每天学习一点点之第五篇
北瓜距离今年小目标 50 篇还剩 45 篇
上回讲到图标参考怎么找,这次带瓜友们来分析分析图标的风格和使用场景,耗费了整整一天的心血都在这儿了。
图标主要分为两大类:“线性图标” 和 “面性图标”,咱们进入正轨开始分析吧。
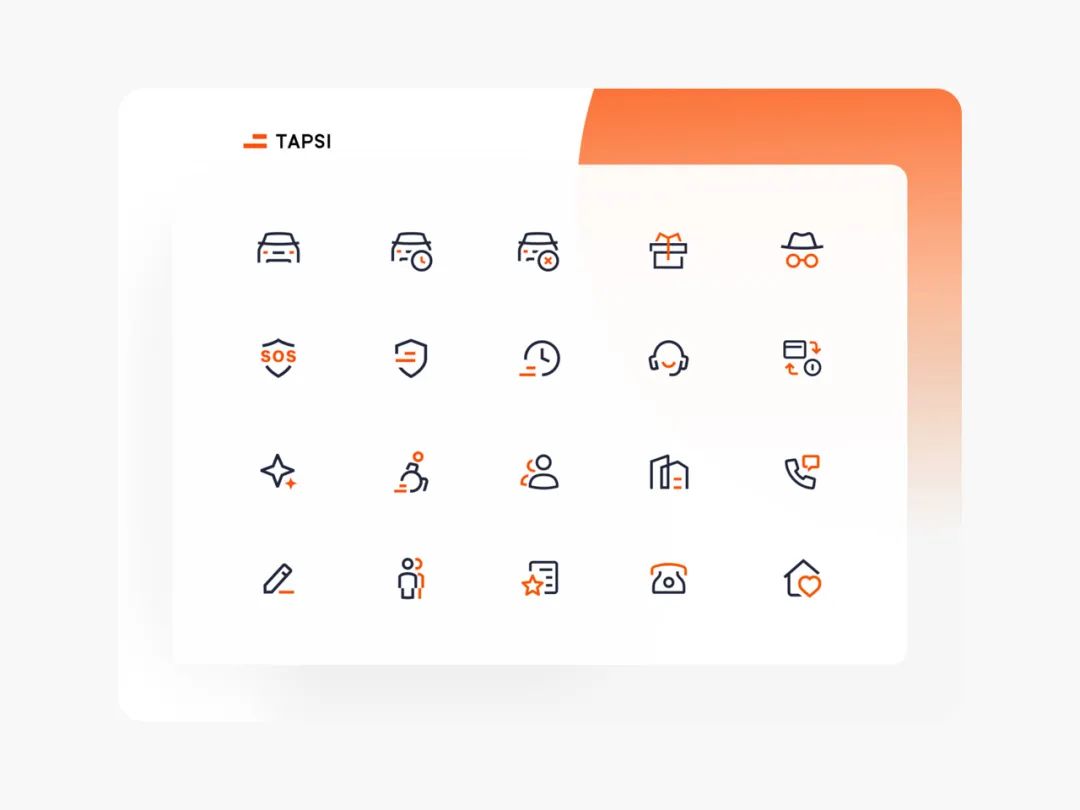
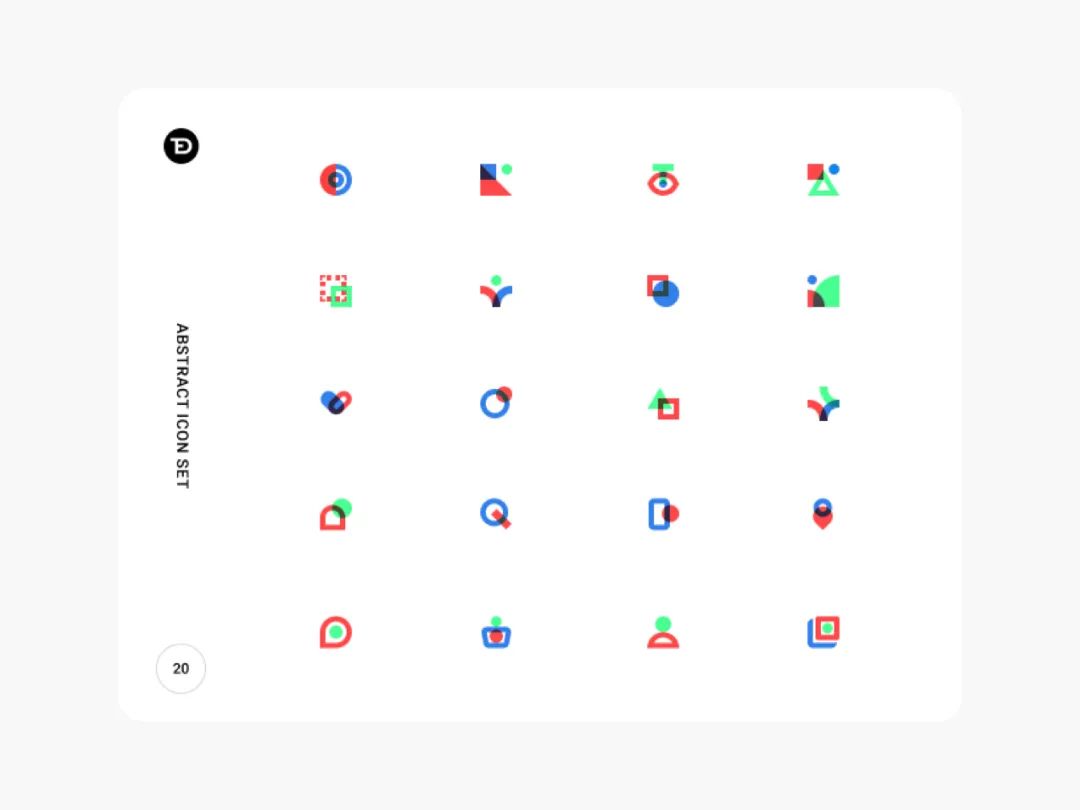
**01. 线性图标 **
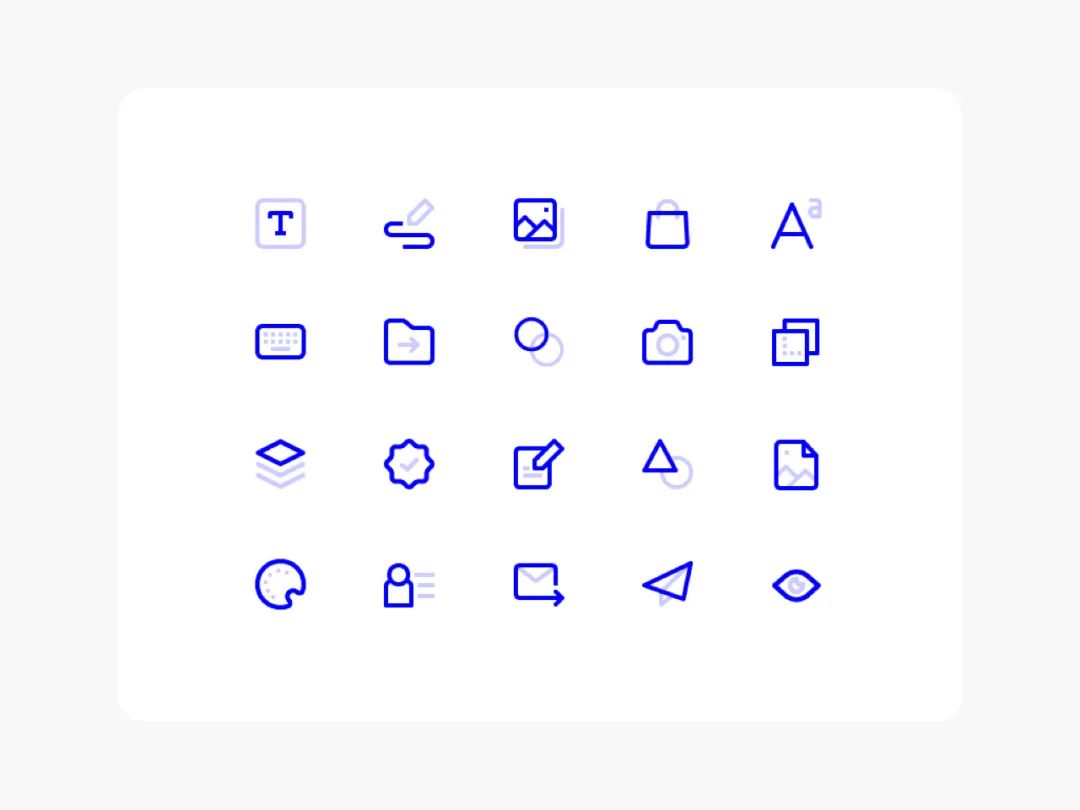
1,单色
2,双色
3,渐变
4,明暗
5,断点
6,线面
7,聚合
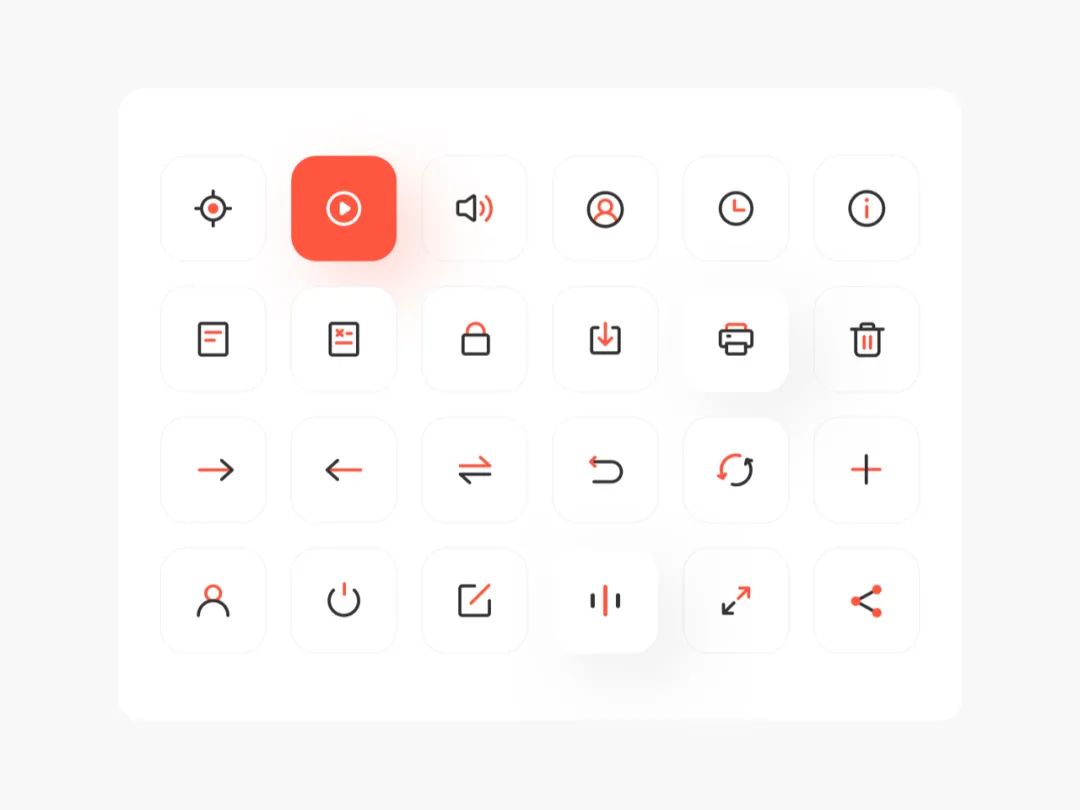
单色:顾名思义只有一种颜色,可能是黑色、蓝色、红色、黄色、绿色等等,因其描边的特性,所以在空间结构上会显的大气。
特点:普适性强、沉稳、简洁、干净、明了。
场景:底部栏、金刚区、B 端设计。
描边:直角、圆角

