什么是迭代?
迭代就是遍历
let c = ['foo', 'bar', 'baz'];for (let index = 0; index < collection.length; ++index) {console.log(collection[index]);}
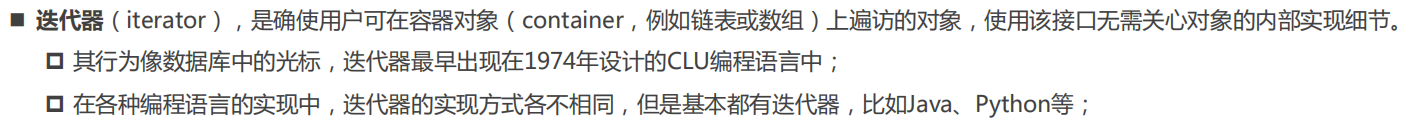
什么是迭代器?
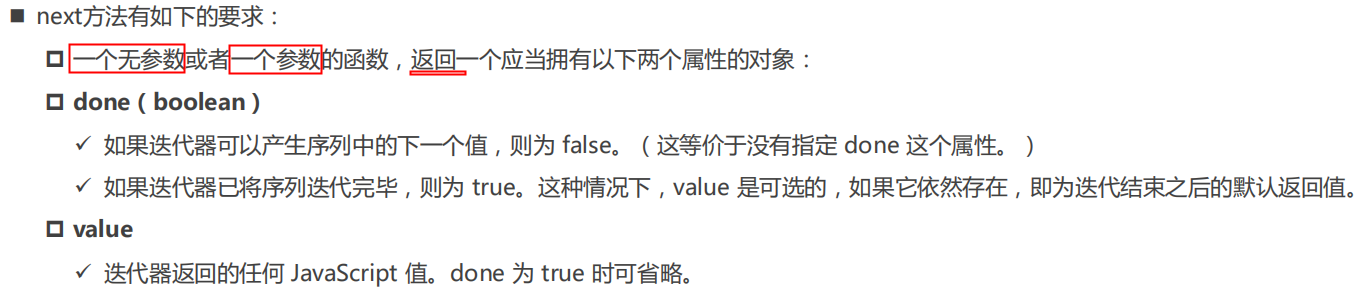
说明


也就是说,迭代器是一个对象,可以帮助我们对数据进行遍历。

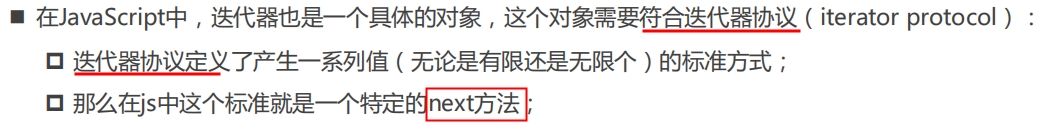
也就是说,我随便一个 obj = { } ,只要有一个特定的next函数,就可以成为迭代器

