vue Router 4.x
/src/router/index.ts
import { createRouter, createWebHashHistory } from 'vue-router'import type { RouteRecordRaw } from 'vue-router'// 导入内置的类型,加type也可以,表示这个引入的只是类型,不是函数之类的,加不加都一样const routes: RouteRecordRaw[] = [ // 使用类型{path: '/',redirect: '/main'},{path: '/main',component: () => import('../views/main/main.vue')},{path: '/login',component: () => import('../views/login/login.vue')}]const router = createRouter({routes,history: createWebHashHistory()})export default router
其他的和正常配置路由一样。
vuex 4.x
基本
/src/store/index.ts
import { createStore } from 'vuex'const store = createStore({state() {return {name: 'coderwhy'}}})export default store
无需额外加类型,都可以推断
useStore() 重新封装
问题的产生
vuex对TS的支持不是很好,直接用useStore的时候,类型是any,同时也没有对应的代码提示
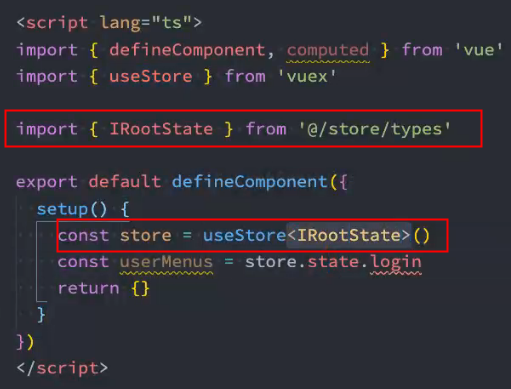
即便你像下图这样传入一个泛型,也还是有点问题,而且还要去引入一个类型
重新封装useStore
要改善这个问题,可以对useStore进行重新封装。
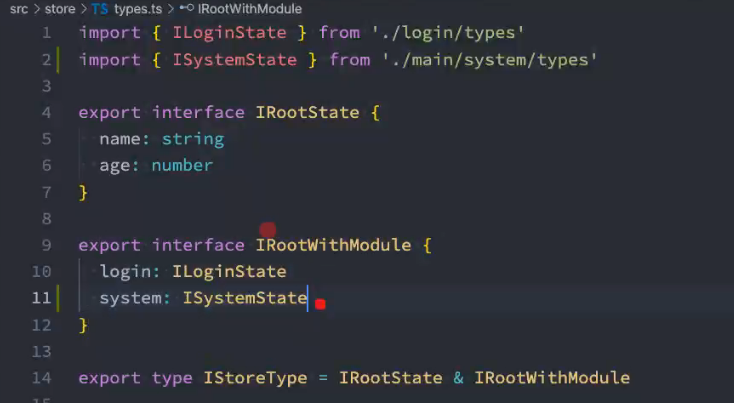
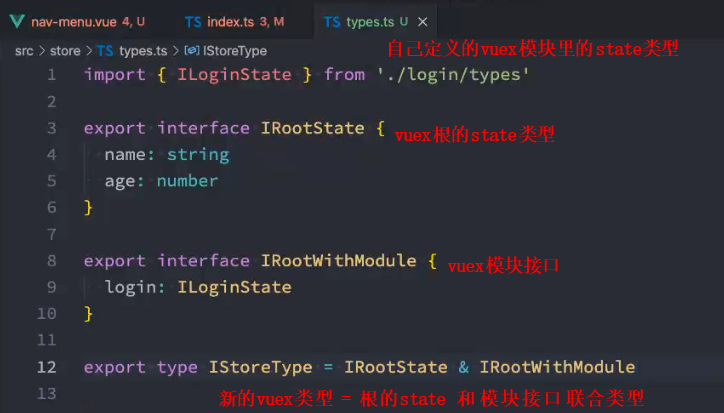
1、定义一个storeType类型,这类型是联合了 vuex根state接口,和模块中state的接口
// .src/store/types.ts/** 定义 Vuex 根接口 */export interface IRootState {/** 是否显示全屏加载中 */isSpinning:boolean}/** 定义 Vuex 模块接口 */export interface IRootWithModules {// 以后这里定义各个模块的state变量}/** 定义 Vuex 总接口,为 根接口 & 模块接口 */export type IStoreType = IRootState & IRootWithModules
