原文链接 :百度网盘品牌升级背后的故事 发布时间 : 2018.12
项目背景
百度网盘是百度提供的个人云存储服务,自 2012 年上线至今,通过强大的技术能力以及承担高额的带宽成本,为 7 亿用户提供文件存储、备份、分享、共享等服务,成为行业领先位置。
这 6 年里,我们从满足基础存储需求的一款工具,到现在越来越意识到高品质和情感化的体验对于用户的重要性。
因此,**团队希望通过本次的品牌升级,能够从视觉识别、产品体验、线上线下推广等多维度来传递品牌核心价值,同时遵从极简克制的百度 “高级感” 设计理念,形成一套完整统一的设计语言,真正的做到像 slogan 所传递的:“让美好永远陪伴”。**
品牌升级目标
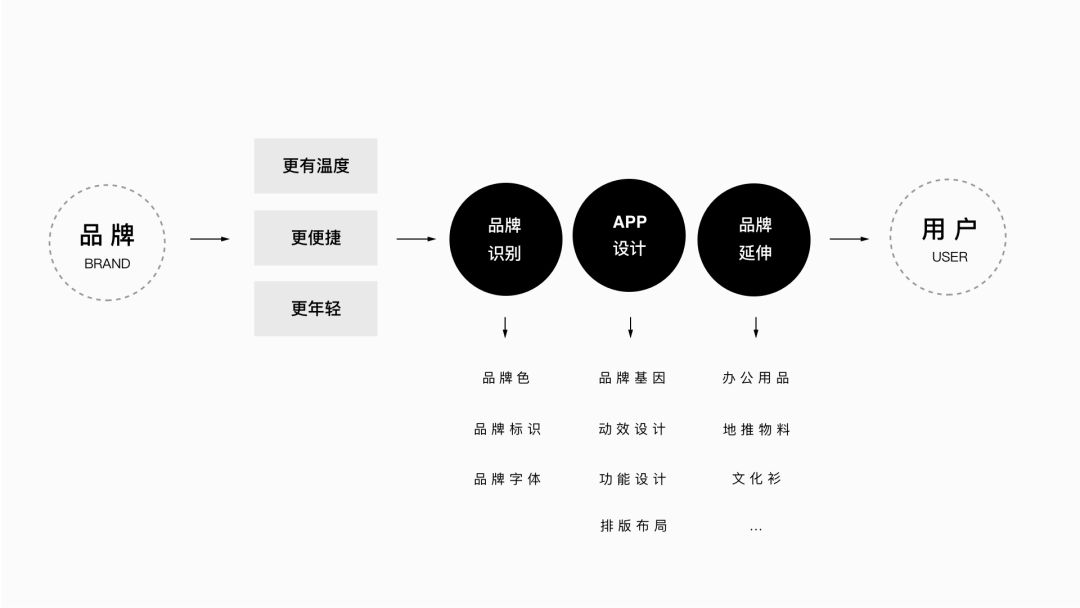
本次品牌升级希望传递用户 3 个核心点:1. 更有温度;2. 更便捷;3. 更年轻。

1. 为什么要 “更有温度”?
网盘一直以来存储着用户的美好回忆,比如:每一次难忘旅途的照片,宝宝成长记录,家人团圆时的合影,激情工作时的陪伴。因此,它不仅仅是一款冰冷的工具,而是一个懂你的、有情感、有温度的生活助手。

2. 为什么要 “更便捷”?
过去几年,网盘一直主打的品牌核心点是 “安全”、“免费”、“大空间”,不可否认之前的品牌传递是成功的,因为通过这些核心点,在同行业的用户占有率达到 80% 以上。
但是,未来除了最基础的 “安全” 以外,还需要传递什么感受呢?我们深知产品体验还有很大的提升空间,比如:如何让产品更易用、存储更便捷、查找更方便、浏览更沉浸、等等… 因此,“便捷” 是接下来品牌需要传达给用户的核心价值。

3. 为什么要 “更年轻”?
通过数据分析,网盘的用户 24 岁左右占大多数,也就意味着我们的主流群体是年轻人。除此之外,保持品牌的年轻化,也是每一个公司都希望做到的。
因此,本次品牌升级,我们希望不管是从视觉层面,还是文案互动,以及运营手法,都更加年轻化及趣味性。

品牌理念渗透
品牌升级不是虚喊口号,而是应该通过各个设计触点的配合给用户传达融合、一致的感受和体验。因此,我们从以下几个场景进行渗透:1. 品牌识别;**2.APP 设计;3. 品牌延伸。**

1. 品牌识别
在品牌识别渗透环节,涉及到以下几个方面进行优化设计:a.**品牌色;b. 品牌标识;c. 品牌字体。**
a. 品牌色
品牌色是用户感知品牌最直观的方式,比如:想到可口可乐就想到红色,想到百事可乐就是蓝色,想零度可乐就是黑色。对,好的品牌色能够占领用户心智,从而产生联想,这就是品牌色的重要性。
那么百度网盘呢?网盘的品牌不是从 0 到 1 的小而美的创新设计,需要兼顾 7 亿用户量对品牌的已有认知,这是一个令人头秃的挑战。
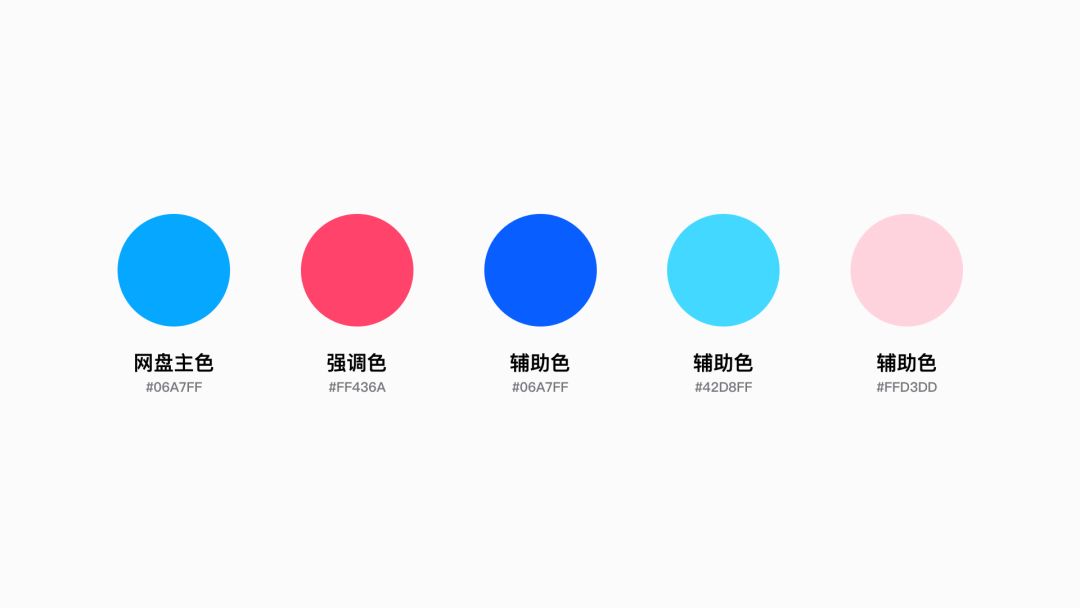
因此在品牌色的选择上,考虑到较大改动带来的用户认知成本的增加,所以经过多轮尝试和讨论后,决定延续用户已有认知的 “红蓝” 配色,在此基础上,进行调整并渗透新品牌的理念。
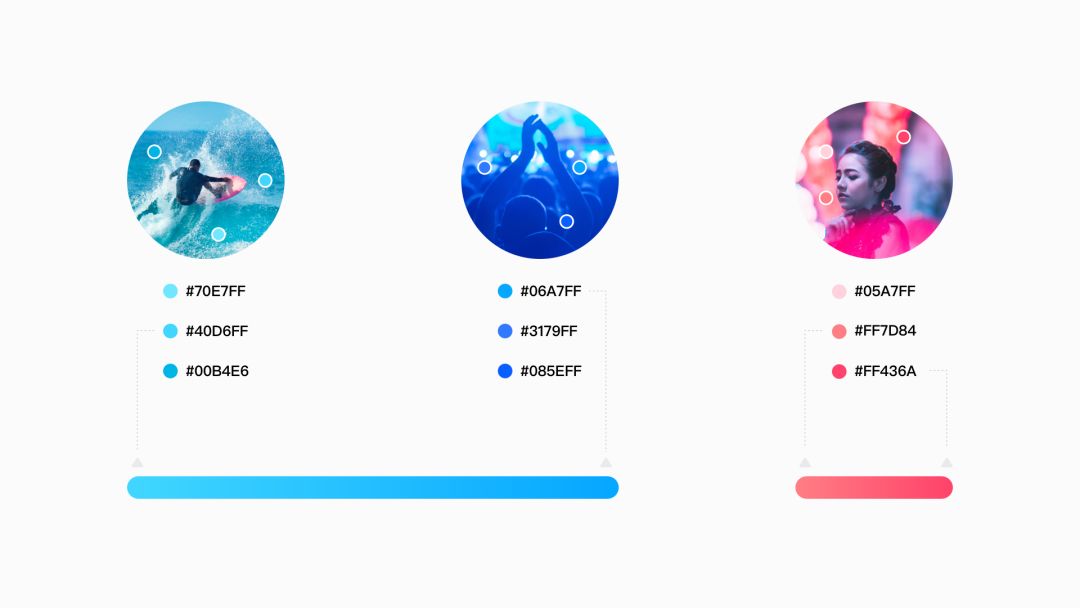
同时,在品牌色上希望传递 “更年轻” 的品牌理念。我们大收集体现 “年轻” 的场景进行多轮讨论筛选,提取色调,结合情绪版,最终提炼并定义了我们的品牌色。


