原文作者:酸梅干超人
原文链接:https://www.zhihu.com/question/19812118/answer/676395015
当界面被设计得足够美观时,用户往往会容忍一些较为轻微、影响较小的可用性问题。
—— Massaki Kurosu & Kaori Kashimura
 应用案例 1:Everest 官方主页https://www.everest.agency
应用案例 1:Everest 官方主页https://www.everest.agency
例如页面中项目列表的滚动使用了一种极其酷炫的方式,动画自然流畅不拖沓,虽然整个页面利用率和操作效率没有比直接展示列表更好,但是使用者的感觉依然非常好。
但是,如果一味强调美观性,以此作为设计的主旨,是得不偿失的,不会带来真正的进步和提升,也不是 「美即好用效应」的本意!
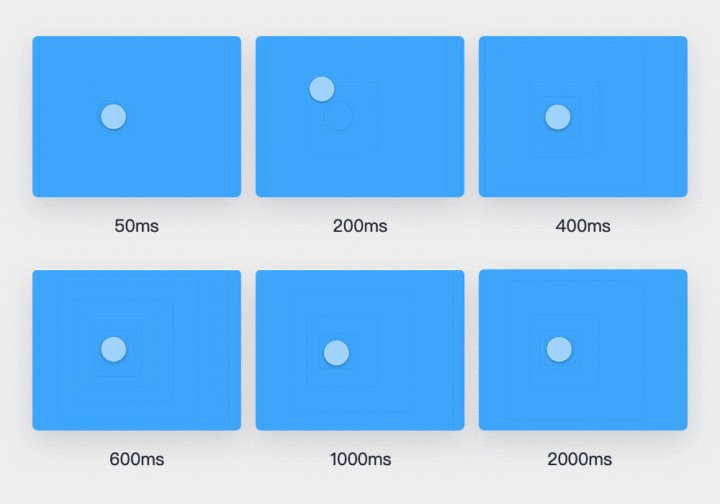
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
—— Walter Doherty

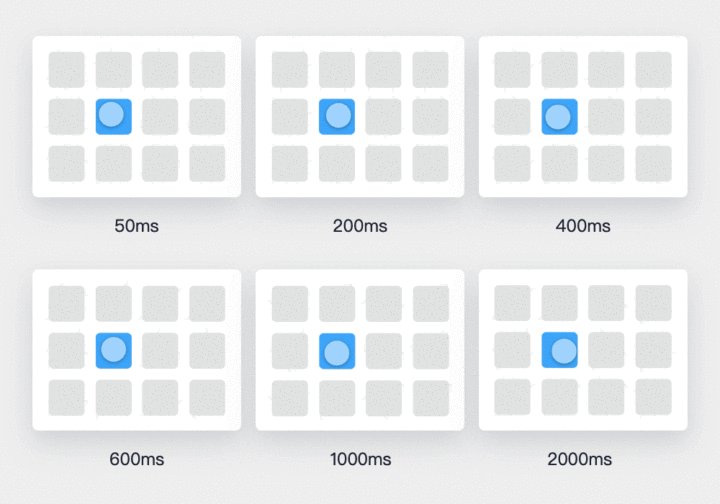
