
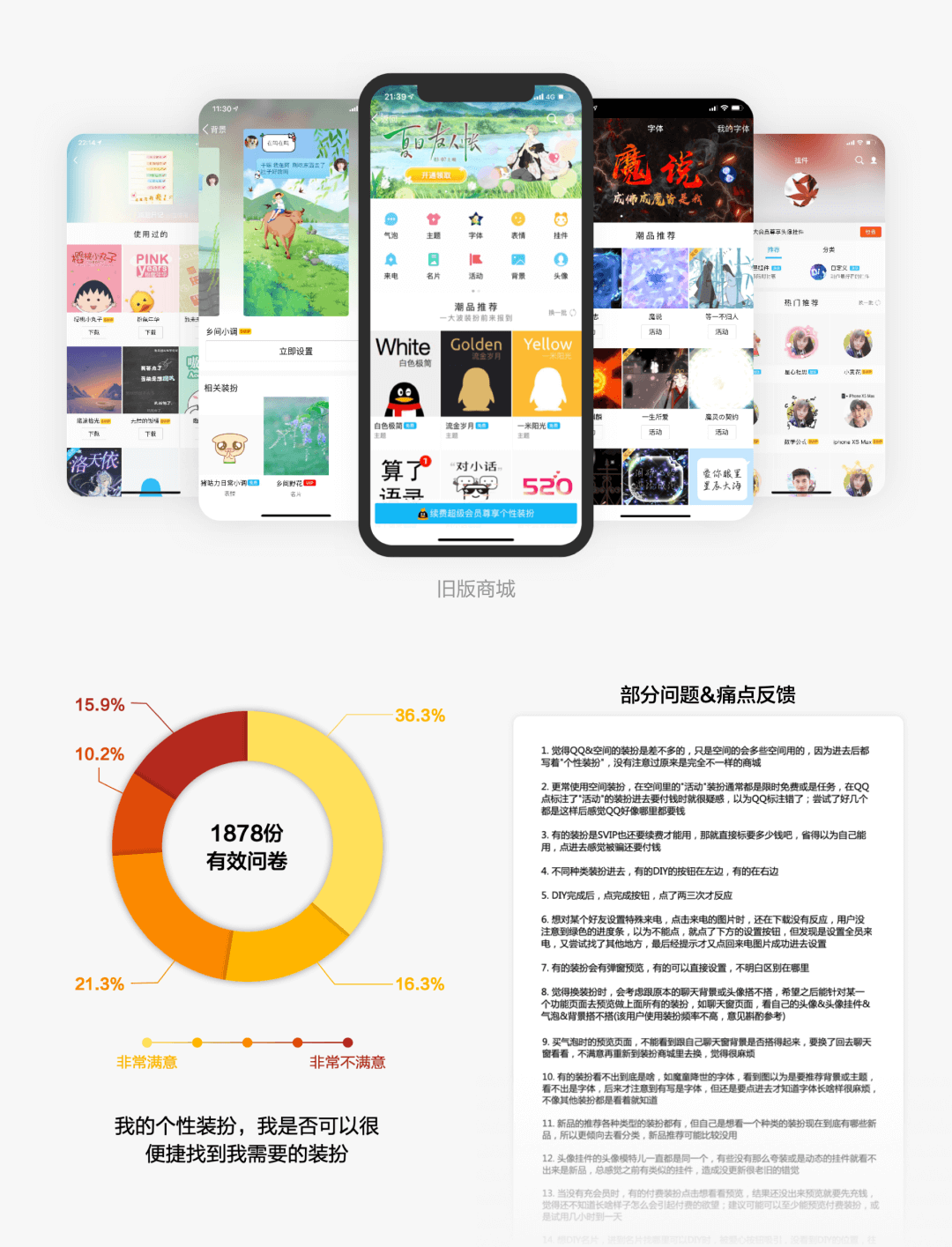
QQ 个性化商城,基于目前手机 QQ 7 亿 + 用户的一个个性装扮类商城,日活跃用户也是千万级别,是当今年轻人不折不扣的喜爱之地。近年来从用户数据反馈以及 QQ 用户群体迁移上来看,个性化商城也同时面临用户群体收窄的危机。并且设计团队的多次转变,也导致目前商城设计体验上不统一,对于目前现状与难点,这也是我们这次改版的初衷。
一、项目背景
个性化商城是一个专注于 QQ 装扮类的商城,在多达 15 个不同的装扮类型的商城中,用户对于整体浏览效率和内容展示最为关心,关系着用户的装扮效率和装扮时的心理感受。我们前期也对商城做了一定程度的用户调研,希望通过对商城的一些调研数据,力求站在用户痛点上进行更多的思考与改进。