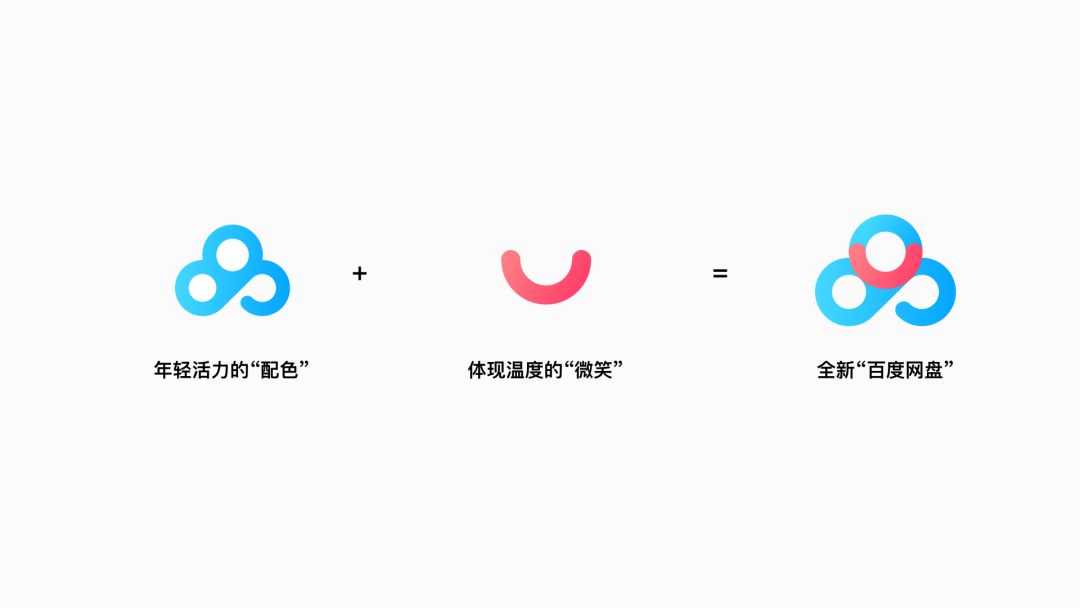
b. 品牌标识
在做品牌标识(LOGO)阶段,大家发散了很多想法,尝试了很多方案。

通过多维度思考以及利弊权衡,最后选择在延续原有 logo 特征上,体现新品牌理念 -“更有温度” 的感受。
那么,现实生活中什么场景,会给人 “有温度的” 感受呢?我们想到了拥抱、爱心、阳光、火焰,等等… 最终觉得 “微笑” 更符合我们所传递的感受,同时也能更好的跟原有 LOGO 特征进行结合。

以下是 LOGO 的设计思路,用颜色体现 “年轻”,微笑体现 “温度”。

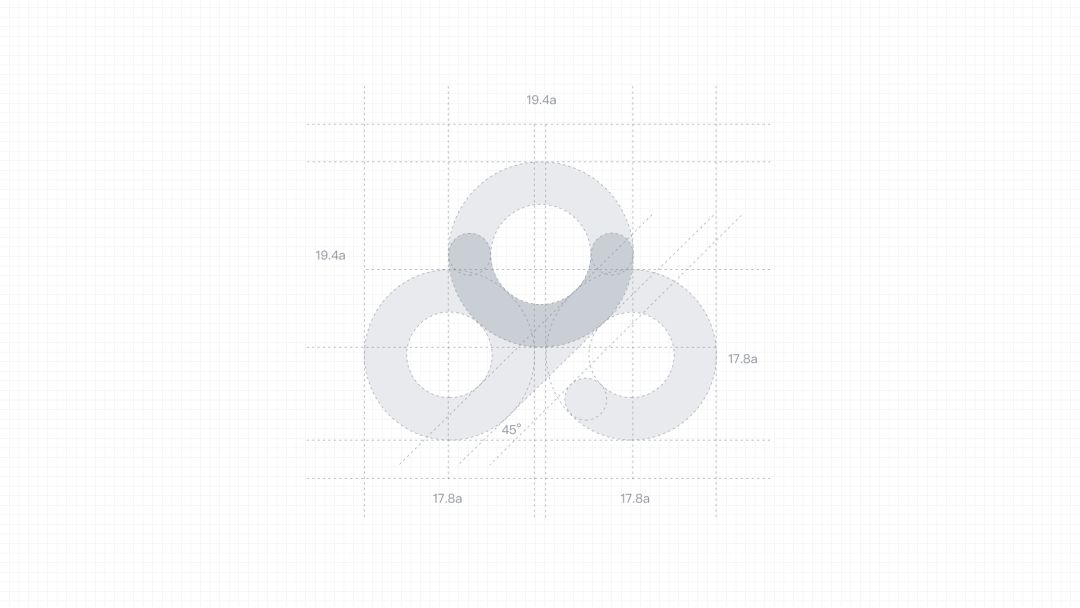
LOGO 的最终造型。

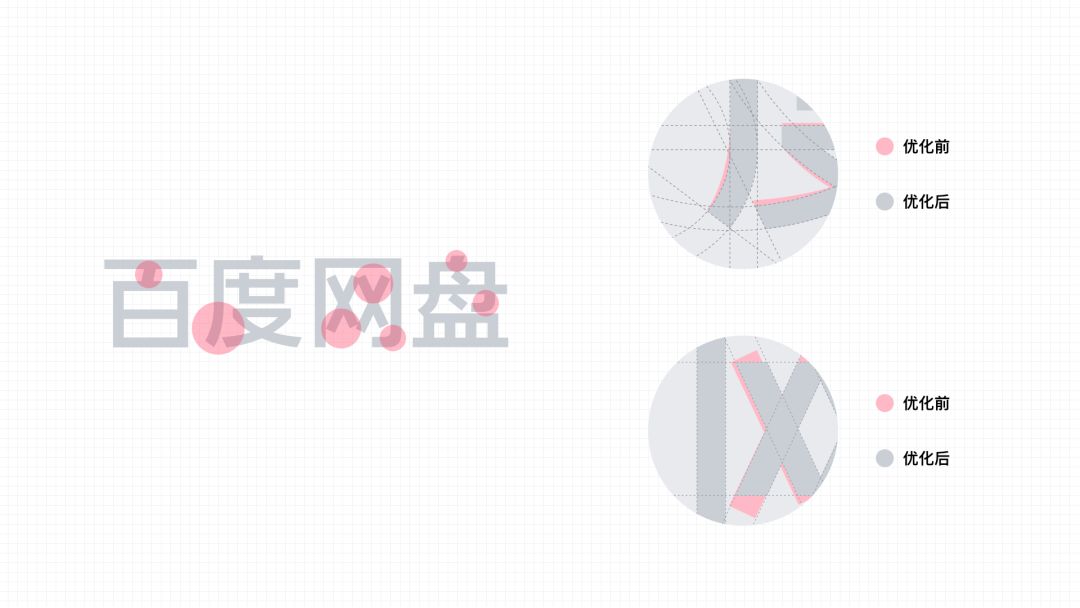
c. 品牌字体
LOGO 确定后,还需要设计与之搭配的品牌文字,这个阶段最主要是找到跟品牌性格以及图形风格相契合的字体骨架。同时兼顾原有字体的认知,在此基础上进行微调。比如:统一字体的粗细,以及切角的角度,使整体视觉更加协调。