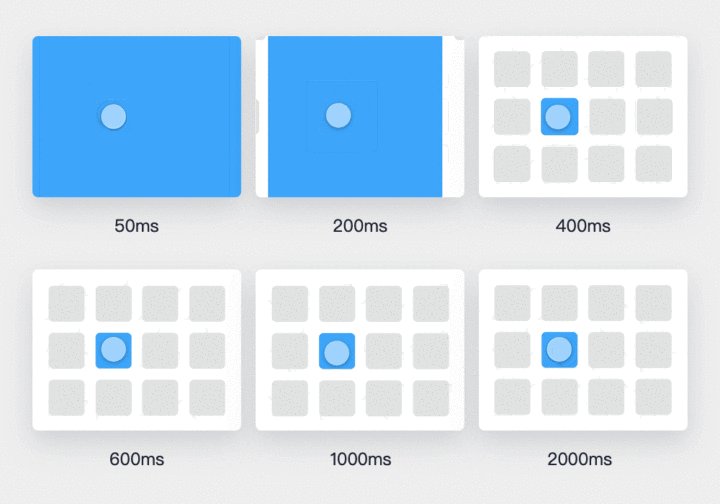
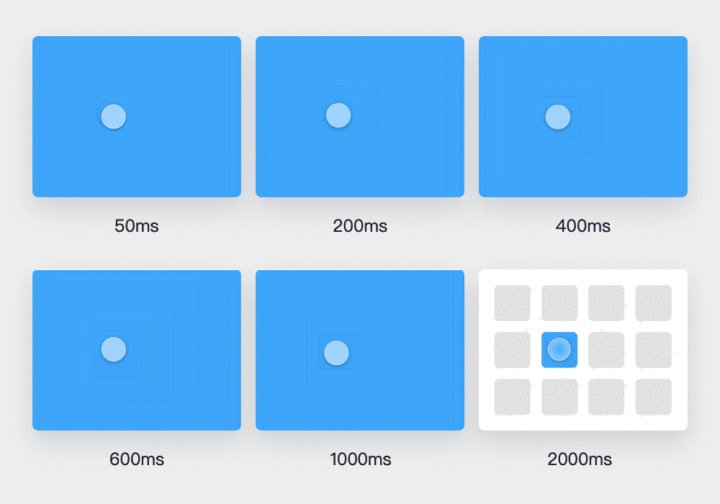
应用案例 1:模拟延迟效果
研究结果表明[1],计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间 (这个时间被称为用户响应时间) ,换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。
这是交互动画为什么建议在 400ms 左近时长的原因,无论太快还太慢,都不利于我们操作的反馈和决策。
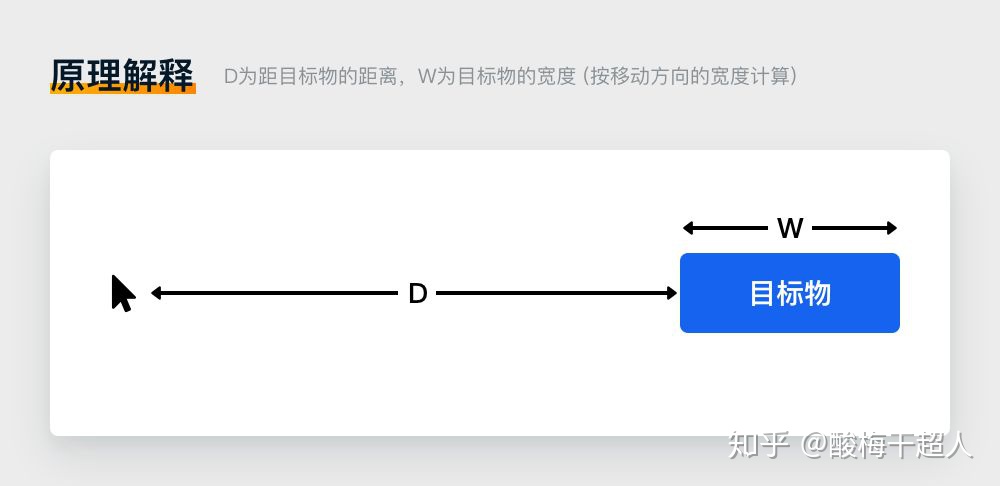
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
—— Paul Morris Fitts

人们做出一个移动指针的操作通常需要两步:
- 第一步:将指针快速移动至目标大致所在的区域;
- 第二步:精细调节指针的位置以达到可点击的区域;
菲茨定律所包含的两点内容:
- 指针当前位置与目标间的距离 D 越长,所需时间越长;
- 目标的宽度 W 越大,所需时间越短。
决策所需要花费的时间随着选择的数量和复杂性增加而增加。
