
随着各个行业用户下沉以及流量红利的消失,越来越多的人开始关注用户体验。
马蜂窝也适时地提出「内容 + 交易」整体战略用以完善从种草到消费的完整链路。随着战略的不断推进,电商业务赛道也不断拓宽,然而商城的整体结构框架逐渐无法满足新功能、业务的增加,商城需要一个更轻量化、可拓展、分发效率更高的交互结构和更完善的模块认知来满足。

马蜂窝交易中心致力于打造「高效的电商平台」,完善用户交易闭环。交易中心设计团队以此策略为底层设计目标,基于对业务的了解,从服务商业策略出发,发起了本次体验升级项目。
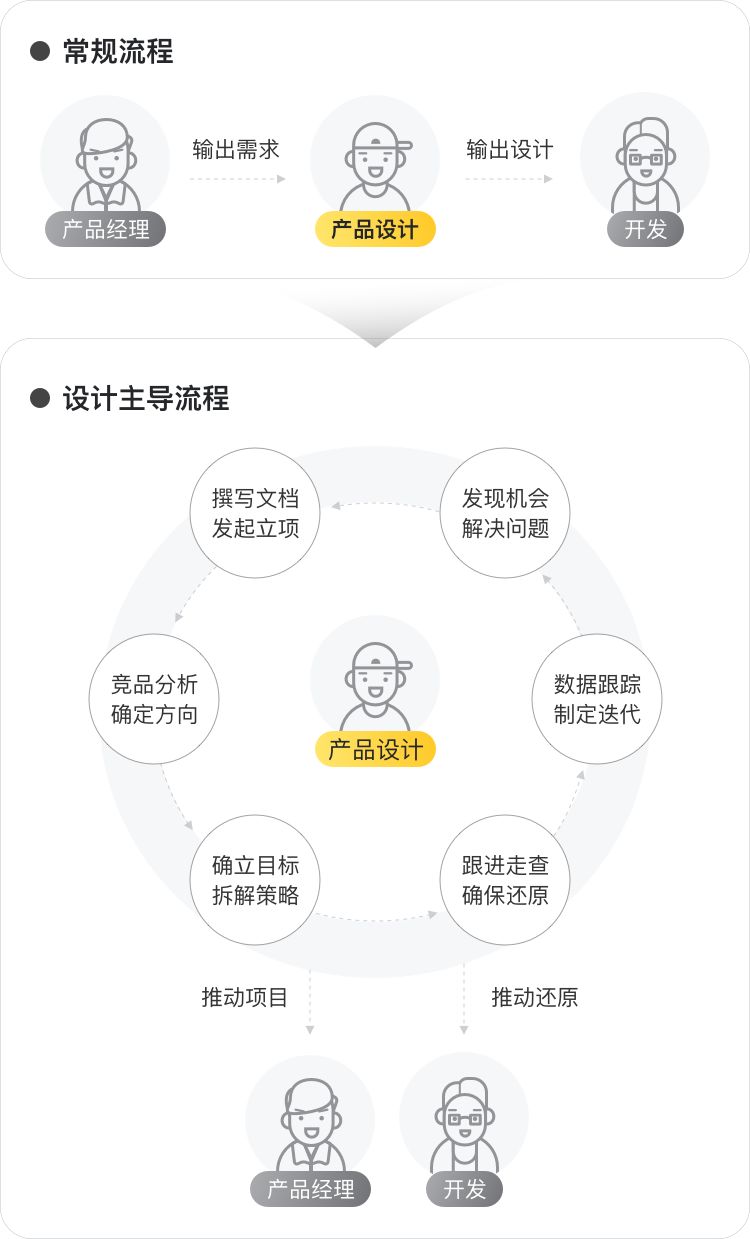
从发现改版机会点主动发起并推动了改版,设计师从「需求的接受者」转而变成「业务参与者」,联动产品、研发等多个部门共同协作产出,从结构到交互到视觉给出了完整的设计方案,并且经过数据结果验证,充分说明了设计为业务赋能。

▲ 设计赋能流程

想要改变,必先了解。我们先来看一下各个角色在用户下单流程中的需要做什么。

▲下单流程图
所以,针对下单这个任务来说商城首页主要处于下单前这个节点,要完成「降低了解成本、提升分发流量效率、快速匹配用户需求」的任务。

通过向内部征集问题,大家的反馈为「间距过大、电商氛围不足等、首屏之后点击率低」等问题。
将问题分类后总结为两方面问题,并结合用户以及业务的诉求,梳理出本次设计策略。

