今年 11 月,在 2021 飞书秋季未来无限大会上,飞书首次隆重介绍了全新设计的深色模式(Dark Mode)。
我们之所以打造深色模式,首先是感知到用户使用智能设备有一些明显的趋势:更大的设备屏幕及连续更长的使用时间。
而长时间的浅色模式的高亮度会很容易引起视觉疲劳,或打扰居家或夜晚的设备使用。这种负面体验会发生在各种暗环境下:如晚上未开灯的房间里、停车场中、在巴士上、深夜的办公室里等。
这一切,都让深色模式越来越受到大家的欢迎。
其次,对于企业的办公协作应用,作为员工日常投入大量时间沟通、协作、决策的团队工具,深色模式的确能帮大家快速聚焦到关键内容,进入沉浸的办公状态,从而使注意力更加集中,提升办公效率。这也是深色模式的核心优势。
所以,飞书开始思考:如何打造一款使注意力更聚焦、办公更沉浸的飞书深色模式。
单纯的深色模式可能并不困难——它更多被称为反色模式。但实现聚焦且沉浸的高效办公目标,我们需要重新构建深色模式,这便是一件艰巨且复杂的任务。
飞书需要在深色模式下解决:视觉舒适度、层级定位明确、关键内容聚焦、多平台覆盖和主题化等诸多挑战。
而最后,经过大量的努力及打磨,现在,我们给大家带来了全新的飞书深色模式。

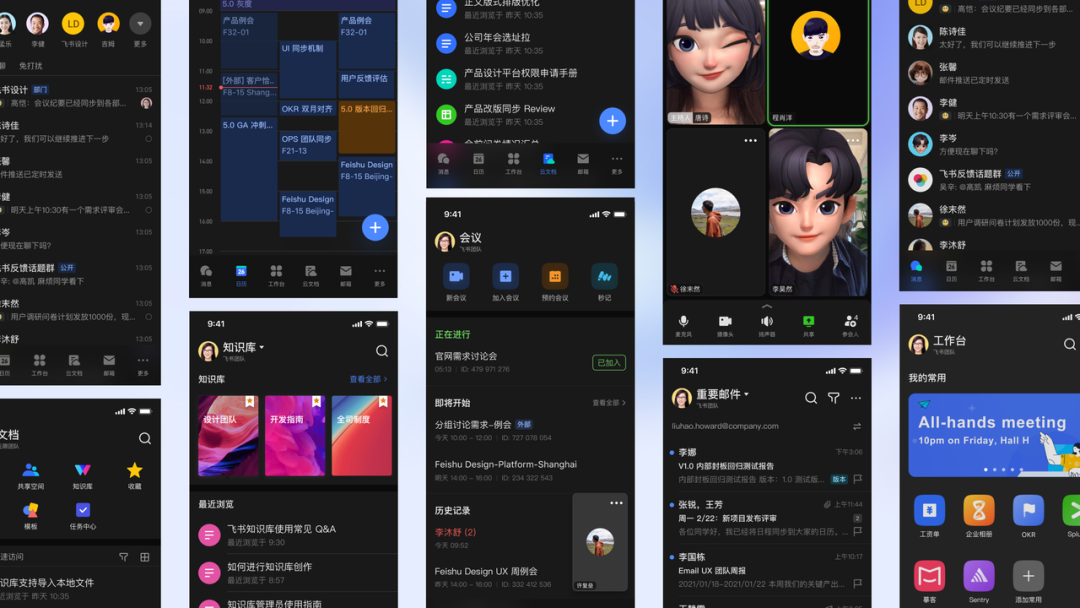
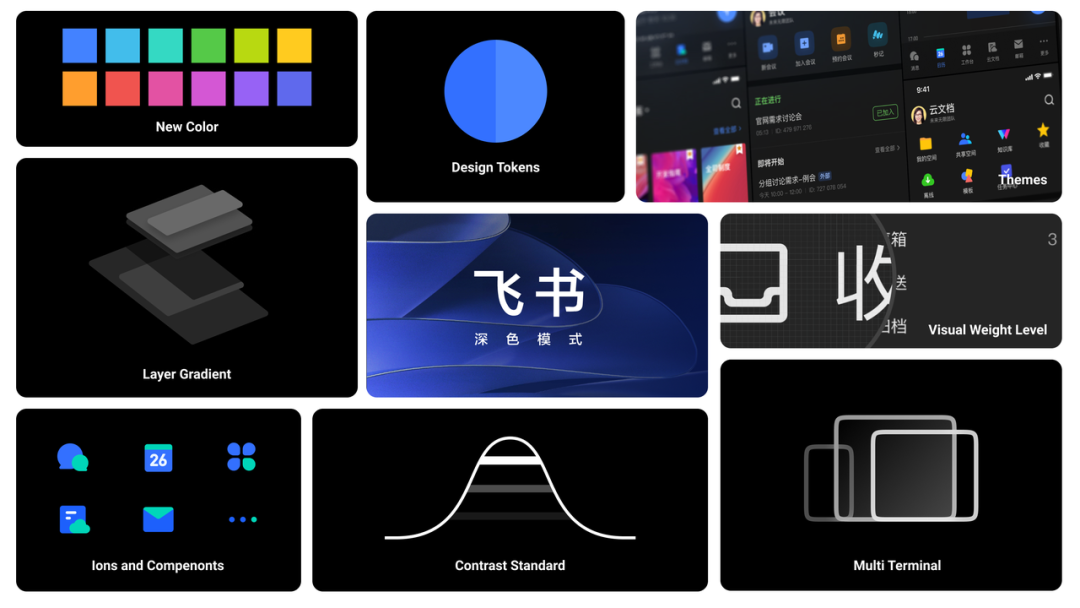
飞书深色模式概览