LOGO 和字体组合的最终版本。

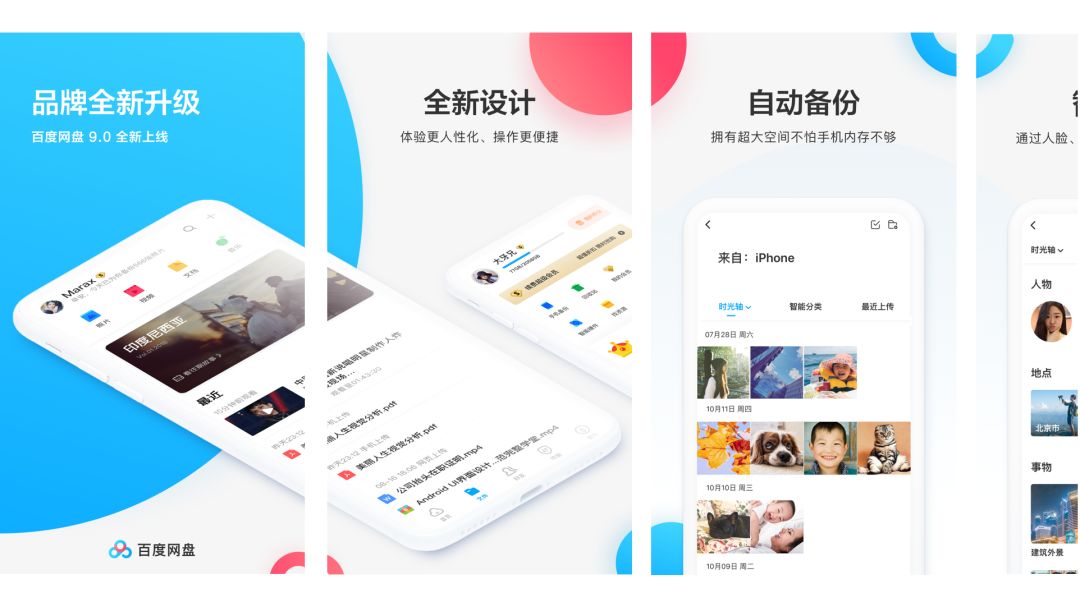
2.APP 设计—NA 端 9.0 全新升级
不可否认,传递品牌理念最直接的方式,就是在用户使用它时。因此,我们对产品 NA 端进行 9.0 全新升级(这是自上线以来第一次大改版)。

a. 品牌基因
在互联网产品越来越同质化的今天,做出有差异性和符合品牌调性的设计是我们面临的挑战。因此,在品牌基因方面,做了大量的尝试。

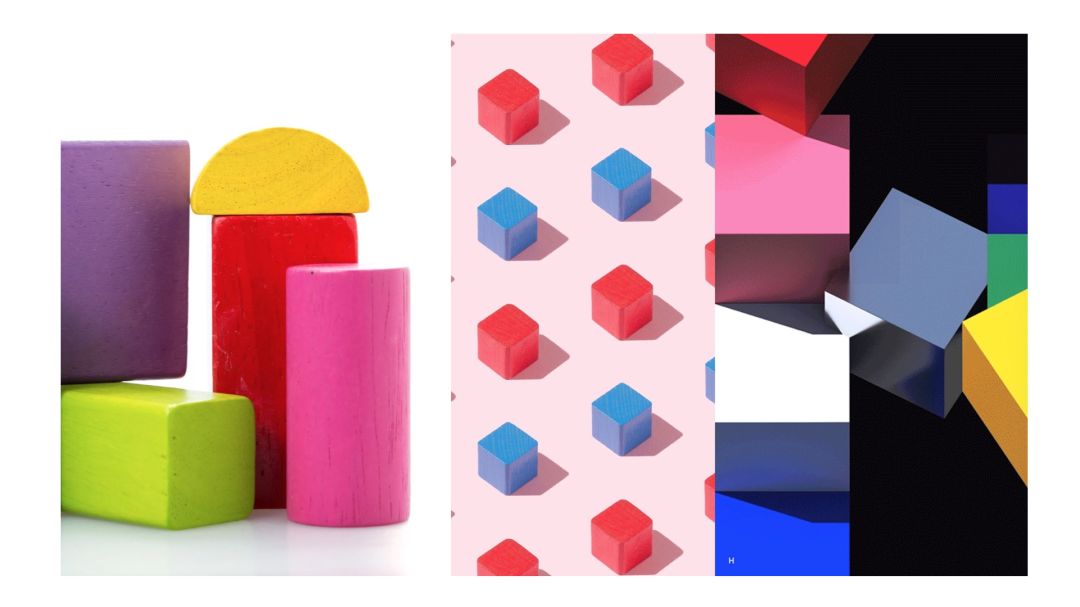
经过多轮讨论,我们选择以 “积木” 作为网盘的品牌基因。 因为 “积木” 陪伴这我们成长,代表着我们的童年,给人温暖的感受,同时,不同几何形的积木看似单一,组合起来又有很多可能性,体现了年轻和趣味。

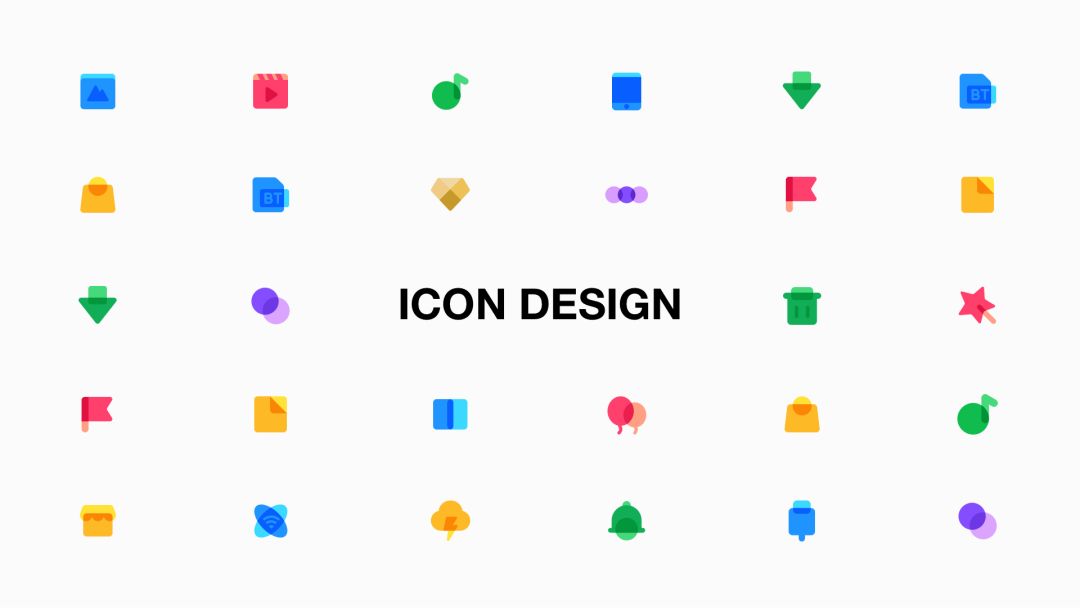
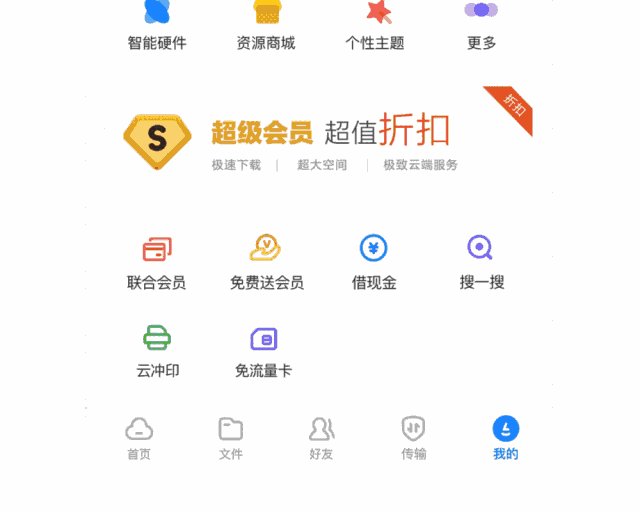
在图形设计(ICON)时,提取 “积木” 中的几何元素进行叠加处理,用色上更加鲜亮,突显年轻化,形成网盘自己的图形体系。

