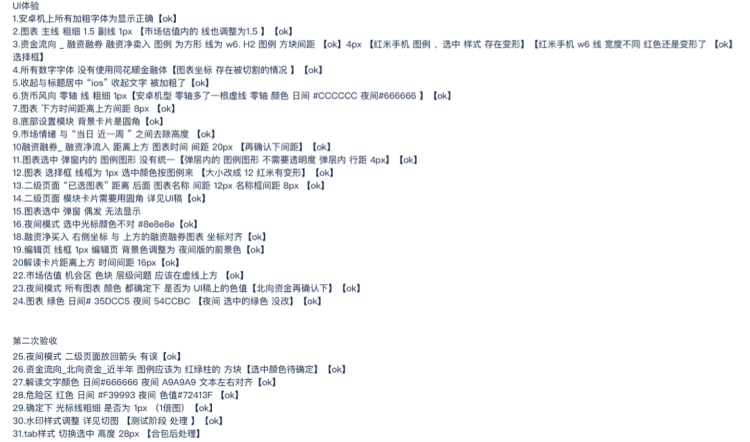
2.记录问题
记录UI验收问题,建议书写格式:(夜间模式)> 一级菜单 > 二级菜单 > 模块名称 > 具体问题 > 应调整为…
例如 : 综合搜索搜索历史内容背景框_高度应为56px 且颜色为 #F6F6F6 60%透明度 现在颜色不对 详见标注文件
3.验收反馈jira备注留档
列举完验收问题反馈,在对应jira任务中备注留档。开发对已修改的验收问题进行备注【—-已改】 二次验收中 对已处理并验收通过的问题后方标注【ok】,还有存在问题的再次标注问题【说明具体问题…】 并告知开发 明确问题是否理解有误。
列举验收问题 并 明确标明为二次验收 
4.验收过程中 ,UI调整
在UI验收过程中,对于前期未考虑周全或方案调整 , 应再次导出 上传 最新交付文档 并保留旧版留档 (ios、安卓端开发 时间段不同对于调整后的文档应及时跟新,避免产生问题)
5.夜间模式验收
开发对于夜间模式,容易遗漏对颜色的修改,设计师在验收过程中应特别留意。夜间模式颜色差异较难发现,建议设计师截图比对。
6.字号五档、色盲模式验收
基于手抄字体大小档位,设计师应验收是否适配完成。色盲模式是否对绿色进行了适配处理。
7.小屏手机及安卓端是否适配正常
设计师居于375输出UI稿,设计过程中应考虑小屏手机适配。目前手抄最小屏为 5 SE (320px)。H5开发,验收时需特别注意 安卓机端 红米等计息 字体粗细、元素变形等适配情况。
8.联合开发
对于不同部门之间的联合开发 ,信息要同步到位,避免信息传达有异。
9.提交测试
正常情况下,需处理完所有UI体验问题 设计师才可点击通过提交测试。特殊情况下, 对于发包有明确要求、提测任务重的情况 ,产品、开发提出的提前提测, 设计师需要判断其剩余的还原问题影响面,对于个别极小问题可在提测过程中调整的 应该同步告知 产品、测试 并让产品在jira中备注留档,体验反馈中标明【此功能在测试阶段修改】,做好留档。
四、交付注意事项
1.确保UI稿完整
确保UI稿完整,谨防缺失UI样式,避免因UI调整造成后期不必要的责任推卸。
2.良性沟通
3.做好信息留档
对于项目过程中的需求调整,必须做好vanish等信息留档工作,例如 修改需求、提前提测等要求,必须在jira上备注留档。
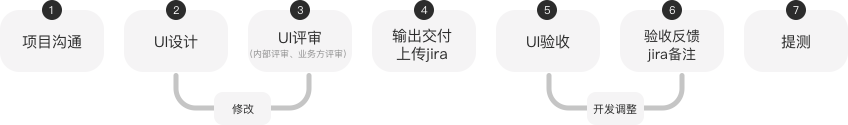
五、基础流程