—— William Edmund Hick & Ray Hyman
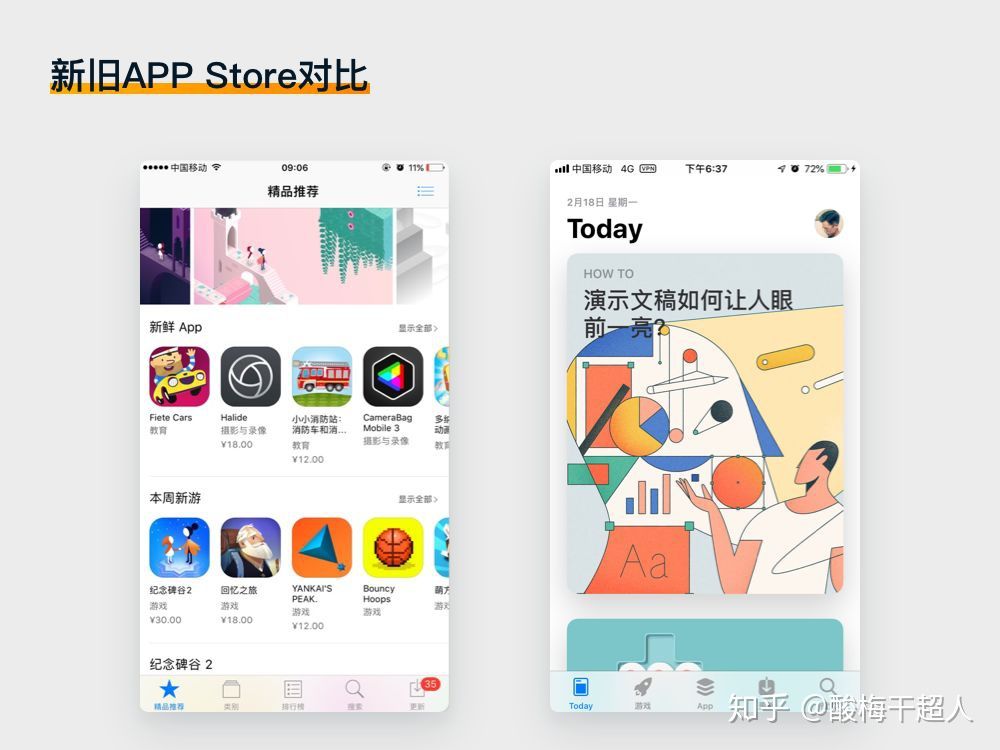
 案例 1:APP Store 新旧版本对比
案例 1:APP Store 新旧版本对比
改版后的 APP store 减少了选项的数目,便于集中用户的注意力,更能便于我们决策,增加用户对浏览首页的欲望和动力。
尽可能缩减用户一次决策中出现的选项,且在已经有多个选项时,不要增加选项的复杂度。
用户将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。
—— Jakob Nielsen
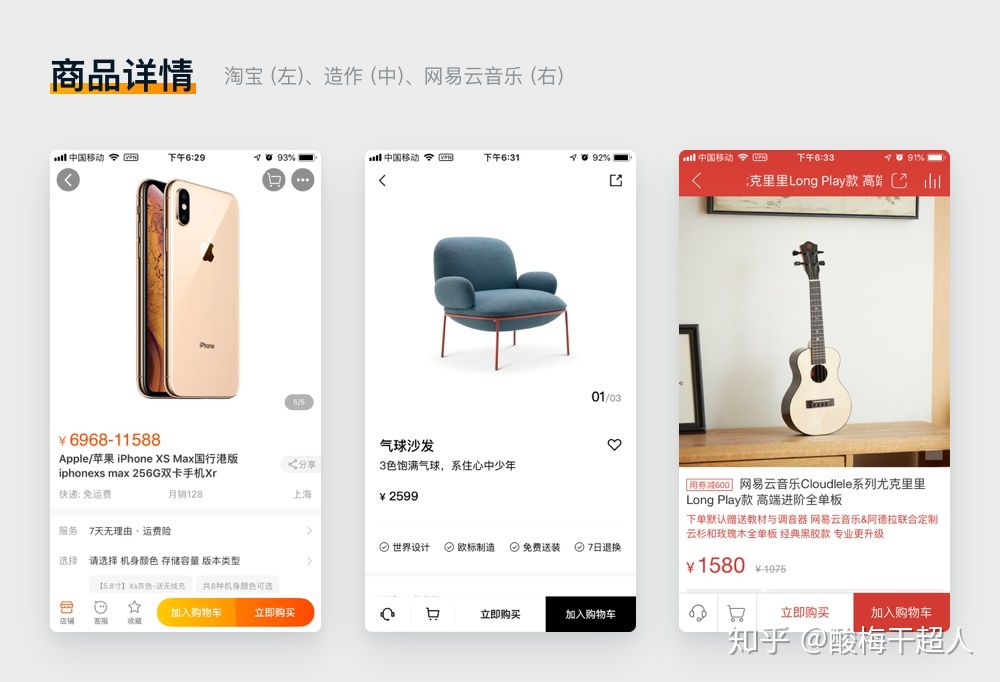
 案例 1:商品详情页
案例 1:商品详情页
在国内,不论是淘宝、造作、网易云音乐,不论是合家欢风格还是性冷淡风格,甚至不论是不是电商 APP ,只要涉及到商品的详情页面,版式都高度相似,上方是图片,中间描述,底部悬浮的操作区域,这也是用户最熟悉、最容易接受的排版。
而和这种做法相违背是会造成用户极大的抵触和厌烦的,亚马逊中国就是一个非常好的例子。
为了更方便的理解这个世界,人类会将接受到的大量信息进行过滤和简化!