二、从 “产品目标” 中拓展设计思路
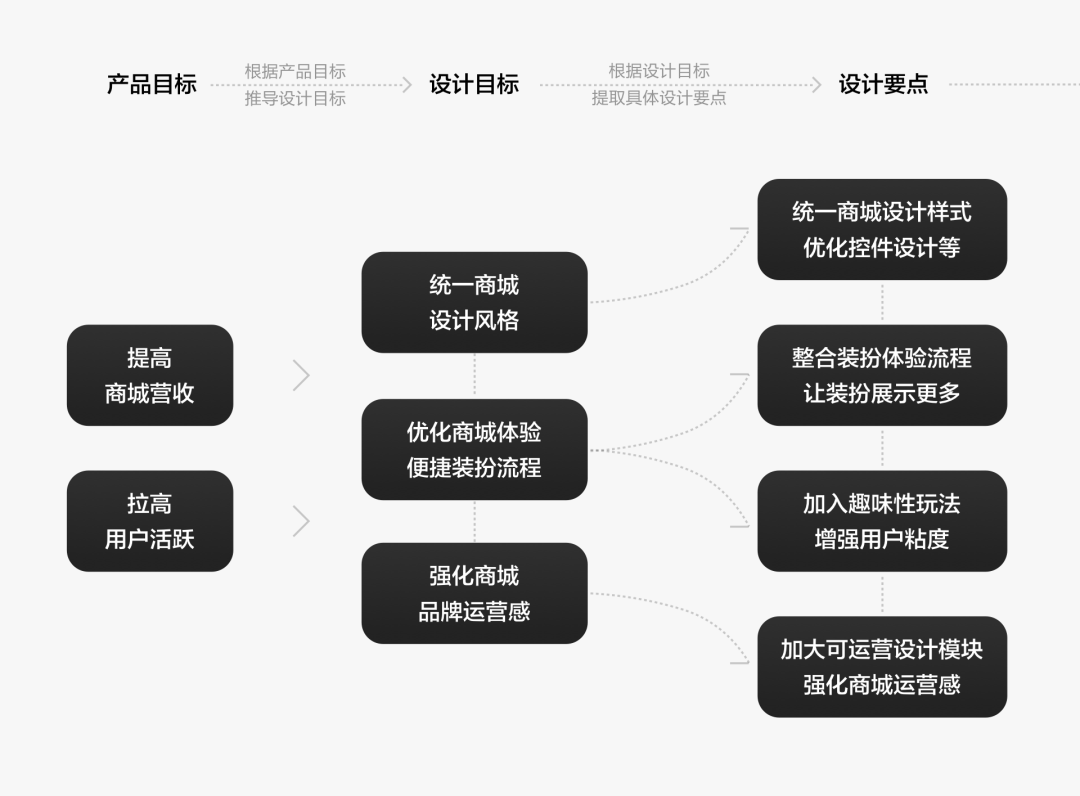
与产品团队的多次沟通,产品的目标无疑就是 “提高商城营收”&“拉高商城活跃”,设计团队根据产品目标进行推导,从而确立这次改版的设计目标,并且在此基础上不断进行方法论要点的细分,希望能根据产品目标确立出明确的设计方向。

三、设计关键词,决定着商城的改版方向
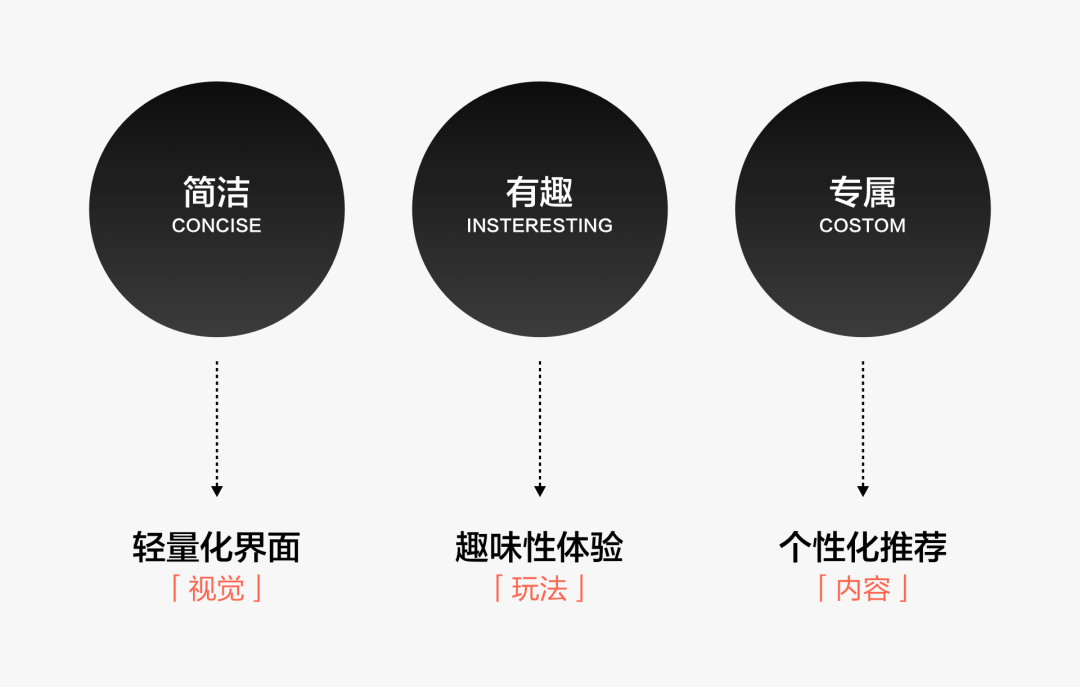
团队从设计目标中进行风格探索,分别从 “视觉、玩法、内容” 三个纬度进行展开,提取出我们这次设计改版的关键词,以 “简洁、有趣、专属” 为改版的核心,主要目的是让用户最便捷地找到最喜欢的装扮。

