编辑导语:设计师们对于切图一定不陌生,切图虽然并不复杂,但是需要精心的优化才能在使用的时候得心应手。本篇文章中,作者以切图为出发点,结合了自己的工作经验,为大家总结了节省时间,提升效率的方法,让你的设计能一天顶两天。

切图是设计师将设计稿交付开发非常基础的一环。
它主要解决的是开发童鞋无法用代码去实现的东西,比如一个素材、一个图标、一幅插画、一段特殊字体等等。虽然它很简单,但是依然有很多提效优化的空间。
我由去年年底到现在使用 sketch 大概一年之久,切图虽然感觉不怎么顺手但也没怎么去注意。直到前段时间才发现,我一直在使用的切图方法,简直是低效到爆。
如果你和我有着一样的问题,那么继续往下看,相信我总结出的三个提效办法能帮你省去大量的时间。
一、自动组内切图
切图的操作分为点切和拖切,前者是直接切出原尺寸,后者则是切出任意区域。但是如果图片带有圆角或者是非矩形,点切时就会出现背景,而非透明底。
切透明背景图标的方法大家应该都很熟悉。它需要将切图与其对应的图片置于一组内,再勾选仅导出组内内容(export group contents only)。

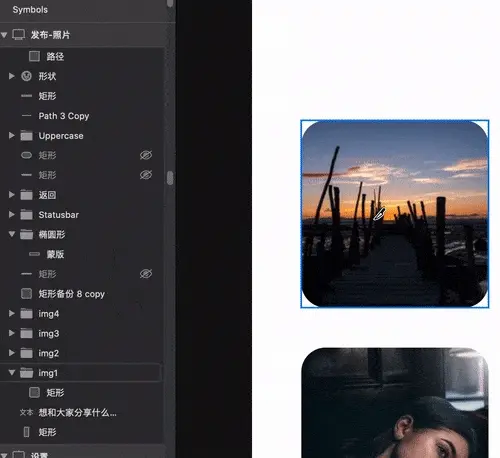
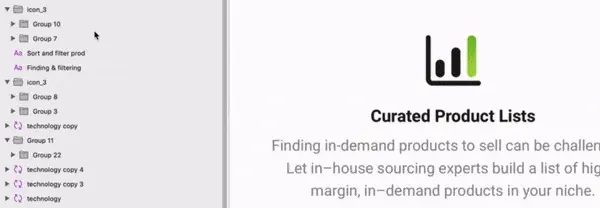
乍看之下没毛病,可是一旦图层多了,就会这样——

由于 sketch 的点切式切图默认将切图置顶,所以你不得不手动将其拖到所在到组。而一旦你没有提前命名这个习惯,光搜寻图层就得耗费相当到时间。
我之前一直是用到这种笨法子,所以每次一到切图环节都会感觉特累!如果你也正经历着和我一样到问题,那接下来的这 2 个办法将会彻底解决这个痛点,而且很简单。
1. 方法一
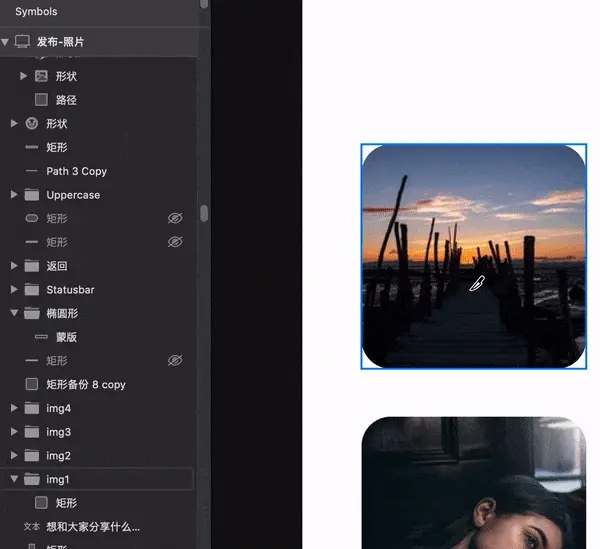
按住切图快捷键 s 的同时,按住 cmd,点击即可!