全新专属配色,使用更舒适
在深色模式上,相对较暗的背景需要饱和度更低而亮度更高的颜色。这样可提升各元素的区分度,同时,更柔和足够亮度(不刺眼)的颜色会让用户在视觉上感到更舒适。
所以,我们重新优化了:
一套运用于深色模式下的全新色板,以提升舒适性;
统一的语义映射系统,确保两个模式的全局一致性。

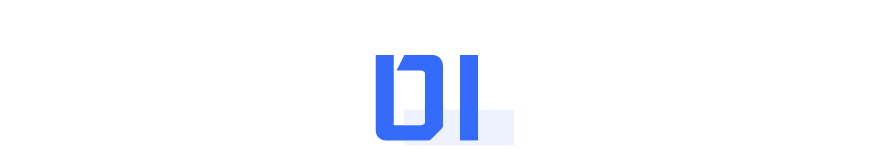
深色模式色板

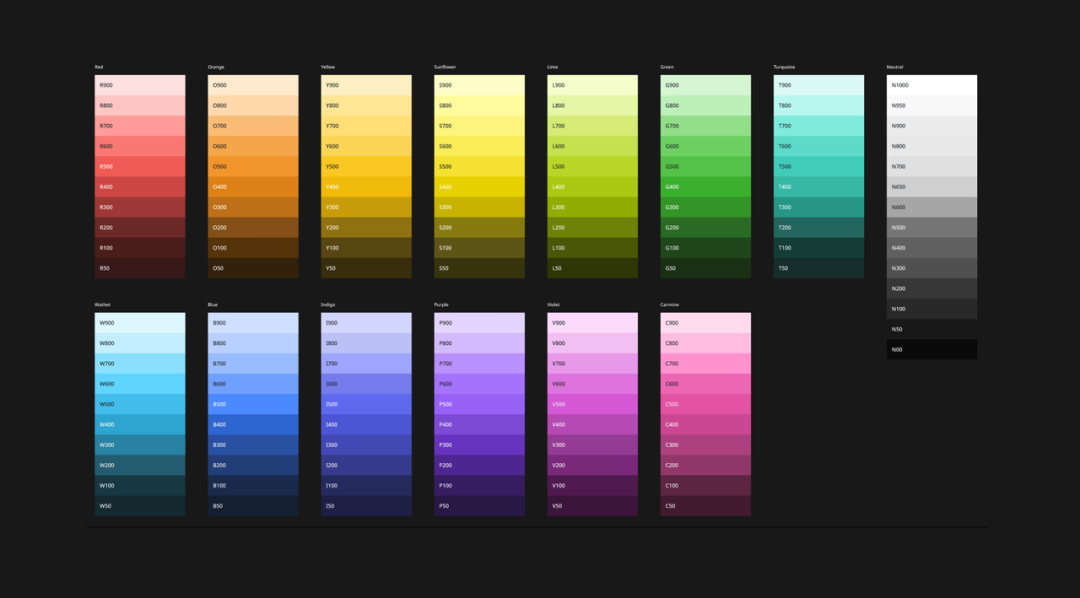
语义映射系统 Design Tokens
你可以在飞书的各个角落发现两个模式下各颜色的细微差异:深色模式下,饱和度更低而亮度更高,一方面使浏览内容在深色下更舒适;另一方面避免高饱和度会造成强烈的视觉扰动(Visually Vibrate)。