四、轻量化便捷体验,让用户更专注于内容
1. 大统一商城操作体验,让装扮更有效率
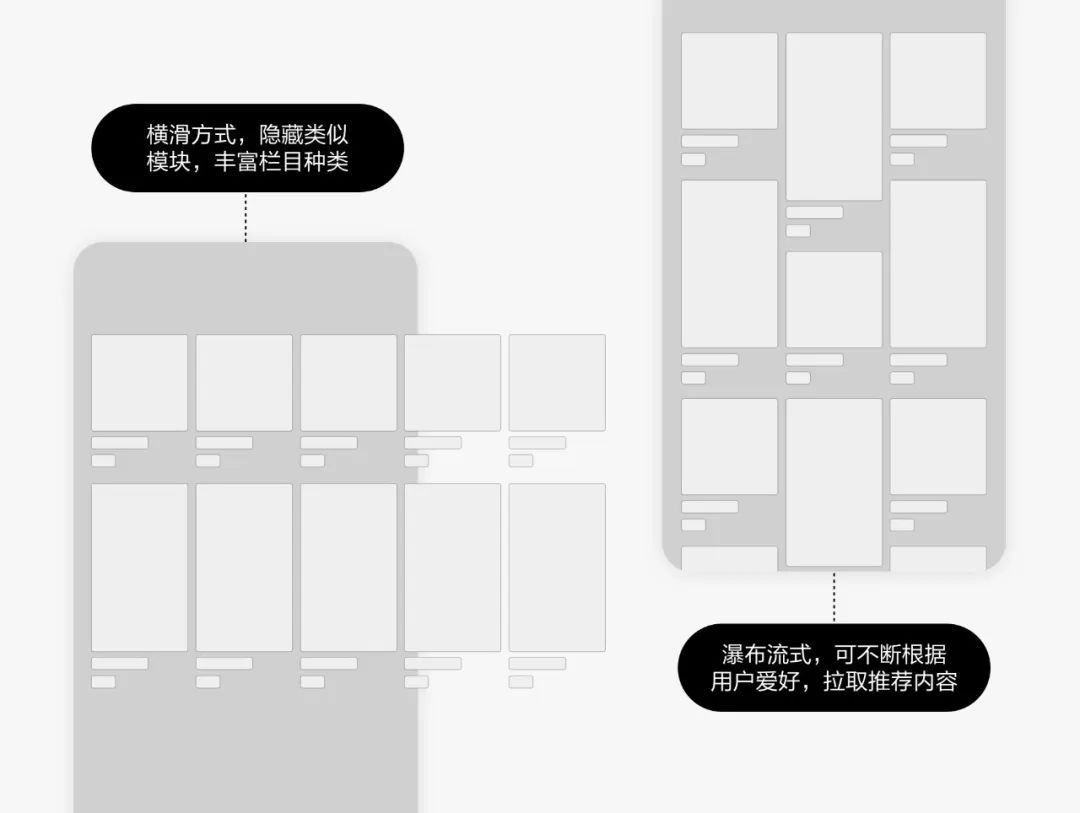
我们纵观商城模块布局,单个专区内容展现太少,用户难以看到专区更多分类与内容,且 15 个装扮类型子商城,每一个的操作逻辑也各有差异。我们结合目前 ux 主流操作,在原架构上进行体验统一与优化,加入了 “横滑” 和“瀑布流”的操作体验。
在专区加入横滑,通过手势操作解决 “内容查看太少” 的问题,且下滑时也能展示更多其他模块,丰富商城展示种类;用户下滑浏览时,也能随时快速查看浏览过的内容,让用户浏览装扮时更有效率。
加入 “瀑布流” 操作,主要是针对目前商城更注重 “大数据反馈” 的策略,能够利用瀑布流式的大量内容推荐,不断加载持续更新,并根据用户的装扮喜好与习惯进行推荐,从而击中用户的喜爱。