2. 方法二
先选中组内需要切图的对象,再进行切图操作!因为切图(点切)生成的位置默认在选中层所属空间的顶部,所以只要选中组内的对象即可将其组内置顶。
当然如果有切图组内存在多个对象,整体编组即可。

两种方法随意选择,只是我个人更习惯用第二种方法。因为方法一在按住 cmd 后,默认只能选中对象中的一个图层区域(即使编组),局限过多。
二、自动生成切图文件夹
产品并不是上线后就了事了,后期的营销活动(比如为实现拉新、促活、提升 gmv 等业务目标而进行的一系列活动等)都需要我们的运营童鞋来进行。
而营销活动所需要的 banner 则是由我们提供给运营,再由他们于 oss 后台上传。
拿一次大促活动来说,一个 banner 会跟随其所在的场景呈现不同的尺寸诉求,比如顶通、霸屏、着陆页 banner、内页 banner、后台专题头部 banner 等等。
另外,web 产品往往需要适配触屏端,那每个场景下的 banner 又会额外细分成不同设备断点处的 banner。仅仅单个专题的 banner 就可能达到数十张,更别提多个专题了!
如果我们按照传统的办法输出到一个文件夹内,再分门别类得整理到子文件夹方便运营查看调用,那无疑需要耗费相当多的精力和时间。
下面的办法解决的就是这个问题:
如果你对 sketch 的核心功能——symbol 比较熟的话,你应该知道 symbol 的命名格式。
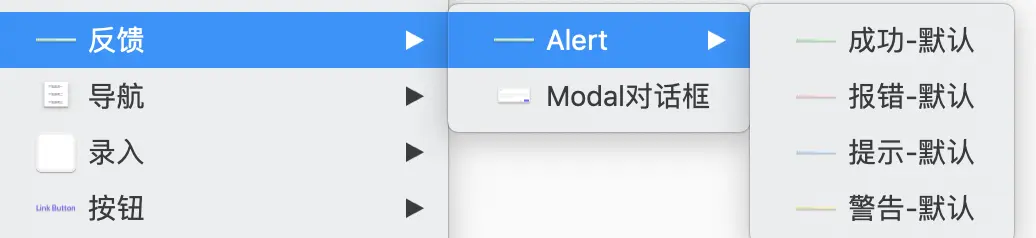
所有的 symbol 可以通过 / 这个符号进行管理,“/”后面的内容是 “/” 前内容的子集,通过多个 “/” 对名称的划分可以便捷得实现组件管理。
比如组件库中的 Alert 警告提示组件,就可以分别根据其所属的类以及衍生的四个常用状态用 “/” 命名,状态为 Alert 的子集,Alert 为反馈的子集,从而实现组件的分类管理。

最终可以很高效得进行组件的调用。

而切图的命名则是一个道理!
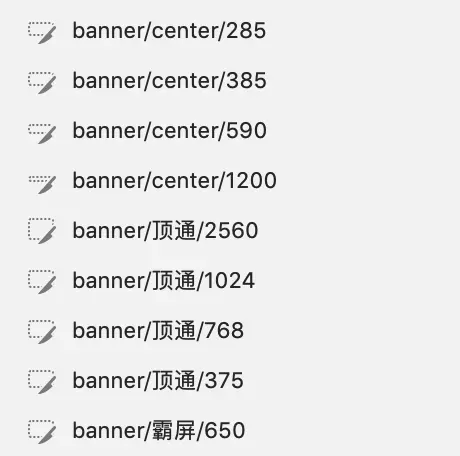
给切图文件使用 “/” 格式进行命名后,导出时就会自动在本地生成文件夹,文件夹的名称即 “/” 之前的命名,而且支持文件夹嵌套哦~


不仅视觉上便于图层的辨识归类,而且也免去了自己手动归类的麻烦,是不是超方便?
三、中心区域切图
考虑到设计版式的布局,以及前端的高效开发,多个图标及插画的切出往往不会贴边,而是在周围加入空白区域将切图的尺寸统一化,这种区域性的切图对应到 sketch 中的交互是拖选式切图。
让我们先看下以往的切图方式:

你得先拖选一个规定好的尺寸如 68px,之后进行对齐,然后再将其拖入所属的组进行去底处理。
而优化后的办法加入了两个要素:
- 第一步:就是第一节讲到的自动组内切图,选中打组后的图层对象,切图将直接组内置顶生成。
- 第二步:用到了 sketch 中常用的 “Alt” 快捷键,按住之后绘制任意形状或区域都是由中心向外部绘制。基于参考线对准图标中心,向外拖曳即可。

这两步的优化去除了对齐步骤、寻找图层组步骤、拖入图层组步骤,节省了大量宝贵的精力和时间。
四、小结
切图看似简单,但是细节处的优化一旦累加起来,就可以帮你省去大量的时间。不仅仅是切图,应用到任一流程、领域都是一个道理!
当你觉得某个工作流程需要耗费较多精力,或者你感觉不舒服时,果断去搜索可以提效的办法吧!然后你会发现原本存在的 “瞎忙活”、“忙了一天但也不知道在忙啥” 是由于有相当一部分时间浪费在这些低效能、无意义的产出上。
但愿今天这篇小小的分享对你有所帮助,下期见。
作者:Andrew 臣;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
http://www.woshipm.com/pd/4238662.html