▲ 问题及诉求
通过结合思考,我们确定了以下设计策略:
1. 高效分发: 提升首屏品类 icon 曝光数量,按出行场景进行分层,提升识别效率,减少页面跳失
2.**模块化 **: 应用卡片容器,信息更易聚焦、有更强的拓展性、统一性
3. 重点突出: 删除冗余信息,减少视觉躁点,突出模块特色,让用户聚焦于主要任务
4. 情感唤醒:打造品牌容器,营造电商氛围,以视觉手段影响下单决策

基于用户交易流程来说,商城首页对于用户来说属于暂时停留的页面,越快让用户看懂并找到自己要的才是商城首页要完成的任务。本次我们通过增加首屏大饼露出数量,并按出行场景进行划分,提升了品类曝光量,减少操作,为用户提供更高效的选货路径。
通过调研品类频道点击率的数据,分析其背后的原因是用户对马蜂窝商品的认知、在马蜂窝商城的的消费习惯以及用户需求主要集中在长线旅游、大交通、当地游及门票。
随后我们通过对目前主要竞对电商大饼区的研究提炼,我们结合了目前马蜂窝电商处于高速发展阶段的考虑最终以区分主次业务为核心从而用主次区分版、传统 OTA 版进行优化。

▲ 框架分析图
我们针对了两个版本进行 AB 测试,设计师们认为从马蜂窝平台属性、设计风格、品牌认知感以及数据分析层面出发,认为点击数据版更符合我们的预期,点击数据版更具情感化设计,就仿佛在跟用户说「嘿!我们这机票火车票、跟团游、自由行、当地和门票卖的不错,你要不要来看看?」
最后经过测试,点击数据版均优于业务场景版,这也验证了我们的用户心智模型与我们的出发点一致。

▲ 落地页效果图

「好乱哦,不知道看哪里… 」这是很多外部朋友对我们的评价,这也是公司业务体量不断变大过程中必然会出现的现象之一。
为了解决这个情况,我们从模块分割形式入手,并进行了调研。

▲ 模块分割调研结果图
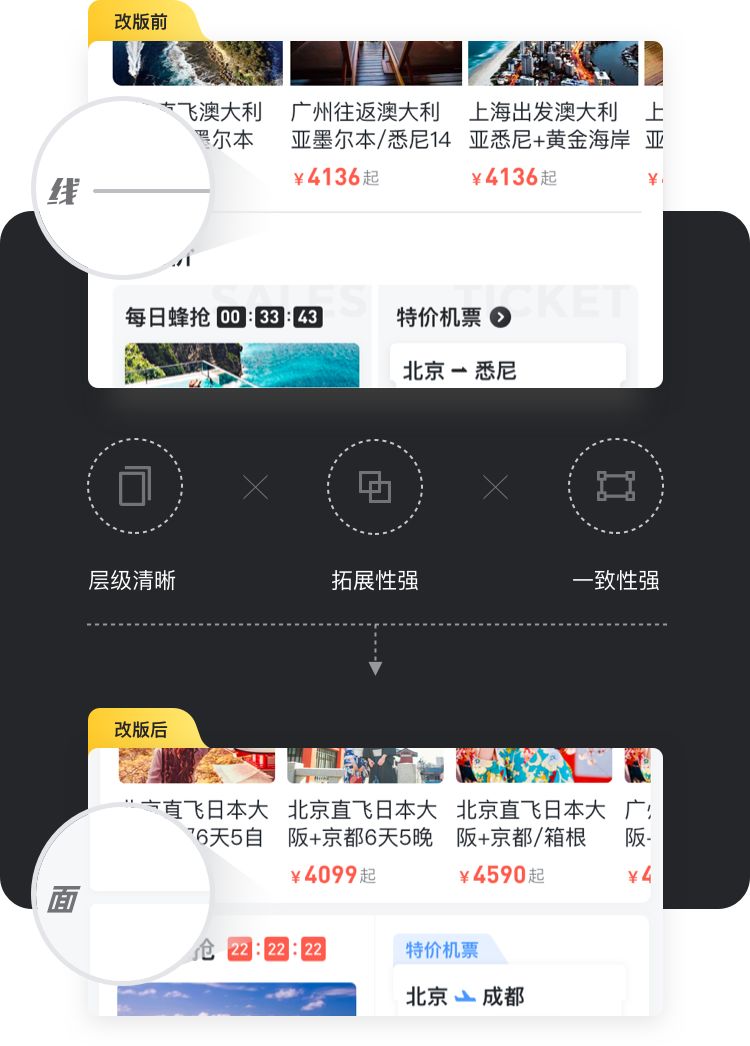
通过调研我们对 4 种主流分割形式进行评估后,在本次改版中我们应用了卡片分割的方式,卡片拥有较强的层级区分以及更能使用户聚焦于卡片内的信息,并且卡片拥有更强的拓展性、统一性 。