2. 简化多余信息,减轻用户阅读疲劳
1)统一商城 item 基础尺寸
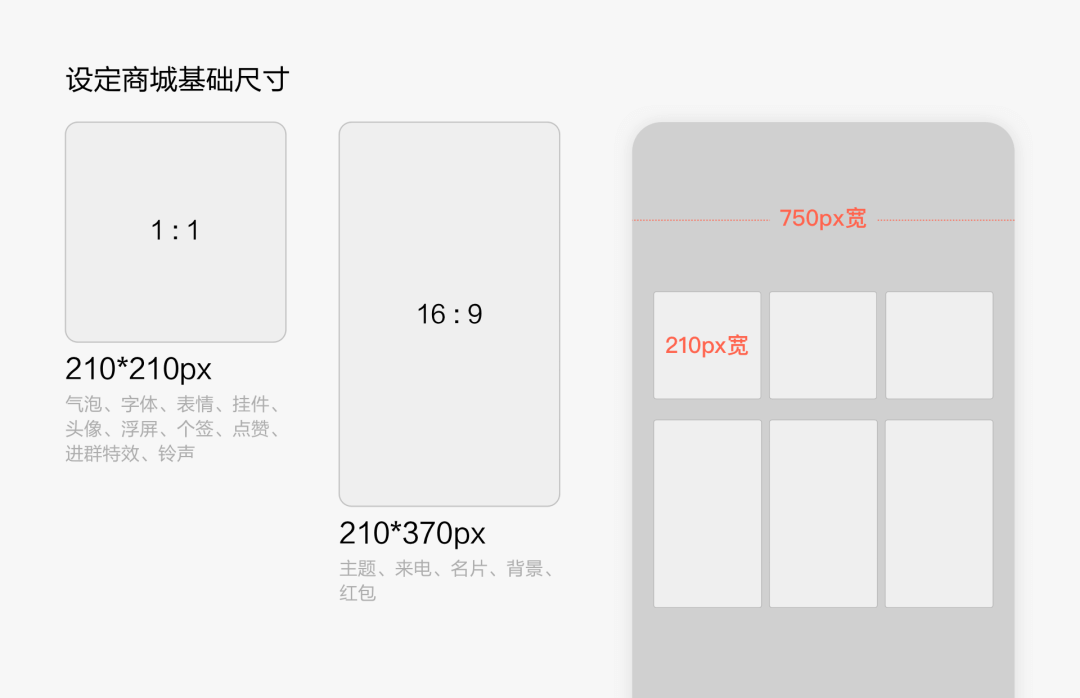
承载了 15 个装扮样式的平台上,他们尺寸样式上也是各有不同,具体尺寸多达 11 个以上,导致整体视觉上杂乱,且每一个 item 之间的过于紧凑,增加了用户浏览时的视觉压力。我们根据商城 15 个装扮类型进行分类,可以整合归类为 2 个尺寸,一个是正方形,一个是长条形。
标准尺寸数值上,我们根据近几年个性化用户使用的手机分辨率排名,发现有 80%以上的用户手机分辨率是 16:9 的样式,而我们长条形尺寸的装扮类型,例如 “主题”“背景” 等,他们的使用场景,都是以充满全屏的形式而出现,同时也考虑到放置在展现上,希望与用户使用后的真实尺寸保持一致,使用 16:9 的还原比例,保持 “缩略图” 最初衷的存在意义。

2)整体界面布局优化
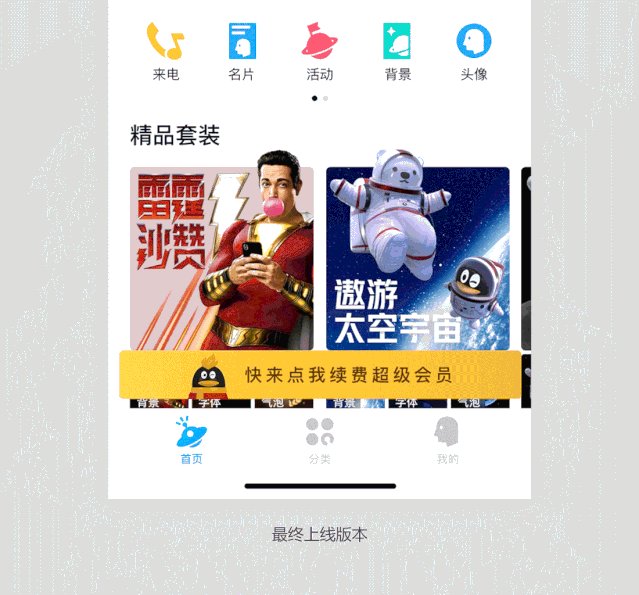
在首页的整体风格上,我们更偏向于简洁,给予界面更多留白呼吸的空间,减轻用户浏览时的心里压力。简化多余信息,把注意力集中到装扮 item 之中,并且缩减 banner 运营推荐位数量,从而提高用户浏览专注度。

3)item 样式统一
为了更好突出场景中 item 的有效性,调整了 3 个基础的装扮样式。例如在首页中,希望用户感受到的是丰富多样的内容,让用户继续保持着一个继续浏览的欲望,从而拉高商城活跃,所以选中样式 A & 样式 C。而在子商城中装扮样式的选择,选用了 “强调装扮效率” 的带按钮样式,因为子商城首页,用户会更带着一种 “装扮目的性” 的心态进入页面,所以在 item 样式中,更偏向装扮样式 B。