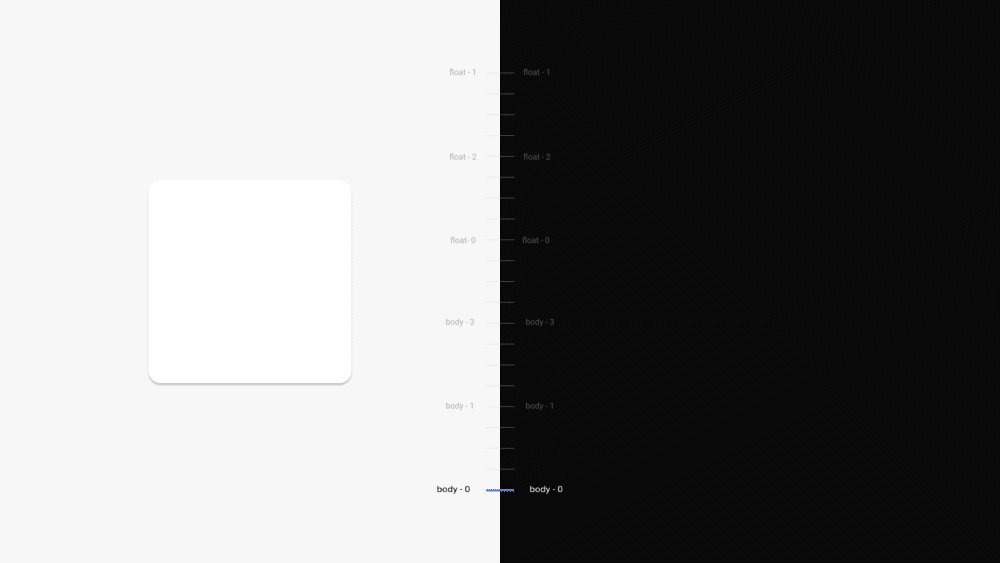
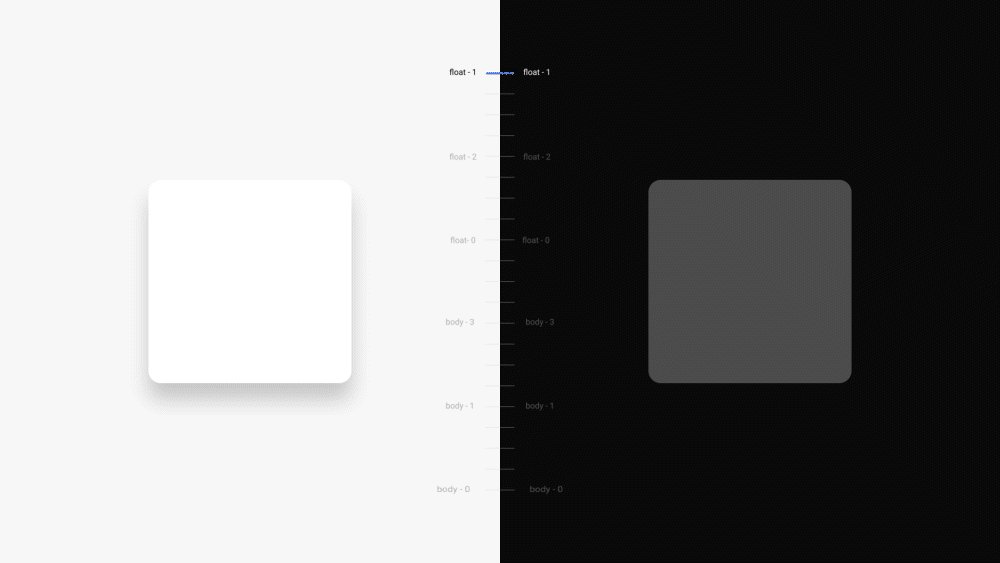
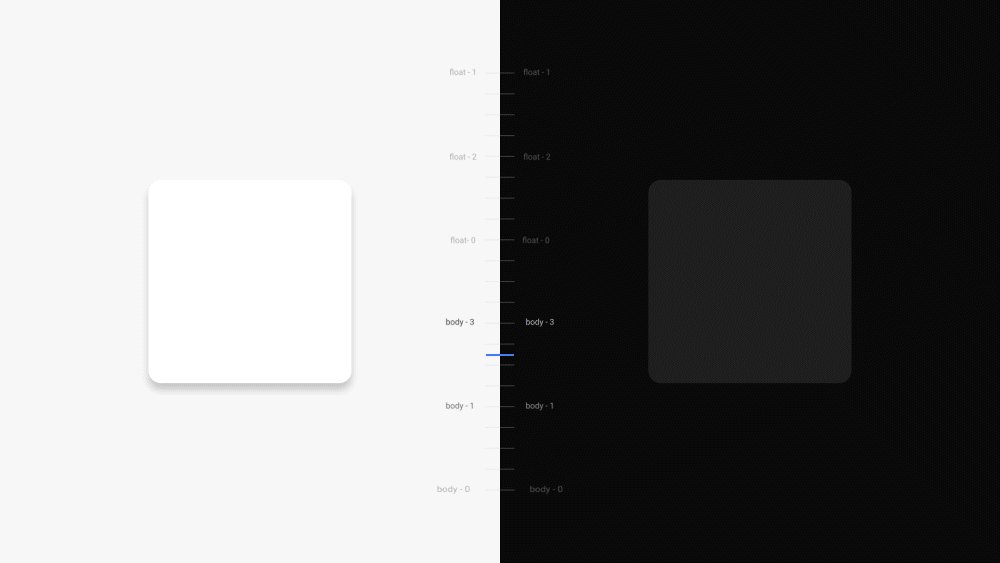
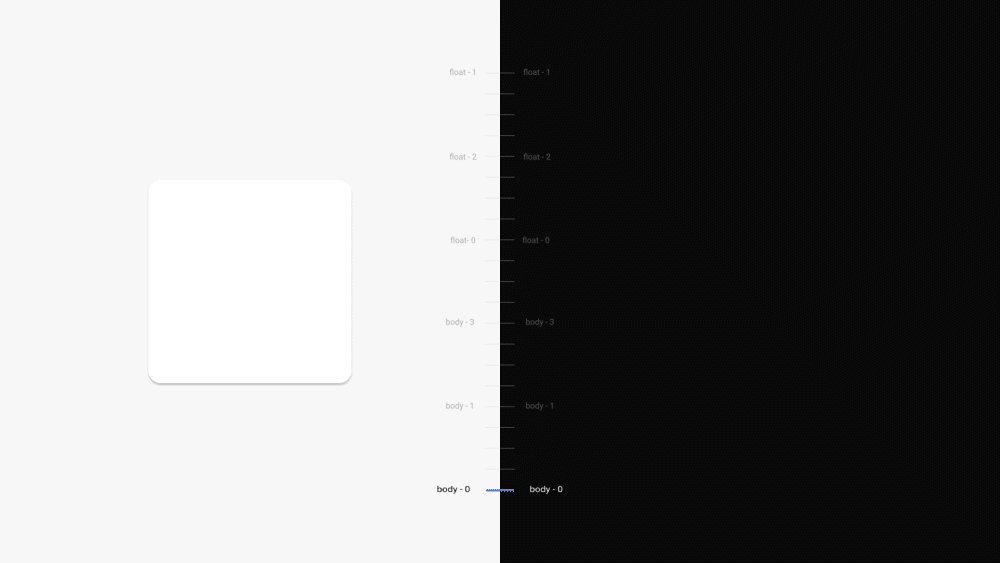
梯度层级,使定位更加明确
浅色模式常用描边、线条、阴影来构建层级。而在深色模式下,这些样式因为识别性原因都会失去作用。
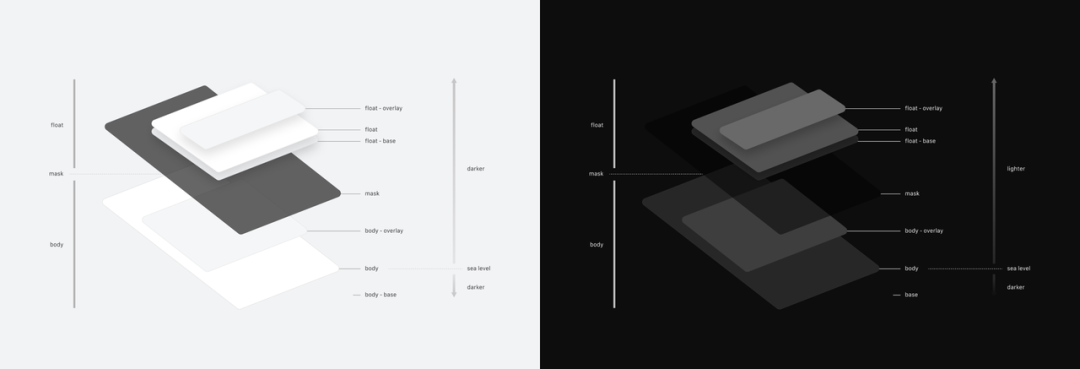
在样式被极度限制的情况下,为了使用户更清晰地理解层级的变化,提高查找与分类的效率,我们在深色模式下按照发光度原理,通过每一个层级的面积及海拔,动态调整出不同层级背景的亮度,以覆盖飞书上出现的所有层级。