▲ 分割形式模块化前后对比图

「设计不是无以复加,而是无可删减。」作为设计师我们深知做减法对于设计的重要性。我们通过重点突出策略、删除无用字段、弱化次要信息、减少视觉躁点、明确模块特点,让用户聚焦于主要任务。
这里我们拿推荐目的地模块来举例:
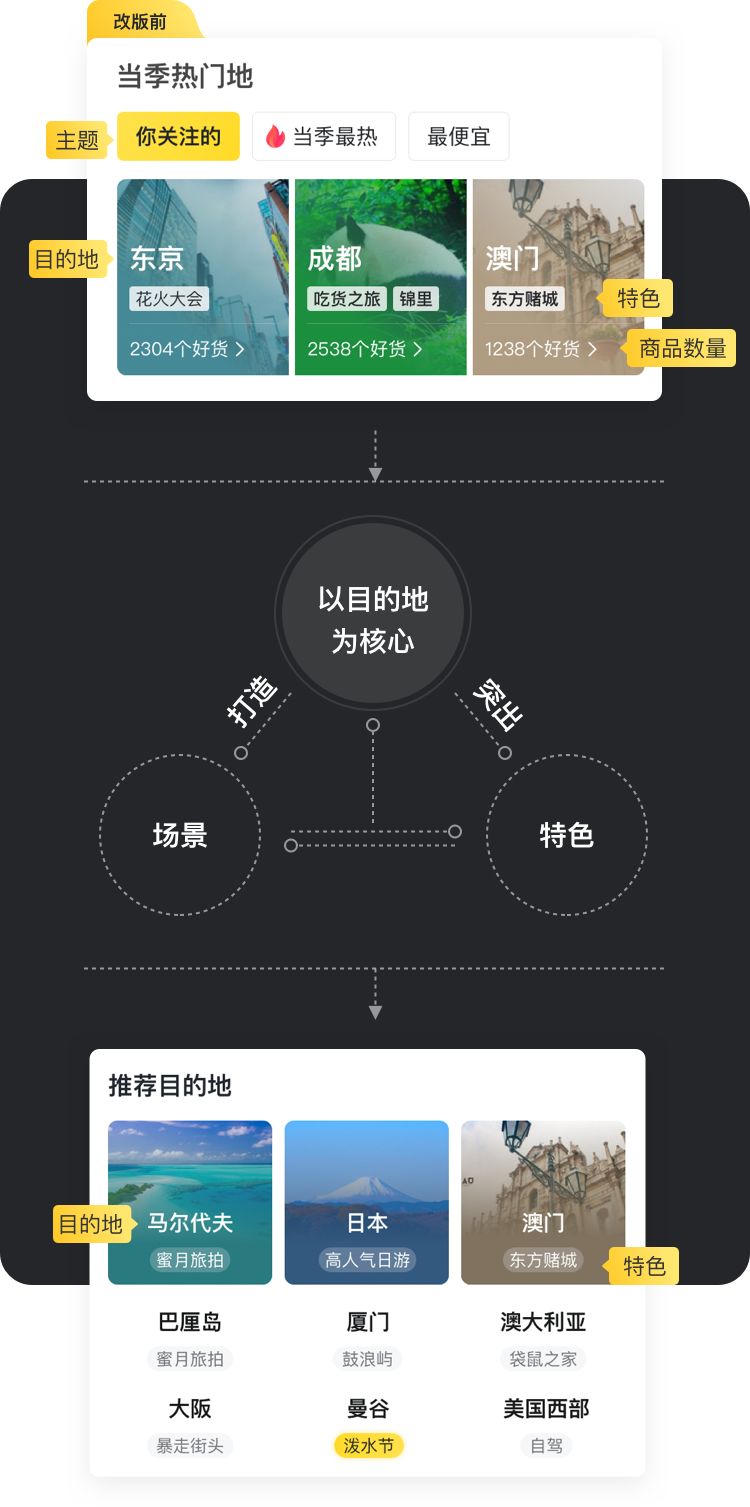
推荐目的地模块我们坚持以目的地为主,突出目的地,以场景和特色来打造用户对目的地的感知,取代以主题为聚合,避免模块功能重复。