3. 建立用户愉悦的心情,更加友好
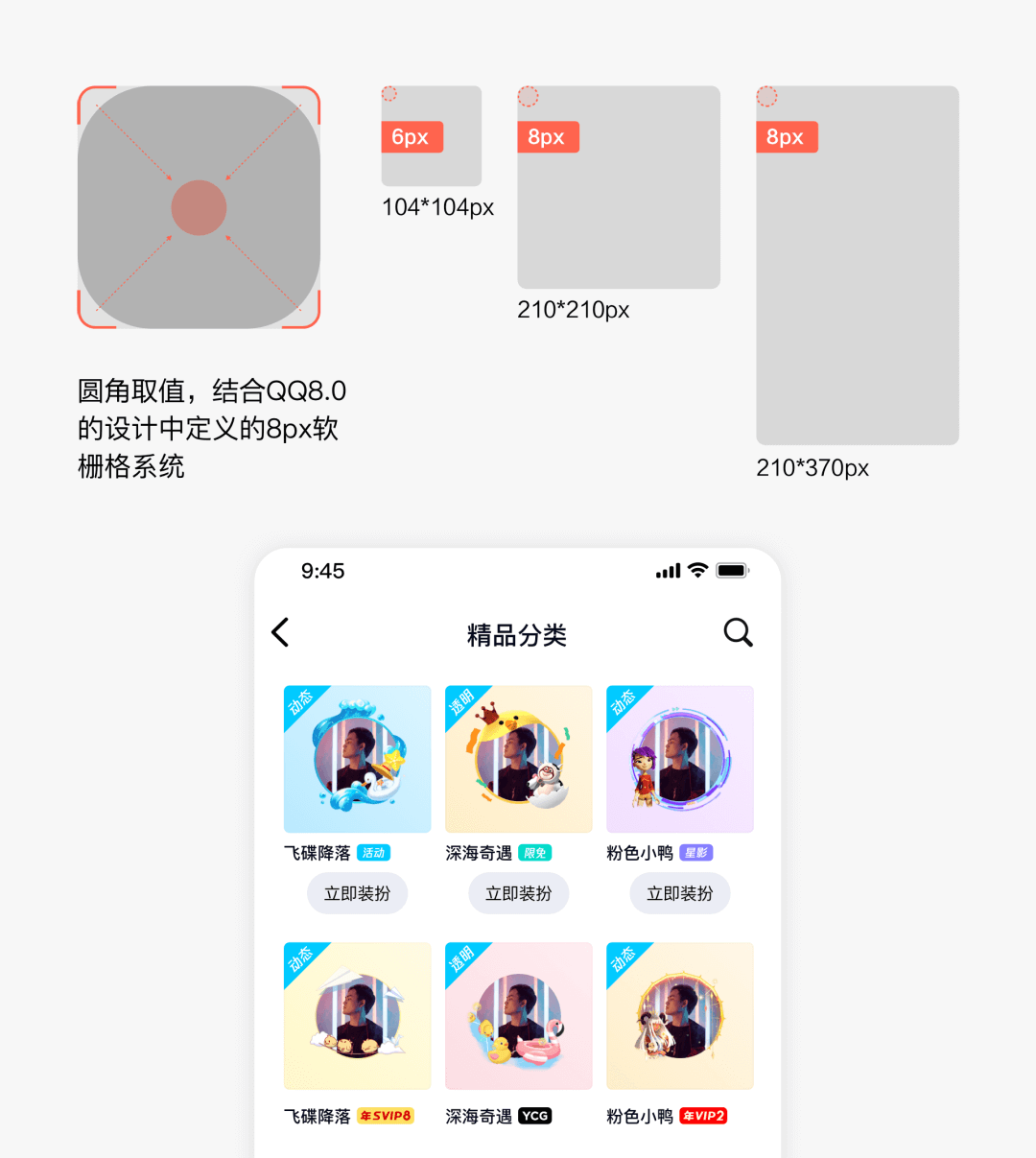
我们将界面中原有的方形 item 增加了圆角概念,让人视觉感受上更加友好、亲切。并且圆角具有更强的内指向性,可以更好地衬托出 item 内的装扮内容;而且在圆角的衬托下,更加清楚分辨 item 的边界,使装扮的呈现更加清晰。
对于圆角的取值上也作了足够的思考,结合商城特性,item 内需承载的其他内容信息众多,圆角太大会影响边角信息的呈现,所以我们在圆角选取上,采用 QQ8.0 设计规范中定义的 8px 的软栅格系统,意思是 “以 8px 为单位,来规范元素的尺寸与间距”。在极端情况下使用 6px 圆角。