—— Max Wertheimer
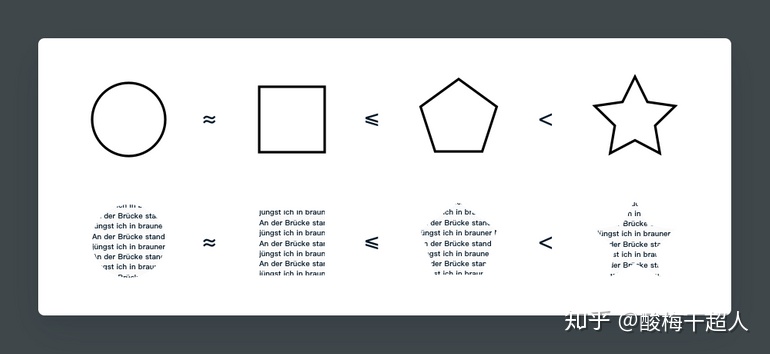
 几何形的识别难度
几何形的识别难度
在简洁法则的影响之下,我们所看到的几乎所有界面都呈现出一定的几何规律,绝大多数界面中的组件 / 控件,不论它到底是不是真正的几何,在大脑中都会呈现出它是几何形的印象。
所有几何形中,识别负荷大致为圆形≈矩形≤凸多边形<凹多边形。
正因如此,在较为界面较为复杂的场景下应用更易识别的几何形作为基础视觉形状,这是简洁法则最简单直接得应用。
彼此靠近的元素倾向于被视为一个组。
—— Max Wertheimer

应用案例 1:起点、闲鱼、虾米音乐
邻近性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
在《写给大家看的设计书》中,Robin Williams 将邻近性原则变称为「亲密性」,称呼不一样,但表达的是同一个意思。
如果我们对这些页面中的元素进行划分,可以得到 n 多不同的组,每一组内又由不同的元素构成。仔细观察我们可以发现元素与元素之间的间距永远要比组与组之间的更小,因为它们接近,所以它们成组,这就是邻近性原则的应用。
相似的元素倾向于被视为一个组。
—— Max Wertheimer

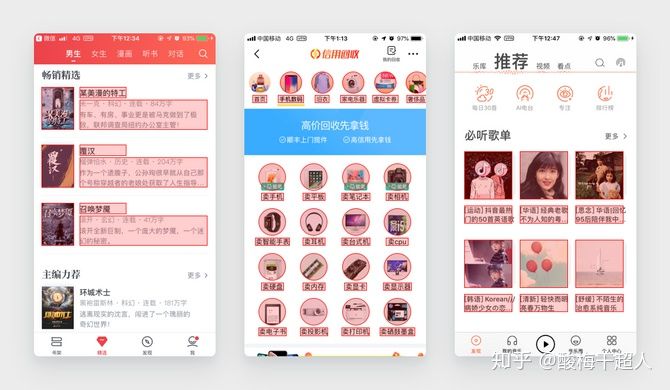
反面案例 1. 蒸汽帮所有文章类条目只有一种样式
相似性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
上一篇邻近性表达得是元素空间位置上的接近,而相似性则表达的是元素形式和内容上的接近,包括形状、颜色、大小、运动状态等等。如果在一堆元素中有一些具有某种相同的特征,那么在我们的认知中这些元素具有更强的相关性。
如果一个页面从上到下看起来全是一模一样的,页面呆板沉闷不说还全是字,这样就会对用户造成阅读的压力。所以我们常用的做法就是在大量 feed 中每隔 3-5 个就插入一种不太一样的条目,这种 “不一样” 的 feed、模块穿插在正常的 feed 中间能够活跃页面、控制用户的阅读节奏,避免枯燥。
视觉上相连的元素倾向于被感知为具有更强的相关性 (相较于不相连的元素)。 —— Max Wertheimer
案例 1:twitter
连通性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。对比之前的邻近性原则和相似性原则,连通性的作用和影响都要更强。
Twitter 的评论区设计是一个非常典型的案例,评论的回复与评论主体之间用连线来表达他们之间的相关性,不仅清晰易懂,而且与其余应用做出了足够的差异化,也算是具备了比较高的识别度了。
如果元素处在一个具有明确边界的区域内,那么在用户的感知中,这些元素倾向于成组。
—— Stephen E Palmer & Irvin Rock
案例 1:系统级组件
同域原则是从格式塔知觉律和组织律中发展而来的一条亚原则,在少数文章中也属于连通性原理的某种细分应用场景,但这里将两者分开解释。
同域原则在 UI 设计中的应用极其广泛,从 iOS/Android 系统级的组件,到各种各样 APP 的设计,都在频繁得应用同域原则,将相关联的元素包括进同一片区域 / 卡片,来使它们的联系更加紧密,不相关元素间的区分更加明显,同时页面内容的划分也更加规整。