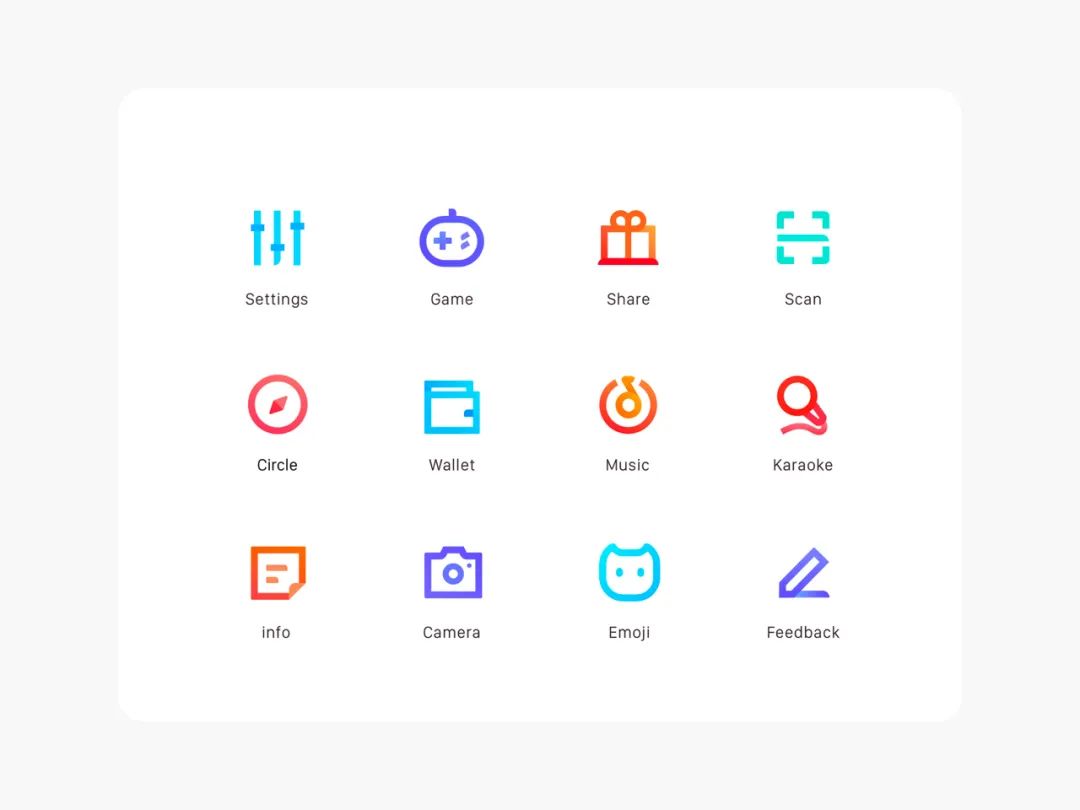
双色:在单色的基础上,主视觉多出另一种 “强调色”。
特点:视觉年轻、可爱、趣味、简洁。
场景:底部栏、金刚区、菜单。
描边:直角、多为圆角

