
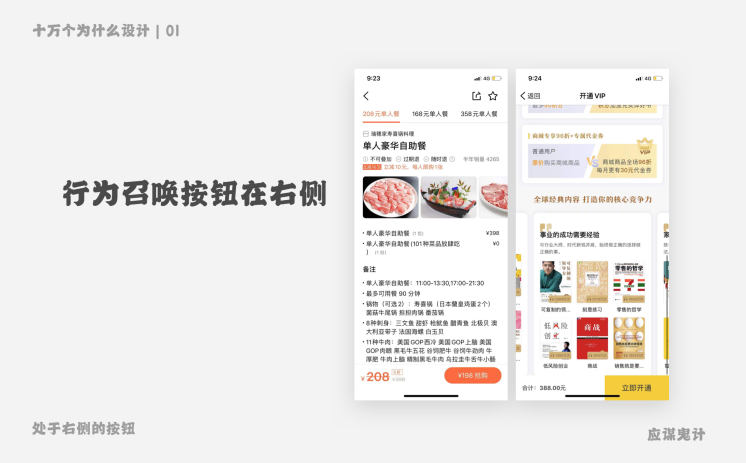
根据古腾堡图表,当我们浏览不熟悉页面的时候,浏览是从左上到右下的一个路径,最终的视觉落点在这条线上。

用户进行的是高风险操作,用户视觉第一着落地点在左侧的选项上,为了给予用户更多的思考,避免用户操作后后悔,所以将 “删除” 选项放于右侧,避免用户的误操作。

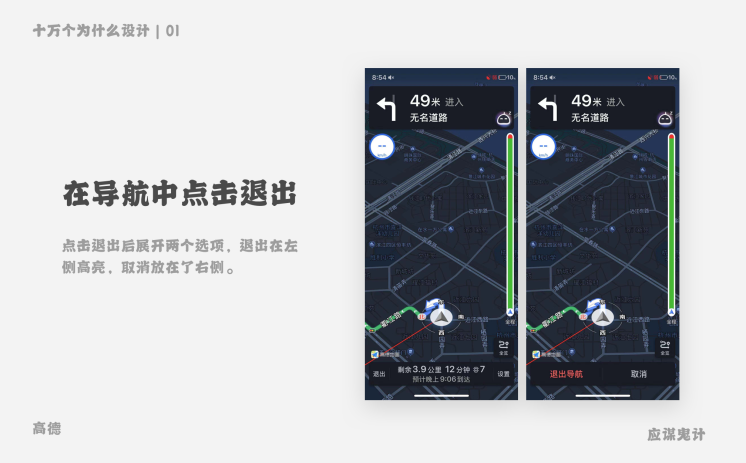
高德地图导航,将 “退出导航” 放于左侧
考虑场景,用户执行这一操作通常在车辆行驶中
根据菲兹定律,操作时间与手到 “退出导航” 按钮有关系,“退出导航”离手越远操作操作时间越长
车辆在行驶中,需要用户快速执行操作,以免驾驶员因分神导致交通事故
车辆行驶中,手机一般放于驾驶员右侧,所以 “退出导航” 放左侧,用户操作时间较短

十万个为什么设计 | 01
8-544
第 01o
8544
49 米进入
49 米进入
无名道路
无名道路
2345
8 气礼的
在导航中点击退出
1 东岛
二日列
点击退出后展开两个选项, 退出在左
吐国学
侧高亮, 取消放在了右例.
fn 包
粒一可
牛 IHE
店利西货
送璃百粥
百百密
亮比江雅
置
迎 115
tom
剩余 3.9 公早 12 分钟排 7
退出导航
取消
退出
高德
应谋鬼计
内容个性化
用户在界面上看到的内容都是自己想看到的内容,就像每个人看到的世界只是自己的内心世界
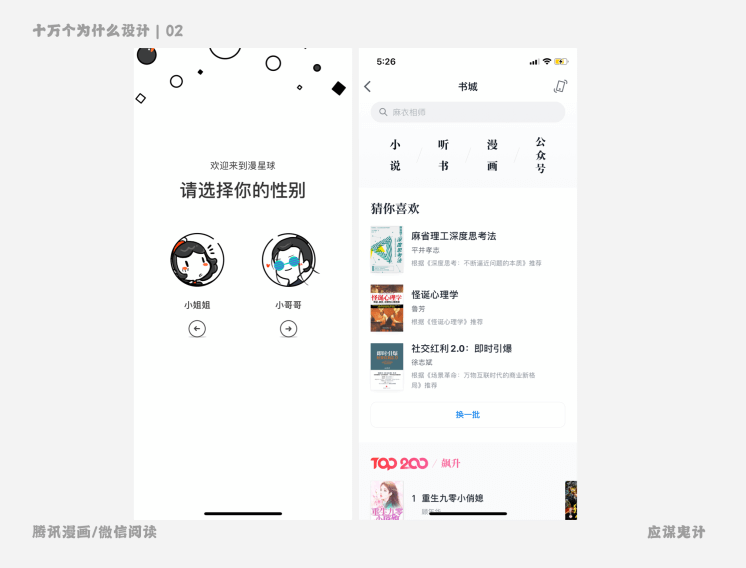
用户设置个性化
我们给用户设置的选项和用户实际本身不符,比如让用户选择他的年龄,很多用户可能觉得自己会更年轻,所以选择年龄和实际不符,那么推送的内容是他需要的吗?所以这里就需要根据用户真实行为数据来进行再次的过滤。