在短时记忆中,人平均只能记忆 7 (±2) 个项目;即:人们最多只能够记住 7(±2) 个项目组成的一组。
—— George Armitage Miller
案例 1:各种案例
无论是 iOS 的应用文件夹一页最多只能展示 9 个应用 (缩略图也是) ,还是 behance 分页组件一次最多出现 7 个分页,还是微信读书书架页每一屏最多 9 本书,设计师在进行设计时都在时刻注意着米勒定律的影响。
如无必要,勿增实体。
—— William of Ockham
案例 2:twitter、Behance、Instagram tabbar
奥卡姆剃刀本身是一种哲学思想,由中世纪 (十三到十四世纪) 英国学者、逻辑学家 William of Ockham 提出,如他在《箴言书注》中所写:「切勿浪费较多的东西去做用较少的东西同样可以做好的事情」。
上方 APP 都具有相当简洁明了的 Tabbar ,你可能已经注意到了,它们没有「首页」、「通知」、「发现」这一类描述性词汇,仅仅用最简单的图标就表达了对应页面的功能。因为在图标本身已经表达得足够清晰的情况下,这些词汇显然没必要再加上去,所以就被剃掉了。
接受多变,输出保守。
—— Jonathan Bruce Postel
案例 1:淘宝搜索的各种自纠正
该原理也被称为鲁棒性原理 (Robustness Principle)。广泛应用于计算机协议以及系统控制理论中。虽然最近几年计算机界中出现了一些质疑伯斯塔尔法则的声音,单这并不妨碍其核心思想被应用于 UI/UX 的领域。
该原理表达的最核心思想是:系统 / 产品应保有一定程度的容错能力。
法则中的容错性在搜索的结果中的体现,用户输入的是错误的信息没错,系统没有崩溃也没错,但是还不够。我们还需要在一定程度上智能修正用户可能输入错误的信息并预测他们的真实意图。帮助用户修正信息和操作,是今后发展的必然趋势。
用户更容易记住系列中的出现的第一项 (首因效应) 和最后一项 (近因效应)。
—— Hermann Ebbinghaus
案例 1:web 版 behance、dribbble、花瓣、pinterest 界面
系列中最开始的几个项目能够更有效、更长久地储存在长期记忆之中,并能够快速回忆出来。系列中最近出现的几项(多数情况下是最后几项) 更容易储存在我们的短期记忆中。
多年使用 Web 的经验 (以及记忆) 会告诉我们这里大概率会是一个 logo,并且这个 logo 还能回首页。这种固定的设计和操作模式每次都是首先出现在我们的视野里,并已经储存在了长期记忆之中,我们能在第一时间反应出来这里是什么东西,有什么作用。
当存在多个相似的物体时,与众不同的那个更容易被记住。
—— Hedwig Von Restorff
案例 2:起点、大众点评
冯 · 雷斯托夫效应 (Von Restorff Effect) ,也称为隔离效应 (Isolation Effect) 。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。
比如起点希望用户在个人页时去点击「版本测试」按钮,比如大众点评希望强化「订单」按钮的视觉特征以便用户能够更快速地找到,所以在列表中这两者都会长得不太一样。这种区别于环境中的其余功能按钮,为了吸引或暗示用户点击的按钮有一个专门的名字,叫做 “Call-to-Action 按钮” (CTA 按钮 / 行为召唤按钮)。一般来说,CTA 按钮大多会利用冯 · 雷斯托夫效应的环境差异来达到 Call to action 的目的。