渐变:视觉较为丰富多彩,因渐变方向多,又可分为 “单色渐变”、“双色渐变”、“彩色渐变”。
特点:科技、前沿、活力、明亮、炫酷。
场景:车载、机控、电商、底部栏。
描边:直角、圆角

明暗:这种图标是有着空间跳跃的变化,层次感极强,尽量在同色系情况下做明暗变化,这样的视觉更为统一,而且又能延伸出
单色、双色、渐变的明暗图标。
特点:普适性、设计感、高级、简约。
场景:底部栏、金刚区、活动。
描边:直角、多为圆角

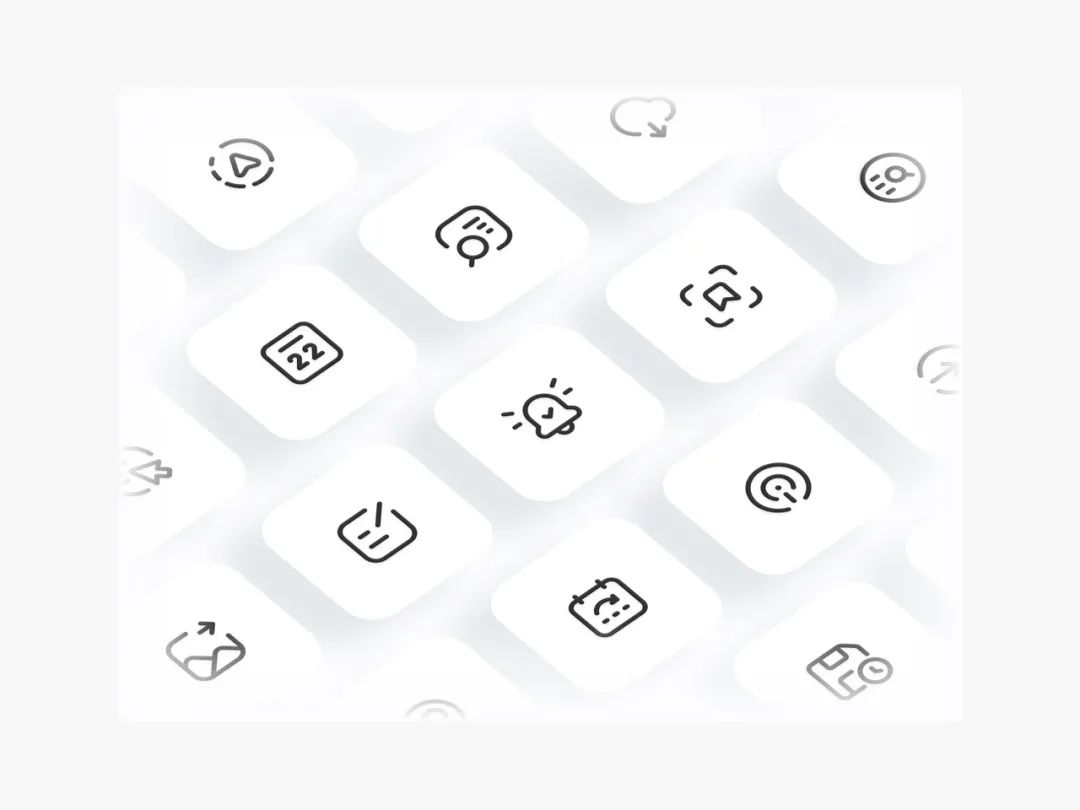
断点:是线性图标中的 “另类”,个性分明、独树一帜,极具设计感,完全能驾驭住多种风格与场景。
特点:普适性、简约、设计感、趣味、透气。
场景:界面、表情包、网页、电商。
描边:直角、多为圆角。