相比 “尖锐” 的直角,圆角给人柔和的视觉感受,同时经过多轮的尝试,最终确定圆角大小为 8px。

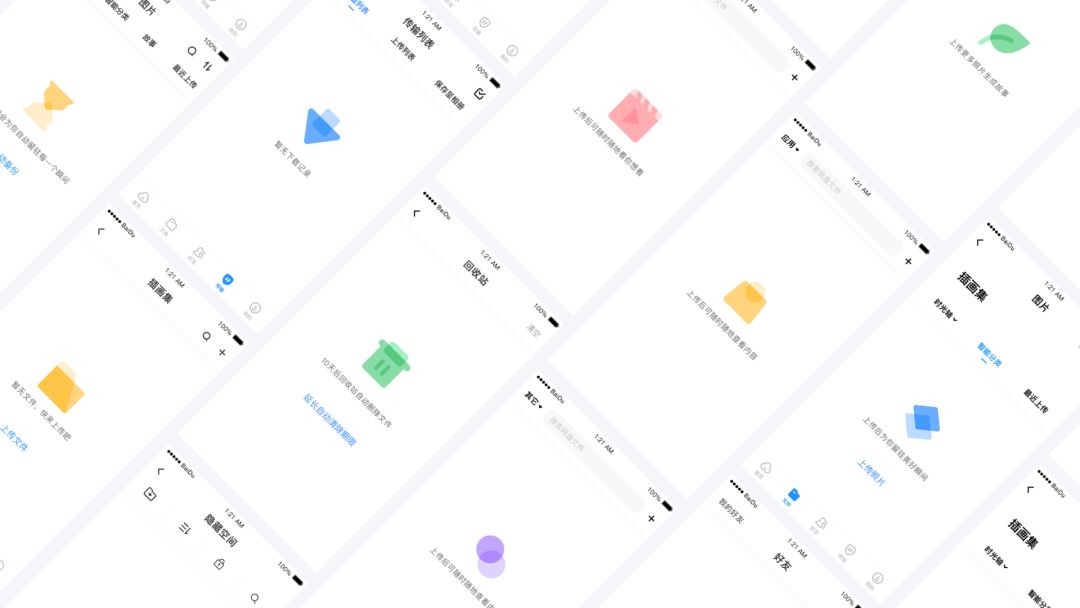
同时在空白页上延续图形风格,能够更好的统一视觉语言,传递更加一致的品牌感。

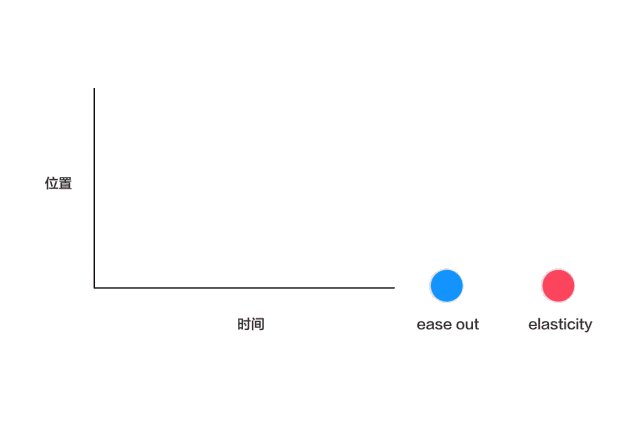
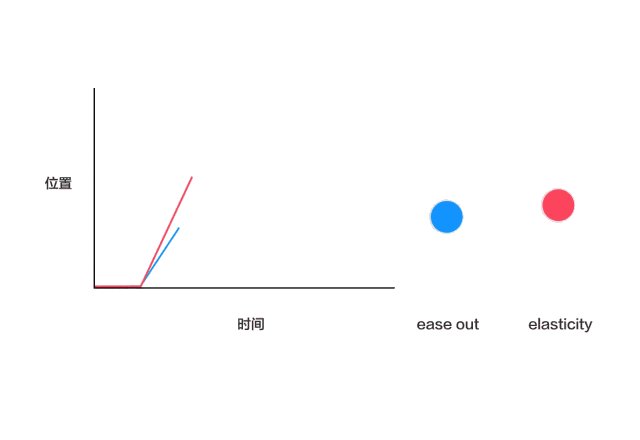
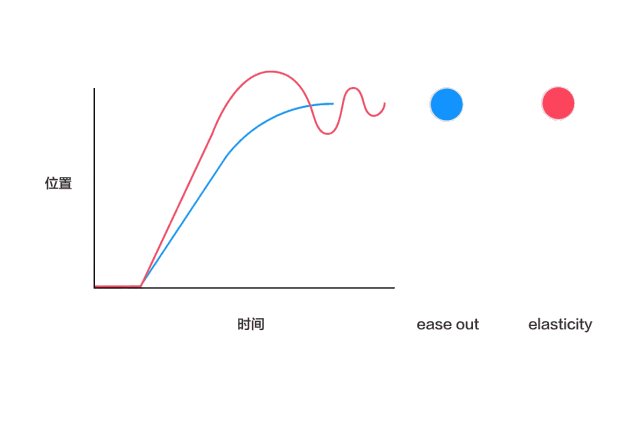
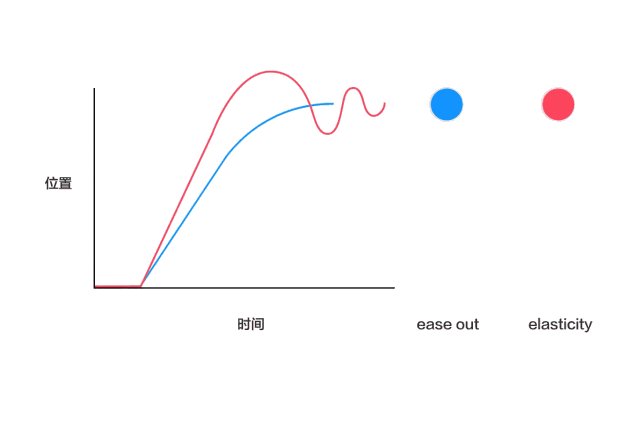
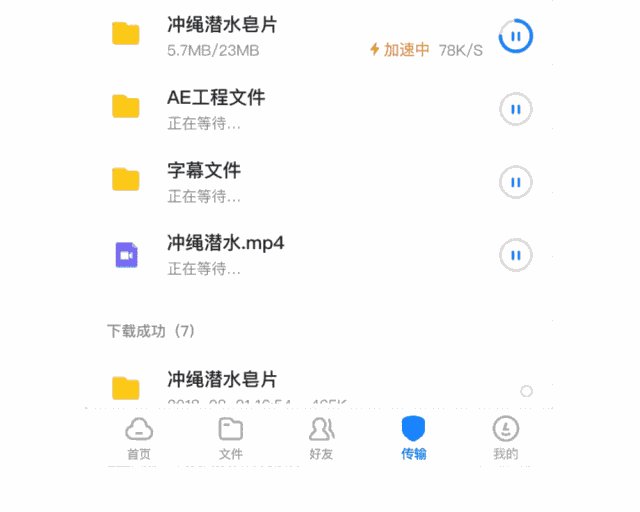
动效上,采用了符合 “积木” 运动特征的物理属性。因此,运动节奏上利落的不拖泥带水。比如,积木受到一个力,由于摩擦力会快速停止,而并非很 Q 的弹性动效。
下图中,“蓝球” 代表目前网盘中元素的运动方式,“红球” 代表了市面上常见的弹性运动方式。

下图,是将这种运动规则使用在产品界面中时。

同时底 tab 在运动节奏上,也采用相同的运动规律,赋予产品年轻活力的视觉感受,同时又不会喧宾夺主过度抢戏。

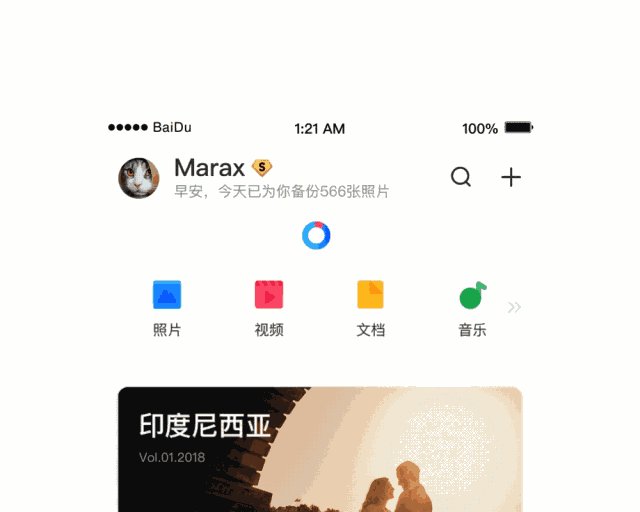
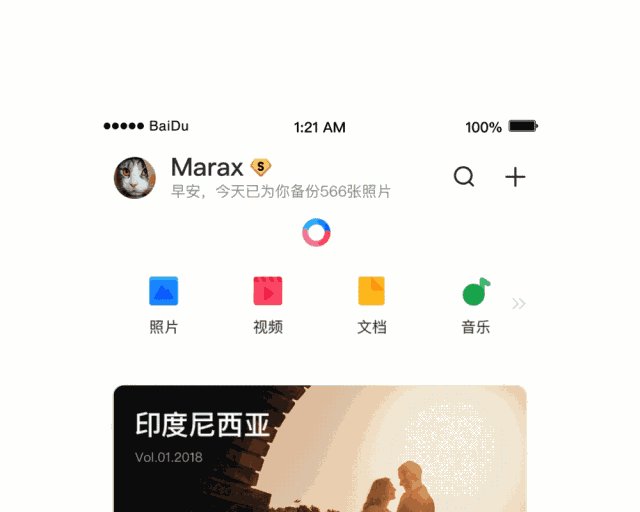
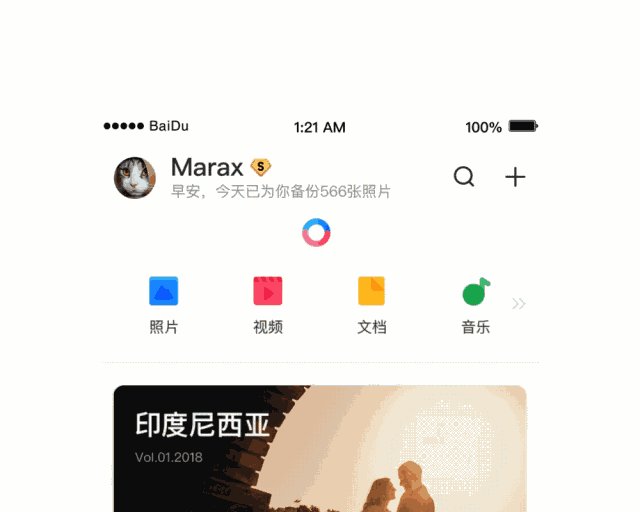
下拉刷新,是增强品牌记忆的最好体现。本次提取 logo 基本元素,同时强调 “微笑”,加深用户对品牌的印象。

