https://www.jianshu.com/p/c487f26f0eb1
在JS中,字符串是六种数据类型之一,其重要程度不言而喻。JS中有一系列的内置方法可以对字符串进行操作,下面就一起来看看吧。
一、字符串简介
字符串的定义
字符串是零个或多个字符按照序列进行排列而组成,通常放在单引号或双引号中;二、多行字符串与字符串的转义
多行字符串
- 为何需要多行字符串
主要原因是方便在敲代码的时候避免写过长的字符串导致代码可读性降低; - 创建多行字符串的方法
- 为何需要多行字符串
1.使用+号对多个字符串进行连接,如下例子:
var a = '我叫小明'+ '我有一个心仪的女神'+ '每次我找她聊天'+ '很不巧她都说要洗澡';
2.直接换行,然后用反斜杠\将换行转义:
var a = '我叫小明\我有一个心仪的女神\每次我找她聊天\很不巧她都说要洗澡';
3.使用注释的方法,不过这个方法并不常用:
(function () { /*我叫小明我有一个心仪的女神每次我找她聊天很不巧她都说要去洗澡*/}).toString().split('\n').slice(1,-1).join('\n')
- 关于字符串的转义
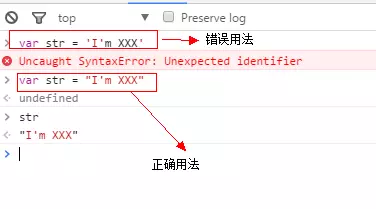
在JS中,敲字符串时可以使用单引号或者双引号进行包裹,但是有一点要注意的,如果字符串本身有单引号,那么外层包裹的就要是双引号,比如下图:
 此外,还可以使用字符串转义符号
此外,还可以使用字符串转义符号\对其中的引号进行转义,使其失去引号功能,成为一个普通的字符;- 转义符号
\
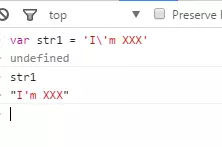
例如上面的例子,使用转义符号的话就无需注意外层的引号了:
PS:转义符号\放置在需要转义的字符前面; - 此外,还有一些其它的特殊字符也需要进行转义
| 代码 | 输出 | | :—- | :—-: | | ‘ | 单引号’ | | “ | 双引号” | | \n | 换行符 | | \r | 回车符 | | \t | 制表符 | | \b | 退格符 | | \ | 单个反斜杠 \ | | \t | 制表符 | | \f | 换页符 | | & | 与符号 |
- 转义符号
三、常用的字符串操作方法
字符串长度和索引
- 字符串长度(length)
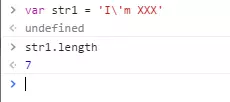
字符串可以使用length来获取其自身的字符长度:
不过需要注意上面的转义字符,例如\n只是一个字符。
字符串长度获取 - 字符串索引(下标、charAt()、charCodeAt())
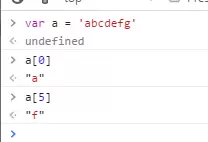
1.字符串的下标 :
字符串是字符的有序排列,那么就可以通过字符串的下标对其中的字符进行检索,例子如下:
下标检索字符串
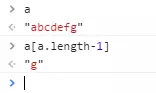
此外也可以通过length直接定位到倒数的字符

2.charAt()和charCodeAt()方法
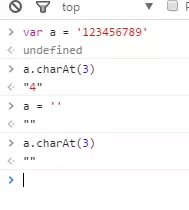
charAt()方法的功能和使用下标对字符串中的字符进行检索一样,参数填入的就是下标,如果该字符串为空,那么无论参数为几输出的也是'(空字符串)':

charAt()
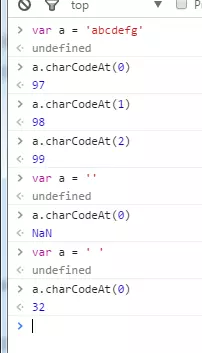
charCodeAt()方法的功能是通过下标检索字符串中的某个字符,然后返回它的ASCII码,这里要注意的是。空格也有对应的ASCII码,而空字符串没有:

charCodeAt()方法
四、字符串的截取
有时候,一段字符串很长,而我们需要它其中的一部分,这时候就需要用到字符串截取的方法了。
用来截取字符串的方法有substr、substring、slice三种。
- 字符串长度(length)
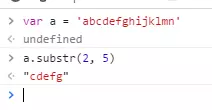
substr方法
substr()方法截取字符串,小括号内的参数有两个,第一个是截取开始位置,第二个是截取的长度:
如下:从第三位起截取五个字符:

substr- substring方法
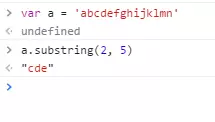
与substr()方法相比,substring()中的参数填入的也是两个,但是其意义却有所不同,substring()中的两个参数第一个也是起始位置,但是第二个是结束为止,并且该位并不包含在内;
与substr()相同的例子,结果却有所不同:

substring slice方法
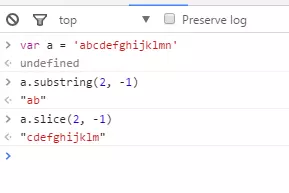
slice方法与substring方法类似,得到的结果也类似,但是有一点不同的是slice接受负参,而substring如果有负参则直接将负参转化为0:
slice的负参中,-1表示最后一位,-2倒数第二位,以此类推:
对比如下:

slice与substring的对比
五、字符串的查找和替换
字符串的查找替换有三种方法
search、replace、match、indexOf / lastIndexOf,当我们需要在一长串字符串中寻找到或是替换想要的字符就需要用到它们:search方法
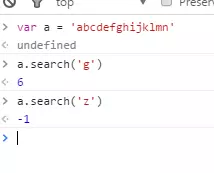
search()顾名思义,就是查找,它接受一个参数,该参数是你需要查找的字符,如果被查找的字符串中这个字符,则返回它在该字符串中的下标,如果没有则返回-1,用法如下:

search
但是需要注意的是:如果字符串中有多个符合的字符,search方法只会返回第一个查找到的字符的位置
如果想要返回每个匹配到的字符,那么可以使用match方法搭配正则表达式- match方法
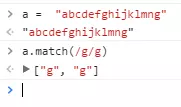
match()方法一般搭配正则表达式使用,支持全局匹配,参数是匹配的字符或正则,返回一个数组,如上例子中,我想要匹配字符串中g这个字符,可以写一个正则/g/g来进行匹配:
match - indexOf / lastIndexOf方法
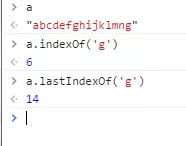
indexOf() 和 lastIndexOf()方法分别是查找第一个要查找的字符(indexOf())和最后一个要查找的字符(lastIndexOf()),参数填入的都是要查找的字符,然后返回这个字符在字符串中的位置:

indexOf() 和 lastIndexOf() - replace方法
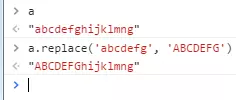
replace()方法用于查找并替换字符,该方法不会影响原字符串,可以填入两个参数,第一个参数为需要被替换的字符,第二个是用来替换的字符,返回替换字符后的新字符串:

replace
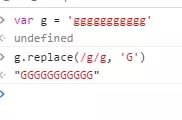
此外,replace的参数也可以是正则表达式:

六、字符串的大小写
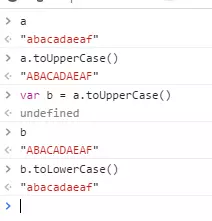
操作字符串的大小写有两个方法toUpperCase、toLowerCase;
这两个方法都是默认全局匹配的,用法如下:
字符串的大小写七、字符串转换数组(split方法)
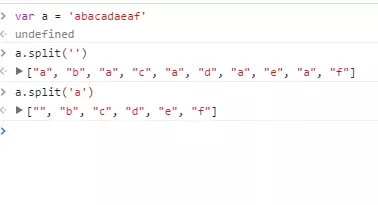
有时候需要对字符串进行更加复杂的操作,可以将其转换成数组,然后采用数组的操作方法来操作,这时候就需要用到字符串的split方法:
split()方法有一个参数,这个参数是用来做字符串分割的参照物,再按照这个参照物分割字符串后按照顺序填充进数组中,如果不填,则默认整个字符串就是数组中的一项:
方法总结
- 长度以及索引:
1.length:长度;
2.charAt()、charCodeAt():索引查找字符以及ASCII码查找; - 查找字符:
1.search()、indexOf() / lastIndexOf():查找字符并返回该字符在字符串中的索引,没有则返回-1;
2.match():匹配字符,并返回匹配到的字符组成的数组,没有则返回null,可填入正则;
3.replace():用来查找并替代字符,两个参数,第一个是需要被替代的字符,第二个是用来替代的字符; - 大小写
1.toUpperCase():转换大写,默认全局;
2.toLowerCase():转换小写,默认全局; - 字符串转换数组
split():参数是用以分割字符串的参照物,将字符转换成数组,之后可以使用数组的操作方法进行操作;