发光度原理:距离越高(近)的层级,亮度越高

飞书全局层级架构(深色模式)
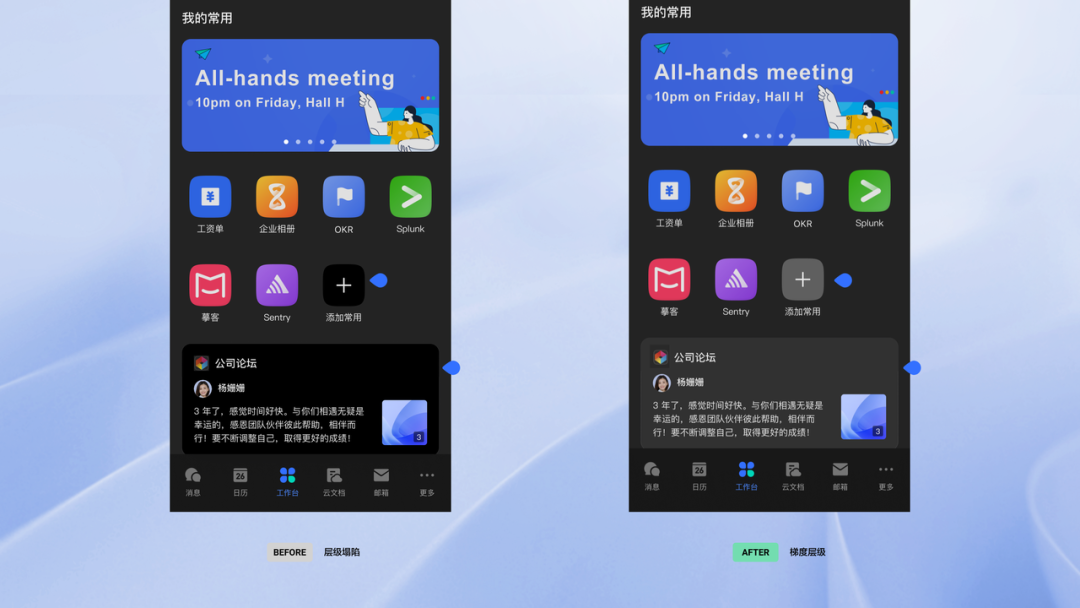
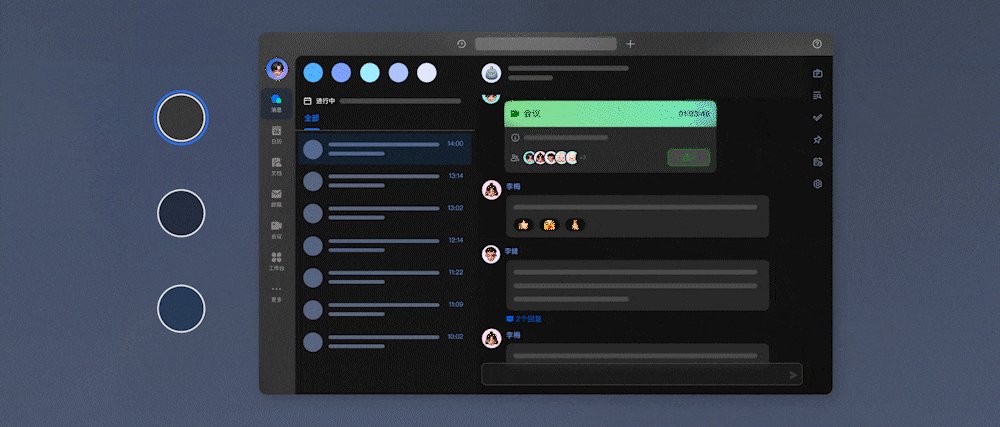
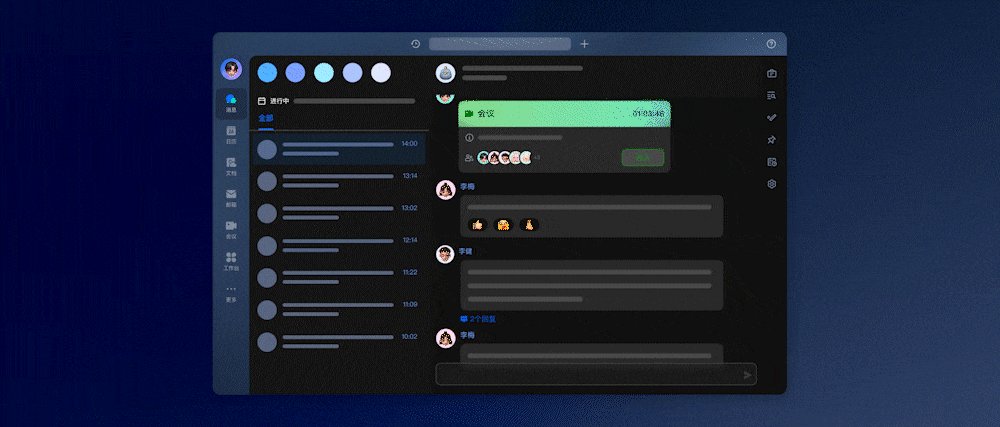
由于梯度层级更高的区分度,你可以在发送文件、开会等各个场景,更快地聚焦到目标视图上。