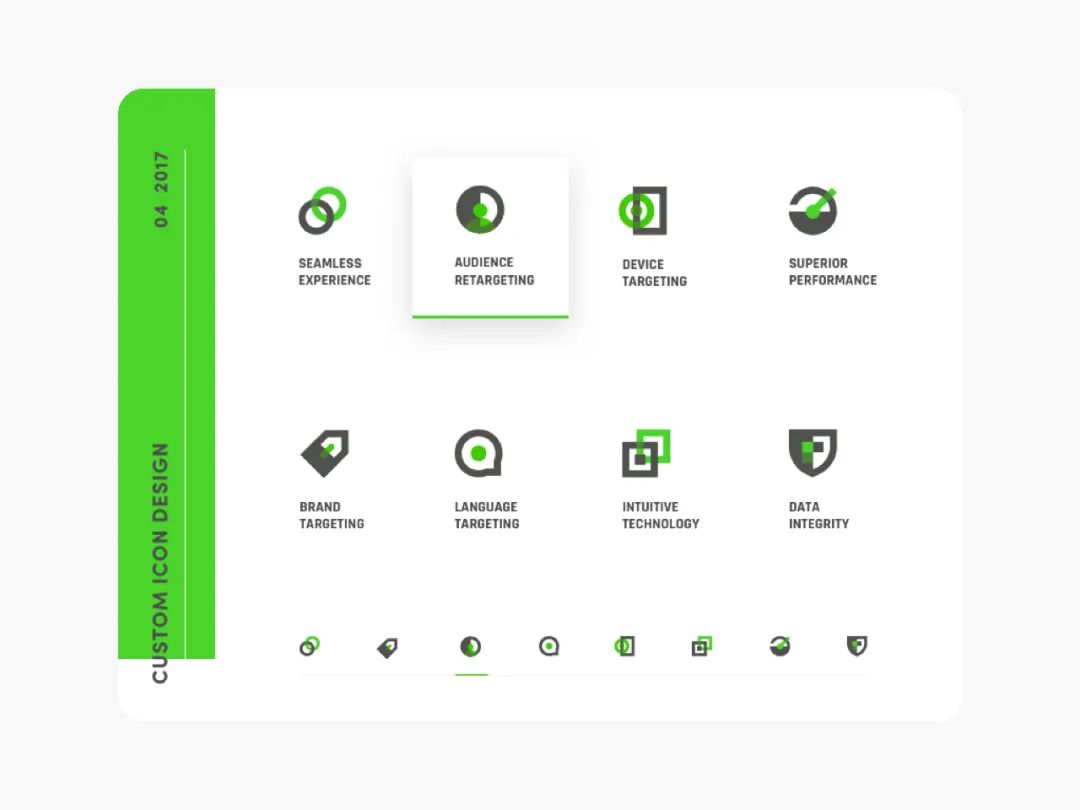
线面:线性描边与面状的融合,是图标界的奇葩,如黑线 + 单色规矩的面、黑线 + 多色表情的面,可萌可高冷。
特点:设计感、高级、可爱、趣味。
场景:底部栏、金刚区、菜单。
描边:直角、多为圆角

聚合:我们可以把它看成 “一种创意”,揉合了上叙所有风格技法的产出,等若如数学公式。
创意:想法、借鉴、融合、创意。
做法:A+B、A+B+C、A+C、B+C…

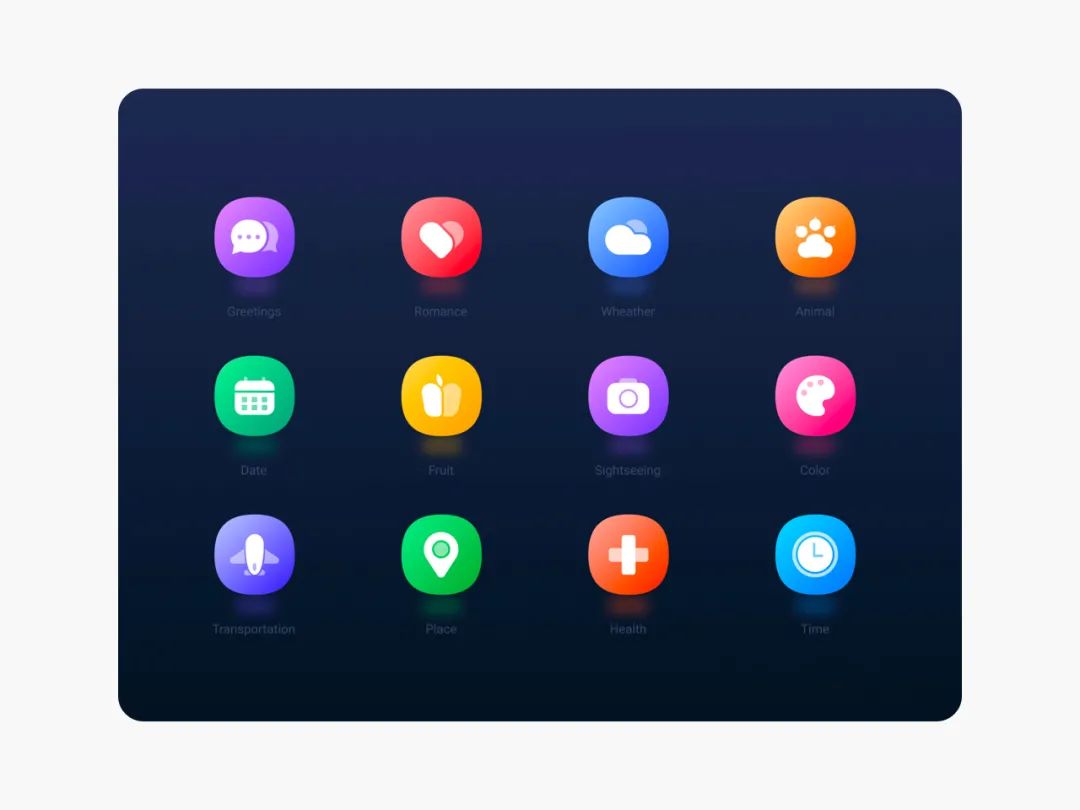
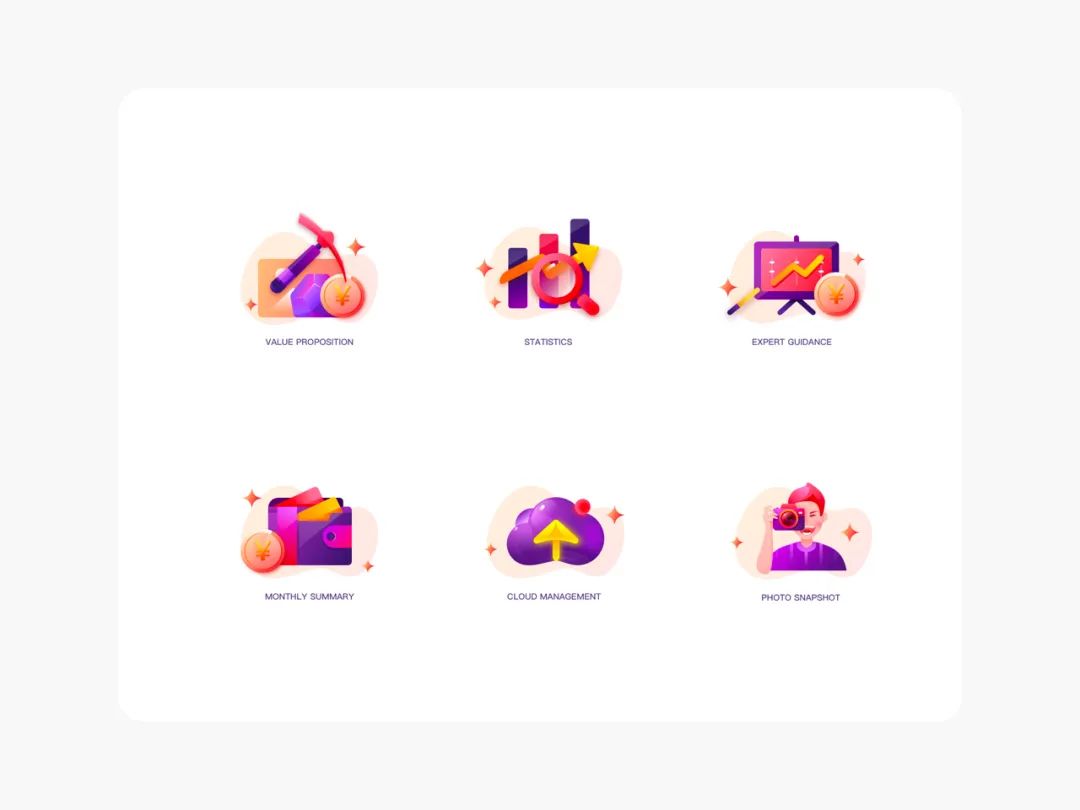
**02. 面性图标 **
面性图标:
1,单色
2,双色
3,渐变
4,拟物
5,游戏
6,2.5D
7,3D
8,新拟态
9,伪插画
10,毛玻璃
11,孟菲斯
单色:单色就不用多说了,简简单单、干干净净,设计师要抓住想法与细节敲打。
特点:普适性强、沉稳、简洁。
场景:均可。

