功能描述
可以动态引入(本地或网络)阿里巴巴矢量图标库(www.iconfont.cn),然后使用。
如何操作
====================
在线使用原理
1、阿里巴巴矢量图标库项目
阿里巴巴矢量图标库的图片,通过font-class的方式引用,需要在线生成项目,得到链接://at.alicdn.com/t/font_xxxxxx_xxxxxx.css,xxxxxx_xxxxxx为项目ID。
2、基本变量
通过/src/config/env.js 设置基本的数组iconfontVersion储存项目ID
通过/src/config/env.js 设置固定的链接iconfontUrl 为 //at.alicdn.com/t/font_$key.css;
3、引入使用env.js
通过main.js 引入变量iconfontVersion 和 iconfontUrl
4、生成链接
在main.js里,通过获取iconfontVersion 数组里的每个元素,并替换iconfontUrl 里的$key,生成正常的阿里巴巴矢量图标库链接
5、生成link引用
生成的链接,会通过函数loadStyle (/src/util/util.js定义),作为元素的url,然后插入到主页html里面,相当于在主页引用了这些链接
6、使用图标
最后通过 这样的方式使用图标,icon-xxx就是图标的名字
====================
本地使用原理
正常的下载使用方式
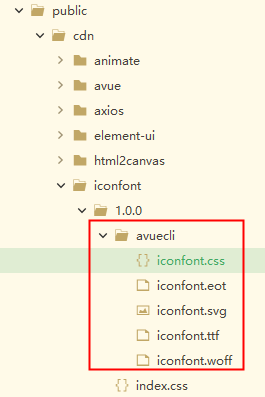
我的项目图标库
下载后把文件放入这里即可