会议小浮层

发送文件弹窗
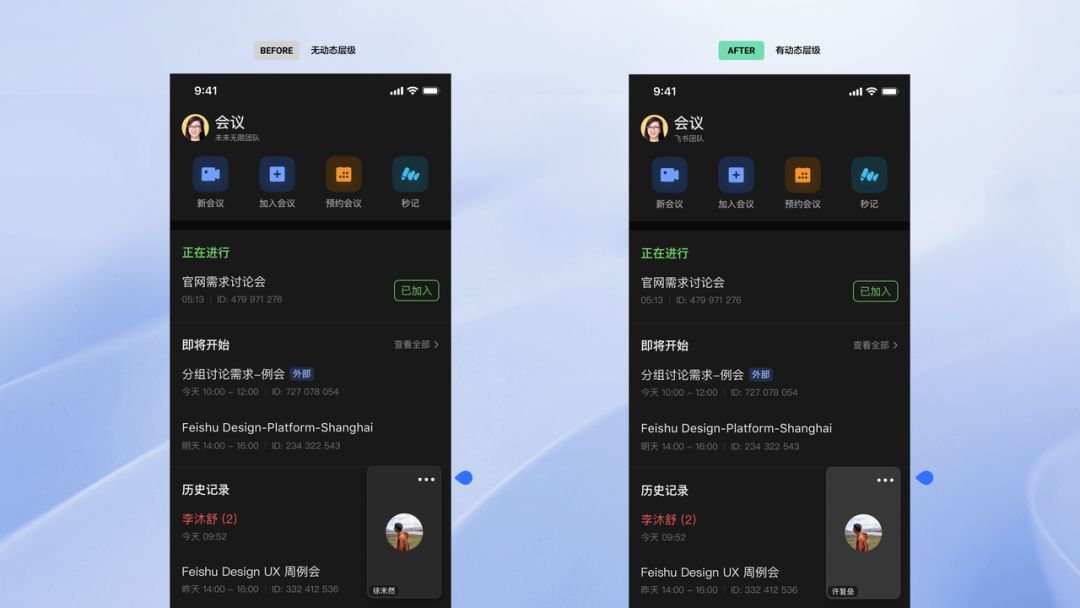
梯队层级也帮助了我们避免压深的塌陷感,这是很容易被忽略的一个小细节。