双色:可以做出更多效果的设计,比如叠加色相、明暗、线面结合。
特点:层次感、普适性、识别性强。
场景:均可。

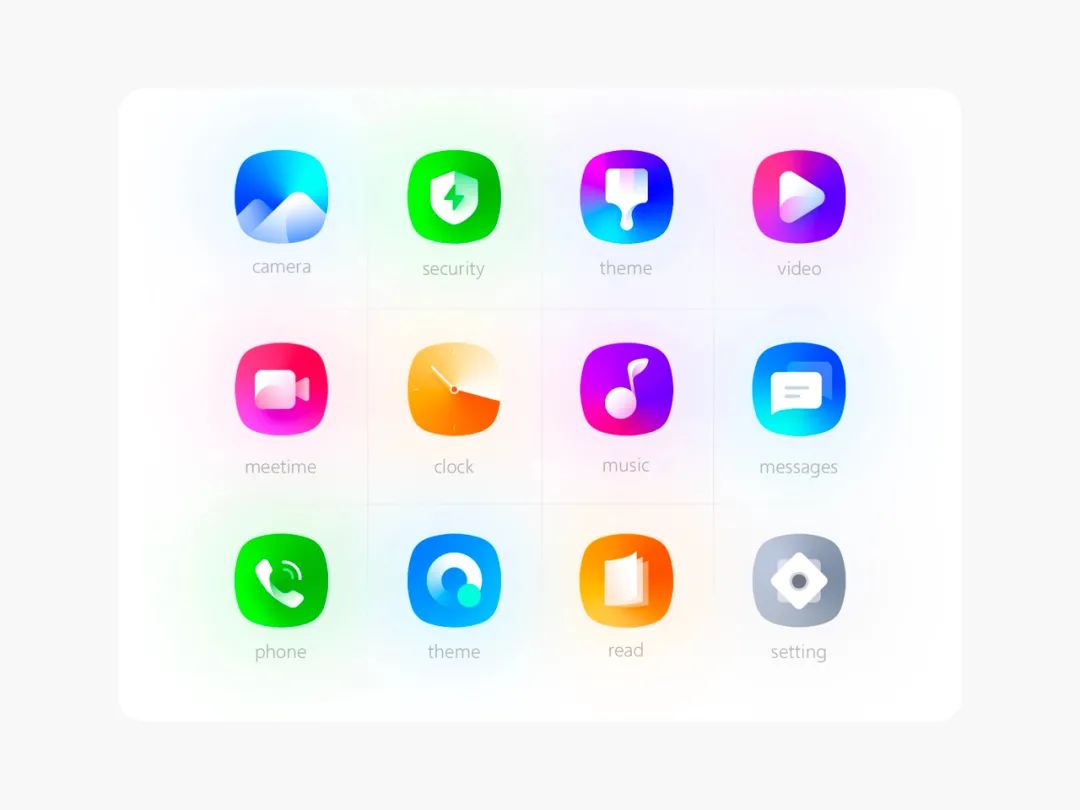
渐变:相对来说,面性一般都会用到渐变,这儿把渐变和明暗放在一起讲了,在设计层面来说更多是明暗、颜色的变化,比线性的明暗更具空间感和节奏。
特点:普适性、可爱、科技、简约。
场景:区块链、车载、后台、电商、品牌。


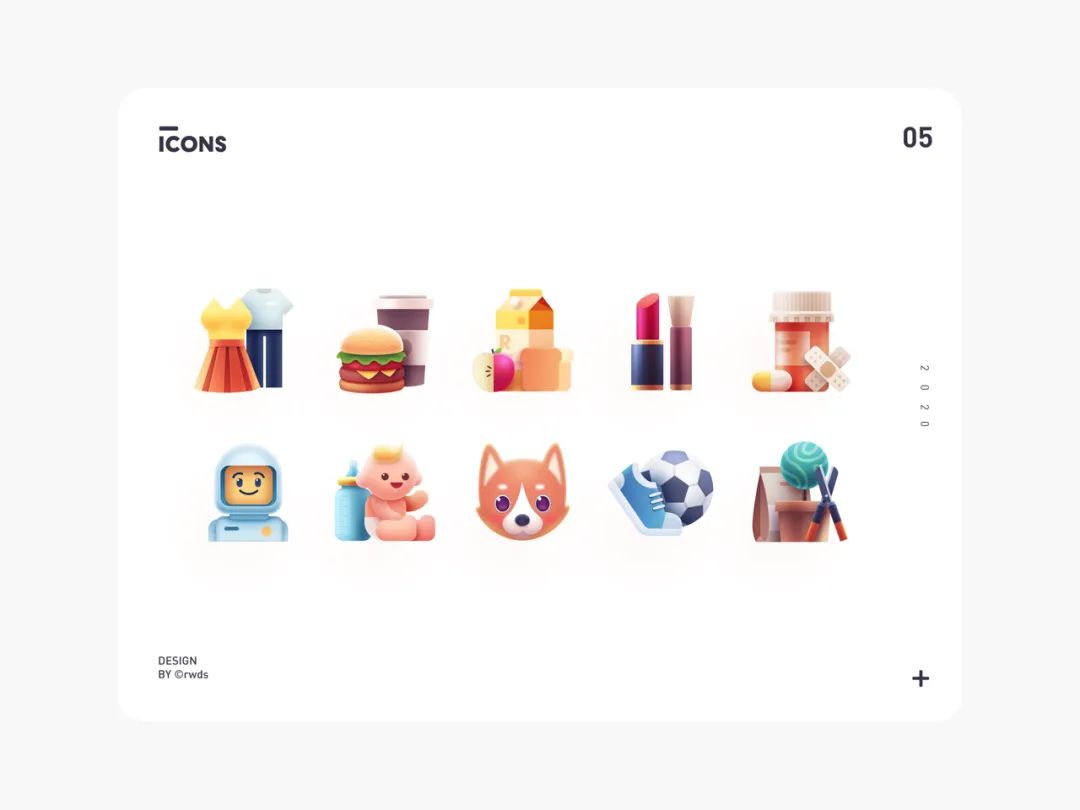
拟物:我把它分为两种,“轻拟物”:构图比较简单、空间少,颜色单一、较抽象。“重拟物”:结构变化多,空间感强、多色系。二者都非常考验设计师的视觉感官与技法。特点:普适性、可爱、科技、简约。
场景:语音、直播、美食、教育。


