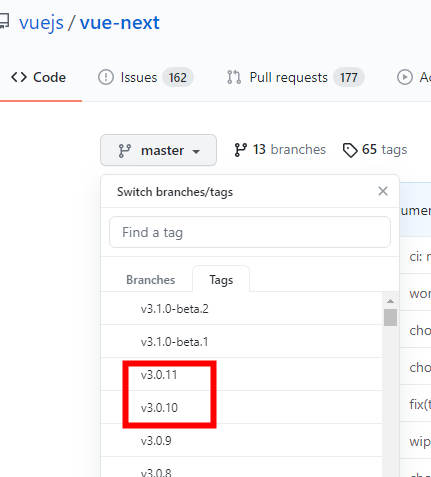
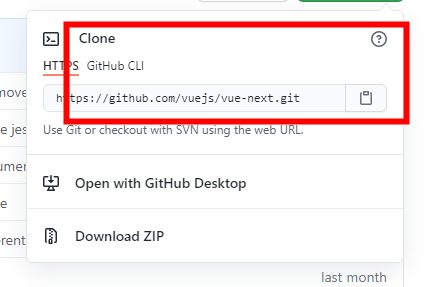
1、下载源码

https://github.com/vuejs/vue-next
建议通过clone的方式下载

2、安装依赖

3、对项目打包运行
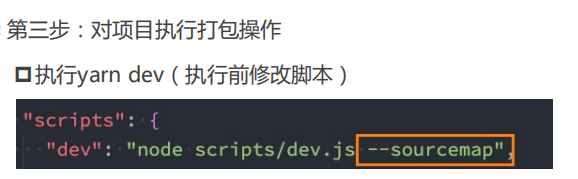
修改packet.json文件,如下图
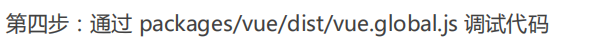
4、调试