▲ 推荐目的地改版前后对比图

针对部分营销模块,我们通过颜色唤醒用户。通过诸如倒计时、优惠标签、飞机、地图等,让用户发起和场景的关联,最后产生情感共鸣。最终做到用视觉元素辅助用户决策,对促成交易成正向影响。

▲ 低价模块效果图

在整体设计策略外,我们还针对一些细节做了优化。

在绘制图标时,同样对直接竞对、间接竞对电商的金刚区进行了调研:

▲大饼区调研结果图
结合唐纳德诺曼的情感设计三层次(本能、行为、反思)来思考为何设计成这样的 icon
本能层: 个人理解为形状、颜色等直观视觉感受
行为层: 个人理解为交互效率
反思层: 个人理解为是否使用户有品牌记忆点、契合用户愿景(即用户想通过使用该产品成为一个怎样的人。举个例子:网易严选采用的是实物图标,原因在于目标用户想通过网易严选获得有品质的生活,相应在视觉上应表现为冷淡、高贵、品质、MUJI 风)
结合对马蜂窝用户、业务的理解,我们的设计方案如下
颜色: 高饱和度,艳丽的色彩契合旅行的多姿多彩的用户愿景
型: 沿用马蜂窝 V9 版本 icon,在此基础上以圆饼、线性 icon 区分主次
辨识度: 用户可在「型、色、字、质感」上直观分辨品类并形成品类记忆

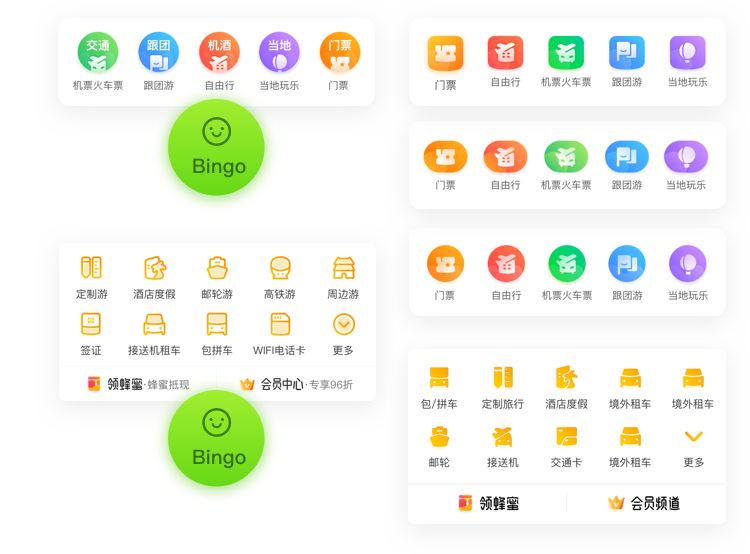
▲大饼区设计效果图

推荐流真正的作用是使用户逛起来,结合强大的算法匹配最适合用户的内容。
通过排查我们主要通过以下两个策略
提升不同模块的认知度
提升展示效率(同样内容、屏幕高度多展示了 3 个卡片)
以解决如下问题
视觉样式较为雷同,用户仅从文字辨别不同内容不易形成认知
旧版的视线流过于跳跃,造成视觉疲劳
😄 最终我们应用双流形式,双流卡片间视觉跳跃较小,易形成连贯,让用户逛起来,且双流字段内容适中,不会塞给用户过多的深度内容。

▲ 推荐流效果图

项目上线后,首页跳失率、曝光点击率均有大幅提升,超额完成项目目标,达成了设计赋能的最终目的。
通过商城视觉升级项目,我们以用户视角、业务视角推进视觉体验;通过赋能业务、还原推动,我们拥有更体系化的思考。
商城首页是交易链路中最顶部的一环,也是最重要的一环,设计师通过设计手段,真正做到了赋能于业务,服务于商业,以用户体验为核心为公司带来更多价值。
感谢参与设计的设计师 :
王导、利文老师、正阳
卡奶、蘑菇、小明
( 排名不分先后 )

使用说明
马蜂窝 UED 由一拨儿「年轻爱玩」的专业设计师组成
如果你读到这里并喜欢我们
请长按下方二维码关注,同时把它推荐给你的挚友亲朋
世界这么大,抓紧时间跟我们玩儿起来!