并且我们把圆角的理念,延展到标签的统一设计中,并且对于长短不一的 item 信息重新归类,清晰分成 4 个尺寸样式,把控商城视觉上的统一。

4. 打破常规,构建有节奏的视觉体验
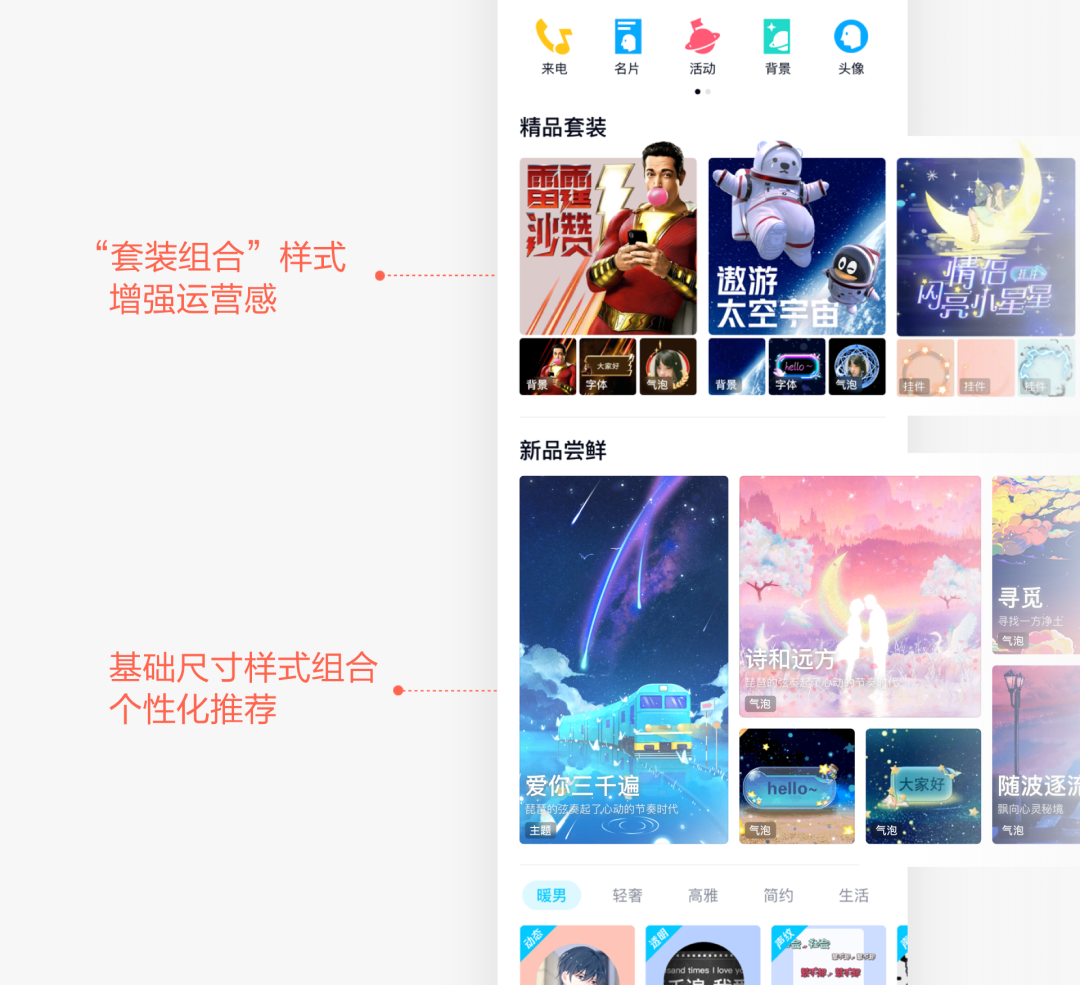
这次改版的布局规范规划中,我们也希望能让用户燃起对商城的新鲜感,并且对 “旧素材” 的复用上,不断思考着用什么展示形式能更吸引用户进行点击装扮。所以在正常的模块组合形式上,加入了两个个性化的特殊模块,分别是 “精品套装” 和“新品尝鲜”这两个专区。
“精品套装” 的方式是利用套装主题的形式,将一些新装扮与旧装扮进行合并展示,并以这种新鲜的组合方式,让用户看到新装扮的同时,也能发现一些 “遗忘的宝藏”。
“新品尝鲜”是以装扮的 “基础尺寸” 进行等比例的拓展组合,提高视觉丰富度的同时,让用户浏览时更有富有节奏感。并在横滑的形式上,若隐若现的内容呈现,勾起用户不断右滑的欲望。

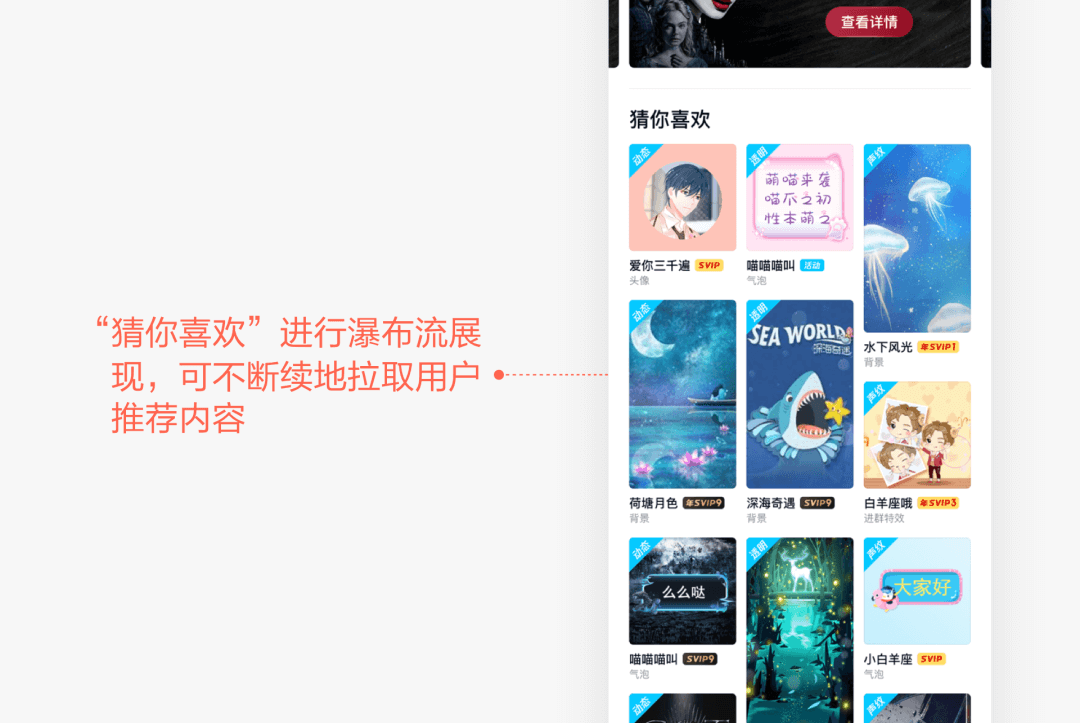
底部的 “猜你喜欢” 模块,是根据目前个性化商城的用户装扮行为进行分析,以瀑布流的形式不断续地拉取内容进行推荐,丰富整个商城的内容模块的同时,也能给用户推荐专属的装扮类型。