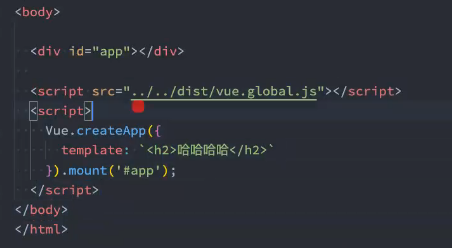
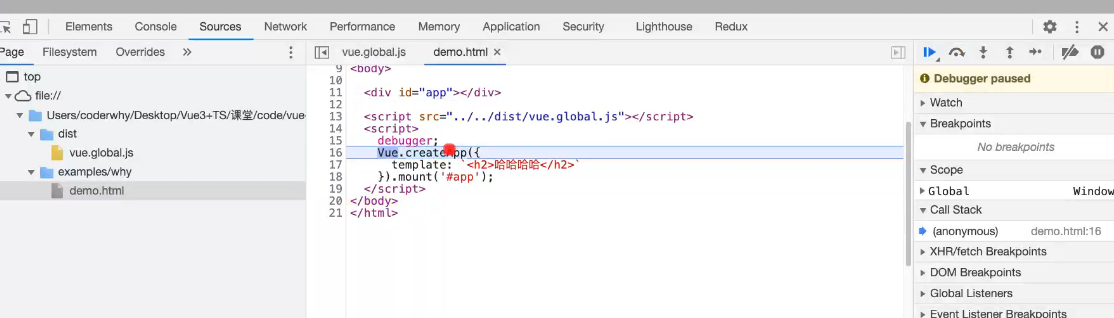
 可以写上基本的代码,然后打上断点,一步一步跳,看源码是怎么实现的
可以写上基本的代码,然后打上断点,一步一步跳,看源码是怎么实现的
======================
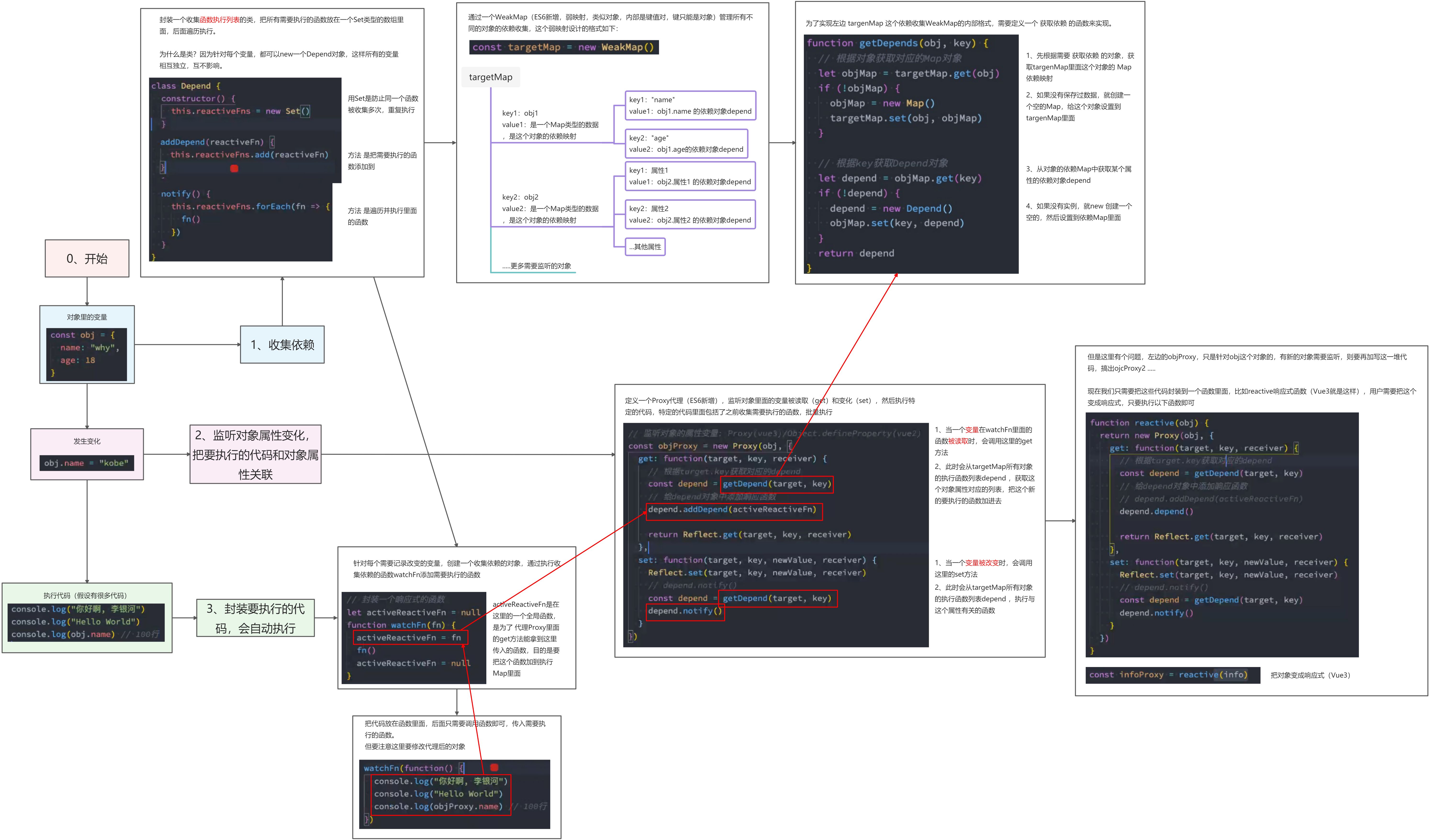
Vue 三大系统
1、响应式
目的:某个变量发生变化时,会自动执行特定的代码(如更新到DOM等)
实现方案:Vue3(下图)是通过Proxy监听对象变化,而Vue2是通过Object.defineProerty监听对象变化