梯度层级可避免「塌陷感」,进而防止层级混乱

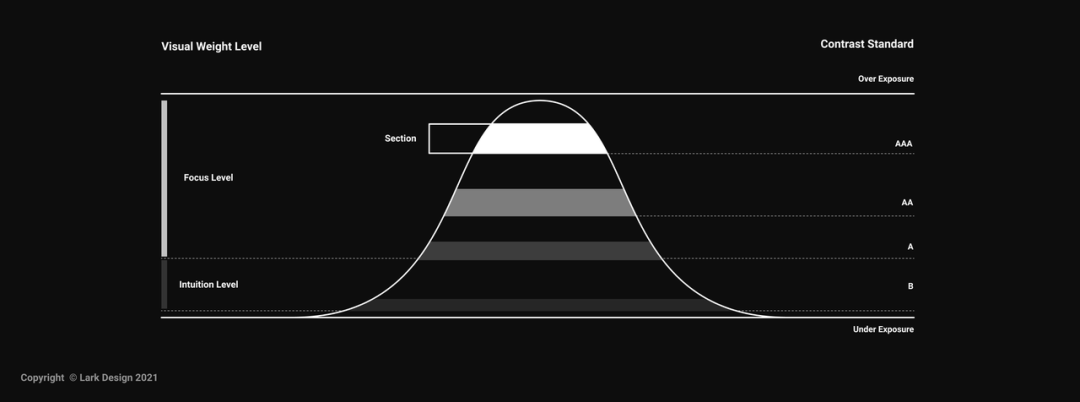
对比度分级标准,帮助聚焦关键内容
深色模式的优势之一在于深底色的沉浸感,使原本在浅色下的内容更加突出。
为了利用此优势,帮助用户在办公时更加聚焦关键内容(我们深知着会带来效率的提升),我们制定了内容的对比度分级标准。
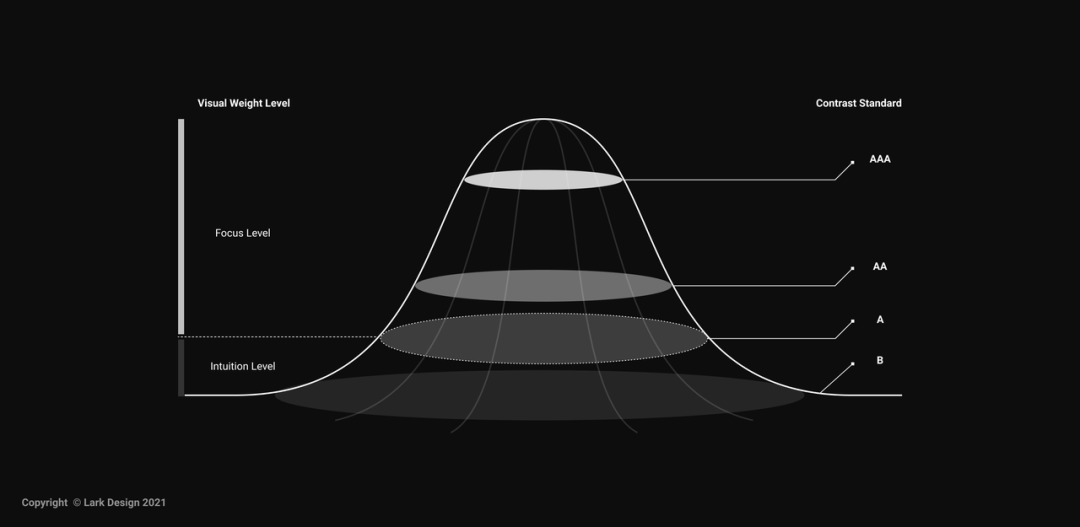
内容分类标准:分为聚焦层及感知层,聚焦层用于提供核心信息,影响用户主要操作,感知层用于定位区分模块。
内容对比度标准:越核心的内容,对比度会非线性增加,使核心内容与非核心内容差异化更大。

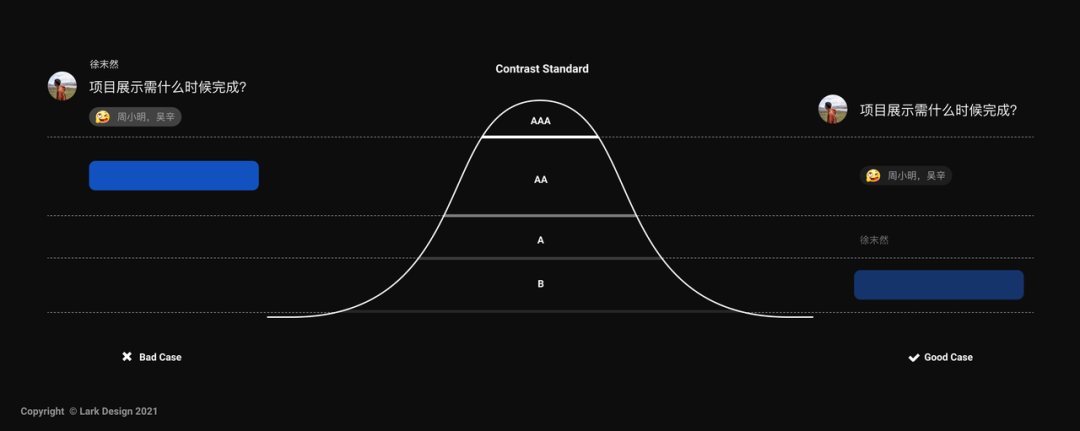
内容分级及对比度标准(深色模式)
而每一个等级及全局都同时拥有区间上下限,我们在各模块进行了检测,以稳定并保证全局的识别度。