五、强化品牌趣味性,让商城处处埋藏着惊喜
对于商城品牌切入点的思考中,我们是希望用户在浏览个性化商城时,是保持着一股轻松的心情,不断在商城中探索着不同的惊喜,并且随时找到属于自己专属的装扮。因此在品牌关键词上,凸显的是 “轻松自由,探索惊喜,趣味十足,专属个性”。

1. 图标趣味化,让商城更耐人寻味
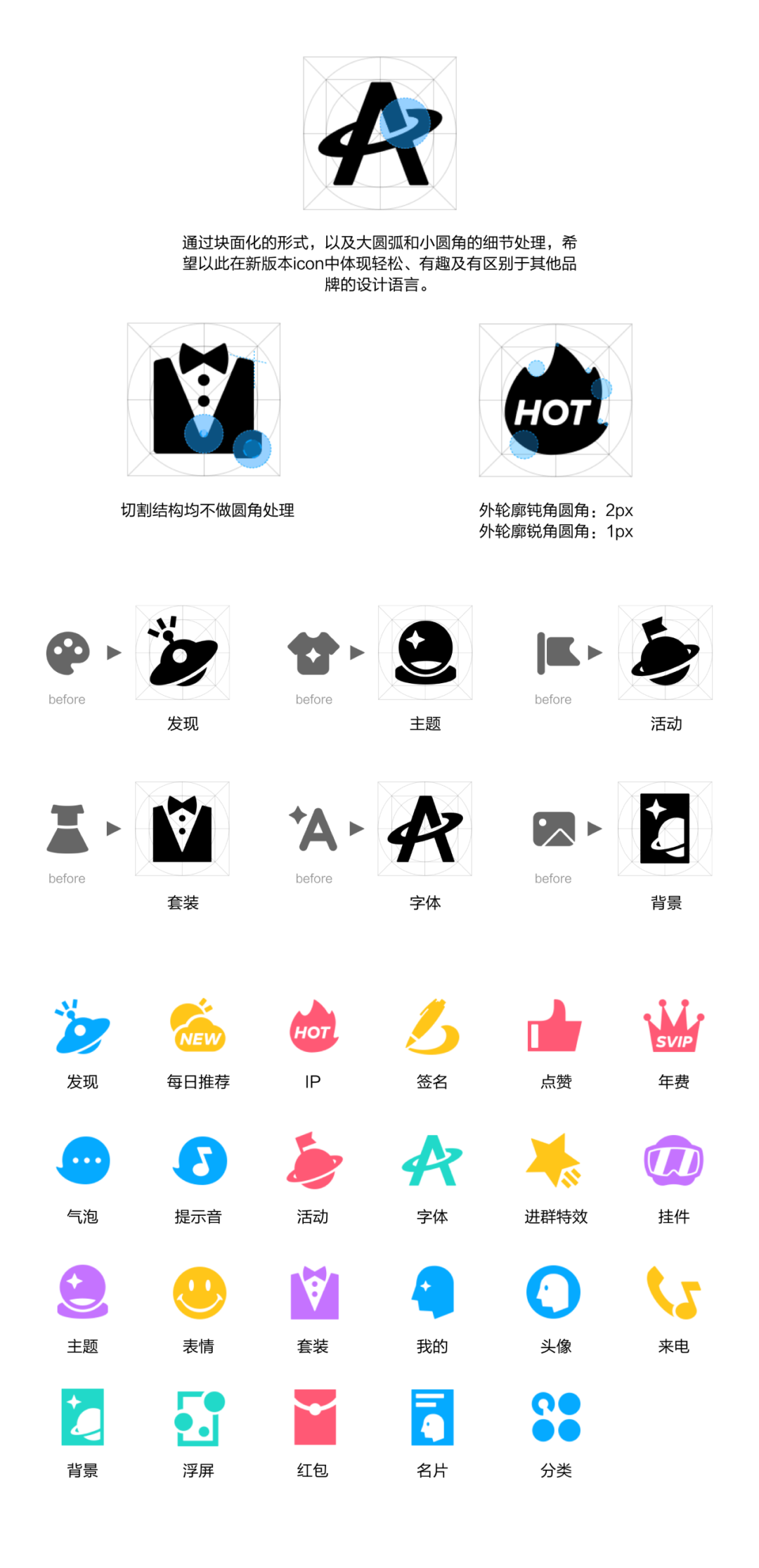
图标是用户进入商城后最直观的图形,最能够表达出整个商城的风格。在整体 icon 的重塑中,对旧 icon 进行品牌趣味性优化,例如 “字体”tab,把旧版笼统的字母 A,加入行星光环,在保持原来辨识度的同时,又能凸显品牌趣味性。在图形的整体风格上,通过块面化的形式,以及大圆弧和小圆角的细节处理,统一商城设计语言。而且在主 icon 上,加入触碰反馈的动画呈现,给商城带来更多小惊喜。