b. 功能设计
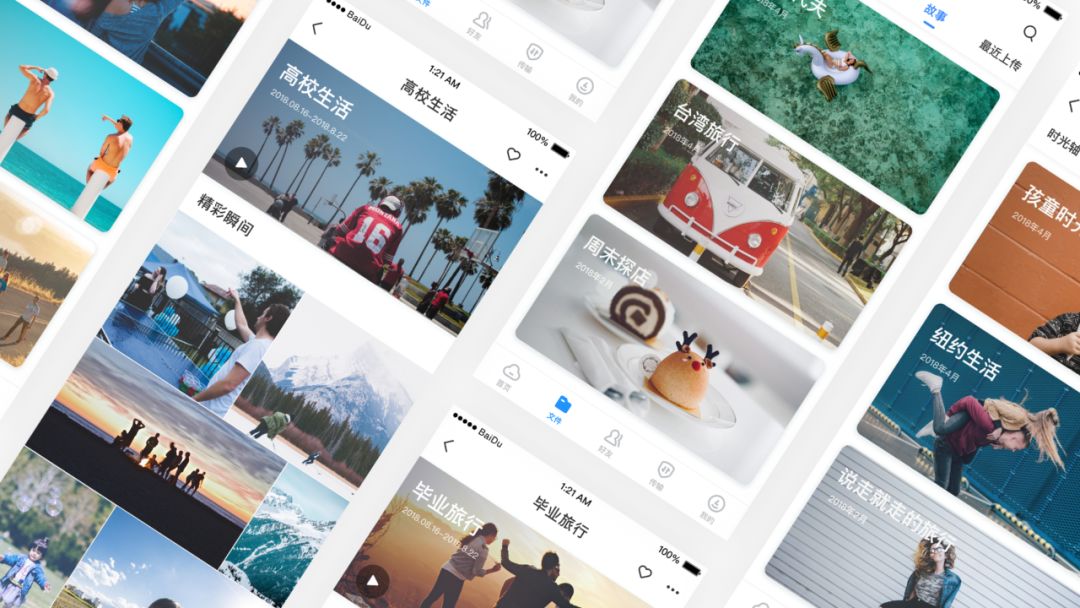
前面有提到,百度网盘保存着用户非常多美好回忆的照片,或许那些回忆,用户都已经忘记,但往往这些才是最大的惊喜和感动。
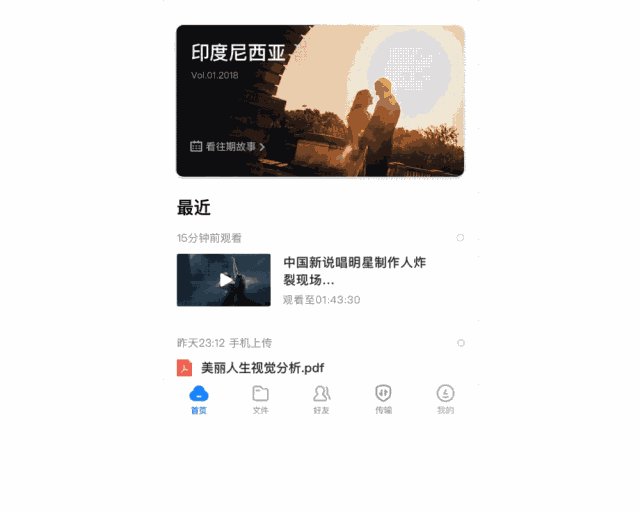
因此,9.0 版本新增 “故事” 模块,让美好回忆与你不期而遇。通过技术对优质、精彩照片的筛选,生成故事卡片,推送给你,给你带来温暖。