// 1、obj 如果要成为迭代器const obj = {// 2、就需要有特定的 next 函数next:function(){// 3、函数要返回一个对象,对象需要包含2个属性,done 和 valuereturn {done:false,value:""}}}// 4、假设有一个数据(数组类型)let array = ["aaa" , "bbb" , "ccc"]// 5、我每一次调用函数 obj.next(),就需要返回如下,那说明我这个obj就是一个数组的迭代器// obj.next()// {done:false,value:"aaa"}// obj.next()// {done:false,value:"bbb"}// obj.next()// {done:false,value:"ccc"}// obj.next()// {done:true,value:undefined}// 6、实现方法如下let index = 0const arrayIterator = {next:function(){if(index < array.length){return {done:false,value:array[index++]}}else{return {done:true,value:undefined}}}}arrayIterator.next() // {done:false,value:"aaa"}arrayIterator.next() // {done:false,value:"bbb"}arrayIterator.next() // {done:false,value:"ccc"}arrayIterator.next() // {done:true,value:undefined}arrayIterator.next() // {done:true,value:undefined}arrayIterator.next() // {done:true,value:undefined}// 7、说明我的 arrayIterator 就是 array 的一个迭代器。
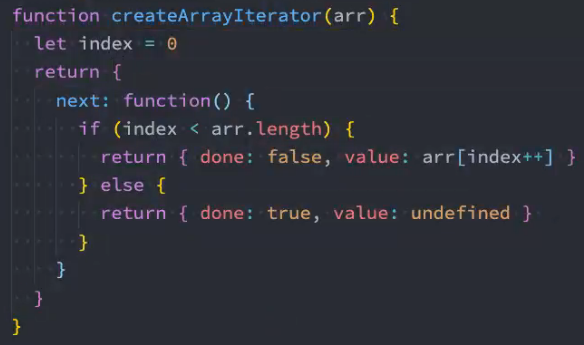
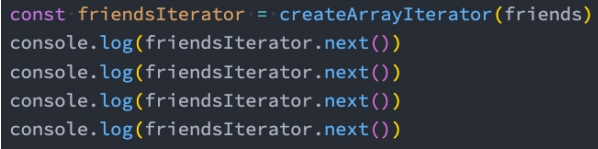
可以创建一个通用的数组迭代器
使用时把需要遍历的数据传入,然后调用
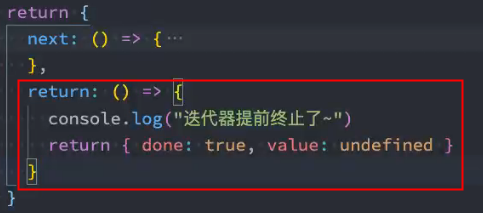
迭代器中断(用得少)
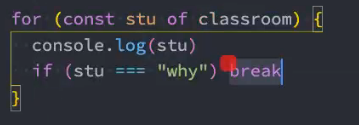
如果在迭代器中,实现了return 方法,同样是返回一个对象,里面有done属性和value属性,这样迭代器再遍历完之前被break等中断了迭代,就会执行这里的函数,并输出这个对象

===============
可迭代对象
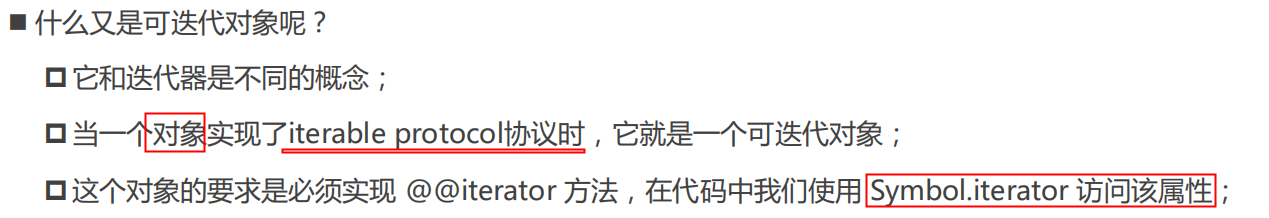
说明



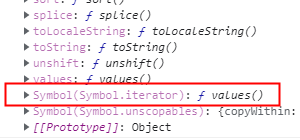
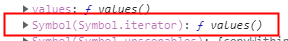
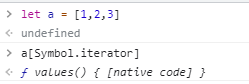
 (数组就有这个属性,因此数组本身,就是可迭代对象)
(数组就有这个属性,因此数组本身,就是可迭代对象)
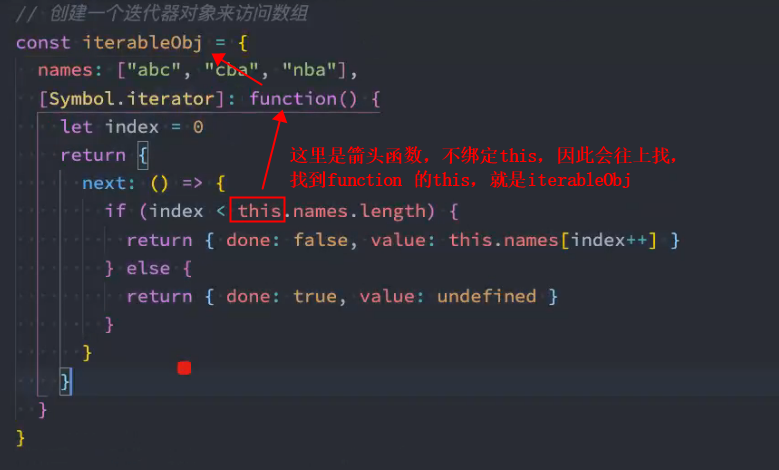
封装