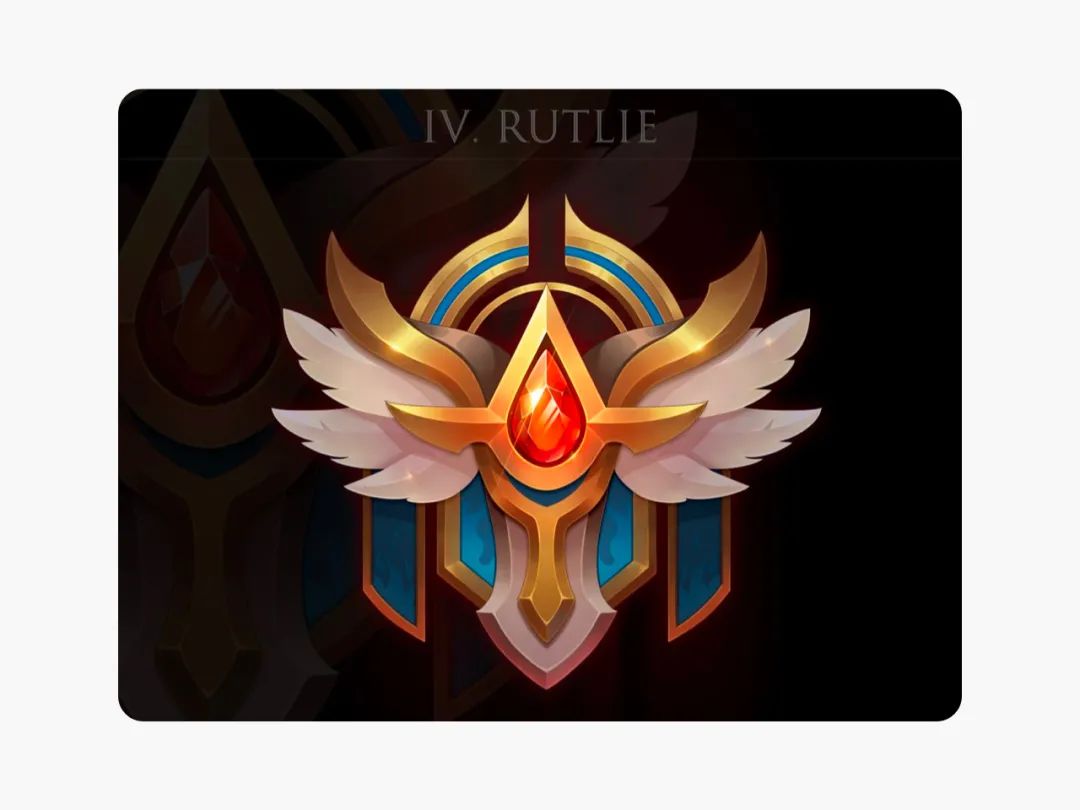
游戏:其实游戏 UI 的图标设计可以分的更细,这里我就说下大风格:超写实、更加细致的光感与暗部。
特点:质感、细腻、写实、多风格。
场景:游戏、养成、影视。

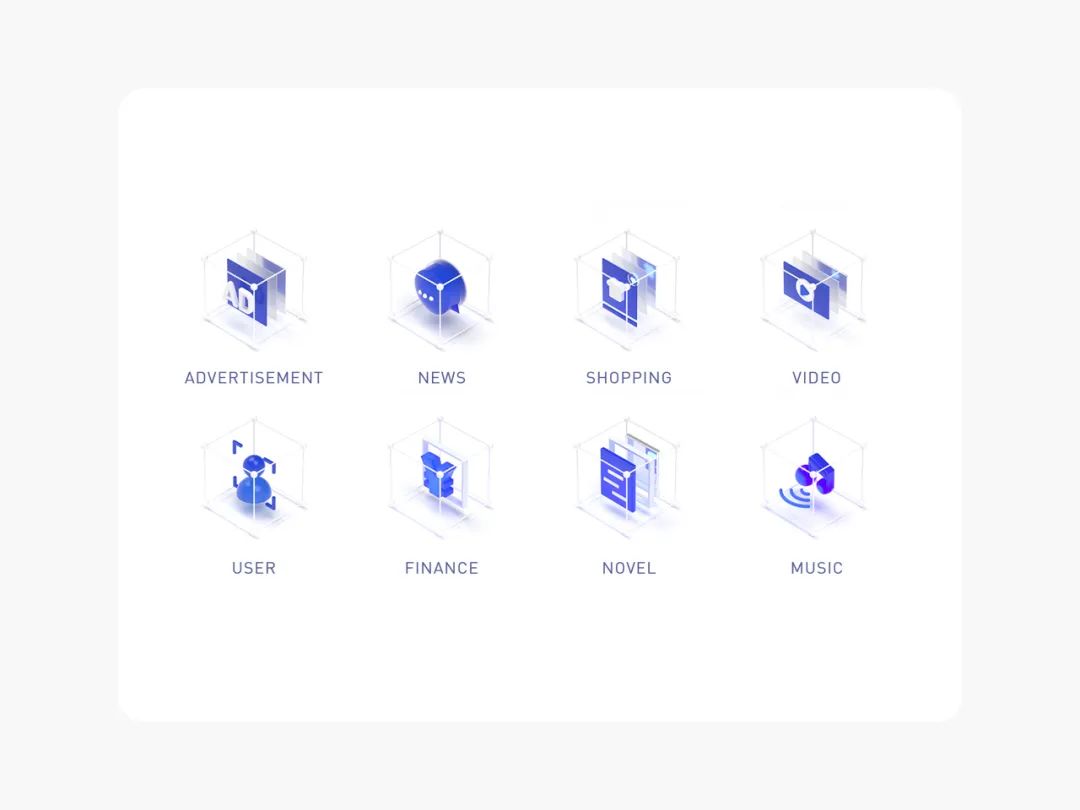
2.5D:可以理解为等轴侧图标风格,颜色炫酷、风格多变、趣味性强,就是画起来比较费劲。
特点:普适性、科技、可爱、高级。
场景:教育、影视、网页、科技。

