
文:Alla Kholmatova 译:是枝小宝
原文链接:http://boxesandarrows.com/optimizing-ui-icons-for-faster-recognition/
为什么图标元素可以成为界面的附加价值,而不仅仅只是一个装饰性的元素?是图标的直观性,所展现的美学价值,还是易于记忆,又或是跨文化的可认知性?一个高度有效的图标可以把这些特性同时结合起来,在这篇文章里,我们主要讨论的是图标的特性之一——对用户阅读速度的影响,或者说对于一个特定的图标而言,能够多快的被用户识别和理解。
在一个简单的娱乐性 App 中,阅读速度的差异性可能会因为太过细微而不会影响整体的体现,所以也不会被用户轻易察觉。
对复杂的应用型程序来说,往往是不同的:这时对于图标图形的要求就会更加倾向于优先考虑用户阅读速度,因为在阅读每个界面元素过程中所用的短暂时间,都会对整体界面的阅读效率产生重大的影响。
符号学理论和符号结构
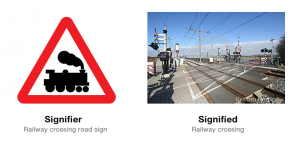
用户界面 / UI,就像其他任何通信系统中的任何语言一样,是由一系列符号组成的结构。符号学,是一个研究符号的语言学分支,对符号的定义是由能指(符号所采取的形式)和所指(符号所代表的概念)这两个元素组成的。 符号即是一个能指与一个特定意符的可识别性组合。
相同的能指(形式)能够表示多个所指(概念),多个能指也可以表示同一个所指。正是这种成对出现的形式和符号,使得特定的符号在特定的语境下具有了特定的寓意。

铁路道口标识
例如,铁路道口的标识可以表示不同的寓意。在相同的情况下,对于道路标识系统不熟悉的人来说,这些标识会被理解成许多不同的寓意。
根据符号学中能指和所指之间的关系,符号可以被分成以下三种类型:
符号性: 通过相似性来描述概念
象征性: 通过与约定成俗的概念相联系来描述概念
导向性: 通过表述对象的因果关系来描述概念
一般来说 UI 图标本身标志性和象征性的,或者同时具备这两种特性。
象征性的图标常常是比较任意的,或是表示一些比较抽象的概念(例如使用
来表示 “刷新” 功能),这些图标的意思往往是很难被猜测和学习的。另一方面,符号性的图标能够用一种直观的方式表现寓意,用户可以根据一些生活常识轻易地猜对。(例如使用
功能性的来表示 “打电话”)。所以符号性和象征性这两种类型都可以采用隐喻来加深用户对图标的理解。
符号性与象征性
不久之前,我在 Adobe InDesign 和 Quark XPress 的工具栏上实施了一个小的图标直观性的测验。这次实验的测验对象都是第一次使用这些应用,并要求他们猜测这些图标所表示的意思。
我观察到了一个尽管不足为奇,但很有趣的现象。当人们看到并不熟悉的图标时,他们常常基于在已有的一些共识性的事物上寻找一些相似性,以理解这些图标的符号含义。
例如,在 InDesign 的工具条上的 “按钮” 工具
能够被所有的测验对象很快且正确的理解。另一方面,“自由转换” 工具
却很少能够根据他的视觉特征而被正确的理解。后者是有着导向性的象征性符号。
对于设计师来说,很明显这个 “自由转换” 就是对被选中物体进行转换时的图形标志。然而,对于不熟悉这些行业术语的用户来说,他们通常是基于他们已经熟悉的标志元素去理解工具符号所表达的含义,这里建议提供一些解释类似:“剪切矩形形状”,“调整大小”,“通过选择点来选择对象”和“选择点”。
当然,理解抽象型的图标要比符号型的图标所花的时间更长。
图标样式和阅读速度
如果图标具有相同的一般形状,并且表示相同的概念,他们的视觉外观会对理解他们有什么样的影响呢?
文章的作者最近在 Medium 上发表声称一种特定的风格——线条图标,与填充的图标相比,大脑在对线条风格的图标进行阅读并处理会更加困难,而且最终会导致 “认知疲劳”。
撇开认知心理学的概念和理论对大脑是如何处理形状的不谈,我想直接使用图标的符号性和一些基本的用户测试比较一下这两种风格的图标。
这一次,不再是猜测这些图标的意思。我读出一些物体的名称(例如:相机,邮件),同时测试用户能够多久的指出代表这些概念的图标。
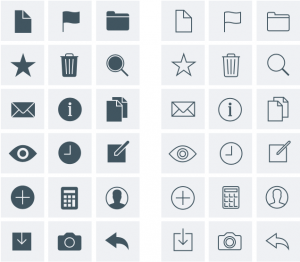
同一种图标的两种视觉表现:线条和填充的,被放在了一起比较。