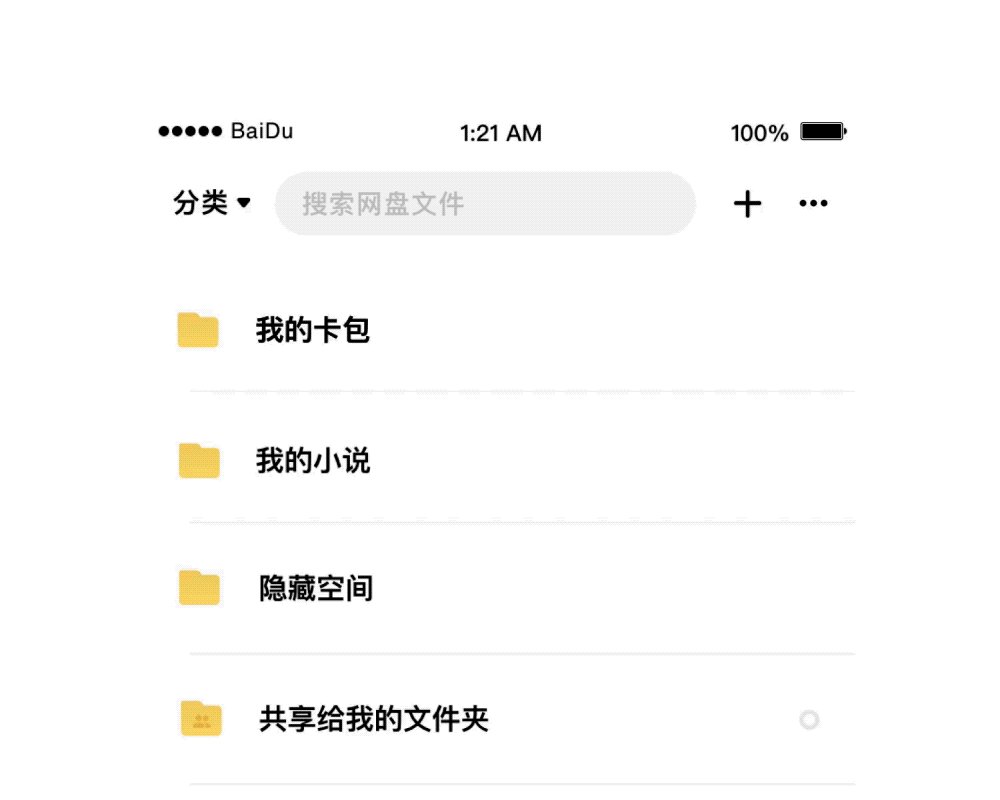
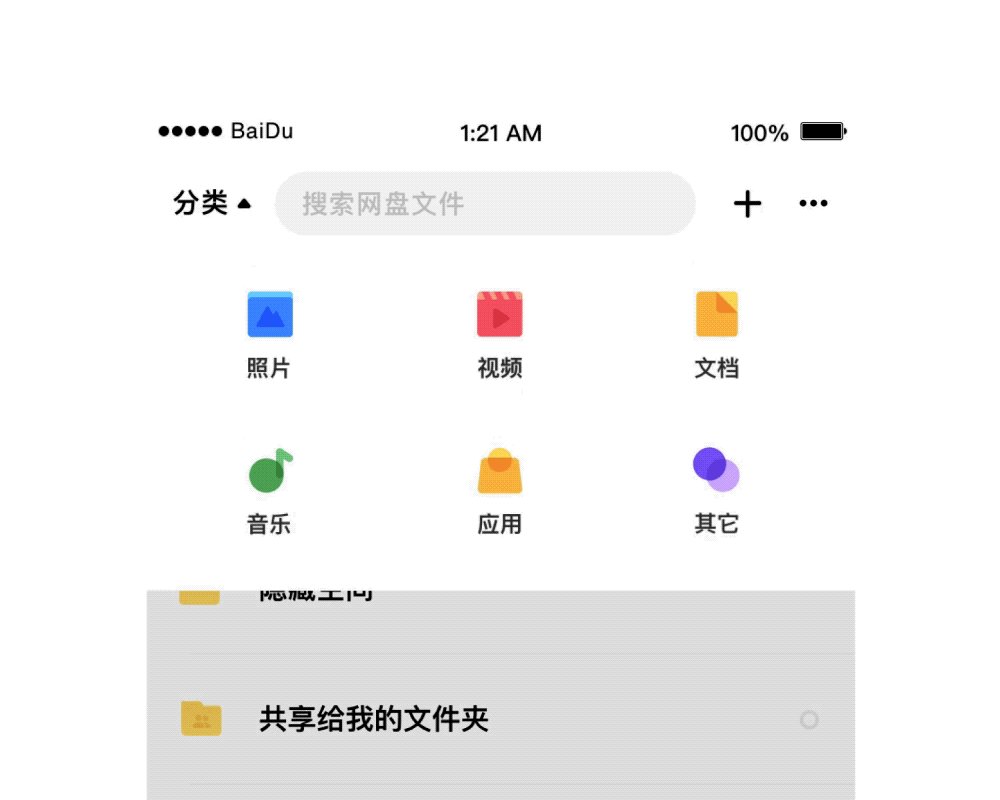
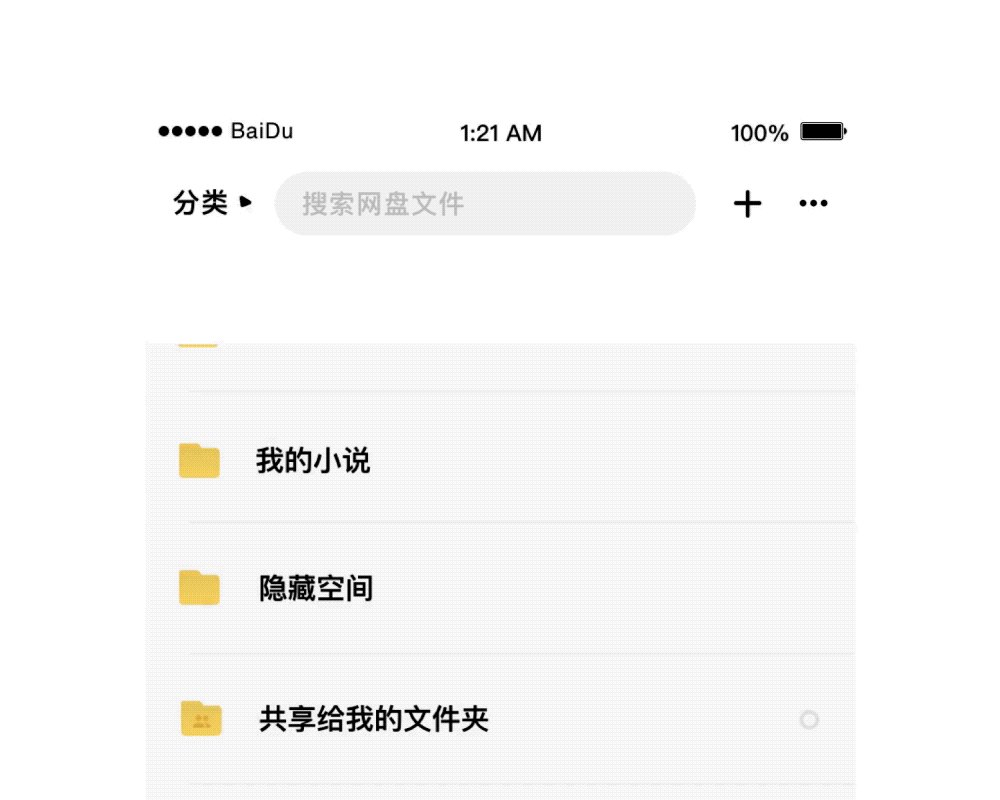
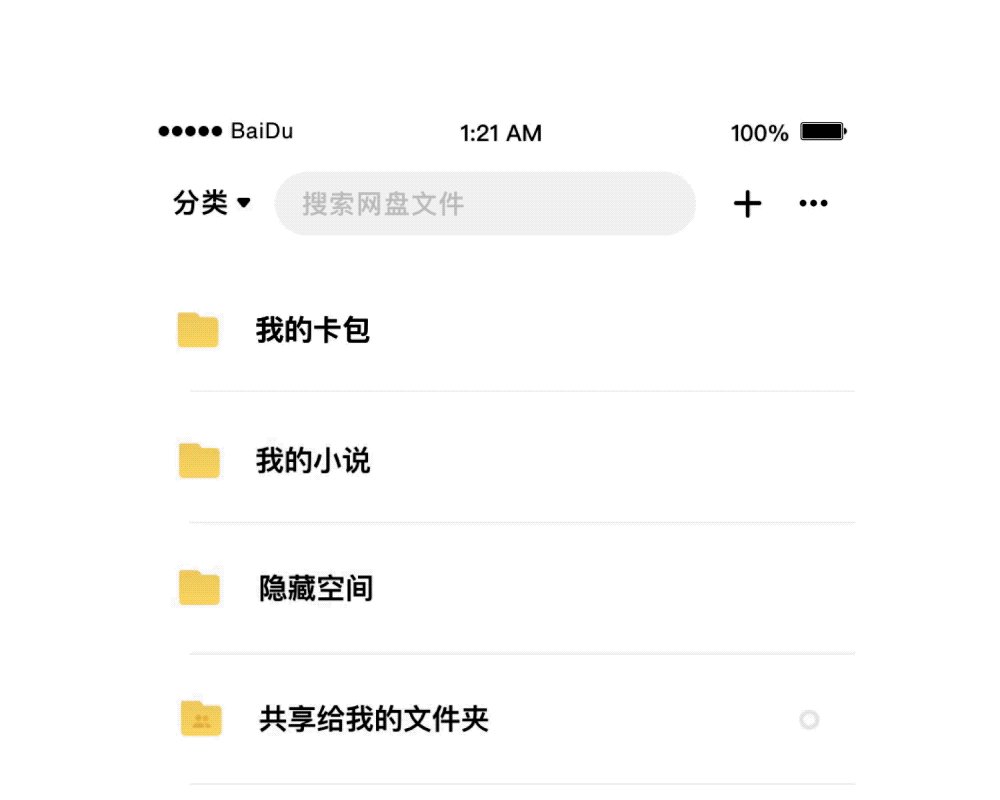
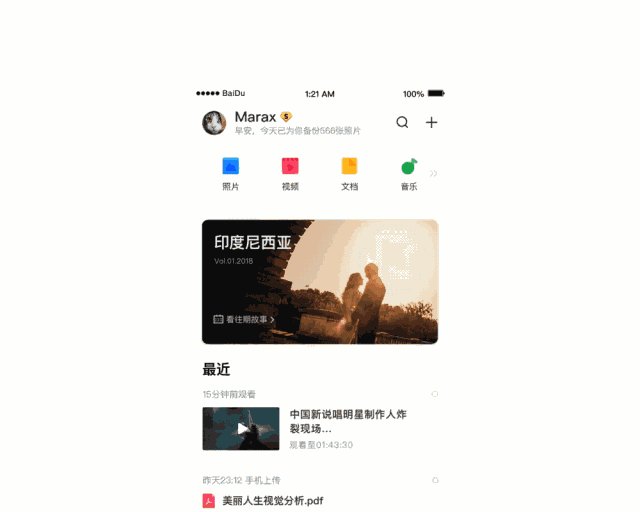
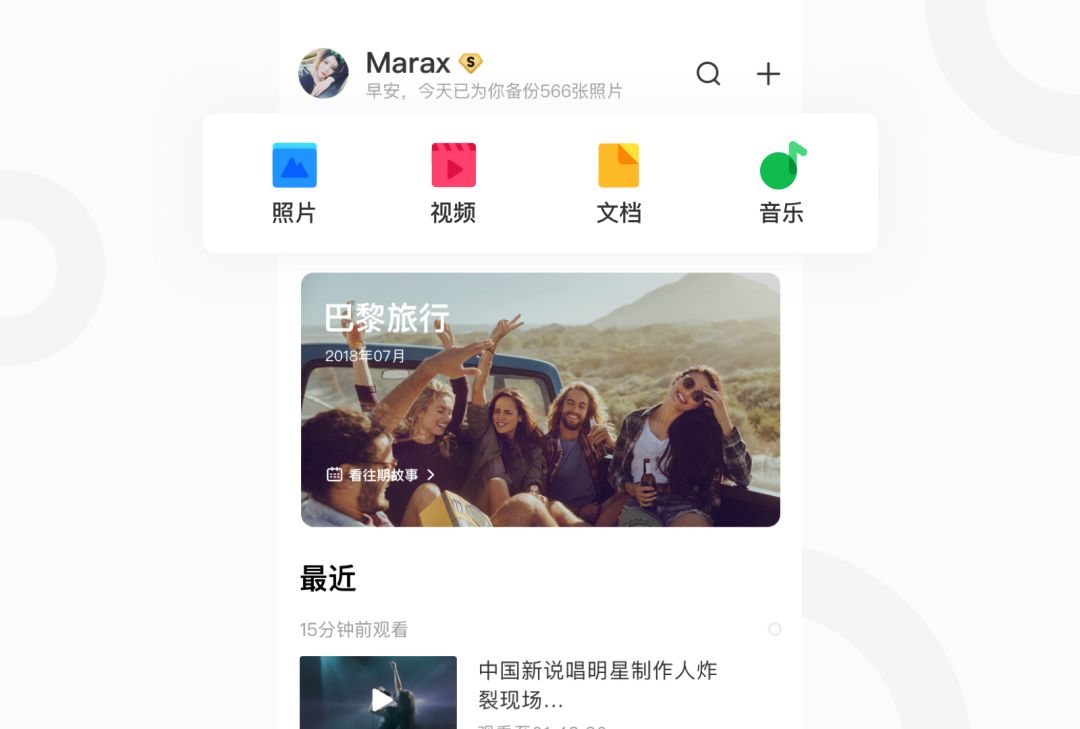
为了节省用户时间,传递品牌 “更便捷” 的理念,本次改版我们优化 “分类” 模块,将 “分类” 外置于首页顶部,减少用户操作步长,轻松查找自己的文件。