作用
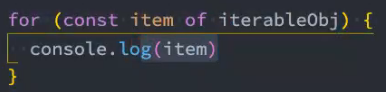
for…of 能遍历的,就是可迭代对象,因此可以通过for of 遍历;
而普通的对象,是不支持 for of 遍历的,只能用for in,因为普通的对象,不是可迭代对象。


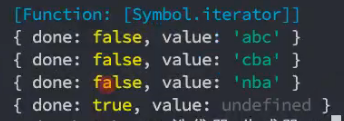
本质上,for of 内部的实现,就是调用这个对象的 next 方法,然后判断返回对象的done是false还是true,如果是false,就把 value 赋值给 item
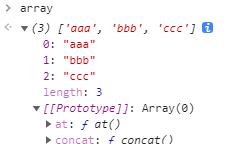
原生对象

 (String 字符串)
(String 字符串) (Array 数组)
(Array 数组) (arguments对象)
(arguments对象)
说明他们内部都有一个

可迭代对象 应用场景
1、for of 遍历对象
见上可迭代对象的例子
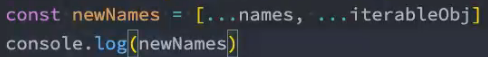
2、…展开语法


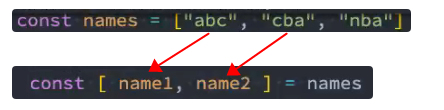
3、解构语法

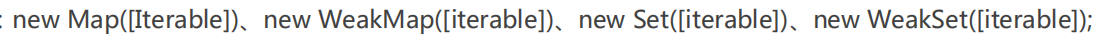
4、创建一些对象

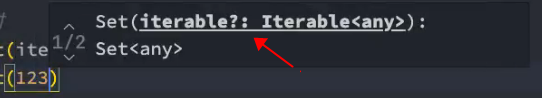
 代码提示
代码提示
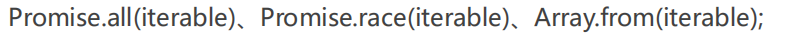
5、一些方法的调用



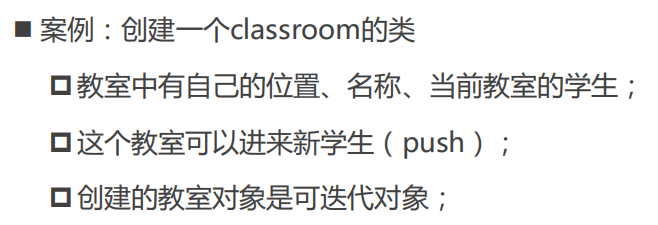
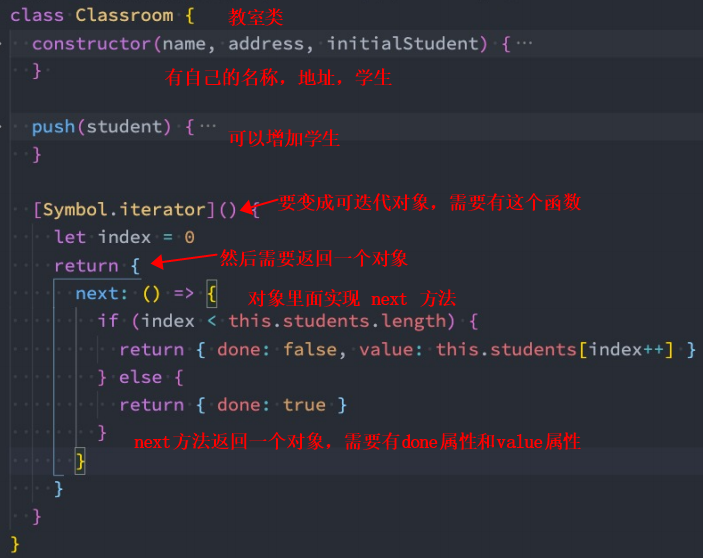
6、自定义类的迭代

要求,遍历这个对象时,输出当前教室的学生列表。(正常的对象遍历,都是遍历里面的所有属性,并不能按你想要的规则,只遍历某个属性)

创建教室实例
迭代这个教室