十万个为什么设计 | 02
5:26
书城
麻衣相师
子的
漫
听
兰只
欢迎来到漫星球
请选择你的性别
猜你喜欢
麻省理工深度思考法
一峰句马角份
平井宁惠
行 @专品考: 不新通近问额的本断) 推件
怪诞心理学
小姐姐
小哥哥
鲁芳
根据保懂证心理学) 挖荐
社交红利 2.0: 即时引爆
A 精包
徐高妞
根据囊场层车命: 万物互联时代的商业新格
同准荐
换一批
102200
飙升
重生九零小俏娘
埠生九
应谋鬼计
腾讯漫画 / 微信阅读
用户偏好个性化
比如抖音、淘宝等应用,会根据用户对内容的搜索、浏览等行为习惯的偏好进行不同的算法推送,比如抖音我最近看鉴宝和篮球比较多,所以针对这些视频,我的完播率、播放数、点赞评论数据有变化之后,推送给我视频内容的权重就发生了变化。
场景个性化
用户视野的空间分辨率从中央向边缘减少。我们人类每只眼睛具有 700 万左右的视锥细胞,它们在人眼中的分布是越靠近中央凹的区域越密集,而边界视觉看东西是不清楚、模糊的。
大脑对边界视觉有自动补齐功能,即使用户看不清楚大脑也能脑补出来,但是这个脑补和实际情况是有差距的
所以用户真正能看清的信息只是眼睛的中央区域
边界视觉对运动物体比较敏感
在界面设计中,无法放置在核心位置的元素但又需要用户注意到的时候,用动效
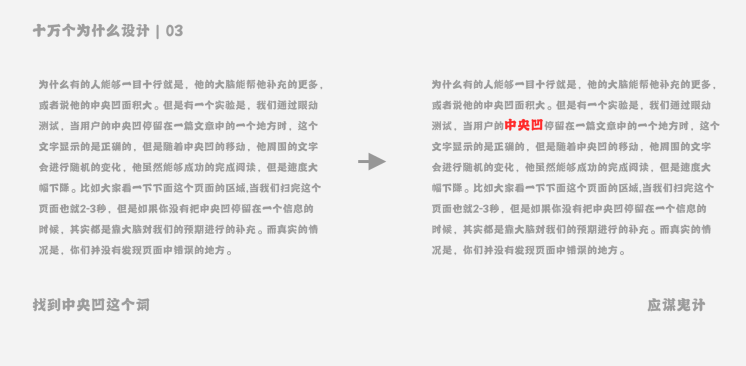
1. 将信息尽量放在中央凹或者中央凹边上能够被预期的位置
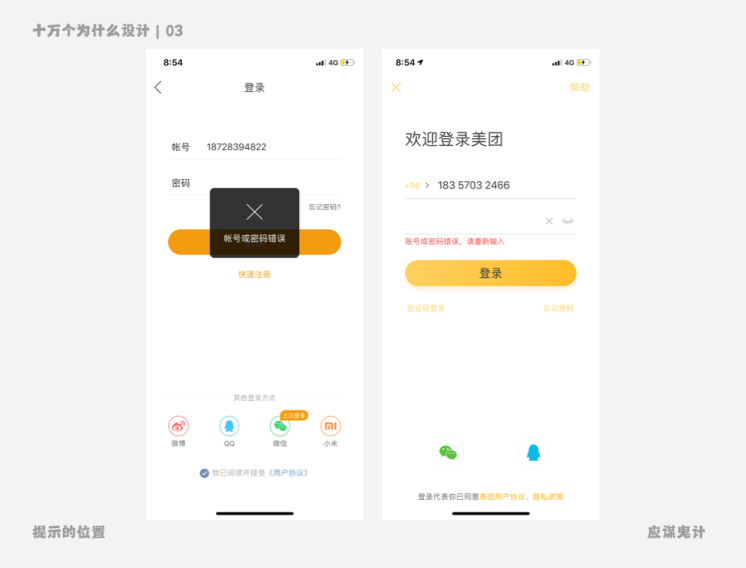
在小红书很早的一个版本中,当用户进行点赞操作后,反馈消息在顶部显示,让用户无法察觉和关注到。因为边界视觉都无法捕捉。所以当用户在进行操作时,如果需要将状态、文字告知用户,就需要显示在用户能预期以及能被边界视觉捕捉到的位置。