内容对比度标准区间(深色模式)
利用此标准,我们可将关键内容更突显而出,避免一味在深色背景上将一切元素高亮显示。
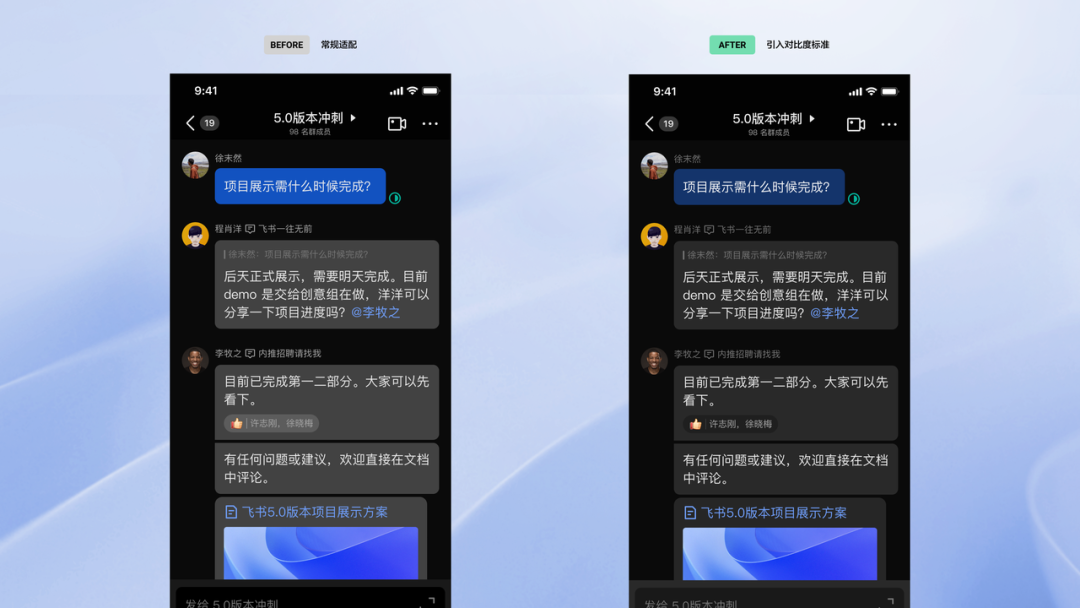
比如,我们针对高频的聊天气泡进行了优化处理。

无标准前:元素一味提亮处理;有标准后,分级布局元素

IM 阅读体验提升
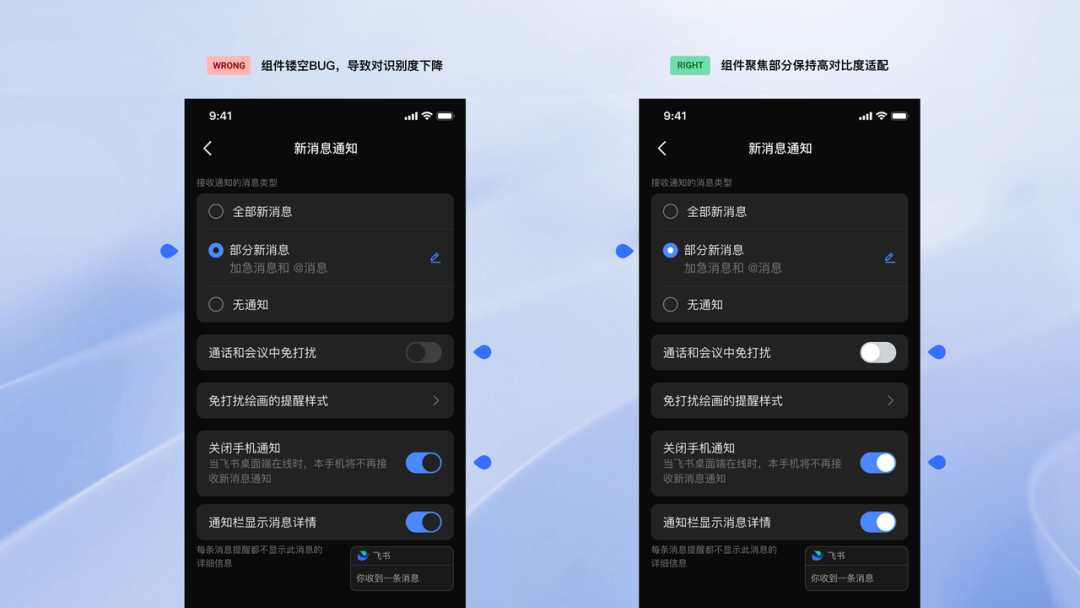
比如,各控件里直接采用反转颜色造成的镂空错觉一一进行了检测优化。使着核心元素更加突出。这也是很容易在深色模式下被忽略的体验 BUG。

组件镂空错觉优化

图标镂空错觉优化
除了不同等级的元素之间对比提升外,而同等级的元素还根据视觉重量进行修正,使得它们的视觉重量一致。
比如,图标与文字处在同个对比度等级,但考虑到视觉重量,图标的颜色应该比文字稍暗一些感官才是一致的。

优化前:图标相比文字更突出
优化后:图片与文字一样突出

全面覆盖各大平台
用户往往在习惯某种终端使用深色模式后,也希望将这一习惯延续到另一种终端。为了达成用户的目标及多设备办公的诉求,飞书的深色模式现已在iOS、Android、iPadOS、macOS、Windows等各大平台上线。文档表格等创作工具的 Web 端也拥有了深色模式。

