就是一个函数,和methods类似,区别在于过滤器是一般用于文本格式化。
格式
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
1、双花括号插值
<div>{{ 变量 | 过滤器 }}</div>

2、 v-bind 表达式
<!-- v-bind:id=" 属性名 | 过滤器 "--><div v-bind:id="rawId | formatId"></div>
用法
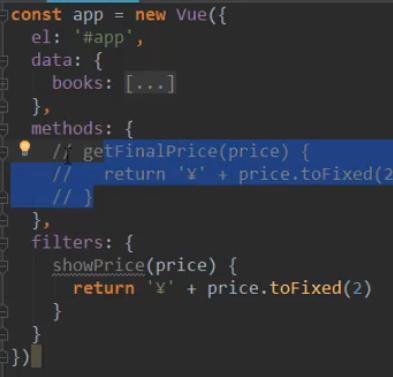
1、正常用法
编写函数,Vue会把
{{ 变量 | 过滤器 }}
过滤器前面的变量传到对应过滤器的第一个参数。
2、过滤器串联
{{ message | filterA | filterB }}
表达式 message 的值将作为参数传入到filterA的函数中。然后继续将 filterA 的结果传递到 filterB 的函数中
3、接收参数
{{ message | filterA('arg1', arg2) }}