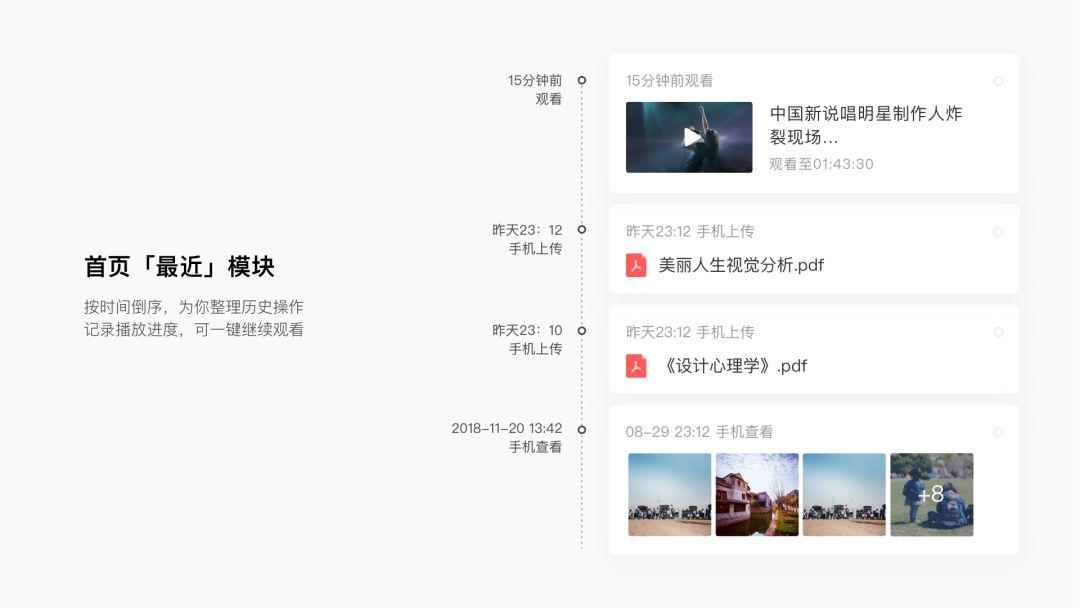
同时在首页新增 “最近” 功能,方便用户便捷查找历史操作,而不是像以前,反复点击层层相套的文件夹去浏览与查找。

c. 排版布局
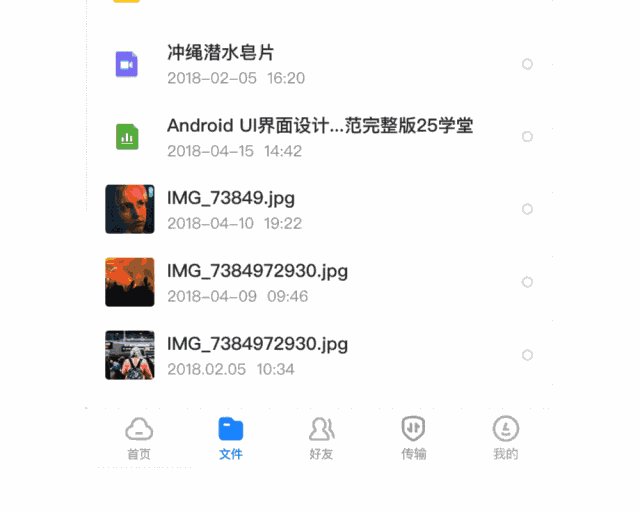
文件列表是用户使用网盘最高频的路径,针对这个场景,我们遵循视觉服从功能,极简克制的百度 “高级感” 设计理念,通过视觉手段区分信息层级,让用户浏览时“更便捷”。
因此,本次对文件列表排版布局,从以下几个维度进行优化:(1)大小**;**(2)重量**;**(3)间距。
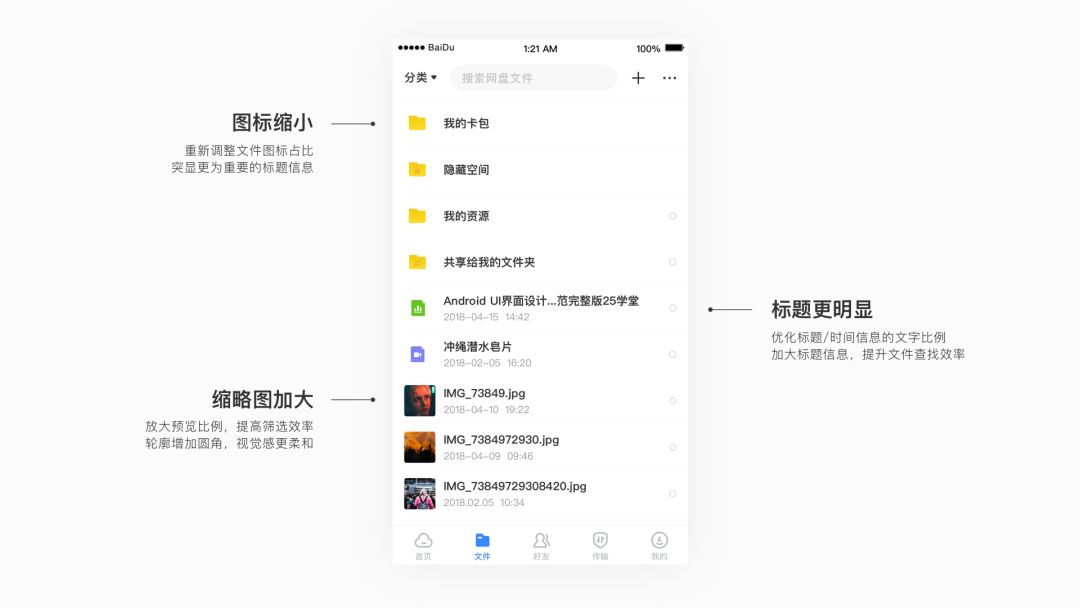
(1) 大小
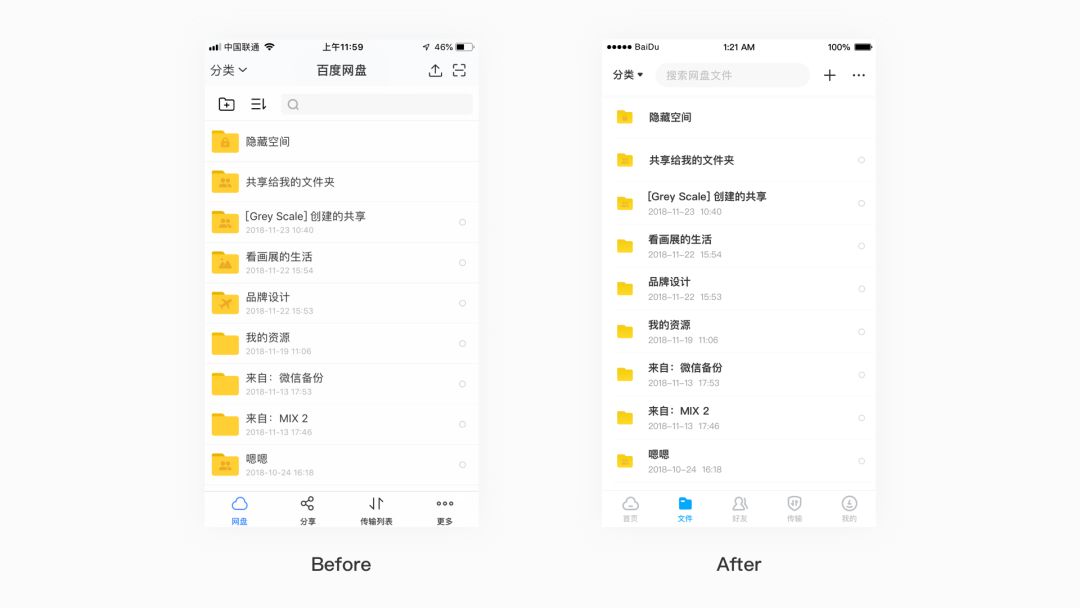
改版前,用户打开文件列表,首先看到的是满屏黄色的文件夹,而这些并不能帮助用户进行浏览或筛选,反而会造成视觉干扰。