人们对未完成任务的记忆比已完成的更深刻。
—— Bluma Wulfovna Zeigarnik
案例 1:多邻国
蔡格尼克效应被用于证明格式塔现象不仅在感知中普遍存在,在认知中也是如此。勒温的场论给出了一种解释:一项任务被启动之后人会形成一种处于紧张状态的场,这会增强对所有与该任务相关信息的认知;任务完成后紧张的状态就会得到缓解。
如果一个任务存在多个步骤,那么在任务结束之前应该用某种形式 (比如进度条) 提醒用户任务还没完成,这能够激发用户完成任务的欲望。
任何系统都存在固有的复杂性,无法减少;唯一的问题是谁来处理它。
—— Larry Tesler
案例 1:B 站一键三连
特斯勒定律 (Tesler’s Law) ,又称复杂性守恒定律 (Law of Conservation of Complexity) ,是人机交互领域的一句格言。上世纪八十年代中期,Larry Tesler 在 Xerox PARC 工作时意识到用户与应用交互的方式与应用本身一样重要。后来 Larry 加入了苹果并致力于 MacApp 面向对象的框架的开发,在那里他正式得阐述了复杂性守恒这条定律。
特斯勒认为产品的复杂度应该交由代码,开发人员应该多花一周时间用代码来简化应用的复杂度,而不是让成千上万的用户在应用里为交互多花哪怕一分钟。
B 站的一键三连小细节就是一个很好的例子,这个操作是这样的:用户长按点赞按钮,就能同时触发点赞、投币和收藏的操作,这就省去了用户挨个儿点的操作成本和时间成本。
对于许多事件,大约 80%的影响来自 20%的原因。
—— Joseph Moses Juran
案例 1:网易云音乐的 UI 迭代
上世纪 40 年代,美国一位管理顾问 Joseph M Juran 观察到一个在商业以及生活中普遍存在的现象:在某一过程中,80% 的影响来自于 20% 的投入。他将这一现象以帕累托为名,称为 “帕累托原则”。
80/20 虽然只是一个相当不精确的数字,在很多具体情况之下,这个数字会有细微的波动,但这个数字背后所蕴含的思想或是规律却是不变的:更集中的投入将产出大于预期的结果。
最近网易云音乐和虾米音乐都迎来了大版本更新,UI 设计也几乎重新设计了一遍,但我们所看到的重设计,只局限在那些关键的页面上,一些次要的页面基本没改。因为用户基本只在一占据 80% 使用场景的地方,而不太在一剩下的 20%。
任何任务都会拖延,直到所有可用时间都用完为止。 —— Cyril Parkinson
案例 1:mimo 课时分解
例如 Code 学习软件 Mimo 会将一个大的学习任务分解成几个小的任务,小的任务中分别还有不多的几项课时,此时每完成一项小任务都会有相应的成就奖励。相比起直接给一个「学习 iOS 开发」这样宏大的目标,下分几十个密密麻麻的课时,并定下一个「3 个月」这样宽泛的时间而让用户不断拖延直到放弃,这样细分的任务能够更加有效地控制每个任务所要花费的时间,不仅能把帕金森定律的负面影响降到最低,也能激励用户完成最终的目标。
https://www.yuque.com/shenjingwa-5d1rd/dugc9g/bbvvfg