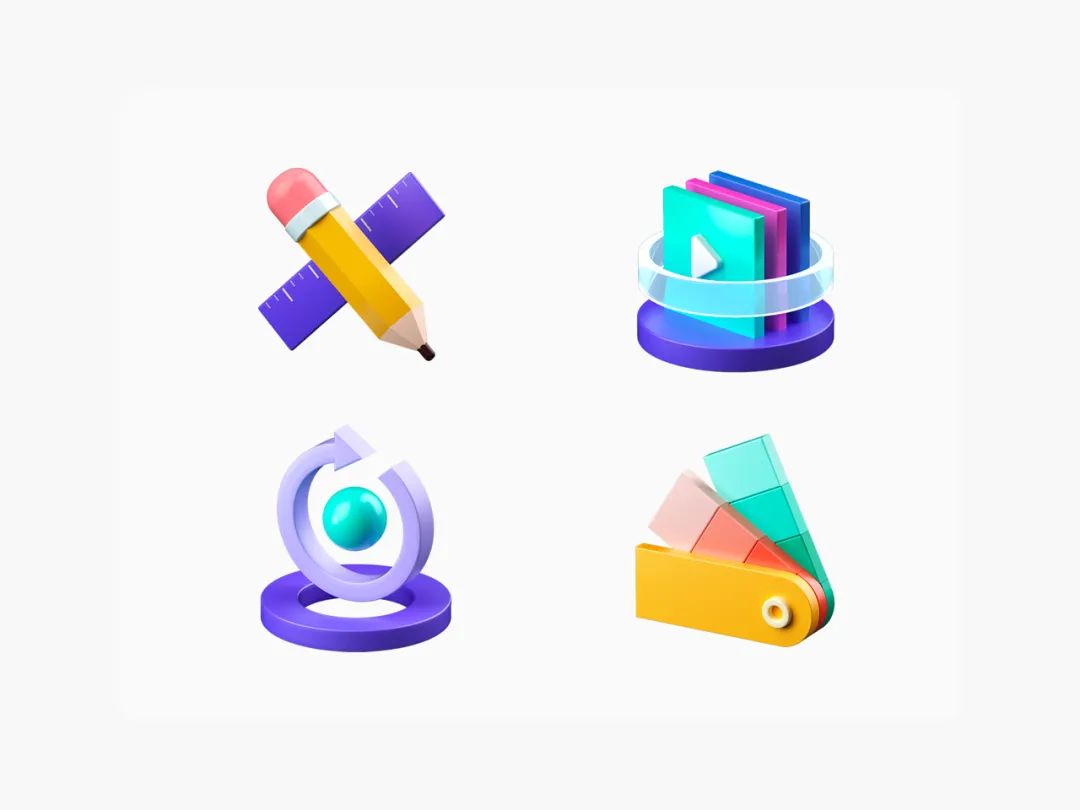
3D:运用 C4d、Bleand、Maya 等三维软件将二维图标进行立体化设计,前瞻性、可创作性比较强,一般都用在泛娱直播领域的礼物图标、徽章设计。
特点:普适性、科技风、金属感。
场景:游戏、海报、泛娱直播。

新拟态:2020 元年探索设计的方向标,以极度简洁、干净的视觉效果在设计风格中占据重要的地位,不过受限也较多,比如:符合图标的背景、视觉环境衬托、性冷淡,不是太适合国内的互联网商业环境。
特点:极度简约、干净通透、冷淡至极。
场景:网页、UI、电商。

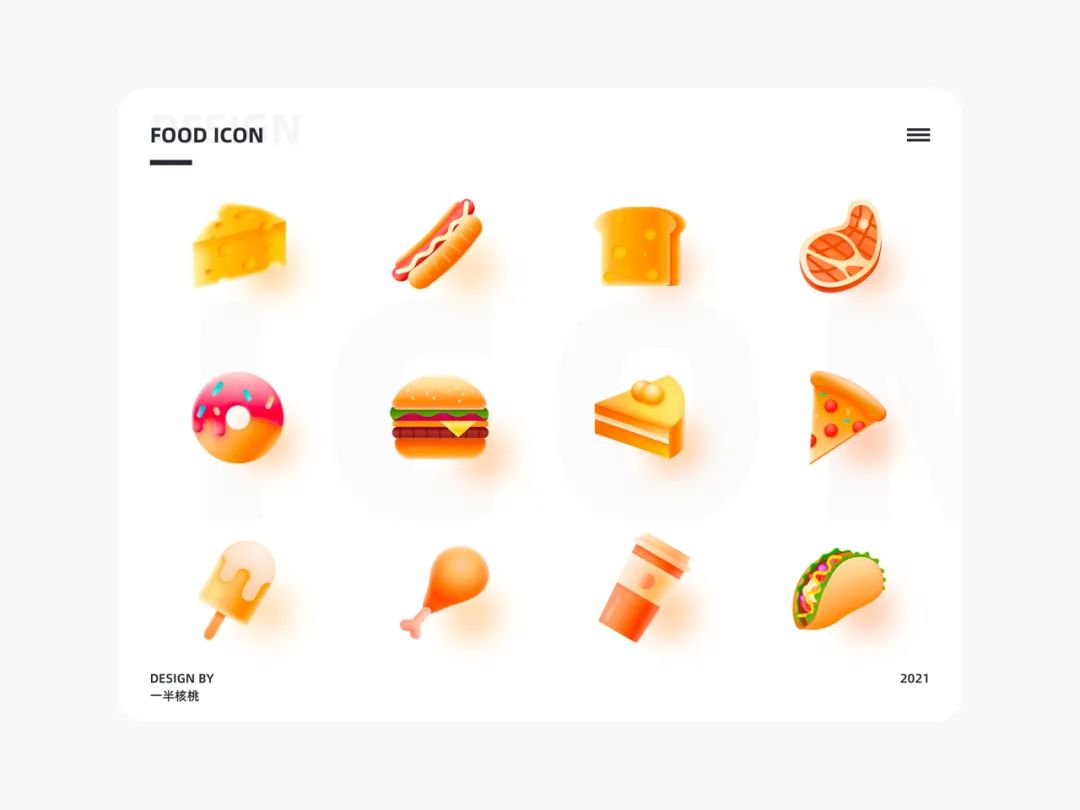
伪插画:简单来说就是小插画类型的图标,这种一般用在功能介绍上、开屏页等等,风格可以说同插画类似,繁花似锦。
特点:同插画风格、多元化、普适性。
场景:网页、产品、平面。