因此,本次对文件图标大小,缩略图尺寸,以及标题信息大小,进行整体调整,从而提升浏览效率。

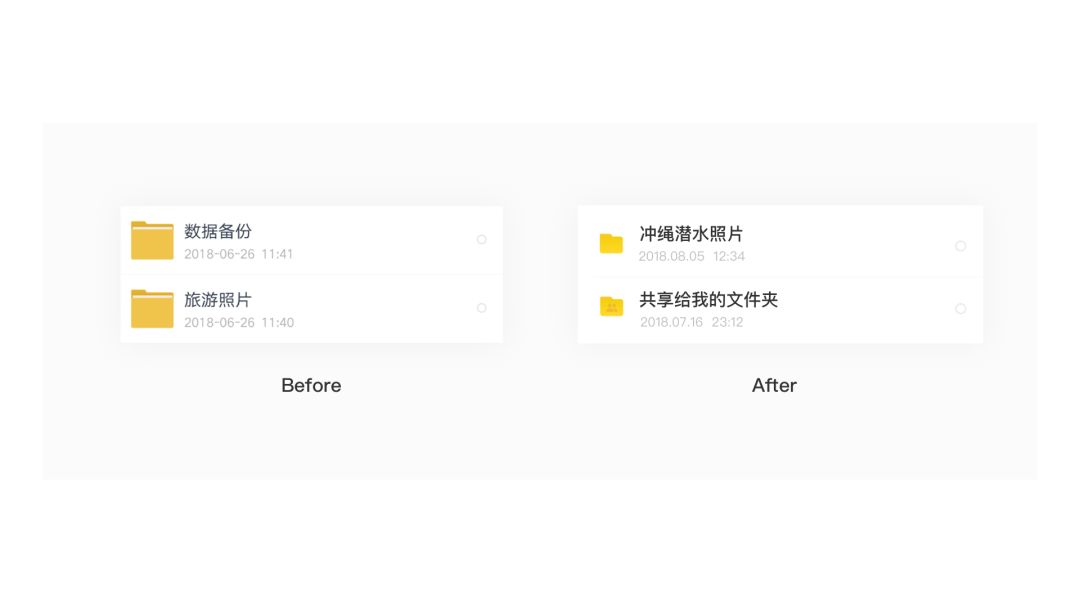
(2) 重量
对于文件列表,信息层级重要性依次为:名称 > 图标 > 时间,因此,本次优化了视觉重量对比。通过视觉重量的处理(对标题字号加粗、颜色增强),让用户更加便捷的获取有效信息。
(3)间距
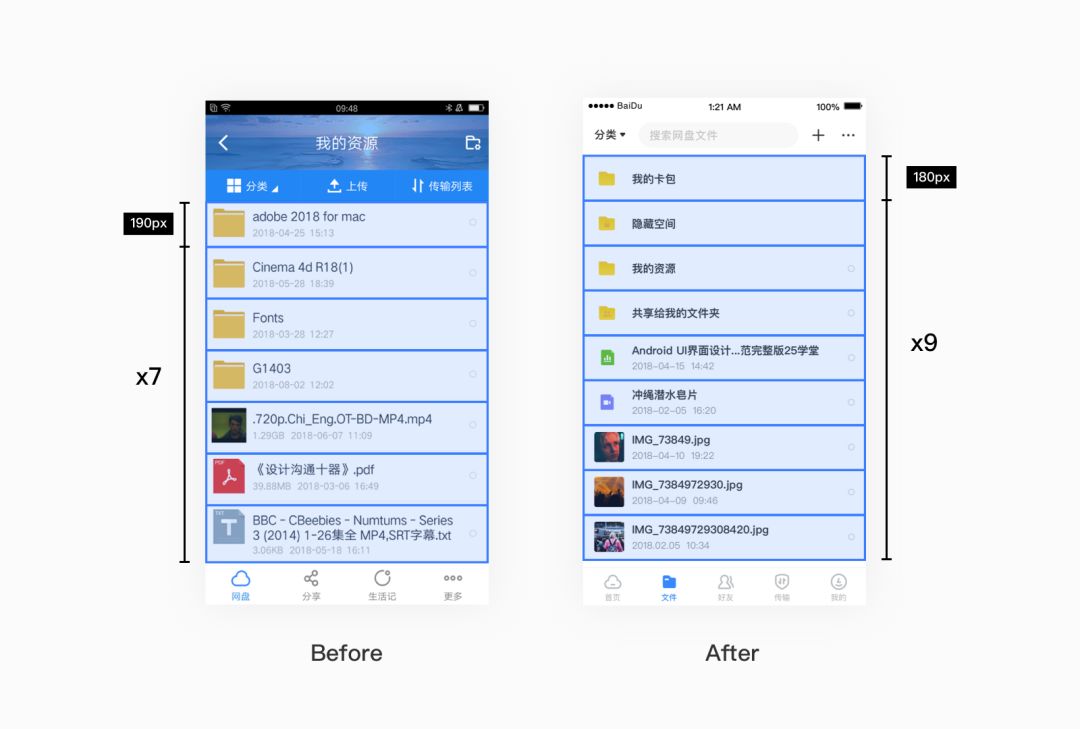
以下是旧版安卓端和改版后对比,去除顶部蓝色双导航的同时,通过缩小文件图标,进而缩小列表间距。
同时,调研行业内有代表性产品的列表行间距,综合分析对比,最终确定列表行间距为 “180px”,平衡体验的同时,让用户在首屏看到更多内容。

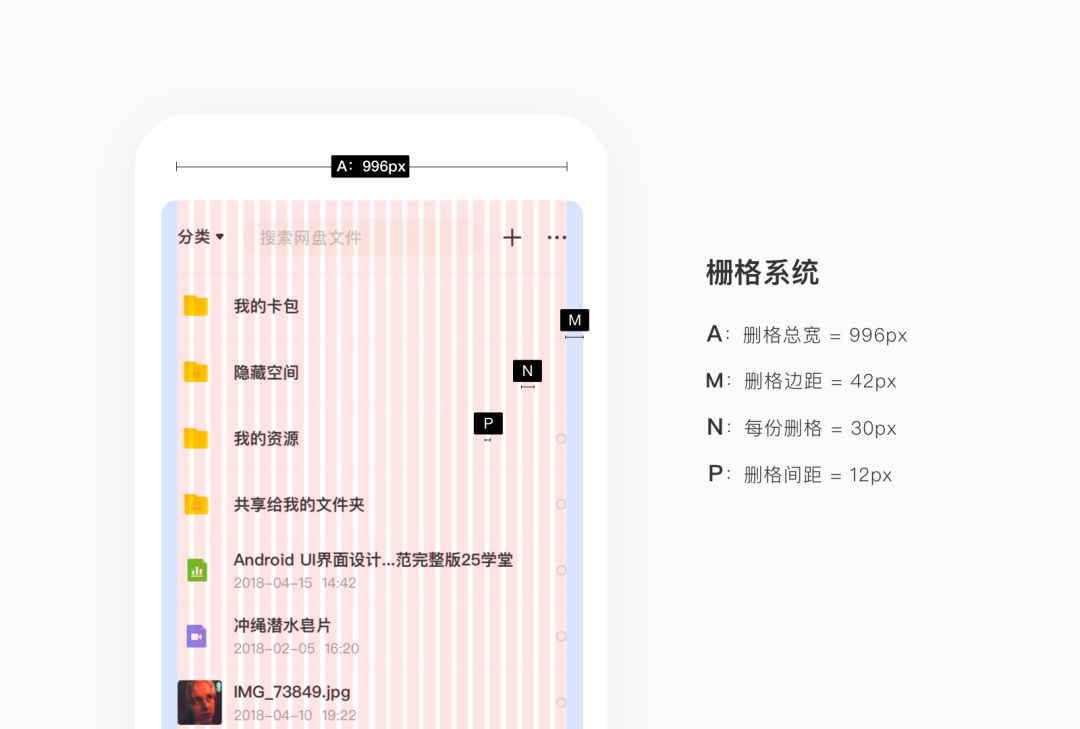
还对 NA 端进行统一的栅格化布局,让页面富有统一的秩序感和韵律。让元素、模块、页面间距有规律可循。

栅格化布局落地全部界面。

以上,是品牌理念渗透到 APP 设计中,进行 9.0 大改版的相关设计,从品牌基因、功能设计到排版布局,统一的传递全新品牌理念。
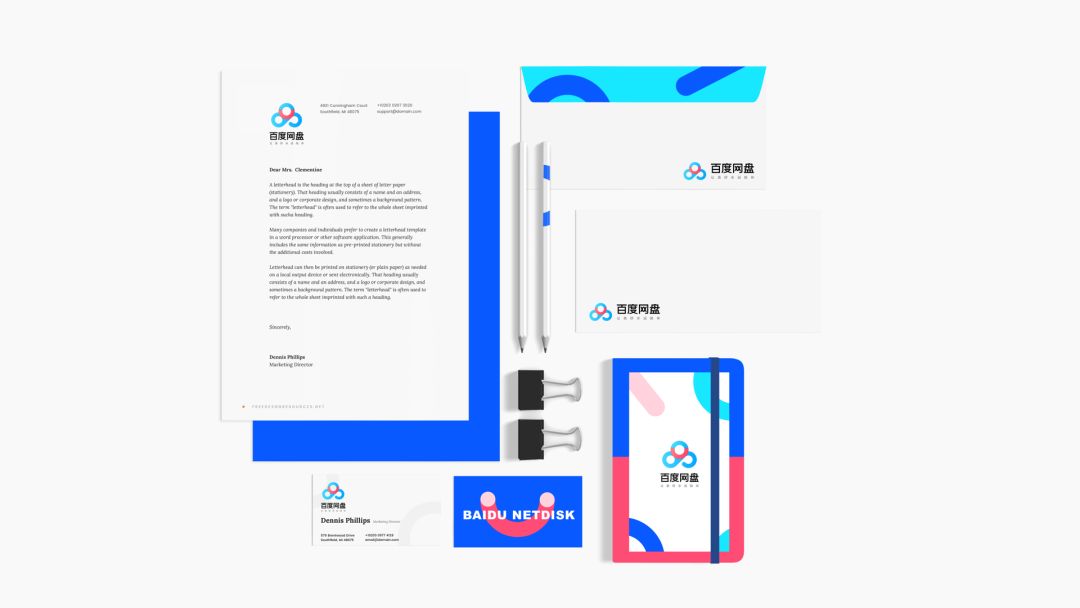
3. 品牌延伸
线上线下的活动和物料设计,也是品牌和用户的触点,在设计的时候需要延续整体的品牌调性,传递出统一的品牌感。





总结
以上,是百度网盘本次品牌升级背后的原因,以及相关体验设计优化。从前期定义品牌核心理念(更有温度、更便捷、更年轻 **),到通过不同场景及接触点进行渗透(品牌识别、APP 设计**、品牌延伸 **),线上线下多维度的传达统一的品牌理念。所做的这一切,都是希望能为用户提供更好的服务。

本次品牌升级,是百度网盘所有同学努力的结果,我们深知还有很多体验需要提升,这次升级只是开始,会持续让用户感受到 “让美好永远陪伴”。
感谢大家一直以来的支持。
作者:大牙,百度用户体验部资深 UI 设计师。微信公众号:大牙的设计笔记。
本文由 @大牙 原创发布于站酷。未经许可,禁止转载。