2、store/index.ts 中,引入storeType类型,并导出一个我们封装的useStore( ),它的返回值是store类型,泛型是那个联合类型

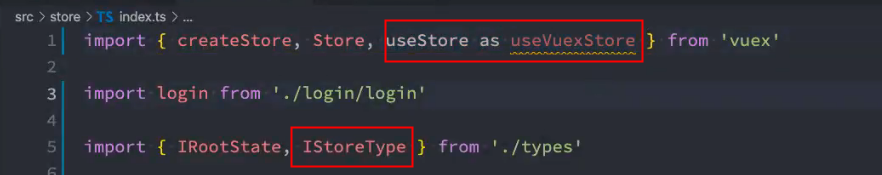
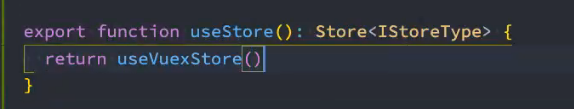
// =================== 1、引入 ===================// 引入 vuex 的 createStore创建实例,和 useStore 使用Vuex方法import { createStore,useStore as useVuexStore } from "vuex"// 引入 Vuex实例类型import type { Store } from "vuex"// 引入我们定义的 根类型,和Vuex根+模块类型import type { IRootState,IStoreType } from "./types";// =================== 2、定义 Vuex 根 ===================/** Vuex 根 */const store = createStore<IRootState>({state() {return {isSpinning: true}}})export default store// =================== 3、重新定义 useStore 方法 ===================// 后面在 .vue 文件中,需要通过 import { useStore } from "@/store/" ,引入我们新定义的useStore,才能正确显示store及其模块的类型/** 新的 useStore 方法 */export function useStore():Store<IStoreType>{return useVuexStore()}
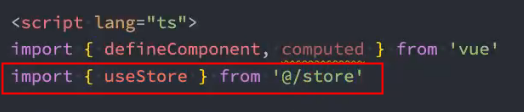
3、在要使用的组件中,引入我们封装的useStore,就有正确的提示了

4、如果后面还有什么模块,直接加到模块类型里面就可以了
模块
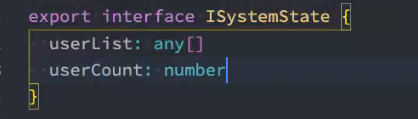
1、需要先定义模块里面state的类型(接口或类,优先接口)
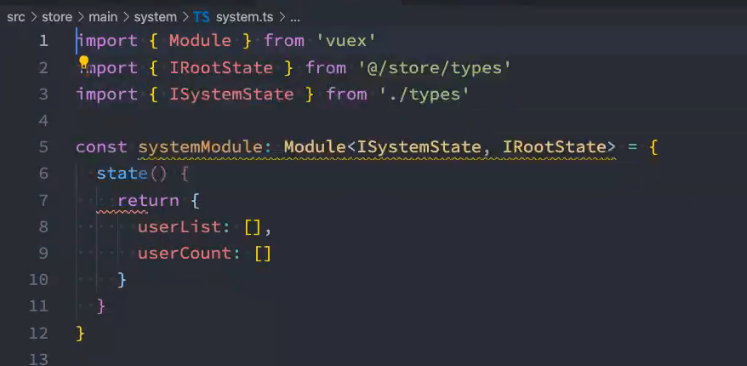
2、模块中,引入类型 Module 和 根的state类型(根的也是自己定义的)
然后模块的类型就是 Module<泛型>,泛型里面第一个参数就是模块的state类型,第二个参数是vuex根的state类型
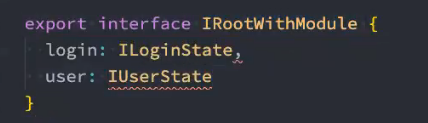
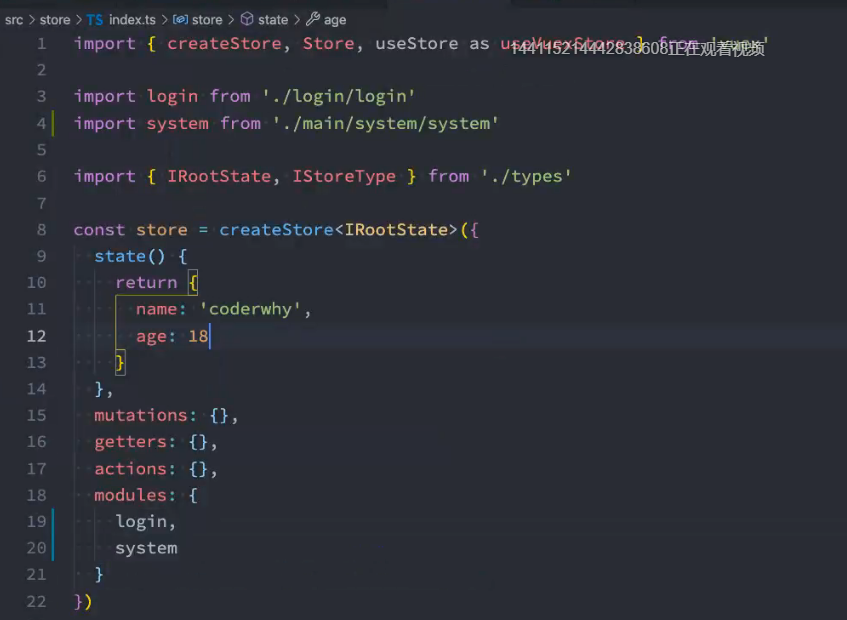
3、vuex根文件,放入模块
4、vuex 的useStore重新封装的,加入新的模块的类型,让别的地方可以自动识别