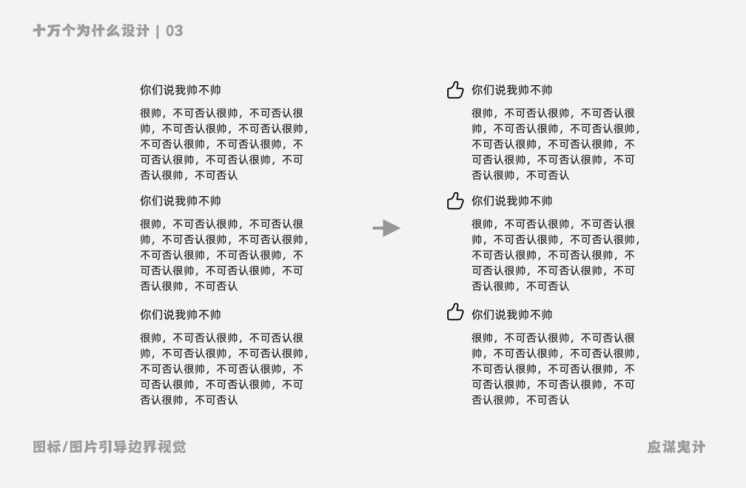
2. 使用图标、图片的形式标记出关键信息
一大段的文本中,用户无法快速的查看内容标题,我们就可以在标题前使用图标、图片的形式进行标记,让边界视觉获取到信息之后在大脑中产生预期模型。

3. 使用动态效果吸引用户注意
4. 使用高亮的颜色来吸引用户的边界视觉进行捕捉

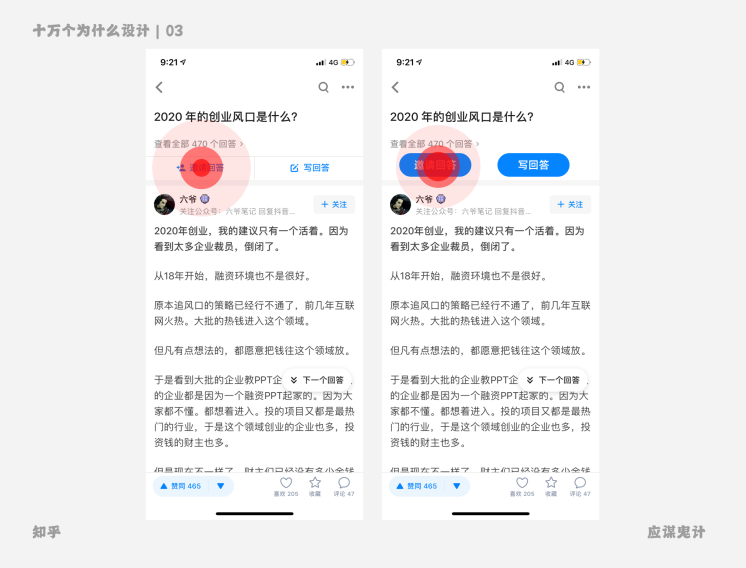
知乎上面的 “邀请回答” 和“写回答”如果采用蓝色按钮的呈现方式能更好捕捉到用户,但知乎没有采纳这个设计。
这样用按钮,视觉就太重了,中心视觉越重,边界视觉看到的信息会更弱,干扰了用户对周围信息的浏览

大家发现一个规律没有,有大按钮的页面基本上图片、图标都很多,而一般都是文字的页面,通常都不会出现大按钮,因为出现了就会被喷太突兀了!!
为了让一个界面的按钮不突兀,一种方法是用和它相似级别的元素进行辅助展示,另一种方法就是降低该按钮的视觉引导层级。
1. 用户自信的控制感
预期
产品主要功能的位置和主流产品保持一致,让用户进入页面就知道想要实现的操作功能按键在哪里
用户预期通过他的操作达成的目的和自己想的一样
2. 减少阻断式的干扰
3. 减少不必要的操作
5. 恰到好处且不易发现的微交互
https://www.yuque.com/docs/share/17088ff5-9a3b-40a9-adf0-df077e50633d?#