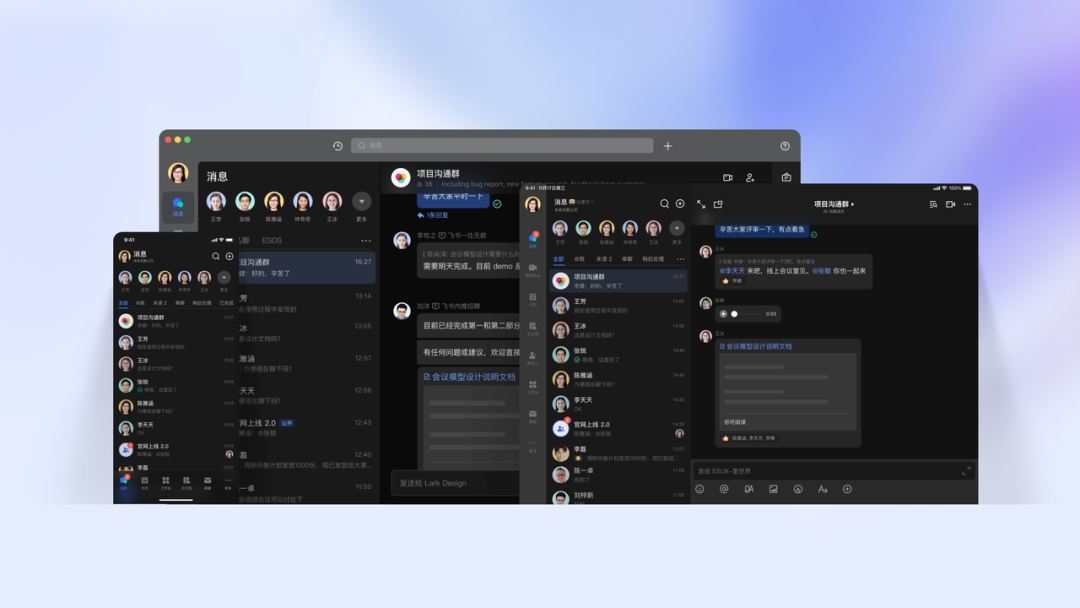
飞书深色模式概览

更多自定义主题
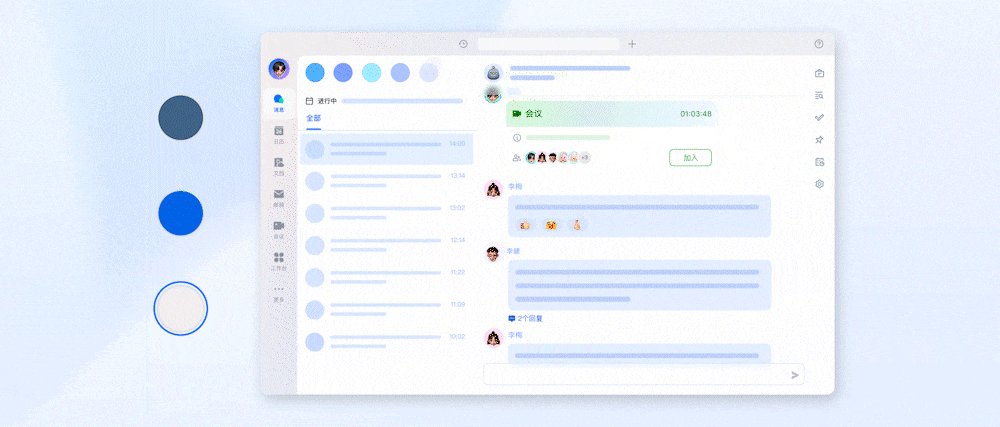
为了满足用户差异化的体验习惯,深色支持随系统切换,用户可以在晚上自动切换成深色模式。
另外,5.0 每一款主题也会保留浅色 / 深色两套模式。深色模式并非一套主题而已。

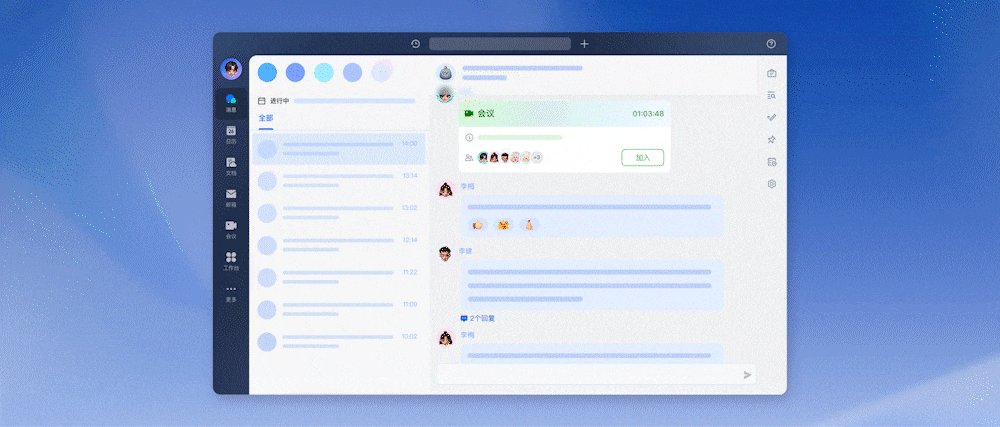
飞书浅 / 深色模式切换
以上便是整个飞书团队倾尽心力打造的全新深色模式。


深色模式是我们纯粹针对用户未来的体验进行一次全面的优化与升级。我们相信,领先的组织里,每一个人都值得使用更领先的工具,来让工作变成高效而愉悦的事。
而深色模式,是我们持续追求的新起点。未来敬请期待。