2. 结合趣味性小设计,提高用户对功能入口的热情
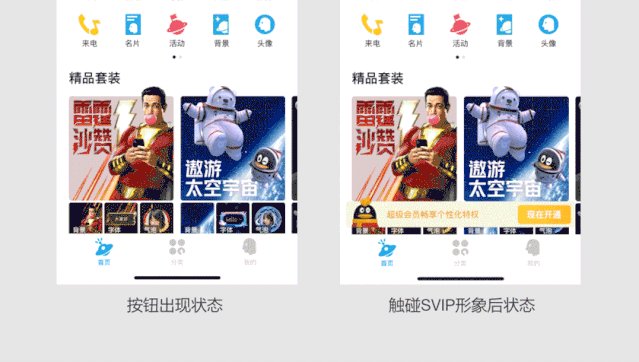
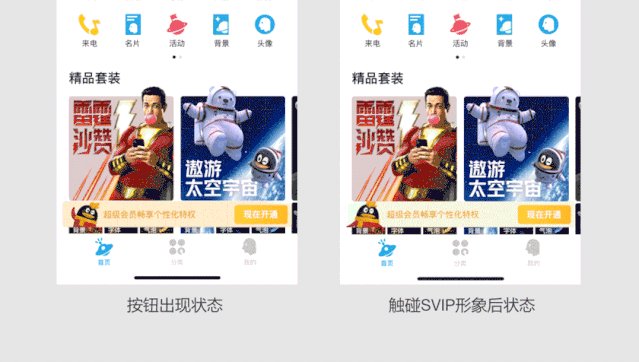
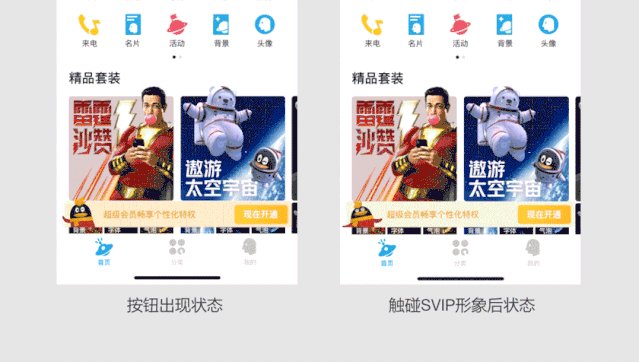
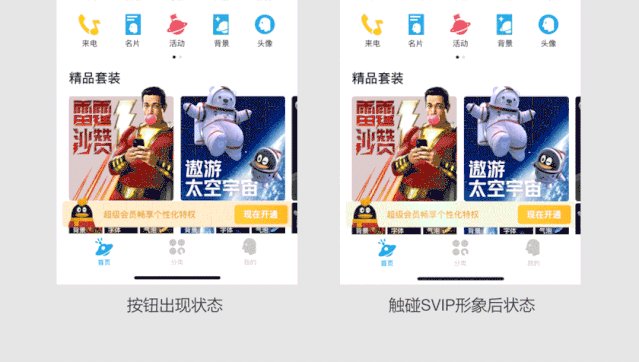
团队在思考 “趣味” 的设计时,不希望只是在视觉的呈现上变得有趣,而是希望用户在操作和使用的过程中,也能感受到 “趣味”,并且希望运用“趣味” 来提高用户点击的热情,让冷冰冰的功能入口变得生动有趣。所以我们选择了首页固底的 “会员开通入口” 进行改造,这无疑也是个性化商城的整个营收的 C 位。
我们在原来的 “续费按钮” 样式中进行了优化尝试,加入了 3d 的视觉元素来凸显整体的品牌感;把原来静态的按钮方式,赋予了出场的动效设计,让整体视觉体验上更加生动;且当用户触碰 SVIP 形象时给到动作反馈,增强与用户的互动。

在不断的用户调研的过程中,我们对整体的视觉与互动方式进行了调整与迭代,经过多次的尝试后,考虑到要符合性能条件、视觉美观等条件下,最终选中了一个用户喜爱度最高的按钮方案,并且开通按钮的开通转化率显著提高了不少,反应出用户对新版设计的认可。

六、重视商城视觉运营,让用户对商城保持 “新鲜感”
在模块的基础架构上,我们添加了运营类专区模块,根据运营侧重点进行视觉强化,从而达到区分其他模块的效果,使用户在浏览页面时的视觉表现上,不增加用户阅读难度的同时增强视觉节奏感。

七、设计过程中需不断自我反思
全新的个性化商城已经逐渐展现在大家的面前,对于用户数据的反馈也得到了很大的提升,对于走在改版的道路上的我们,这是一个很好的定心丸。团队也在不断关注用户反馈与数据间的变化,大家的意见也会给予我们更好的方向。

QQ 个性化商城将一直服务于用户,不断聆听用户需求,永不停下体验探索的脚步。团队也会继续保持着匠人精神,保持对行业的高度热爱,从而继续打造用户喜欢的平台,大家继续关注我们吧。欢迎大家扫码体验全新 QQ 个性化商城。

文章来源:腾讯 ISUX(ID:tencent_isux)
作者:ISUX 设计部
原文:
https://mp.weixin.qq.com/s/VNZy8eYesxvLaOIBU7CRQQ
学设计,上美啊!
微信交流群已开通~
进群领福利!

相关精彩:
被宫崎骏 “骗” 了 10 年后,他最真实的一面终于曝光:我拼了老命也要画完分镜!
2020 光华龙腾奖 · 中国服务设计业十大青年评选报名开启
觉 **得 ** 好看,请点这里↓↓↓
点这里,学习更多设计干货!