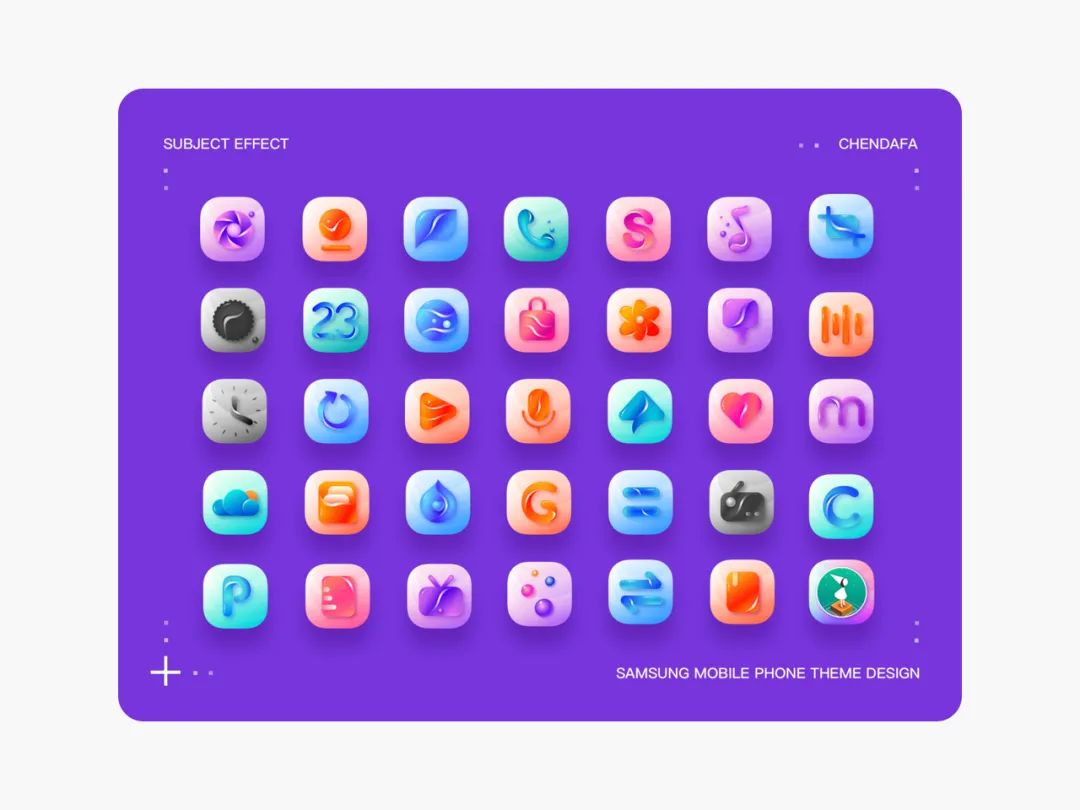
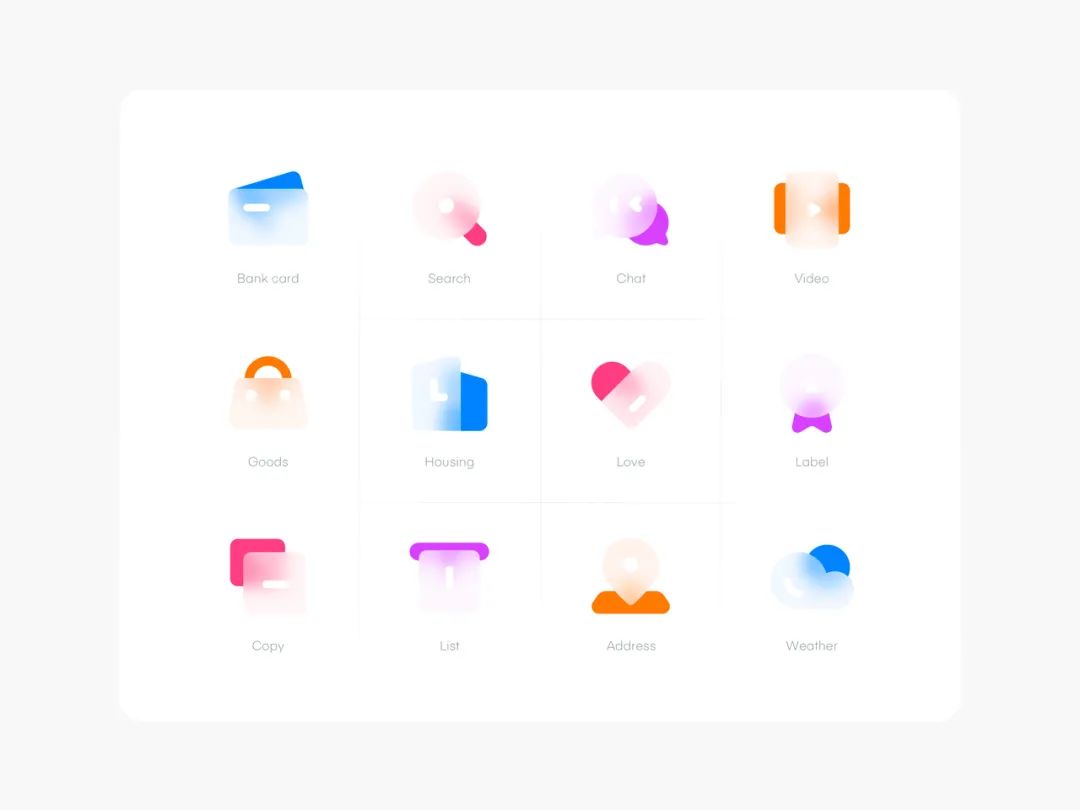
毛玻璃:2020 年甚至至今火爆的一个风格,可恶的毛玻璃所以表现出的高级、透气、神秘感效果,这种风格被运用在各行各业,唯一的缺点就是:辨识性低。
特点:高级、透气、神秘、简洁。
场景:普适性、设计通用。

孟菲斯:孟菲斯风还真是有点怪异呢,这种图标局限性大而且比较少见,原因是对背景有高饱和度色彩要求,另外更是线性 + 面性的结合体。
特点:年轻、炫酷、卡通、多彩。
场景:活动、金刚区、介绍。
**04. 瓜瓜总结
一定要用产品、设计规范去定义图标风格。
标虽说风格多达几十种,让人眼花缭乱,但瓜瓜把每种图标的特点、使用场景都有说明,那么在工作中、练习中你也是能够参考这篇文章迅速区分出该产品适用于哪种设计风格。
干货越来越多,快关注起来吧兄弟!

逼一把,让自己每天学习一点点。
同时呢,也希望各位瓜友在这个内缩的大环境下,朝九晚五双休不内卷,升职加薪健康身体好。
2021,后半年让我们一起加油吧!