测试的图标
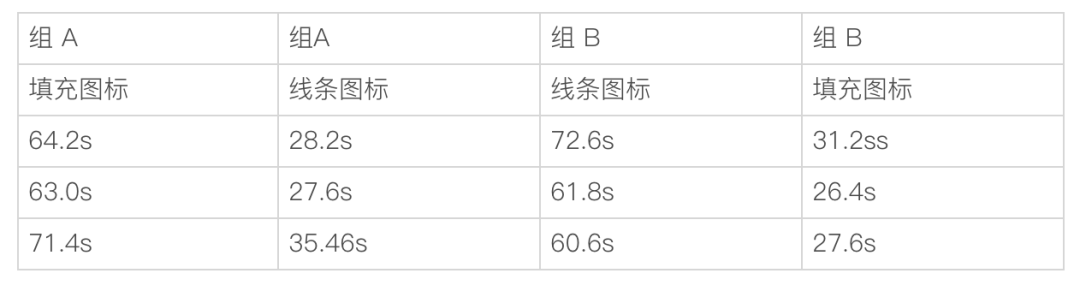
测试对象被分为两组,最初,每组给出其中的一种图表形式,然后再给出另一种。他们查找和指出这些图标所用的时间被记录在下表中。(单位:秒)

这些图标在两组的测试中都放置在相同的位置,由于熟悉程度的增加,无论是哪种风格,找出第二种风格图标的时间比第一组大大增加。
平均来说,用户能够在第一组为填充图标时,在 66.2 秒指出图标,而在第一组为线条图标时,用户指出图标的时间为 65 秒。在第二组测试中,指出填充的图标的时间平均为 28.4 秒,在第二部分的测试中,两组的平均时间相似的都增加了 36 秒。
在测试中,两组对象在指出两种风格图标的速度并没有表现出明显的不同。所以我们可以假设,如果一个图标如果能设计精良,并且同时能表达出特定的易于理解的形状,他的风格在对于用户的阅读速度上并不会产生重大的影响。然而,更加值得注意的不同在于,单独的符号是如何和他们所代表的概念联系的呢——即能指和他们所代表的特定符号的所指之间的关系。
能被更快的指出的形状是一些符号型的图标,例如 “日历”、“相机” 和“邮件”。相反,那些需要做短暂理解的图标则是象征型的,例如 “下载”、“返回” 和“复制”。在测试的结果中,甚至是 “删除” 图标也需要做短暂的视觉延迟。
有趣的是,即使一些视觉上是很难被被认出的,但是却常常被认为是很容易的。在结束测试之后,一些用户会把 “删除” 图标分类到很容易被指出的一组,尽管在实验中指出 “删除” 图标花的时间比其他的图标长。我对此的猜测是这是由于心理学的缘故。当找出他们已经很熟悉的图标时,往往能体验到一种特定的满足感,例如一个垃圾桶就是“删除”,一个软盘就是“保存”,和其他这种类型的。这些图标就像是密码,在学习他们时我们会感到自我满足,反而不会意识到这在视觉辨认上会花掉更多的时间。
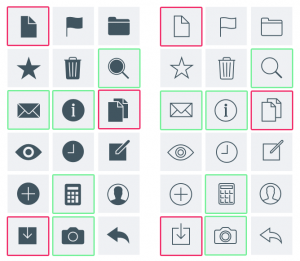
下边的表格总结了单独的图标在两组中的表现。在辨认并指出两组中的图标时,红线框住的图标用的时间比绿线框住的图标更长。

相对容易 / 困难的图标标记
其他因素
图标式样和及文本与其所表达的功能的一致性也影响了识别的速度。例如,要求用户去找出 “时钟” 的图标完成的时间,是短于找 “当前” 和“历史”图标的。在两个例子中,“时钟”图标是可以同时表达这两种意思的。
另一个影响因素是图标外形的相似性,以及代表相关概念的图标的相似性。例如,右上角的两个图标 “旗帜” 和“文件夹”有着同样大小的矩形尺寸,这可能会导致视线的延迟。另一个例子是,“重要性”(旗帜)和“喜欢”(星标),由于他们代表相似的概念,就很可能会两者混淆,特别是当这两个图标离得很近时。
因此,并不是一种风格的图标集合,而是在两个集合中的单独的图标,他们的形状和他们之间的位置关系最大程度的影响了测试中的辨识速度。
“更快” 的图标指南
众所周知,图标和图标文字标签比单独的图标更有效,特别是对一些应用的初学者。这是预料之中的,因为文字标签是直接的桥梁,可以弥合能指与所指之间的鸿沟。
然而,有时由于一些特殊的原因,可能会单独使用图标或者仅仅使用悬停提示。这些图标可能会需要很快的被发现和辨识。这是一些这些情况的指南:

在可能的情况下,应该选择与概念相关的标志性符号,而不是象征性符号。例如,左边的 “计算机” 图标就比右边的更快辨认。

对于必须快速理解的关键概念和抽象概念,单词标签和颜色的组合比图标更有效。例如,正是这种组合使得 “停止” 路标能够被快速识别。
将相似概念的图标放置在一起,例如,“任务”、“收件箱”、“通知”——可能会减慢对组中每个图标的识别。
用户界面中使用的术语应该尽可能紧密地与图标标签相关。例如,如果你使用旗帜图标来表示 “重要的”,则将其标记为“旗帜表示重要的” 而不是“标记表示重要的”。
最重要的是,在测试图标时,主要的重点不应该是样式,而是图标的各个形状,它们与它们所代表的概念的关系,以及它们如何相互作用——在视觉上和概念上。
备注
这是由瑞士语言学家 Ferdinand de Saussure 最初的定义。另一个众所周知的 “图标结构” 是由 Charles Peirce 建议的。
事实上,组合的数量是无限的 — 这在语言学中被称为无限符号学。
3.Peirce 原来的图标分类更详细。
这些分类是在对比图标中分成的。从更一般的意义上来说,所有 UI 图标本质上都是标志性标志。
这项测试是我的论文的一部分,是基于对这两个界面符号学分析的比较。
符号学在界面中的作用是作为一种符号语言的形式进行交流的媒介,并通过这种符号操作。所有元素都被视为编码符号,所有操作都表示系统设计者和用户之间的通信过程。符号学方法不是一种替代物,而是与以用户为中心的方法相辅相成。在以用户为中心的方法中,符号的选择主要取决于实证研究(如果在符号能被多数用户清晰快速的识别时,该符号被认为是成功的),符号学旨在为解释用户中心现象提供理论依据,并指导设计者在所有可能的符号中正确选择意义系统。C. de Souza 的一本书提供了一个伟大的洞察力的符号学方法。
有六个人参加了这次考试。虽然参与者人数太少,无法得出明确的结论,但它有助于解释图标的一般模式。
值得一提的是,有两个参与者发现填充的图标那一组 “眼睛更轻松”,尽管如此,虽然这可能是个例,但这也可能是因为他们更熟悉片的风格。其他四位参与者没有注意到这两种风格之间的差别,只提到其中一种是 “黑色”,另一种是 “白色”,他们没有看到明显的差异。
注意:这是基于我的假设和对相似图标测试的观察;那些特定的例子还没有被用户测试验证过。
参考
Andersen, P. B. 1990. 《A Theory of Computer Semiotics. Cambridge》:剑桥大学出版社。
Barr,P.2003.《User-Interface Metaphors in Theory and Practice》
http://www.pippinbarr.com/academic/Pippin_Barr_MSc_Thesis.pdf
de Souza, C. S., 2004.《The Semiotic Engineering of Human-Computer Interaction》剑桥:麻省理工学院出版社。
Eco, U. 1978.《A Theory of Semiotics》:印第安纳大学出版社。
Peirce《Theory of Signs》http://plato.stanford.edu/entries/peirce-semiotics/
Peirce《Eco, and unlimited semiosis》http://courses.logos.it/EN/2_20.html
Peirce, C.S. 1998.《The Essential Peirce》第二卷:印第安纳大学出版社。
对于初学者的符号学:http://www.aber.ac.uk/media/Documents/S4B/semiotic.html
Saussure, F. de. 1983.《Course in General Linguistics》伦敦:达克沃思。
Wiedenbeck, S., 1999. 《在最终用户应用程序中使用图标和标签》:学习和记忆的实证研究。http://portfolio.educ.kent.edu/daltone/cmc2/articles/jp_use%20of%20icon%20labels_wiedenbeck.pdf

和 3000 + 小伙伴一起交流
觉得不错 “在看”一下吧

